
LPトレース
SHElikes MULTI CREATOR COURSEにて、WEBページトレース課題に取り組みました。実際にあるWebサイトのトレース、スタイルガイドの作成・PCとSPの相違分析の結果をまとめました。
|制作概要|
制 作 期 間 :約2週間
制 作 範 囲 :スタイルガイド作成、トレース作業、分析資料作成
使用ソフト:Photoshop
|目次|
1. 目的
2. 制作物
3. 工夫した点
4. 制作を通して学んだ点
1 , 目的
・Webページのトレースと分析。Webサイトにおける読みやすい文字のサイズや、レイアウトの組み方、色の使い方などの感覚をトレースをしながら養う。
・また、スタイルガイドを作成し、一定のルールに則ったデザイン作成を学ぶ。
2 , 制作物
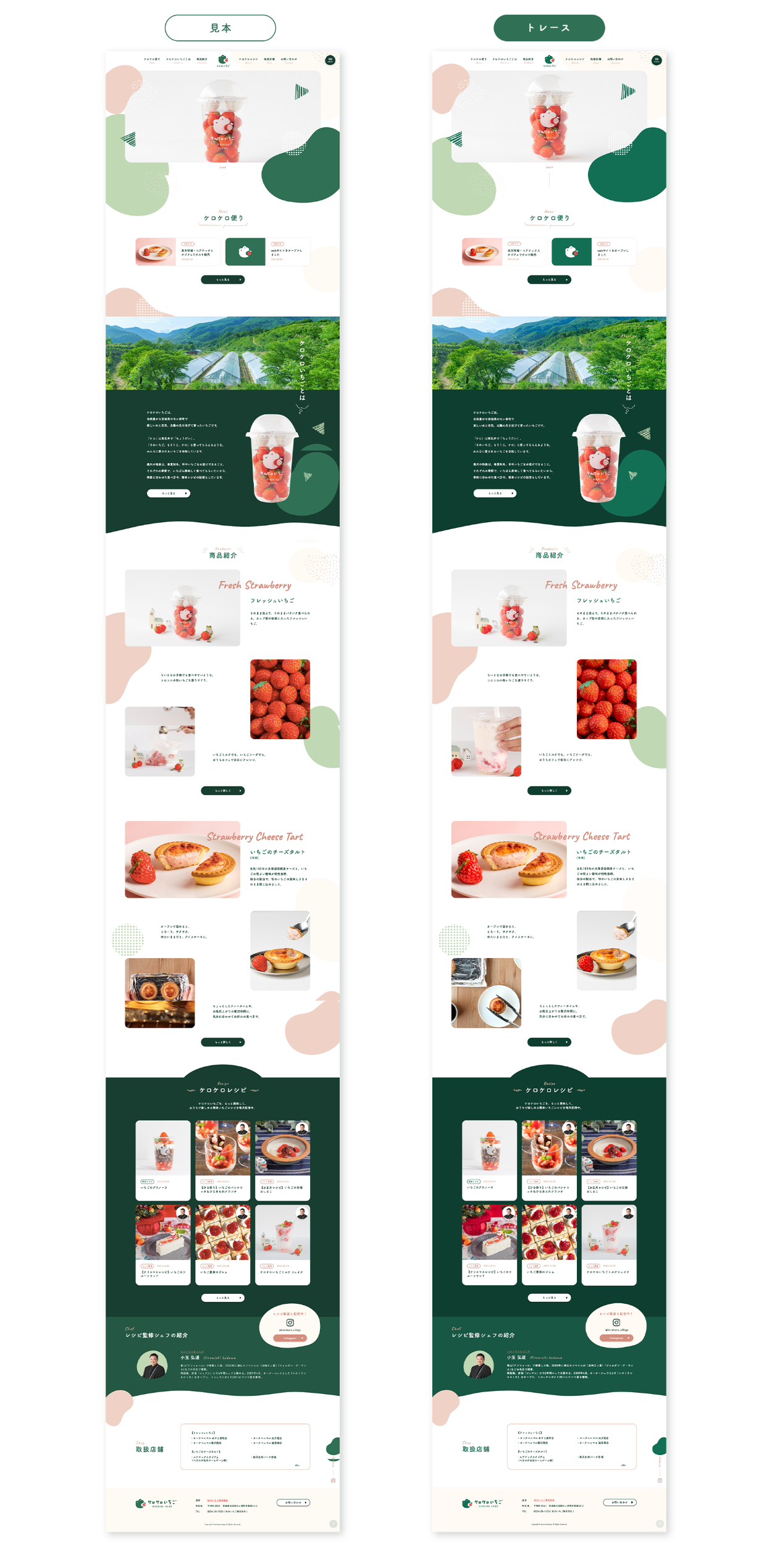
■ トレースしたLP

引用元:http://kerokeroichigo.com/
■ スタイルガイド

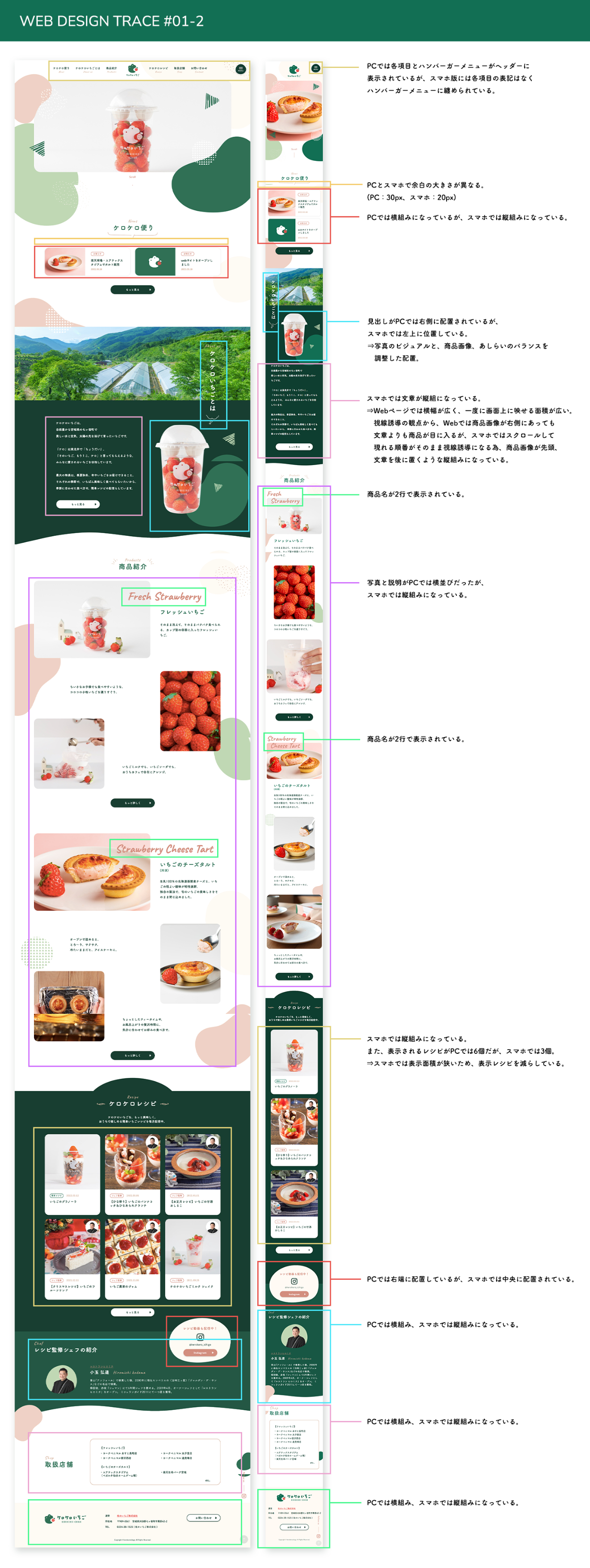
■ PCとスマホでレイアウトが異なる箇所の分析

4, 工夫した点
背景部分に画像が使用されている部分が多くありましたが、ペンツールで作成できそうなものに関しては、画像取り込みをせずに自ら作成をしました。(豆型をしたシェイプやハンバーガーメニュー:ペンツールを使用し作成)
また、文字の大きさや太さ、行間など、細かい部分までデベロッパーツールを使用し都度確認しながら忠実に再現するように心がけました。もともとデベロッパーツールに対して苦手意識がありましたが、使っているうちにスムーズに操作できるようになり、慣れていくことができました。
5, 制作を通して学んだ点
■ LP全体を通した世界観の作られ方
LPトレースを通して、ページ内で伝えたい内容やターゲットに向けた世界観を配色・フォント・余白、全てを組み合わせることで作り上げられていることを学びました。フォントに関して、同じ英文でも3つの異なるフォントが使われており、それぞれ異なる効果を与えていると感じました。また、余白の使い方が非常に大切だと思いました。余白のとり方で全体的な纏まりを感じさせたり、世界観を作り出すことなどができるということを学びました。
■ 余白やフォントサイズなど、デザインには規則性があること
余白が多いLPでしたが、余白のとり方にも一定の規則性があり、全体を通して纏まりのある見やすいサイトとなっていることが分かりました。
■ PCとSPの視線誘導の違いによるデザインの違い
PCとSPのデザインの違いを比較した際に、全く同じサイトでも、デバイスに合わせてデザインが異なることを学びました。この違いは主に視線誘導によるものであることが非常に勉強になりました。
PCはSPと比較して、一度に大きな面積を見せることができるため目線は左上からZの方向やポイントとなるアクセントに自然と視線が向きますが、SPは画面も小さく、上から順にスクロールするため上から下の一定方向にしか進みません。この違いからPCでは横組みだったものがSPでは縦組みになるなど、視線誘導を意識した構成変更となっていました。
