
【制作したきっかけ】
ハッカソン形式のインターンシップで社会問題を解決するためのアプリケーションを作成する際にチームで作成しました。
【説明】
日本の社会問題として日本人は英語が比較的苦手であり、グローバル人材が不足しているという点に着目しました。このアプリを使えば自分が書いた文章を英語の勉強に適した学習用、社内での連絡に用いる社内用、取引先とのやり取りに用いる取引先用の3種類のシチュエーションに分けて添削できます。添削をするとAIが添削理由や添削前の英文の点数などを説明してくれます。
【機能】
アプリを操作したときの動画
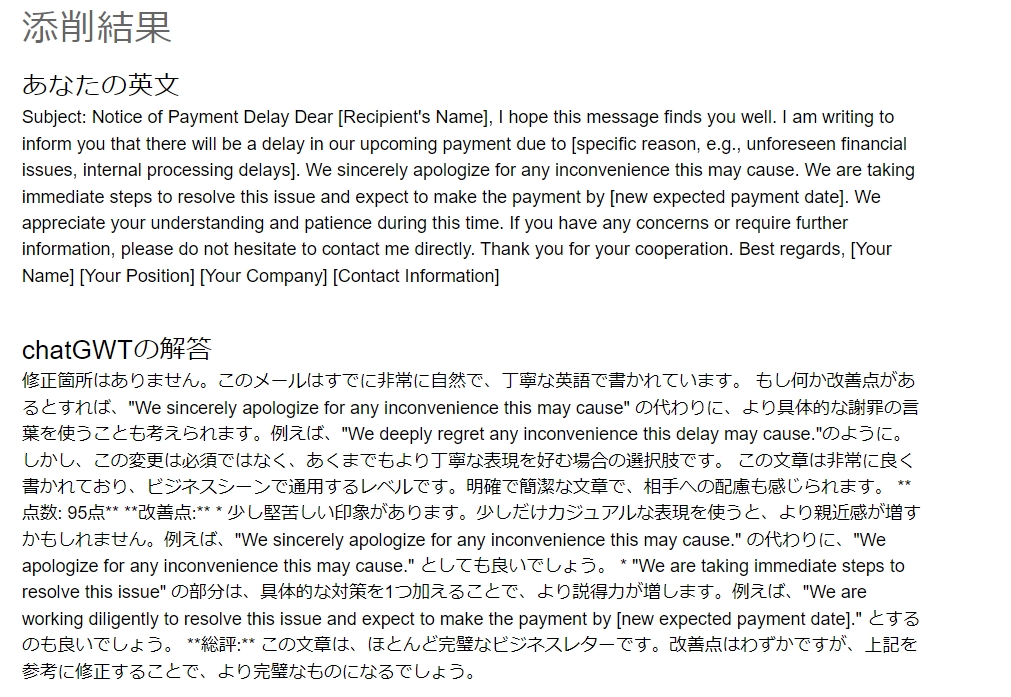
英文添削機能

【開発環境】
使用言語: javascript
使用フレームワーク: flask, react
開発環境: windows
今回は作成期間が2日間と限られていたためできるだけ最小限の構成でAIとの相性が良いflaskをバックエンドにmaterial UIなどのコンポーネントを用いるためにreactを使用しました。
【開発期間】
3日 (構想に1日,開発に2日)
【担当箇所】
フロントエンド : すべて
バックエンド : geminiとの連携や初期設定
【工夫した点】
フロントエンド
reactのmaterial UIを用いて直感的でわかりやすいUIを心掛けました。
バックエンド
バックエンド側では特にプロンプトエンジニアリングに力を入れました。プロンプトが不十分だと英語で回答を生成したり、点数が出なかったりと期待した通りの回答が返ってこなかったので試行錯誤を繰り返し、安定して期待する回答が返ってくるように具体的に指示したり、ロールやシチュエーションを具体化したりプロンプトを工夫しました。
【改善点】
音声機能を作成途中でほとんど完成済みだったのですがローカルで音声ファイルを保存していたのでフロントエンド側との同期がうまくいかず音声が再生されないことがあります。
【補足】
音声機能ではtext to speechの公開されているモデルを使用しgeminiからのレスポンスから音声をローカルに保存しそれをフロントエンド側で持ってくることによって音声を再生する手筈でした。
