
ベビー用品事業会社 採用LP制作(PC/SPデザイン、実装)
SHE likesマルチクリエイターコース内のLP制作課題です。ベビー用品事業などを取り扱う企業の採用サイト制作に取り組みました。ワイヤーフレーム作成から実装、SP用レスポンシブ対応まで行っています。
【制作概要】
制作範囲:情報設計、ビジュアルデザイン、コーディング、実装
使用ソフト:Illustrator、Photoshop、VScode
制作期間:約5週間
制作時間:約100時間
●クライアントの要望
・採用強化のためのサイト作成。
・たくさんの応募が来てほしいが、誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい。
● クライアント情報
クライアント名:TSUTSUMU株式会社(架空)
ベビー用品をメインに、育児をサポートするコミュニティ事業やフォトブック事業を展開。今後は家族向けのサービスも展開していく予定。
●目的
LPを通してエントリーしてもらうこと。
●ターゲット
転職希望の方で、報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくれる方。
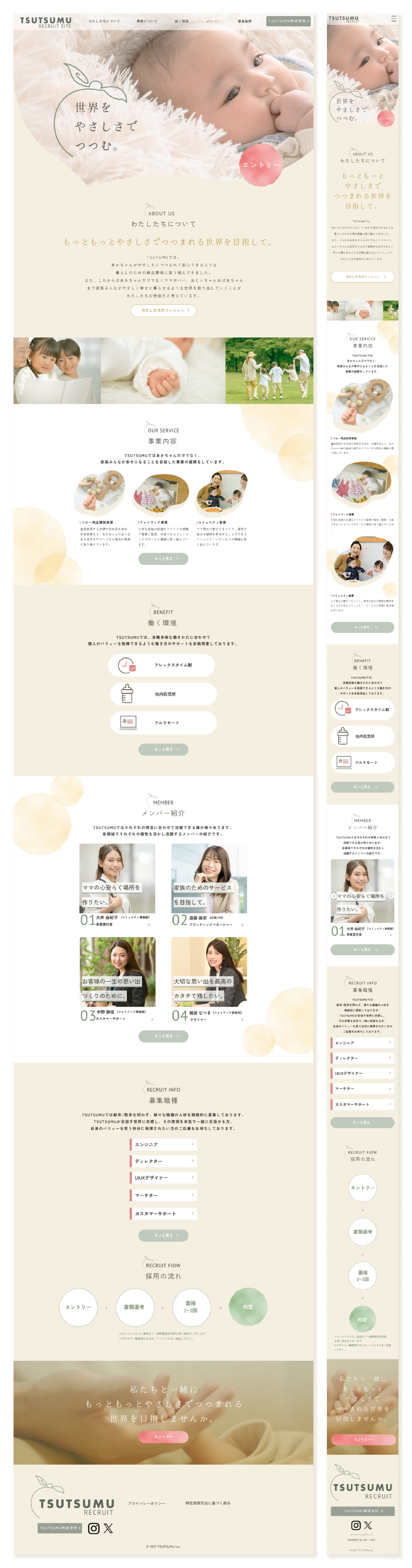
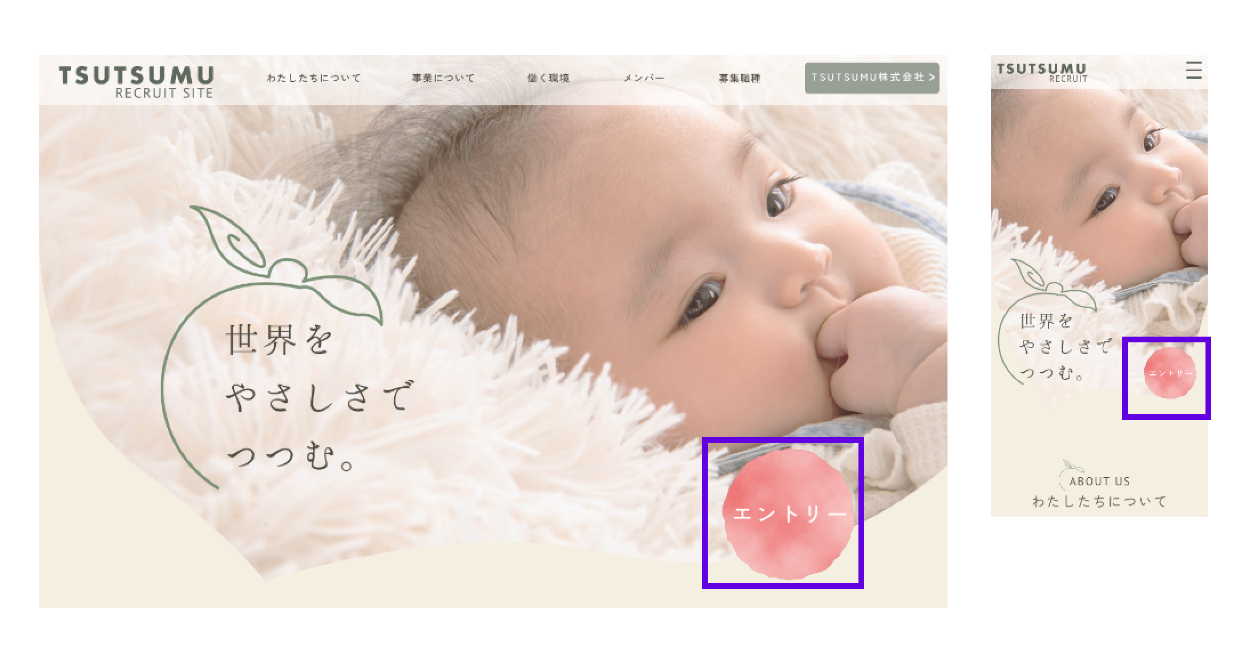
【制作物】

【工夫したポイント】
●クライアントの要望に沿った情報設計
クライアントの要望で最も重要なのは「カルチャーフィットする人材に来てもらいたい」という部分であると考え、そのために情報設計をしていきました。
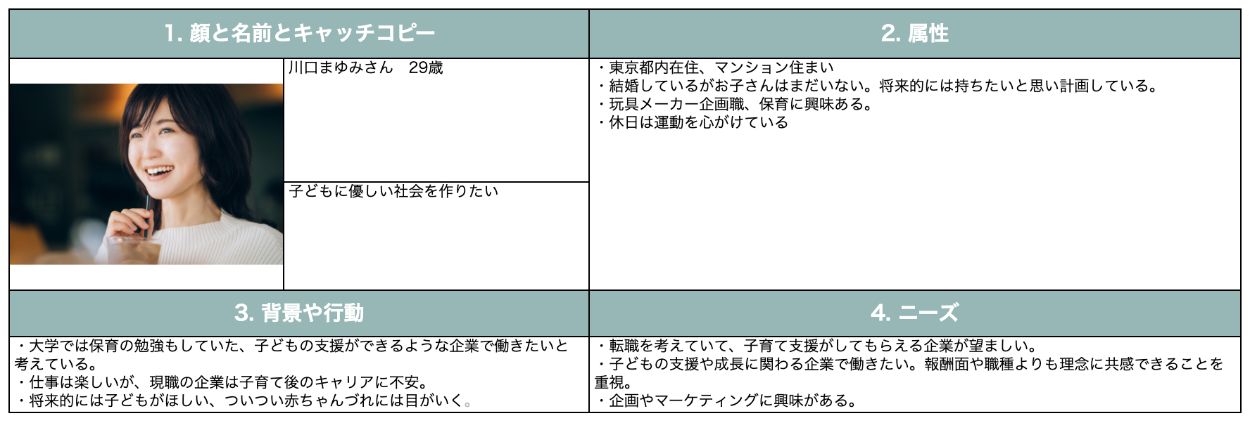
・ペルソナ

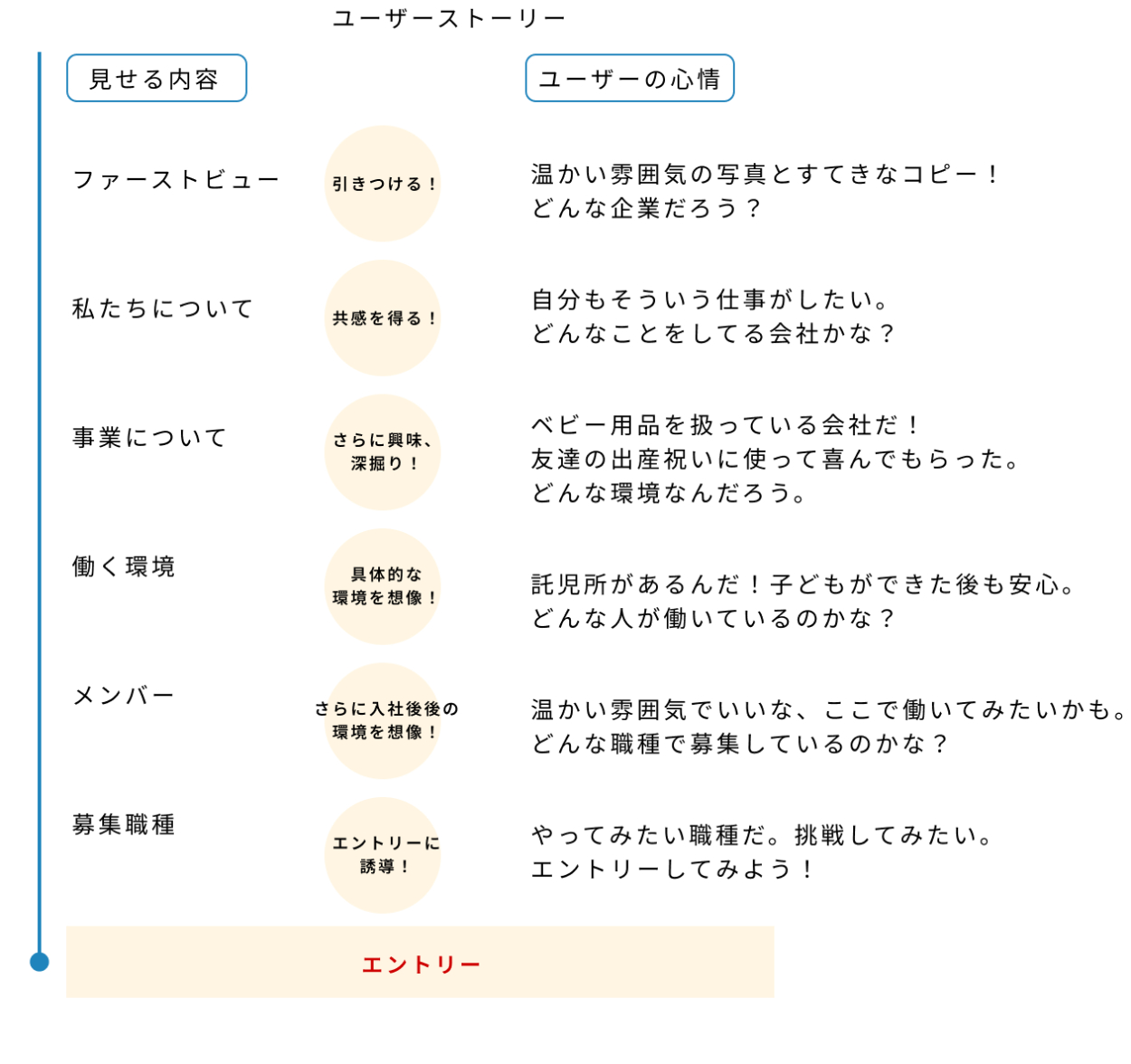
・ユーザーストーリー

具体的には、上記のようなペルソナ設計と、ユーザーストーリーを作成しました。
まずは会社の魅力を紹介することで共感を促し、ターゲットにここで働いてみたい!と感じてもらい、具体的なメンバーや職種を示すことで入社後の自分の姿を想像、最終的な目的であるエントリーに誘導するという流れです。
大きな情報から具体的な細かい情報に深掘りして進んでもらう流れを意識しました。
●「つつむ」という言葉のイメージから設計したトンマナとコンセプト設定
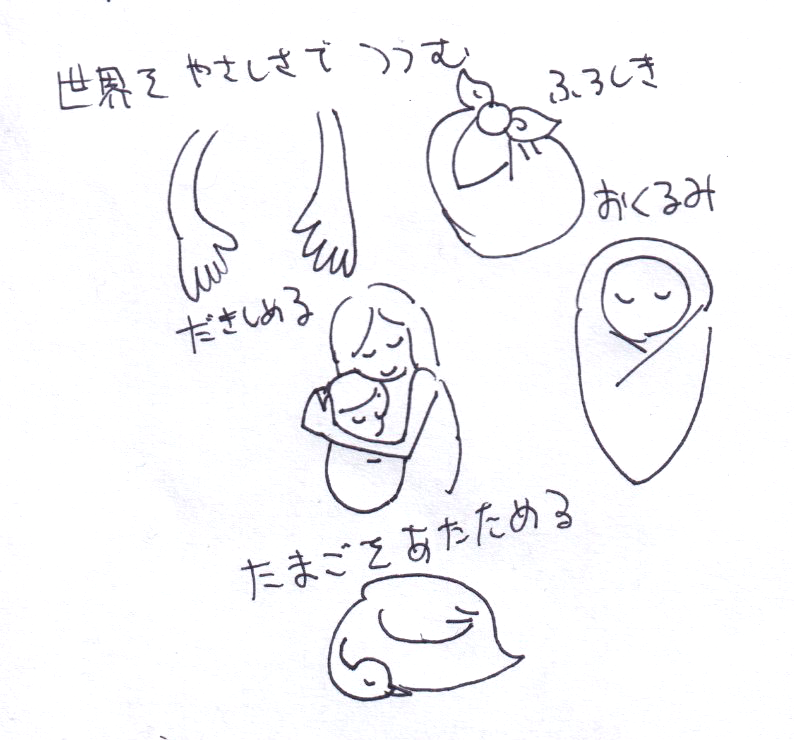
1.イメージの深掘り
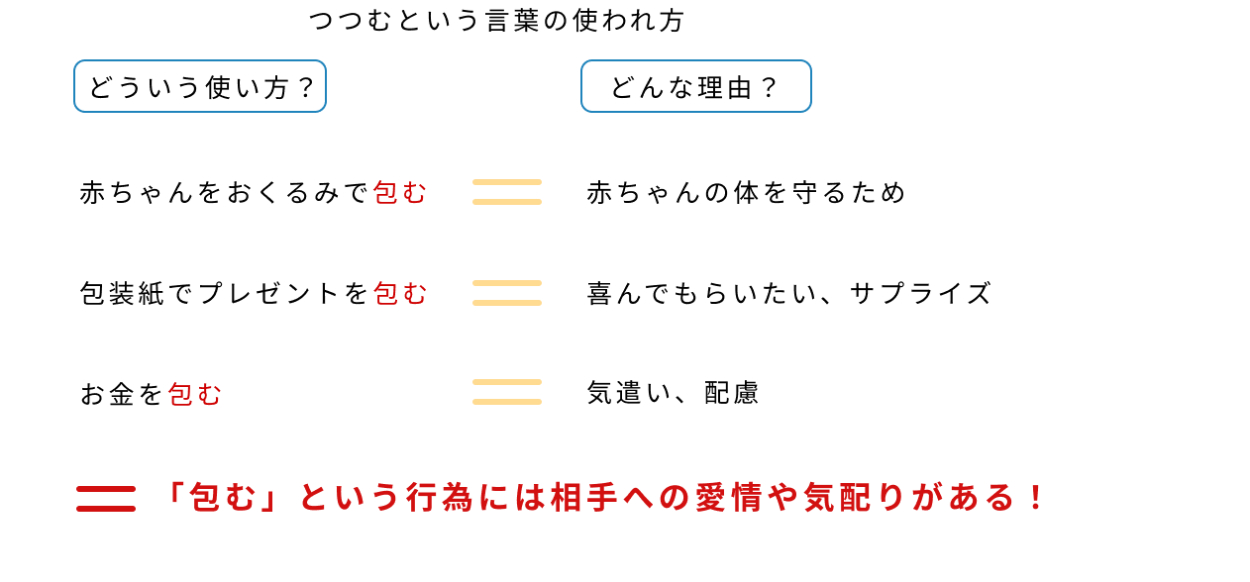
ビジュアルデザインを進めていくにあたり、イメージを膨らませるためにスケッチをしたり、社名でもある「つつむ」という言葉の深掘りをしていきました。

 言葉を深掘りして考えていったところ、つつむという行為や言葉には相手への気遣いや配慮があり、愛情が込められていると気づくことができました。
言葉を深掘りして考えていったところ、つつむという行為や言葉には相手への気遣いや配慮があり、愛情が込められていると気づくことができました。
2.コンセプトと社名を象徴するアイコンの制作
上記の深掘りをふまえ、コンセプトとして『つつむ愛』を設定しました。
コンセプトと社名を端的に象徴できるよう、下記のアイコンを制作し、ファーストビューや英語見出しの装飾として使用しました。

愛がある「つつむ」という行為を、ものを包んだときにできる結び目で表現しています。
結び目の形は植物の芽にも似ています。自己成長や新しい世界への挑戦を目指すリクルートサイトに沿っているイメージであると考えました。
3.コンセプト「つつむ愛」に合った配色、フォント選び
設定したコンセプトに合わせ、温かみのある配色、フォントを選択しました。
・配色

柔らかい毛布で包まれているような温かい雰囲気を出したいと思い、ベースカラーとして白と柔らかいベージュを、メインカラーとして成長を想起させる植物のイメージからくすんだグリーンを使用しました。アクセントカラーにはグリーンの補色であるレッド系の色を使いつつ、悪目立ちしないようにトーンを合わせました。

コンテンツごとに背景の色を変え、白い背景のコンテンツでは水彩風のドットを散らし、ユーザーを飽きさせないよう工夫しました。
・フォント

優しく柔らかい雰囲気を持たせるため、印象づけたい部分のフォントとしてはんなり明朝を選択しました。ファーストビューのコピーテキストや、下部のエントリーセクションで使用しました。


採用サイトであるため、本文では情報が読み取りやすいよう可読性が高く、現代的で清潔感のあるゴシック体のフォントを使用しました。
●次のアクションを起こしやすいUI設計

エントリーボタンは画面右下に追従するように設定しました。ユーザーがコンテンツを読み進めていく中で、視線の先に常にエントリーボタンがある状態になっており、気になった時にすぐにエントリーできるようにしています。また、コンテンツの邪魔をしないようスクロール時は縮小し、ホバー時に拡大するようにしました。
【制作を通して学んだこと】
要件定義からワイヤーフレーム作成、デザインカンプ、コーディング、実装と一通り身につけることができました。
特に、コーディングを進めるに当たってマークアップ設計図の作成がとても重要であるということを理解できました。事前にしっかりと設計しておくことで効率的に作業を進めることができるということが分かりました。
また、サーバーアップして実機で確認した際、レイアウトの崩れや意図通りに動いていないことが発覚することがあり修正が必要でした。余裕を持ってスケジューリングすることも重要であると感じました。
まだJavaScriptなどのアニメーションの部分への理解が浅いので、引き続き学習をしてブラッシュアップしていきます。
