
バナートレース
SHE Likes MULTI CREATOR PROJECTの課題で、バナートレースに取り組みました。見本のバナーをillustratorとphotoshopを使って模写し、バナーのデザイン(制作目的・配色・情報設計)を分析しました。
■目次
1. トレースしたバナー
2. バナーの分析
3. 工夫したところ
4. 制作を通じて学んだこと
5. その他のバナートレース作例
6. 今後の取り組みについて
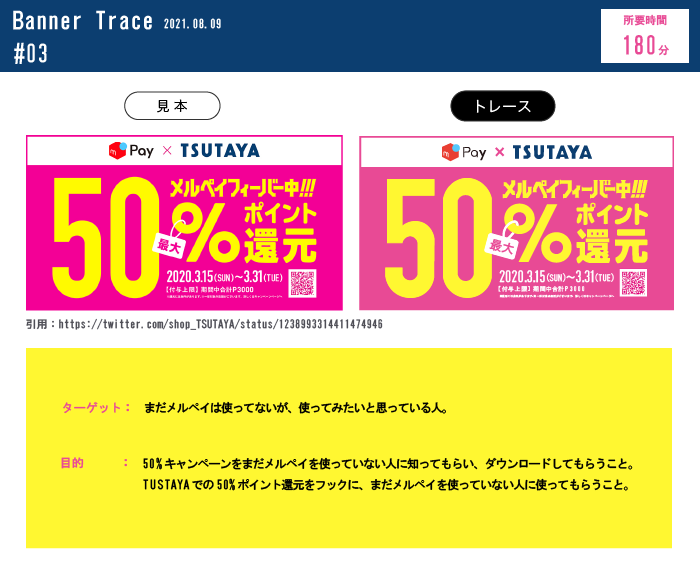
1. トレースしたバナー
メルペイ×TSUTAYAの50%還元キャンペーンバナーをトレースしました。

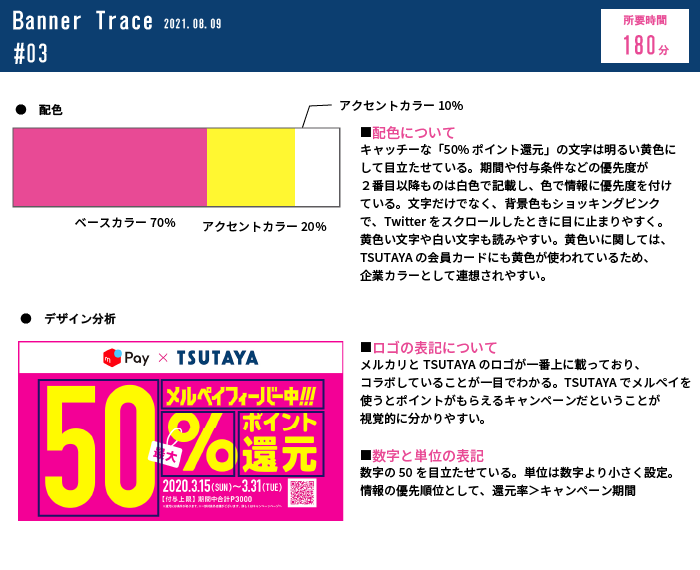
2. バナーの分析
配色・視線誘導の方法・レイアウト・フォントを分析し、まとめました。


3. 工夫したところ
3-1. ペンツールを使った細かい模写
illustratorのペンツールを使って、「メルペイフィーバー中!!!」の文字をトレースし、文字を忠実に再現しました。「最大」の白いタグの部分も、ペンツールを使い、タグ紐を再現しました。
3-2.視線誘導の観点から情報設計を分析
分析の際には、このバナーを見る人の視線の動きを意識しました。左上→右上→左下→右下の順番に「Z型」に視線が動くように設計されていることに気づき、このバナーの制作目的とゴールについて考察しました。
4. 制作を通じて学んだこと
4-1. バナーの情報設計の方法
インパクトのある数字やキャッチなーコピーで見る人の目を引いた後、どのようなレイアウトにすればゴールに導くことができるのかについて学びました。
4-2. 文字の強弱やフォント選びの重要性
DINというフォントを知り、視認性があるフォントの重要性を学びました。また、情報の優先度をつけて、フォントに強弱をつける方法を学びました。
4-3. 配色デザイン
スクロールの速度が速いTwitterで目を止めてもらうための、インパクトある配色について学びました。また3色を使ってまとまりのあるデザインを作れることを学びました。
5. その他のバナートレース作例
同時期に他にも5つのバナートレースを行いました。こちらのブログ記事にまとめております。
6. 今後の取り組みについて
自分がSNSを使っている中で、目に止まったバナー広告をストックし、引き続きバナーのトレースと分析をやっていきたいと思います。
