
【スマホアプリ】エレメントパーク!
OVERVIEW
授業課題。Webコンテンツやスマホアプリのデザイン及びプロトタイプを制作する課題。自分は元素が好きで「元素好きを増やしたい」という思いから、元素を知らない、また苦手な人でも元素を楽しみながら学べるアプリを目指した。コンセプトは「キャラで知る元素」。
使用ソフト:Adobe Illustrator/Adobe Xd
制作期間:2018年(3年次)前期/3時間×15週間
サイズ:1920*1080in
制作過程
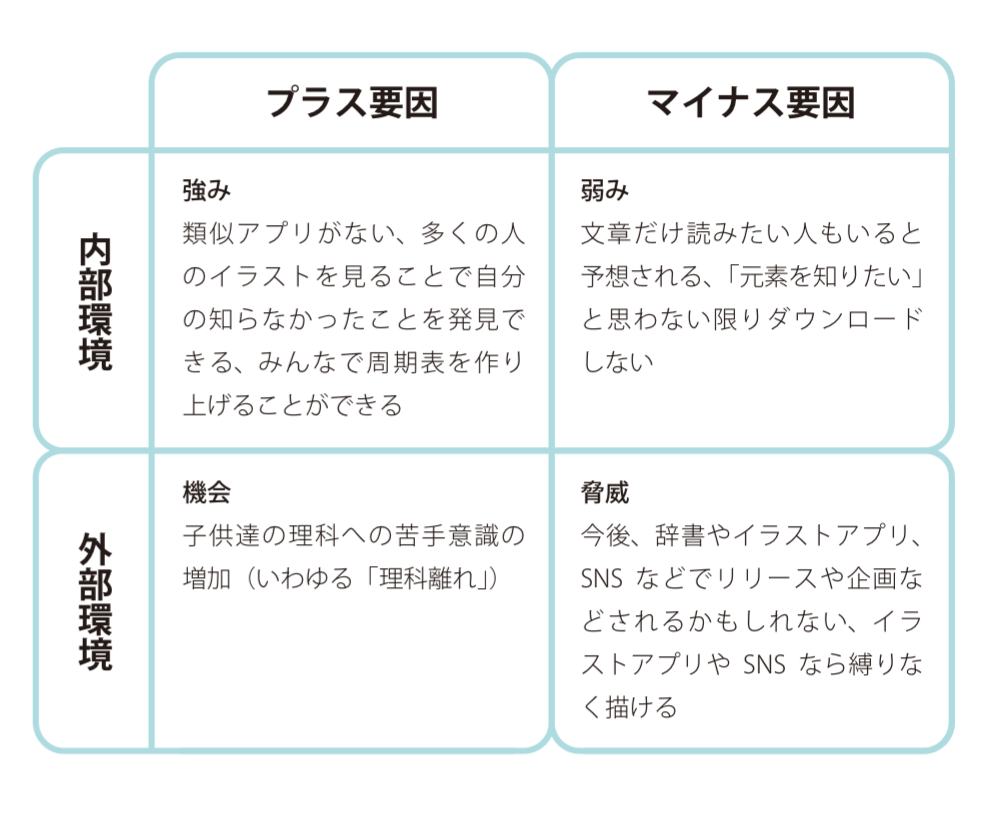
制作側のSWOT分析

そもそも、なぜ元素を好きな人が増えないのか?それは、元素はわかりにくい、堅苦しいものだと思っているからかも。今まで元素に興味がなかった人にもわかりやすく、面白く伝えたい。
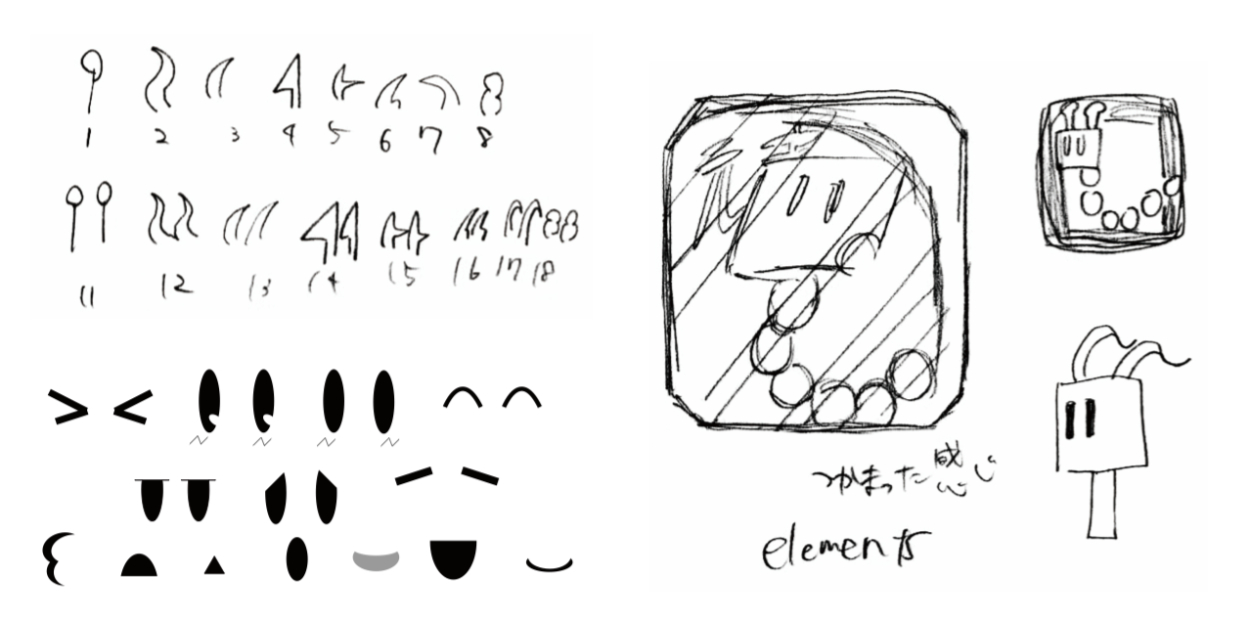
キャラクターラフ

親しみやすいよう元素をキャラクター化。頭の数字を見れば原子番号がわかるようにした。
キャラクター完成

上から順番に周期表を見たときに虹の7色(赤、橙、黄、緑、青、藍、紫)になるようキャラクターをデザインした。
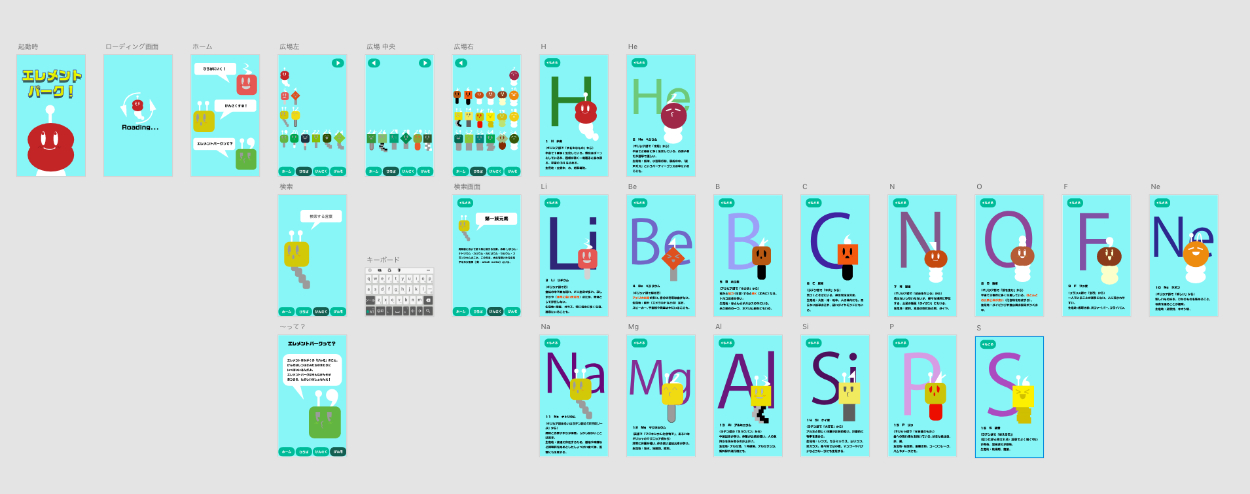
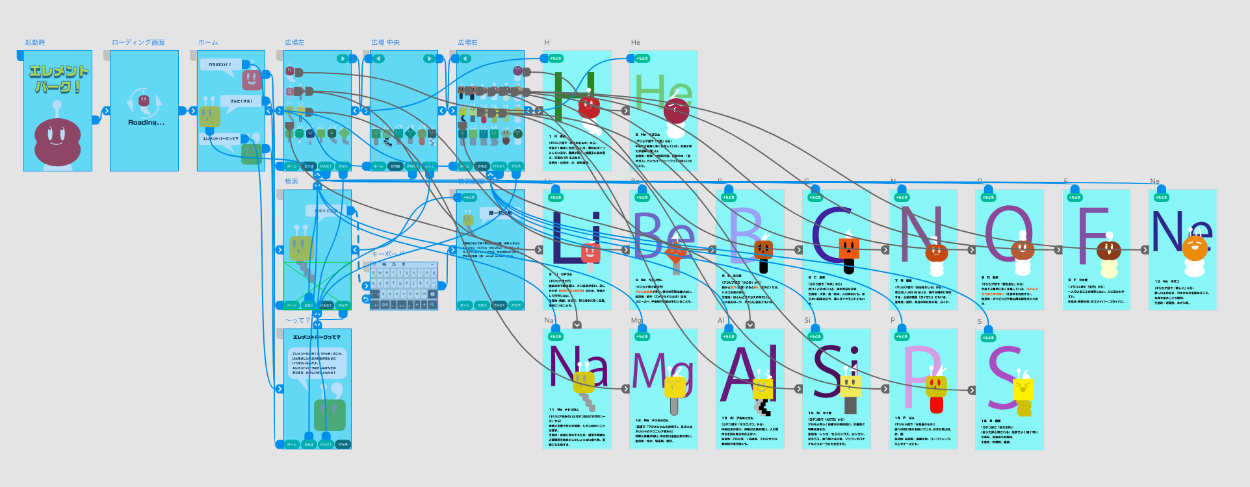
アプリケーション全体図


アプリケーションのトップページ
 ローディング画面
ローディング画面

コンテンツを
①元素の一覧→ひろばにいく!
②用語検索→けんさくする!
③アプリケーション説明→エレメントパークって?
の3つに分けた。

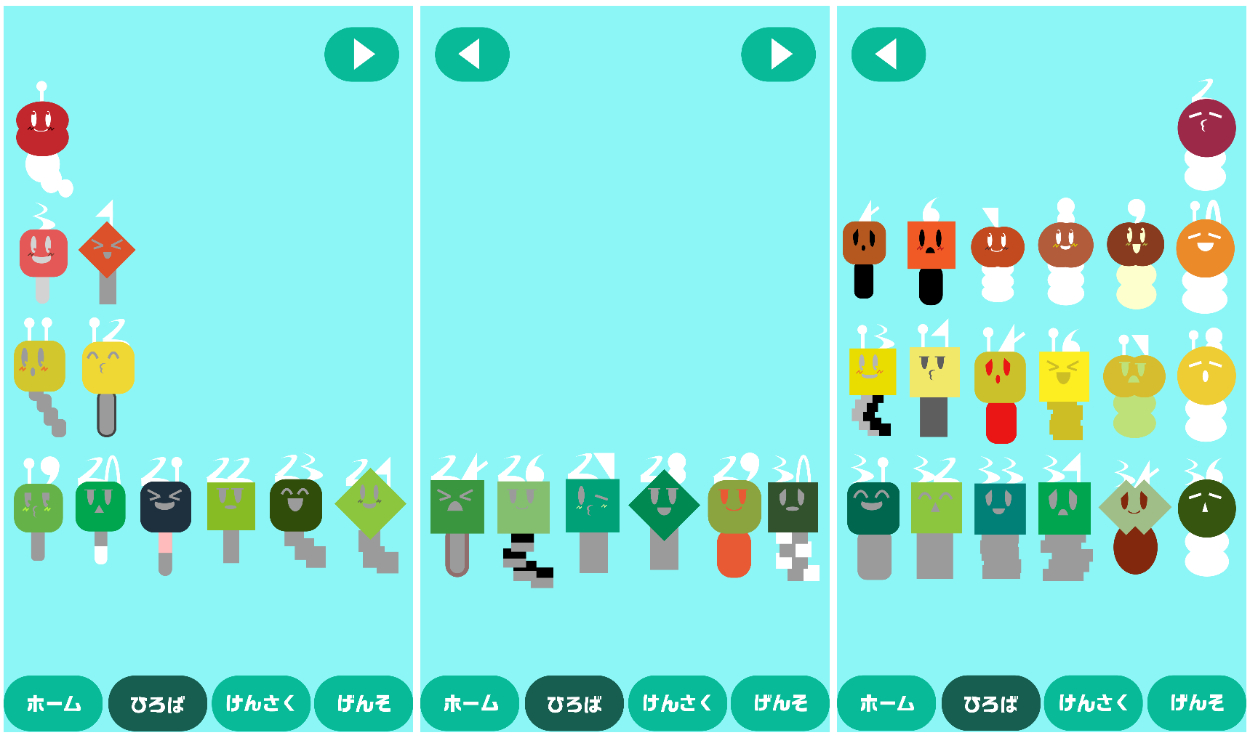
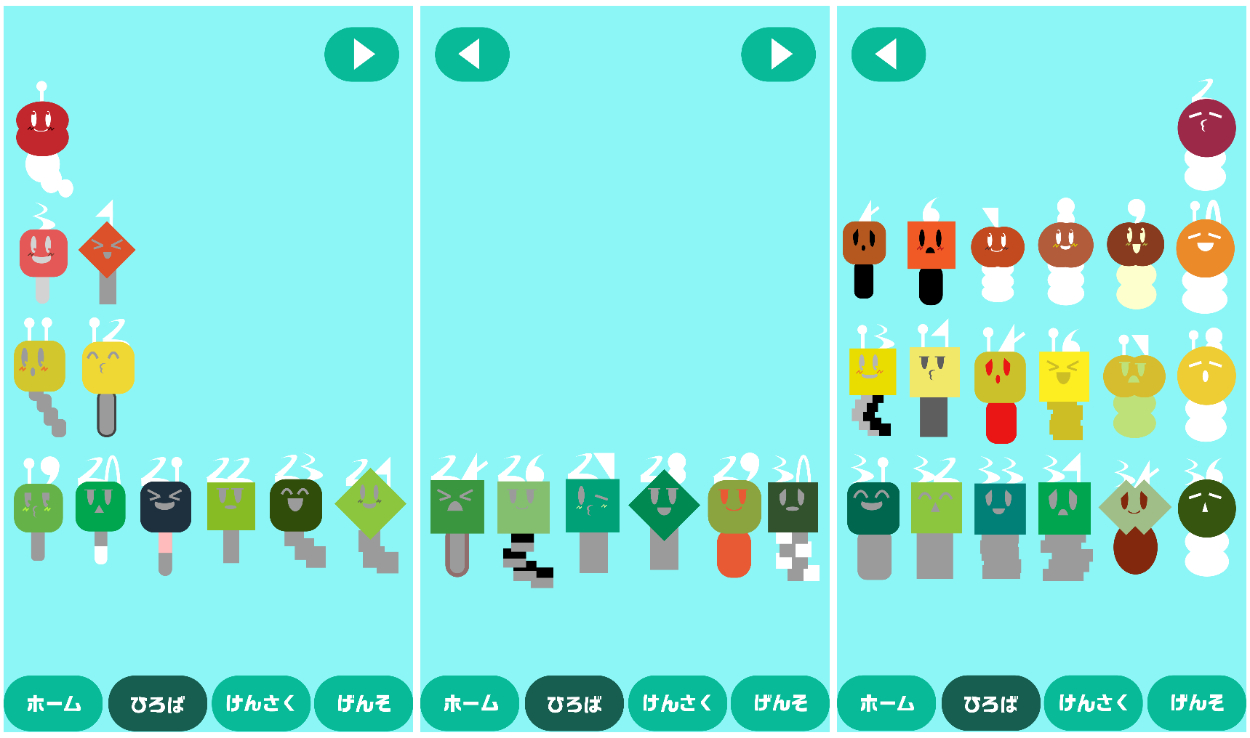
元素の一覧(ひろばにいく!)のページ

一目で周期表だとわかりやすくするため、横長の構図のままにした。キャラクターをタップすると個々のキャラクターページに飛ぶ。
>キャラクターページ

キャラクターの白色が際立つように背景色を設定した。また、キャラクターの背景に置いた元素記号はキャラクターのメインカラーの反対色でデザインした。
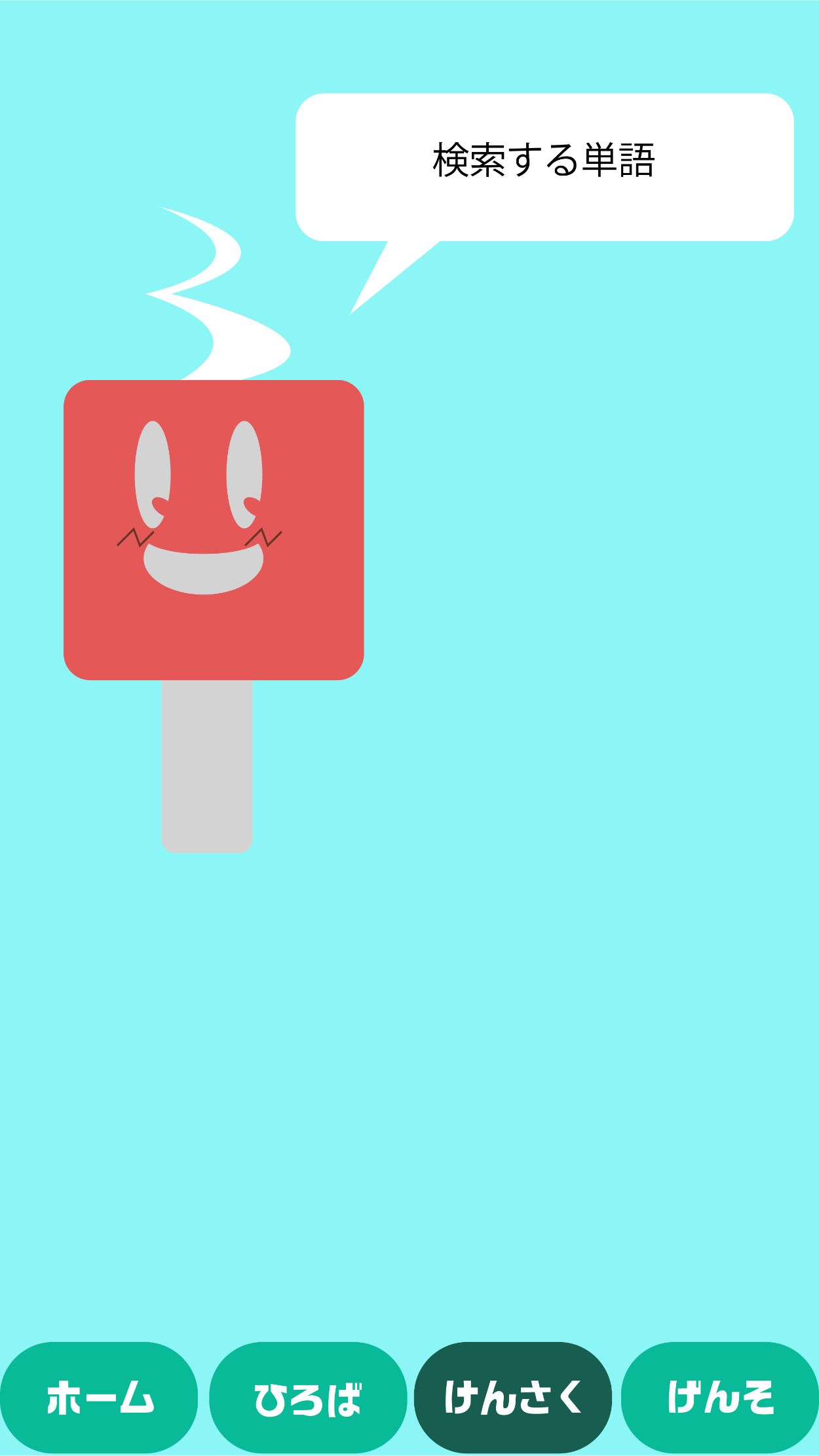
用語検索(けんさくする!)のページ

アプリケーション説明(エレメントパークって?)のページ

完成イメージ

動画:https://youtu.be/oCTJ_veFIyA
