プロジェクト概要
トレライザーは、人工知能を活用して株価の予測を行うアプリです。銘柄の株価が上がるか下がるかを予測し、さらにどれくらい当たるかの確率をパーセンテージで表示します。今回のプロジェクトではざっくりとしたアイデアや体験設計が固まった段階で参加し、アイデアをワイヤー落とし込む部分とUIデザインを担当しました。
■行ったこと/ 情報設計 ビジュアルデザインの検討
チームでの共通認識を合わせる
ローンチに向けたプロジェクトは2021年8月から発足しており、コンセプト決め、エンジニアによる技術選定などを行っていました。私がジョインしたのは10月のタイミングで1月にサービスローンチを予定していました。
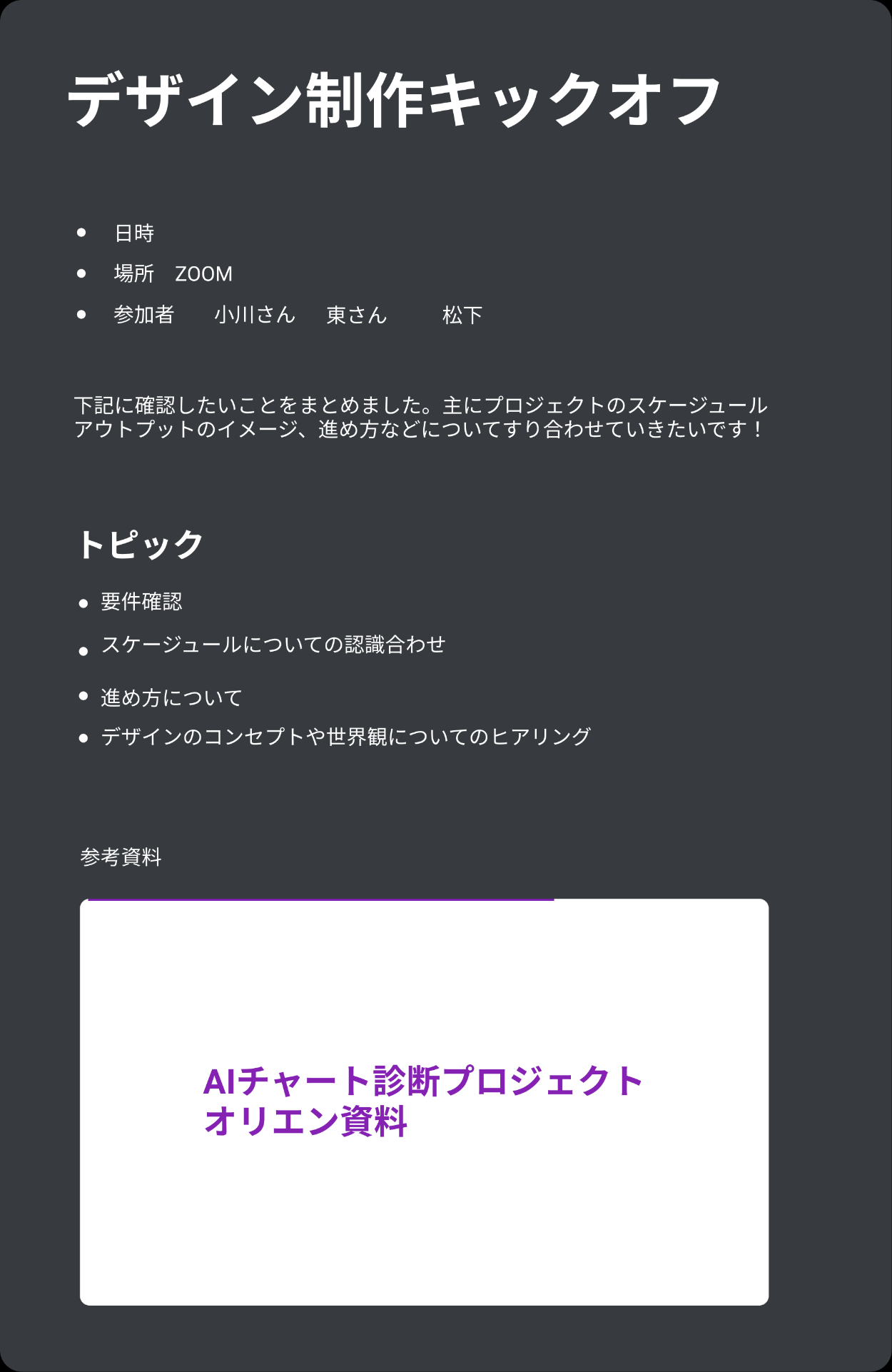
初回のキックオフミーティングは下記のような内容で実施し、プロジェクト初期から「どのようなステップで」「何を」「どのように作っていくのか」への認識を明確に揃えることで、確度の高いアウトプットを出していけるよう意識しました。
スケジュールがタイトだったので、「とにかく作らないこと」をテーマに、重要な体験だけにフォーカスし、最小限で必要な機能を提供していく方針を固めていきました。
デザインにおいても開発工数を下げつつ、可能な限りスピード感を持った上でクオリティを高めていくことが求められました。

サービスの「コア」を決める
ジョインして早々、プランニングのメンバーと共に作るべき画面の一覧や機能の洗い出しに励みました。
何もどこまでやるべきか膨大に選択肢があるため、将来的な拡張も含めて、できることを考えきった上で、今回、何をつくるべきか(何をつくらないべきか) を決めていきました。
行ったことは次の通りです。
必要な機能か再検討、必要のない部分をそぎ落とし
類似サービスのリサーチ
行動フローに基づいた画面遷移を作成
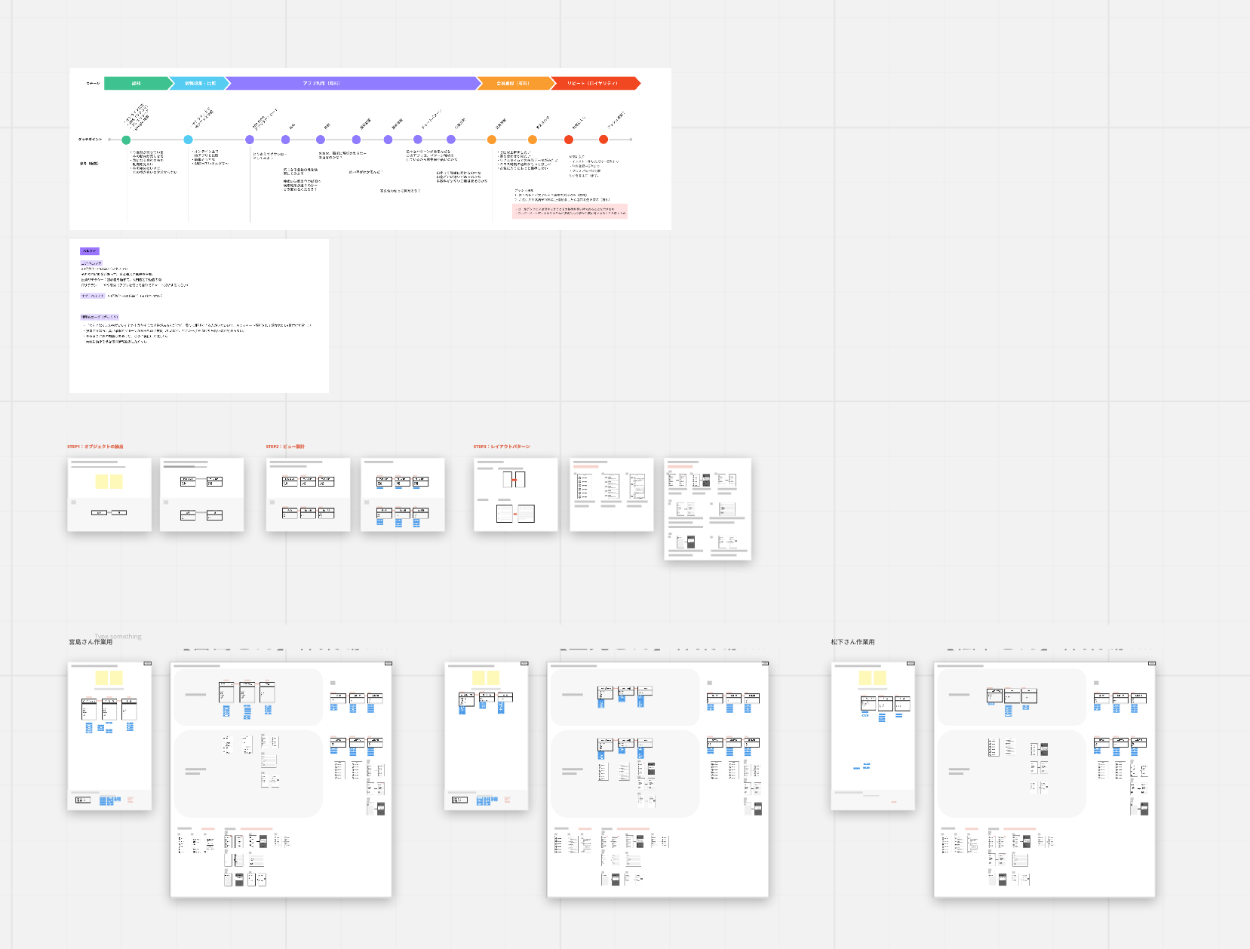
機能や仕様はmiroでまとめ、今ある機能でも必要のない部分は削ぎ落とし、なるべくシンプルにしていきました。
これらの、いわゆる「何をつくるのか決める」ことに、参画当初は多く時間を使うことになりました。

建設的な議論を行うために
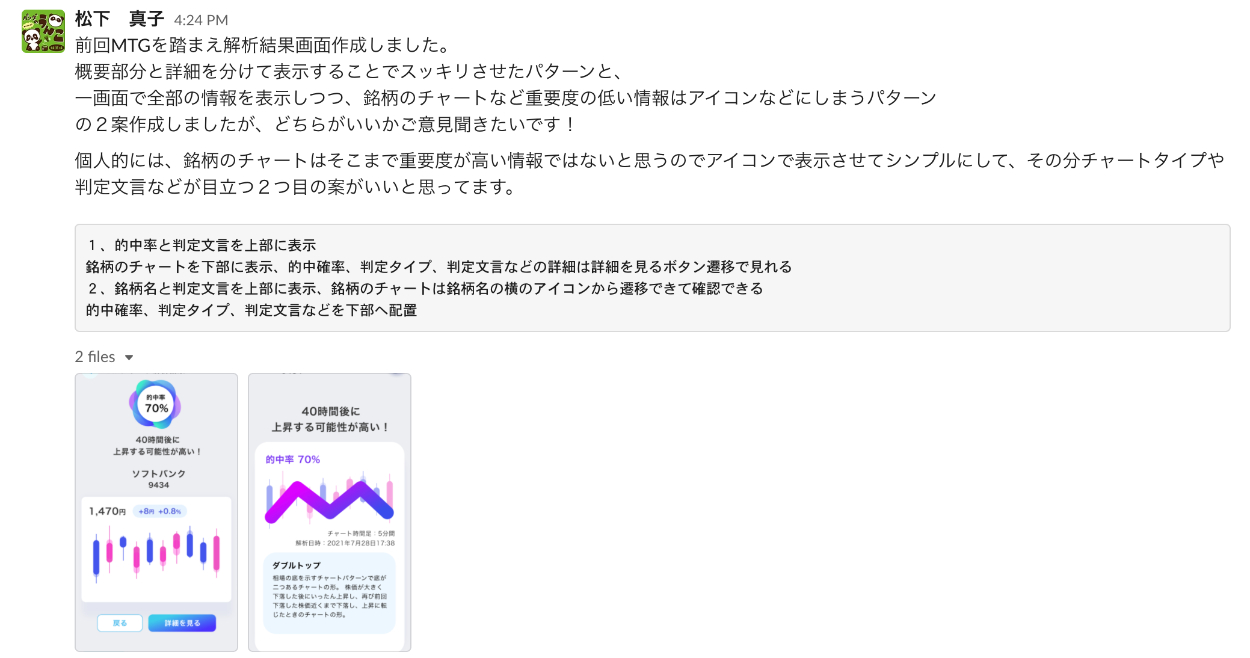
具体的な画面の構成を詰めていく際は、各画面や機能に対してとり得る表示方法をパターンで洗い出し、それらの中でどの線が最も良いかを判断できるよう画面を作り、チームで議論して決めていくことを意識しました。
また議論を建設的に進めるために、それぞれの案のデザインの意図、デザイナー側として一番のおすすめを結論として出します。自身がファシリテーターになるのを意識しながらコミュニケーションを行うようにしていました。

サービスの世界観づくり
プロダクトの骨格が見えてきた段階で、サービスのビジュアルづくりに着手しました。
他の類似のサービスでどうデザインされているかを調査し、イメージを集めながら、どんな表現、どんな色彩が今回の企画に良さそうか探っていきます。
イメージ画像を集めてFigmaにぺたぺたと貼り付け、チームメンバーに共有して、イメージしている方向性がずれていないか確認しながら進めました。

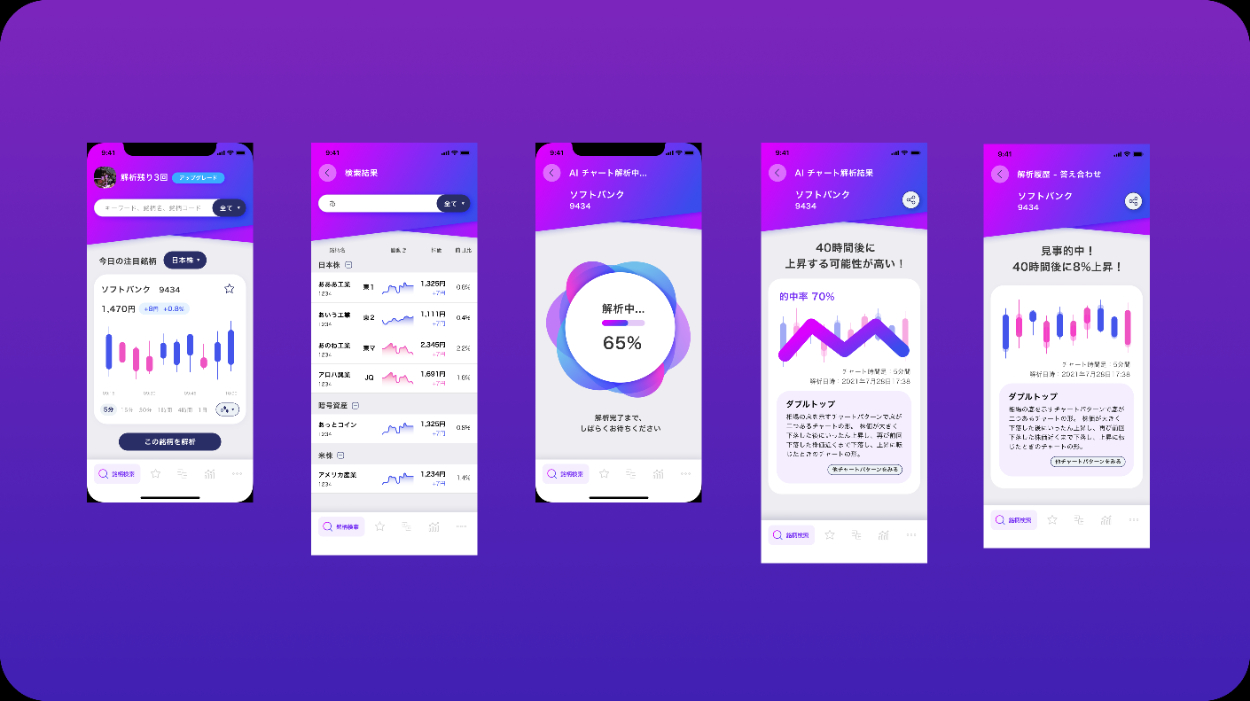
ある程度ビジュアルの方向性が固まってきたら、デザインを落とし込みながらシュミレーションしてみます。“AIの先進性と賢さ”が感じられるようなビジュアルであること、それでいて、視認性を奪わないシンプルなデザインであることをテーマに落とし込みました。

メイン画面のビジュアルの方向性が決まった後は、合意を得たイメージを他の画面に落とし込んでいきます。細かい装飾やマージンや、カラーの調節を行いながら仕上げていきました。
細部にこだわる事で、シンプルながらもサービスの”らしさ”が感じれるデザインに仕上げることができたと思います。