
【実践課題】採用サイトのLP制作
SHElikes MULTI CREATOR CORSEにてLP制作の課題に取り組みました。デザインカンプの作成からコーディングまで、Webサイト制作の一連の流れを学びました。
制作期間:5週間(デザイン2週間、コーディング3週間)
制作物:情報設計/デザインカンプ/コーディング/レスポンシブ対応
⚫︎制作要件
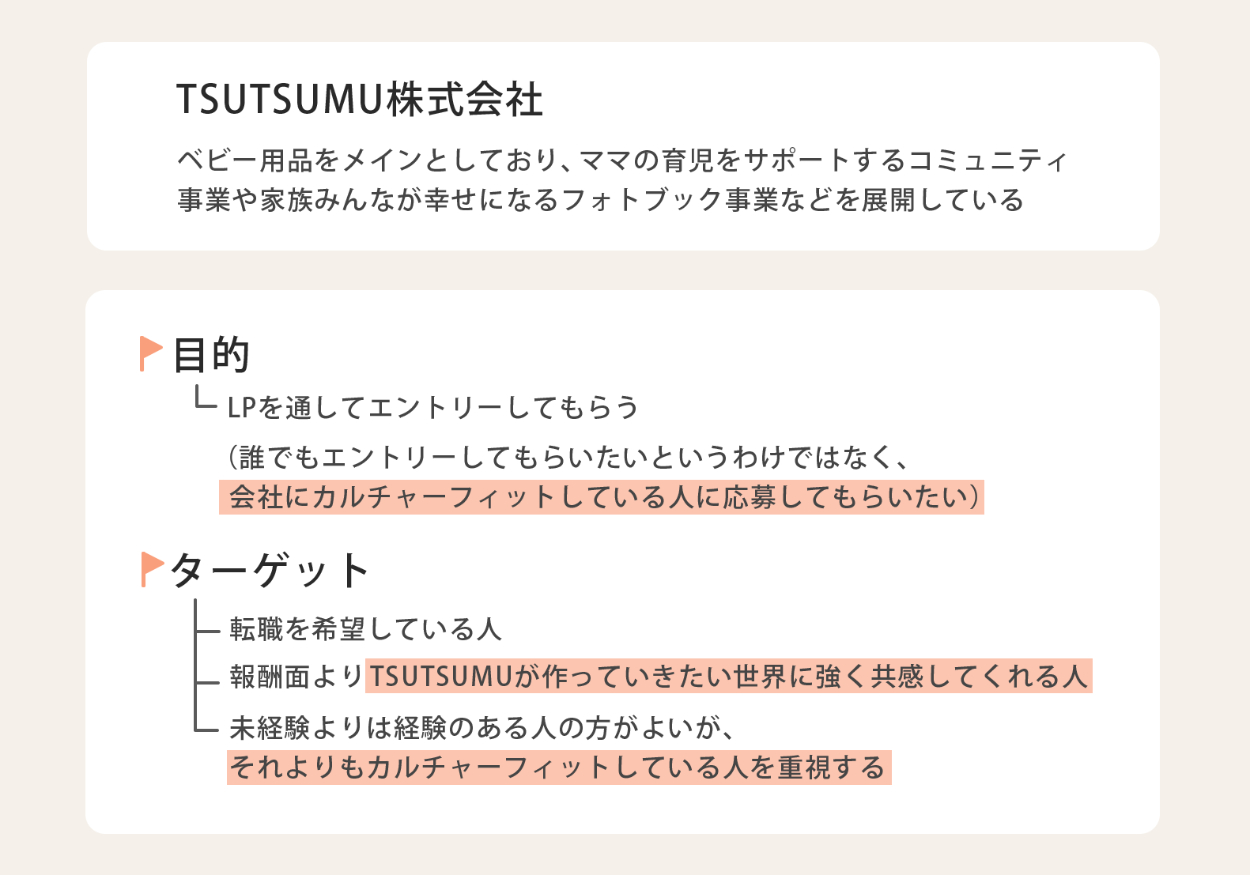
クライアント情報
⚫︎制作物
デザインカンプ

⚫︎情報設計
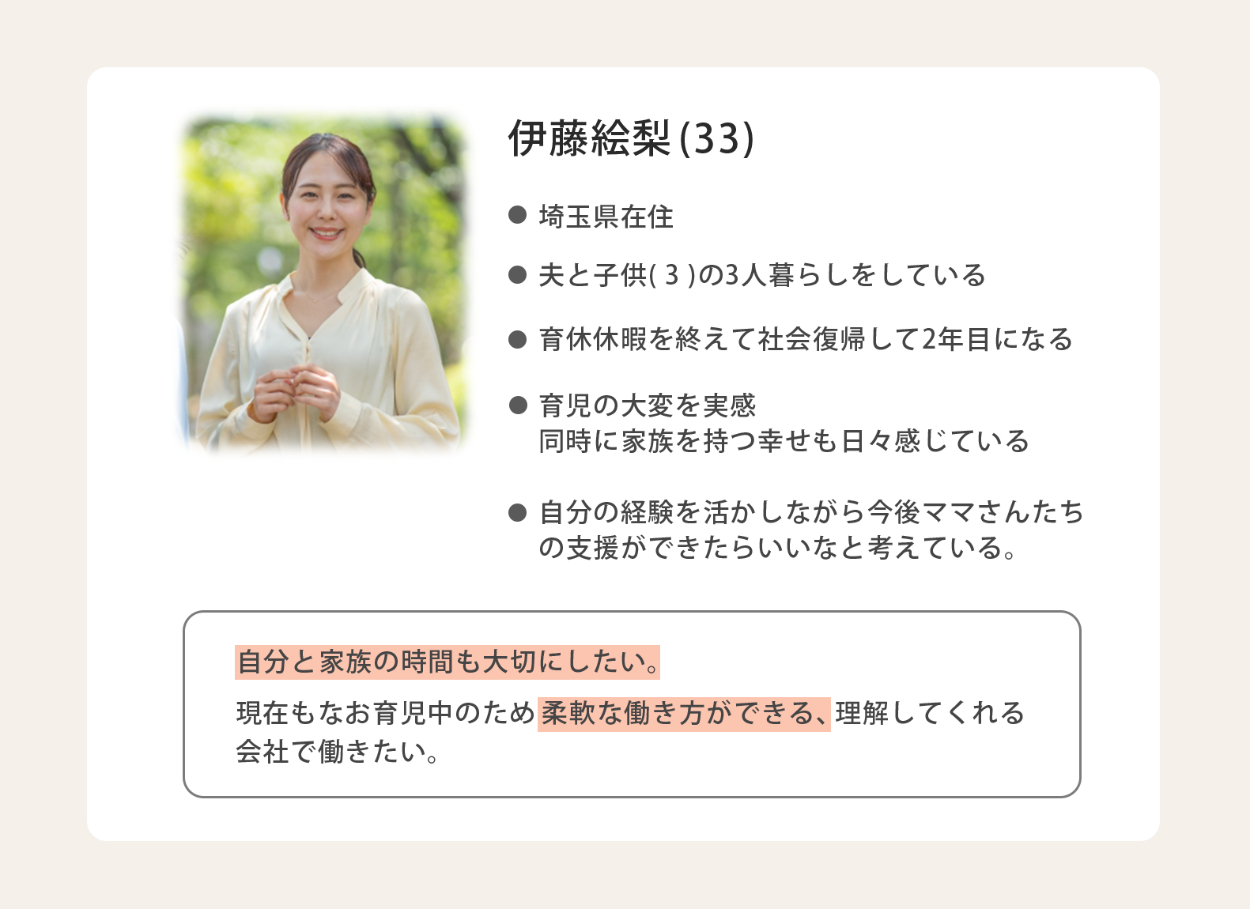
ペルソナの設定
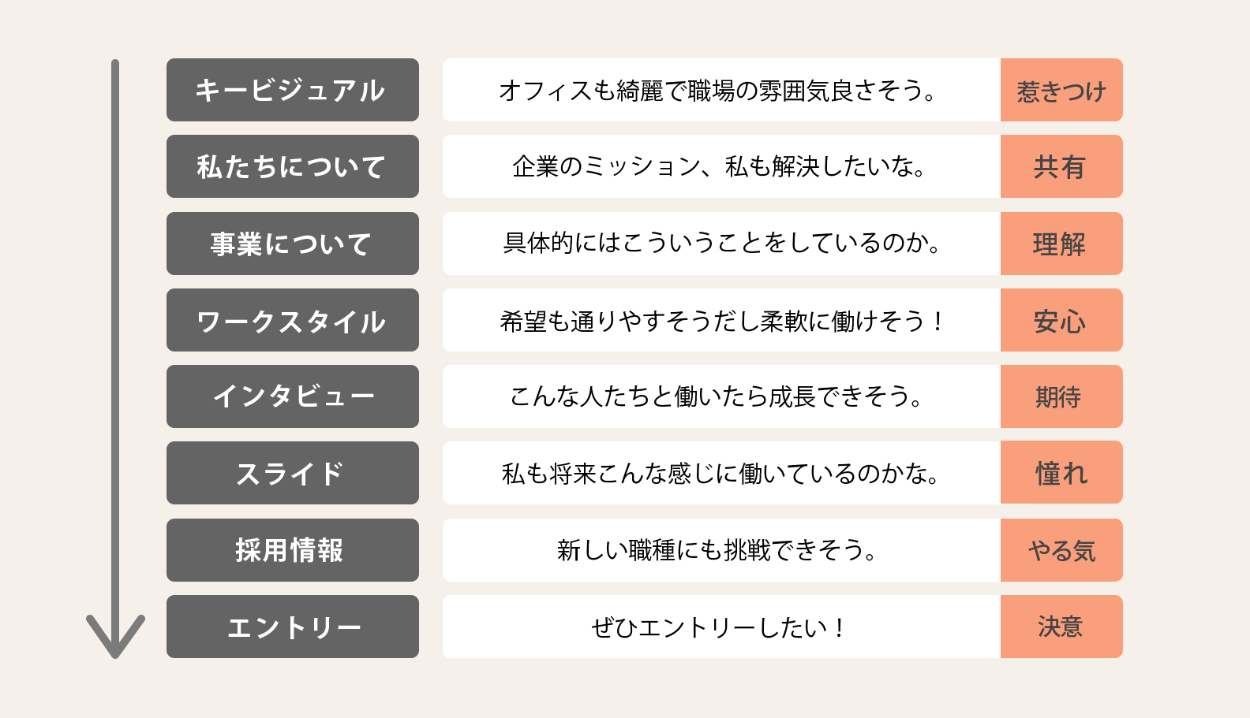
ユーザーストーリー

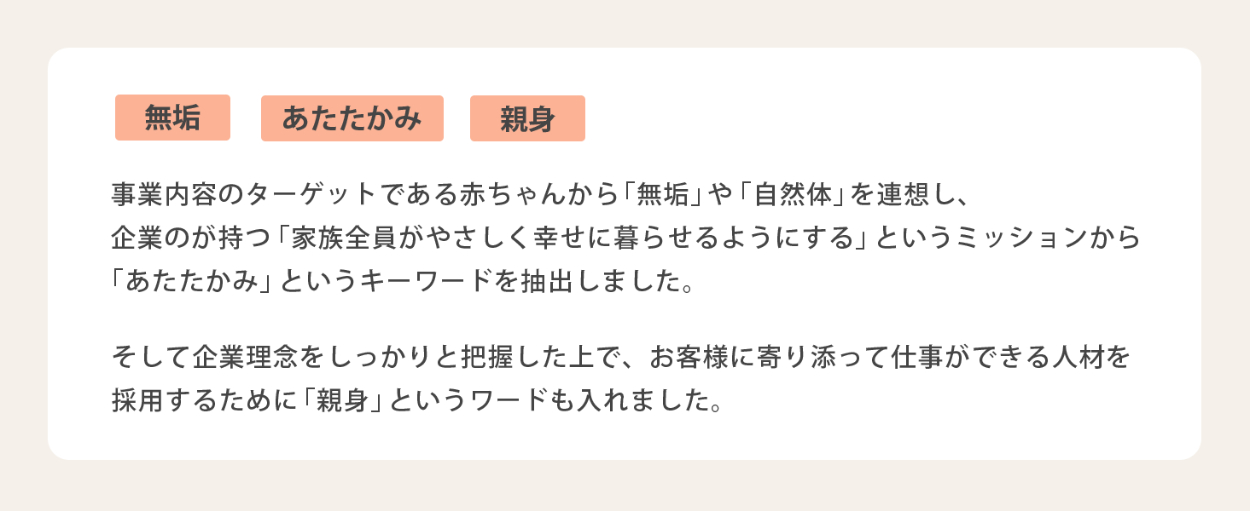
コンセプト
全体のレイアウト・デザインの基準
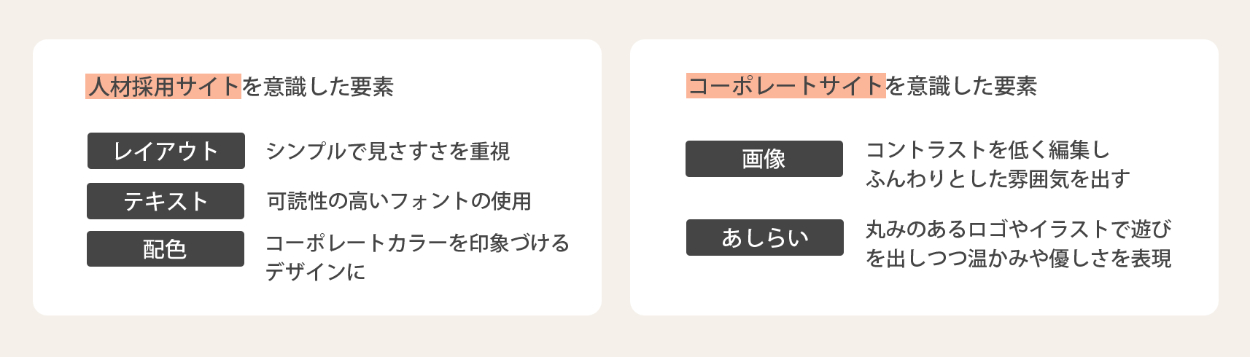
今回架空案件でTSUTSUMU株式会社のコーポーレートサイトがないため、
「あくまでも採用サイトだが、コーポレートサイトのような雰囲気を出す」というルールを設定しデザインに落とし込みました。

配色・フォント
 ⚫︎フォントに関して
⚫︎フォントに関して
フォントの種類が多いと外部のサーバーから読み込む際、負担がかかって表示速度に影響を及ぼしてしまう可能性があるため全体のフォントの種類は最低限に抑えました。
「Arial」はimgとして書き出したものを挿入してるためコードで反映させているのはシステムフォントの「游ゴシック」とWebフォントの「しっぽり明朝」だけになっています。
⚫︎工夫したところ
キービジュアル
5秒間隔で3枚の画像が切り替わるようにCSSで調整しました。各画像の選出には以下の意図があります。

イラストやアイコンで世界観を表現
⚫︎「私たちについて」のページの背景にある楕円形のオブジェクトは、母親(右下)が子供(左上)をだっこしている姿・お母さんの心と赤ちゃんの心が寄り添っている姿をイメージして作成しました。

⚫︎各セクションのトップにアーチ状の英字見出しをいれることで少しPOPな雰囲気を出しています。

⚫︎「事業について」のページでは画像とテキスト位置を反転させたり、あしらいを追加して遊びを入れました。
事業でベビー用品を扱っているため、簡単な迷路のような知育玩具を連想し、そのゴールの意味を込めて旗のあしらいを取り入れました。

遷移ボタン
各セクションにある「もっと見る」ボタンにhover要素を追加したことで、カーソルを合わせるとボタンの背景色がグレーからゆっくり大きくオレンジ色に変化していくようになっています。
変化を滑らかにすることで、見ている人は情報の切り替わり速度についていくことができストレスなく読み進めることができると考えました。そしてボタンに触れるほど自然とコーポレートカラーが記憶に残りやすくなっています。

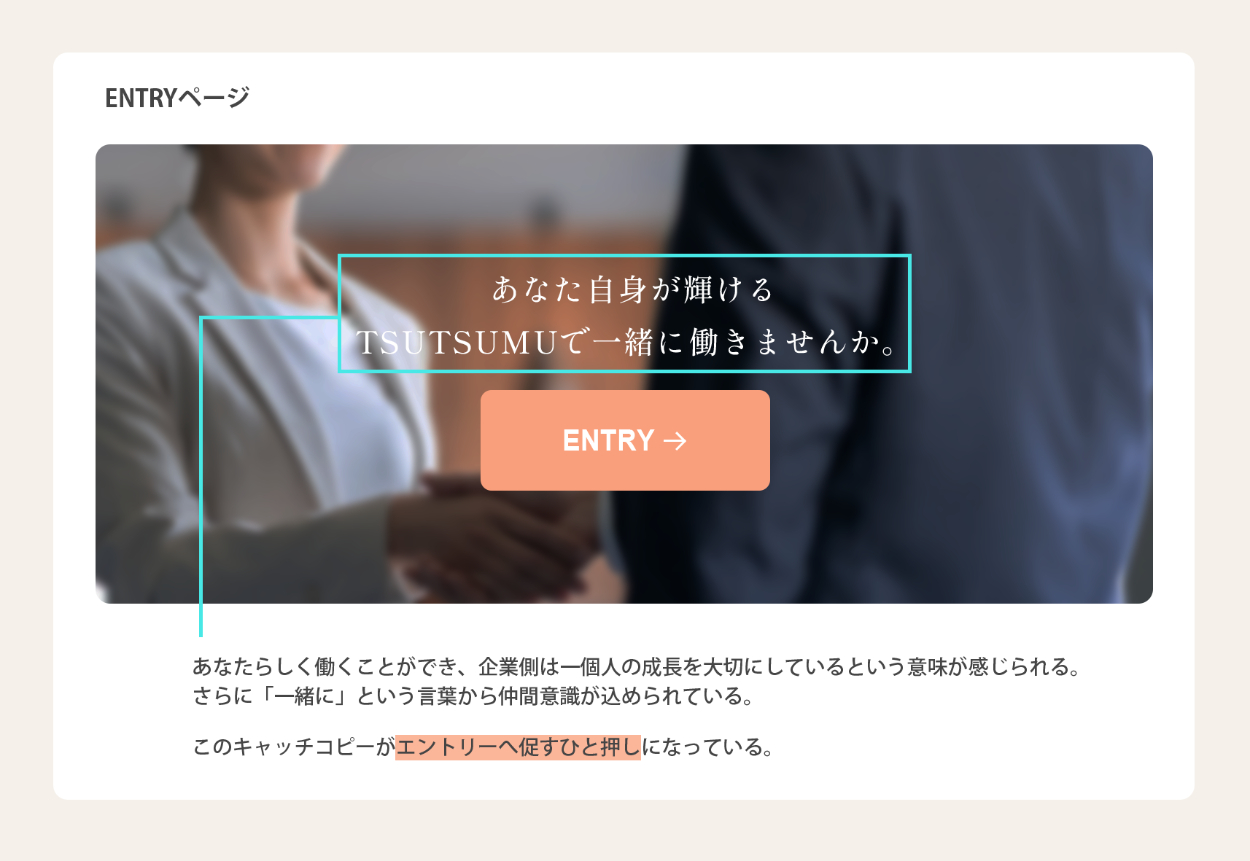
最後のENTRYページで採用サイトであることを再認識
全体的に柔らかい色合いや雰囲気のデザインになっている中、最後のENTRYページではビジネスシーンの画像を入れました。
この画像は少し暗めに編集しているためアクセントになり、「あくまでもこのLPは採用サイトである」ということを強調しています。

⚫︎制作を通じて学んだこと
要件定義を噛み砕いて理解し、時間をかけて情報設計を立てることがとても重要だということを身に沁みて感じました。クライアントの要望を踏まえ、なぜこのデザインにするのかという根拠や軸をしっかりと持った上でカンプやコーディングを実装したため「デザインの方向性は本当にこれでいいのか」と疑うことなく作ることができました。
またこのresumeに掲載してある資料には、自分が施したデザインの意図を明確に記載しています。
デザインをして終わり。ではなく、なぜその考えに至ったのかを言語化してプレゼンする力も大切ということを学びました。
