
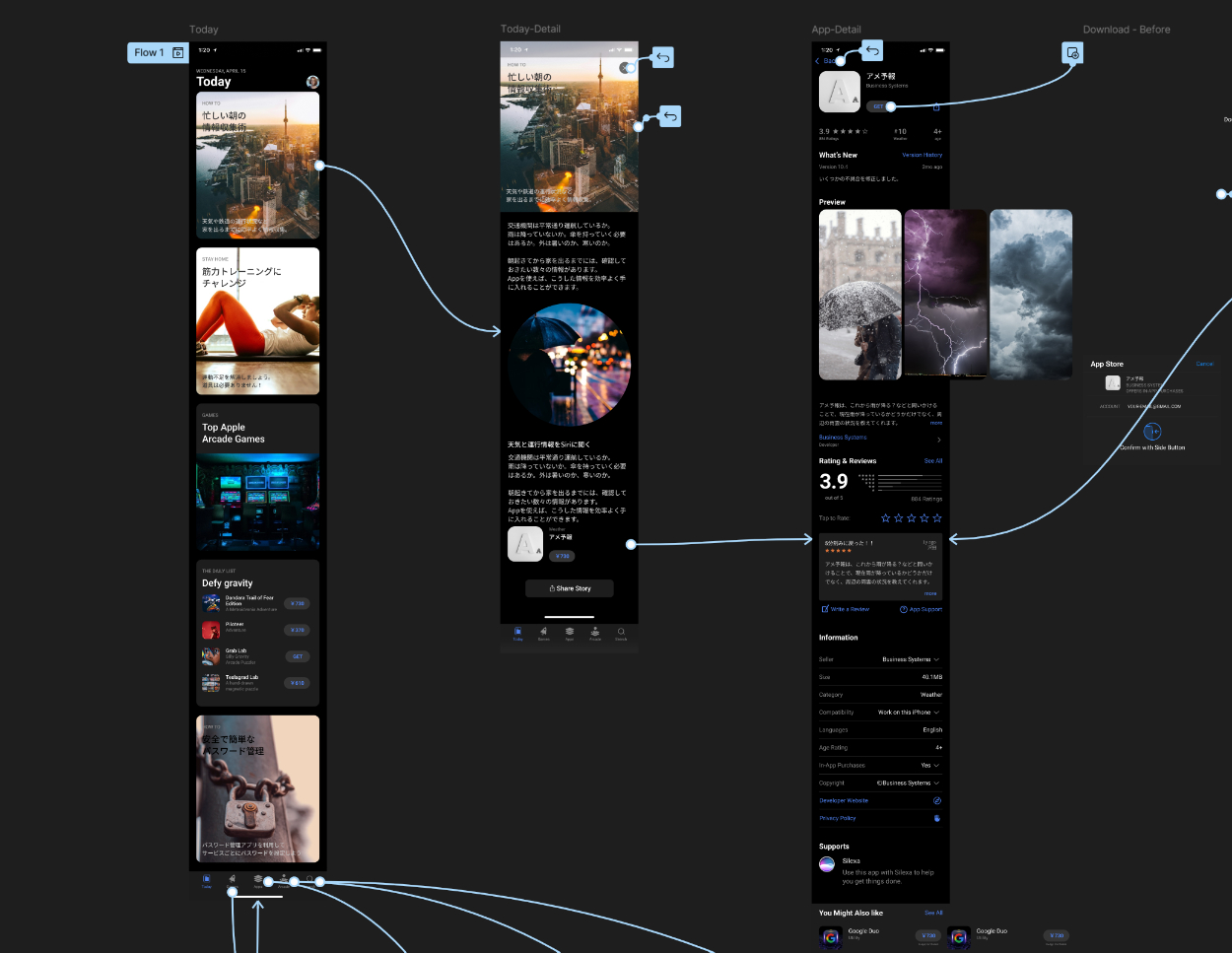
今回はApp Storeを例に各ページをデザインしました。
デザインのみに留まらず、プロトタイピングも行い、リアルな動作を再現しました。

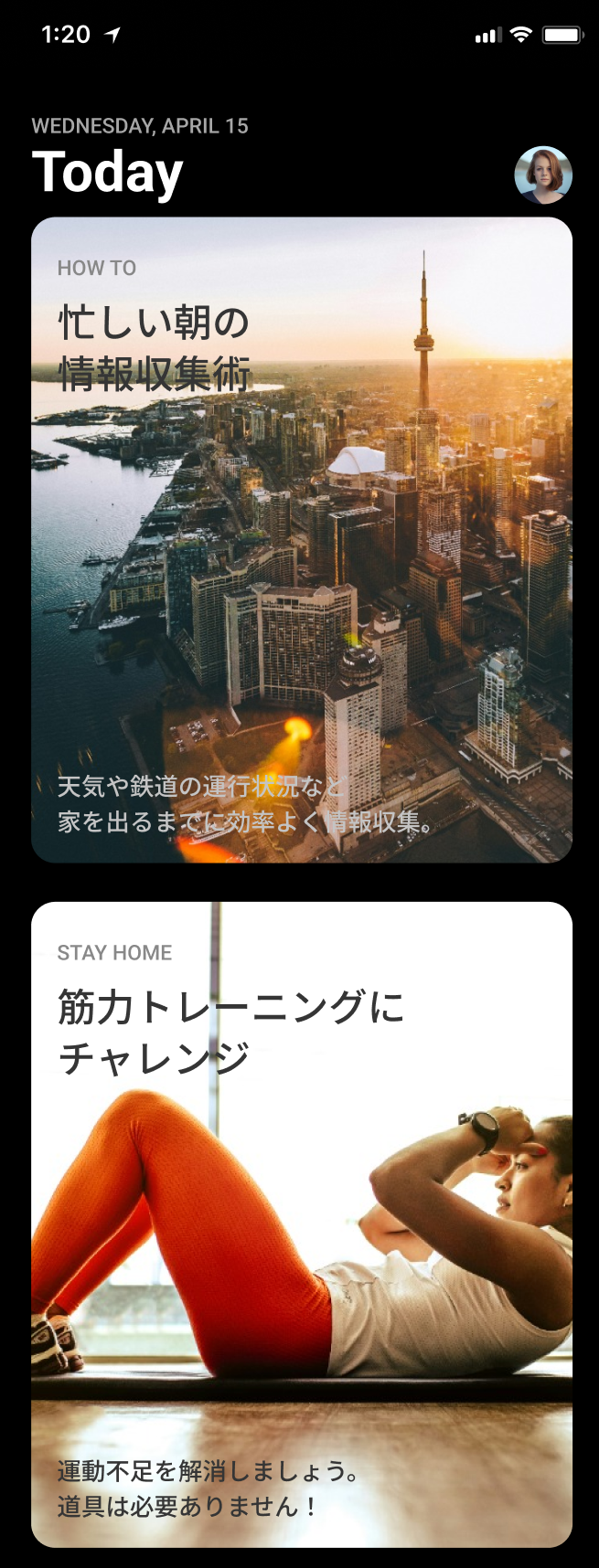
App StoreのTOP画面
ステータスバーやホームインジケーターなどはアセットからありものを使用し、
作業時間の効率化を図りました。

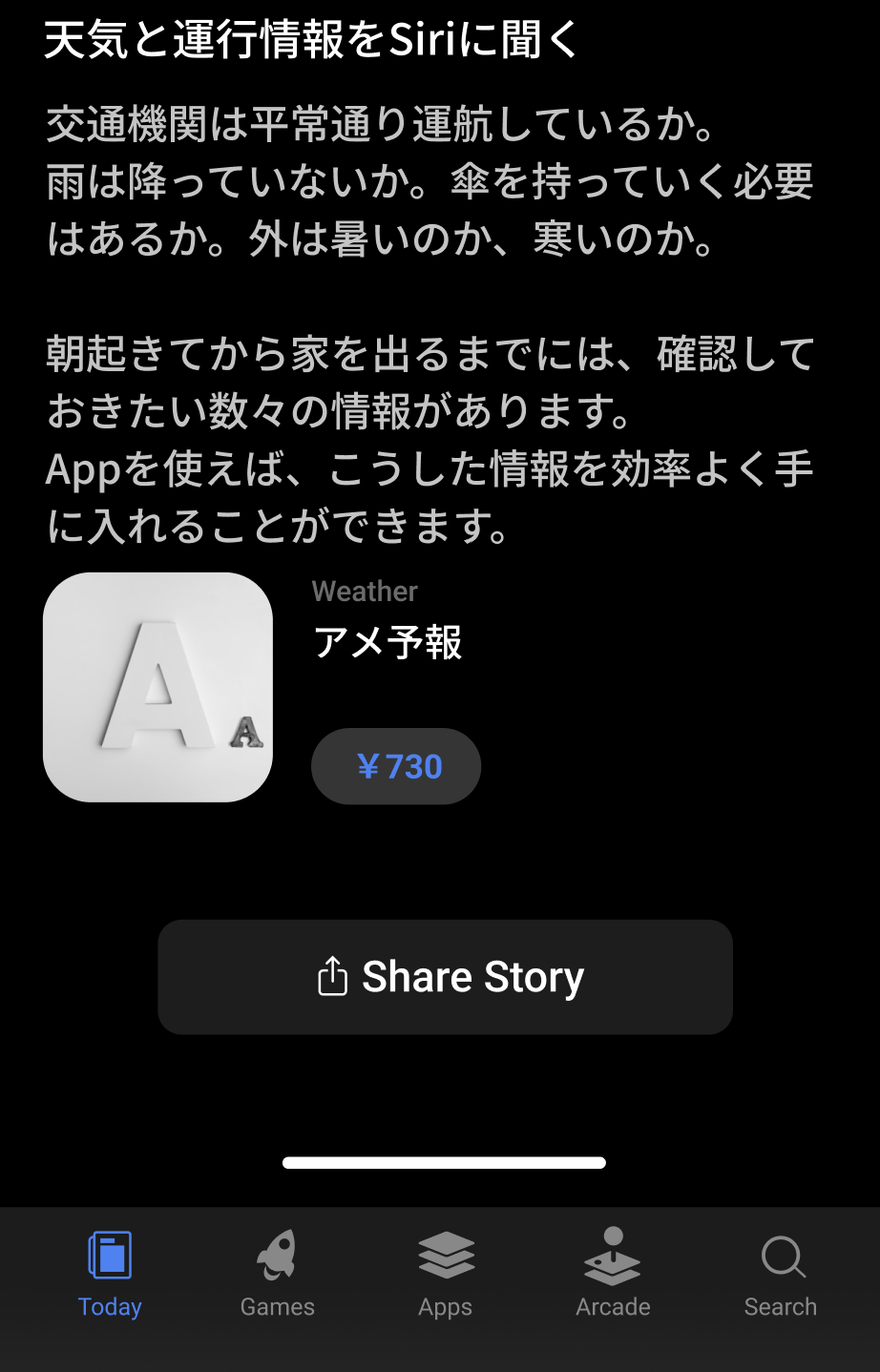
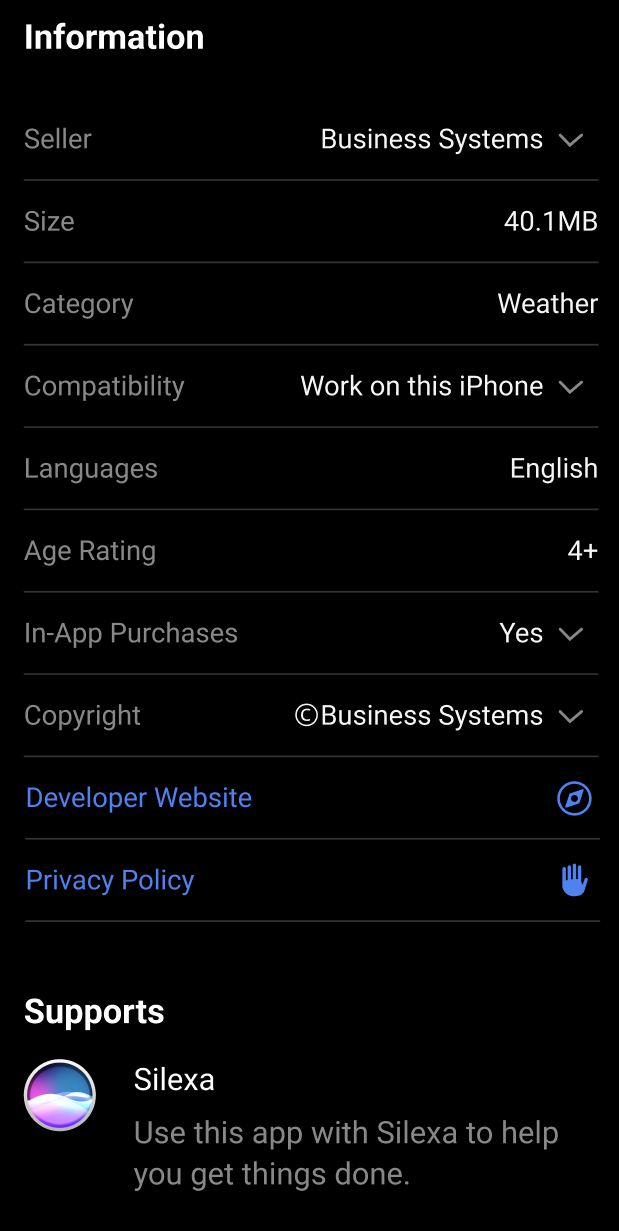
アプリ詳細画面の下部です↓
フッターのアイコン類も四角や丸を駆使して手作りで忠実に再現しています。

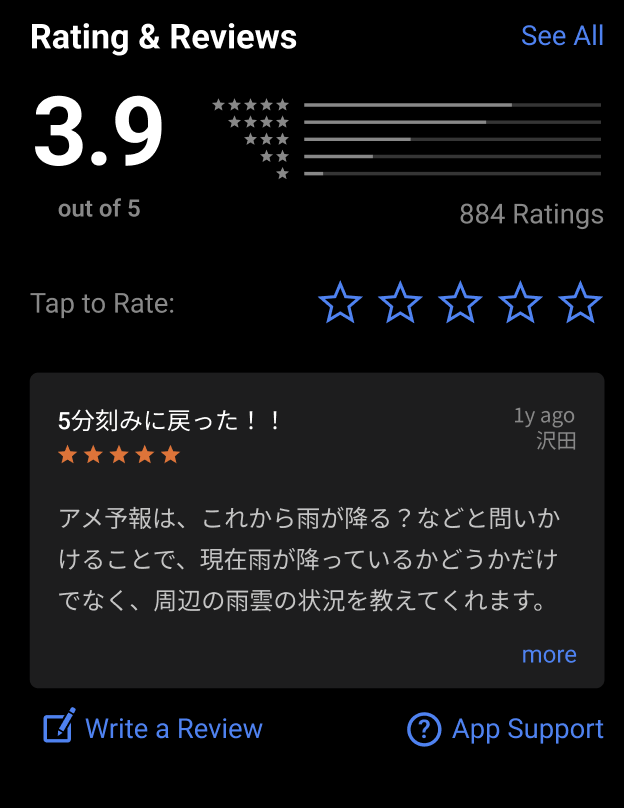
レビューの★やコーディング時にはfontawesomeなどを使用しそうなアイコン類も
図形ツールにて作成しています。

よくありそうなシンプルなアイコン以外にも、
コンパスや手のようなアイコンも図形を使用してそれっぽく作成しました↓

プロトタイピングの一部を収録した動画です↓
アプリのダウンロードまでの挙動をアニメーションで作成し、
エンジニアの方にデザインを渡すときにも、
非常にリアルでイメージしやすくできているのではと思います。

ご覧いただきありがとうございました。
気を付けたこと
レイヤーやフレームの名前は常にわかりやすく命名すること。
グリッドやガイドラインを適切に活用すること。
グリッドに関しては8 Point Grid Systemを採用し、
8の倍数で要素のサイズや余白等を統一的に作成しています。
