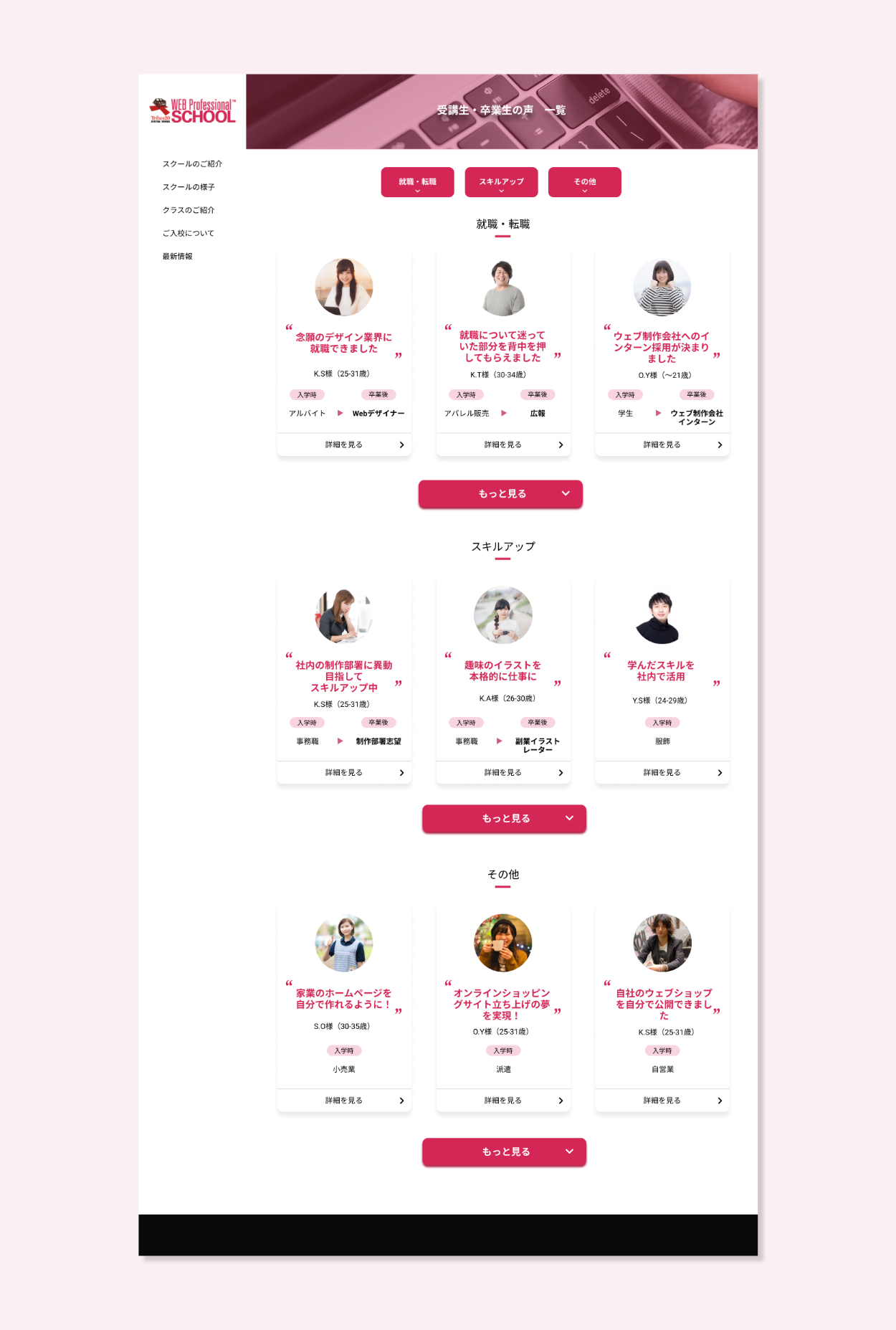
【自主制作】デザインスクールの「卒業生の声」ページのリデザイン
OVERVIEW
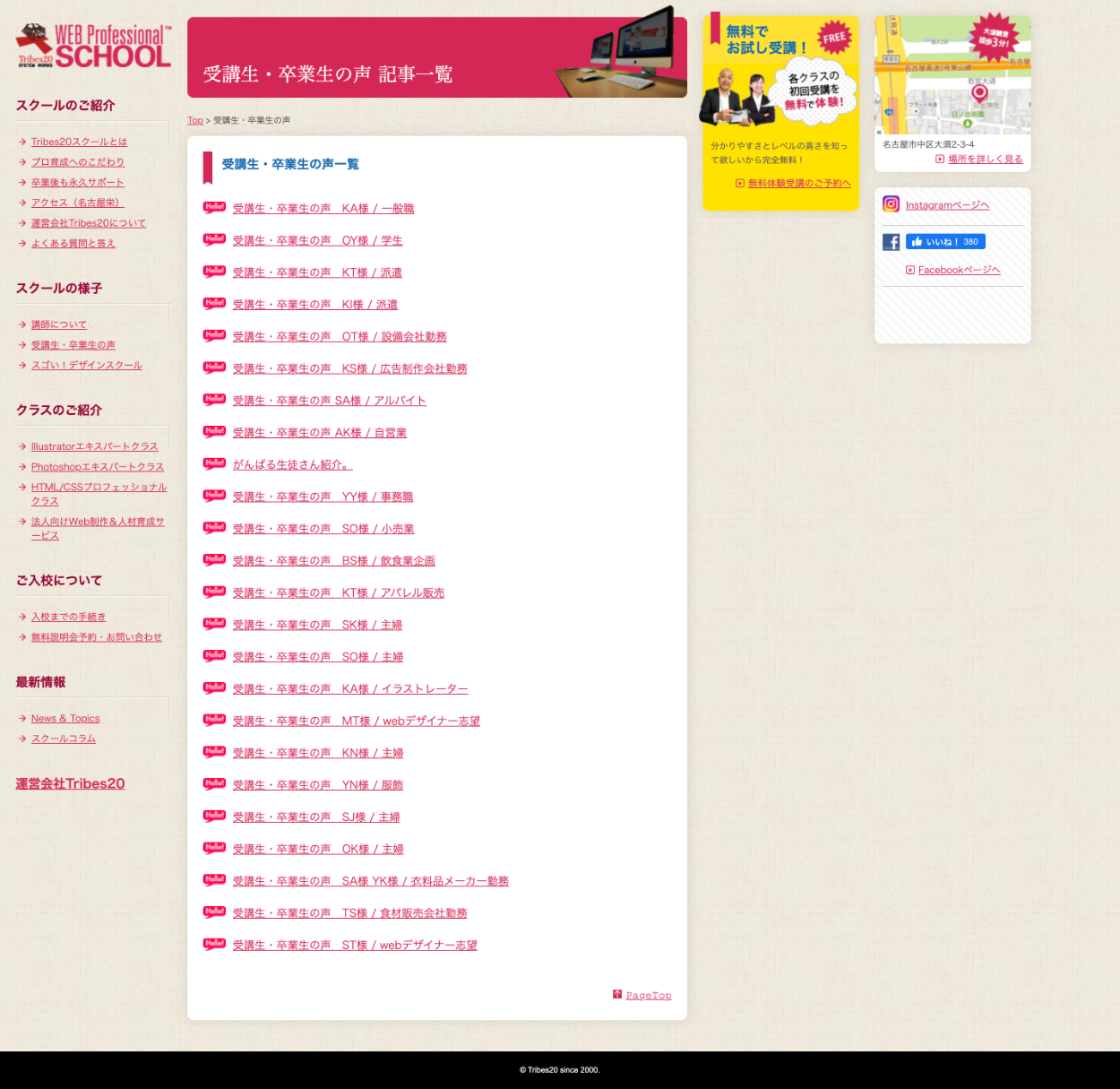
こちらのページをもとにリデザインしました。 https://tribes20.com/school/cms/?page_id=159
ペルソナ
・デザインを学ぶためのスクールを探している
・デザイン未経験、もしくは独学で挫折した人
・デザイナーとして就職・転職を考えている/仕事や趣味のためにスキルアップしたい
ユーザーの欲求
・スクールの良し悪しを判断するために、卒業生が通ってどうだったか、卒業後にどうなったかを知りたい
・自分に近い年齢や境遇の人で、スクールに通い成功した人をロールモデルとして参考にしたい(未経験からの転職等で不安なため)
元となるページの課題
・記事概要を表すタイトルがないため、記事の中身を想像できずどの記事をクリックしようかユーザーが迷ってしまう。求める記事を探すのに時間がかかる

解決策
・記事を受講目的別にカテゴリ分けすることで、ユーザーが自分と近い受講目的の人の記事を見つけやすいようにした
・記事の概要を表すタイトルをつけることで記事の中身をクリックする前からわかるように。興味があればクリックをして詳細が見られるようにしている
・受講後に卒業生がどうなったか、実績が気になるユーザーが多いと考えられるので、転職者の場合は職業のビフォーアフターを載せた
・記事が増えてくるとページが長くなりスクロールが大変になるので、デフォルトで各カテゴリ3記事ずつ見せて、「もっと見る」ボタンを押すとアコーディオン式で全部の記事が出てくるようにしている。