
【課題】LPトレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。|[制作期間:約15時間]
目次
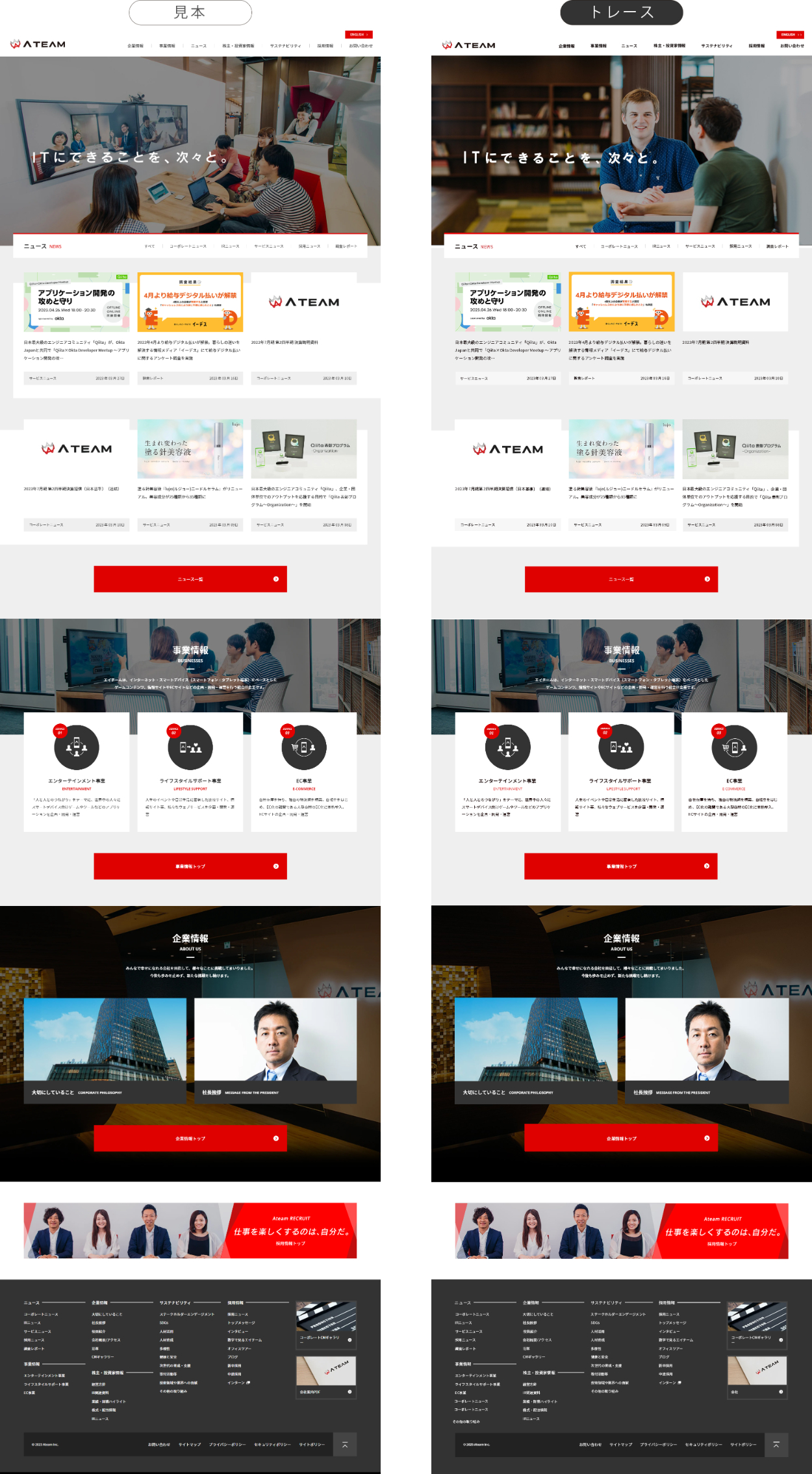
① 実際のLP/トレースしたLP
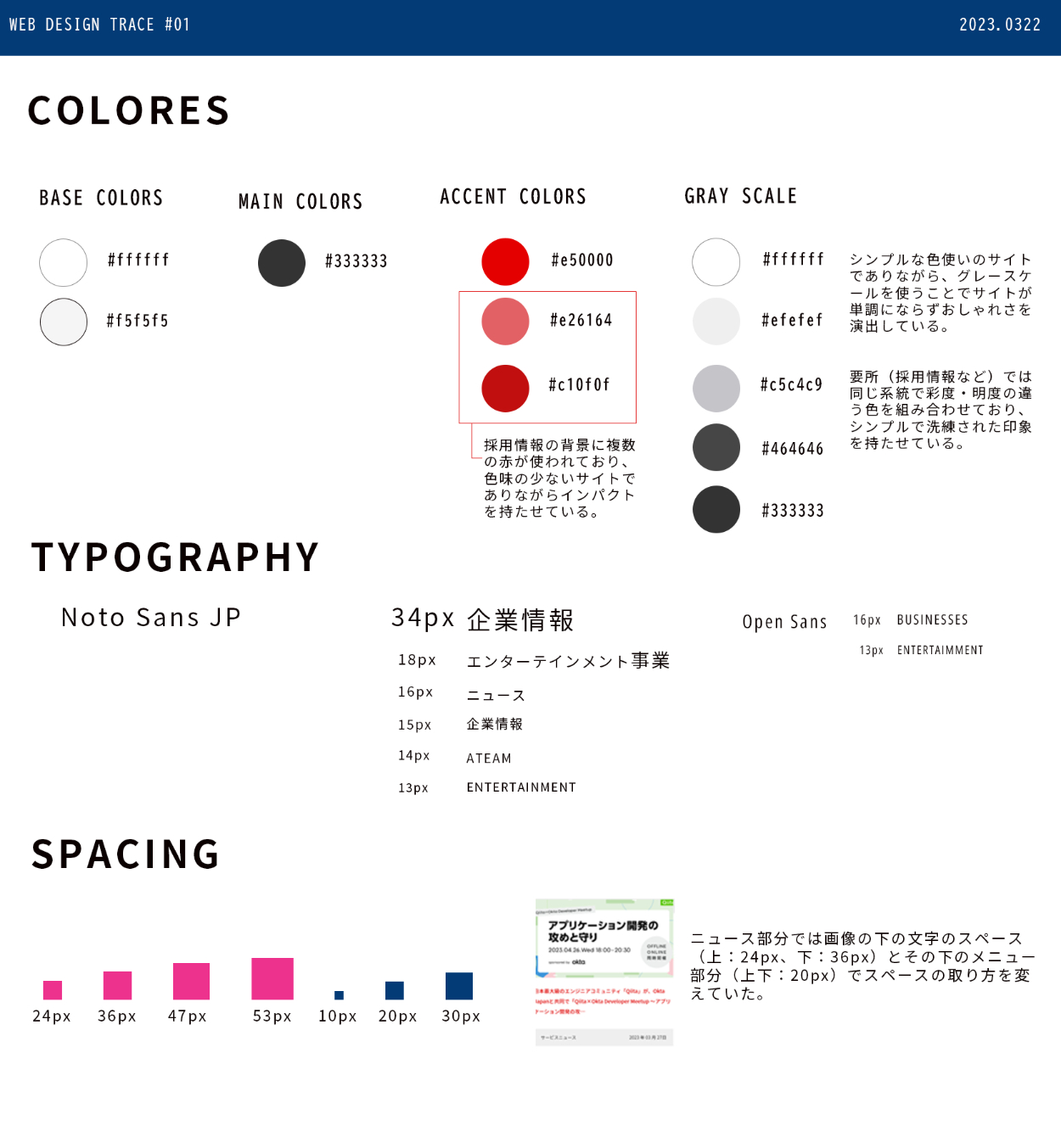
② スタイルガイド
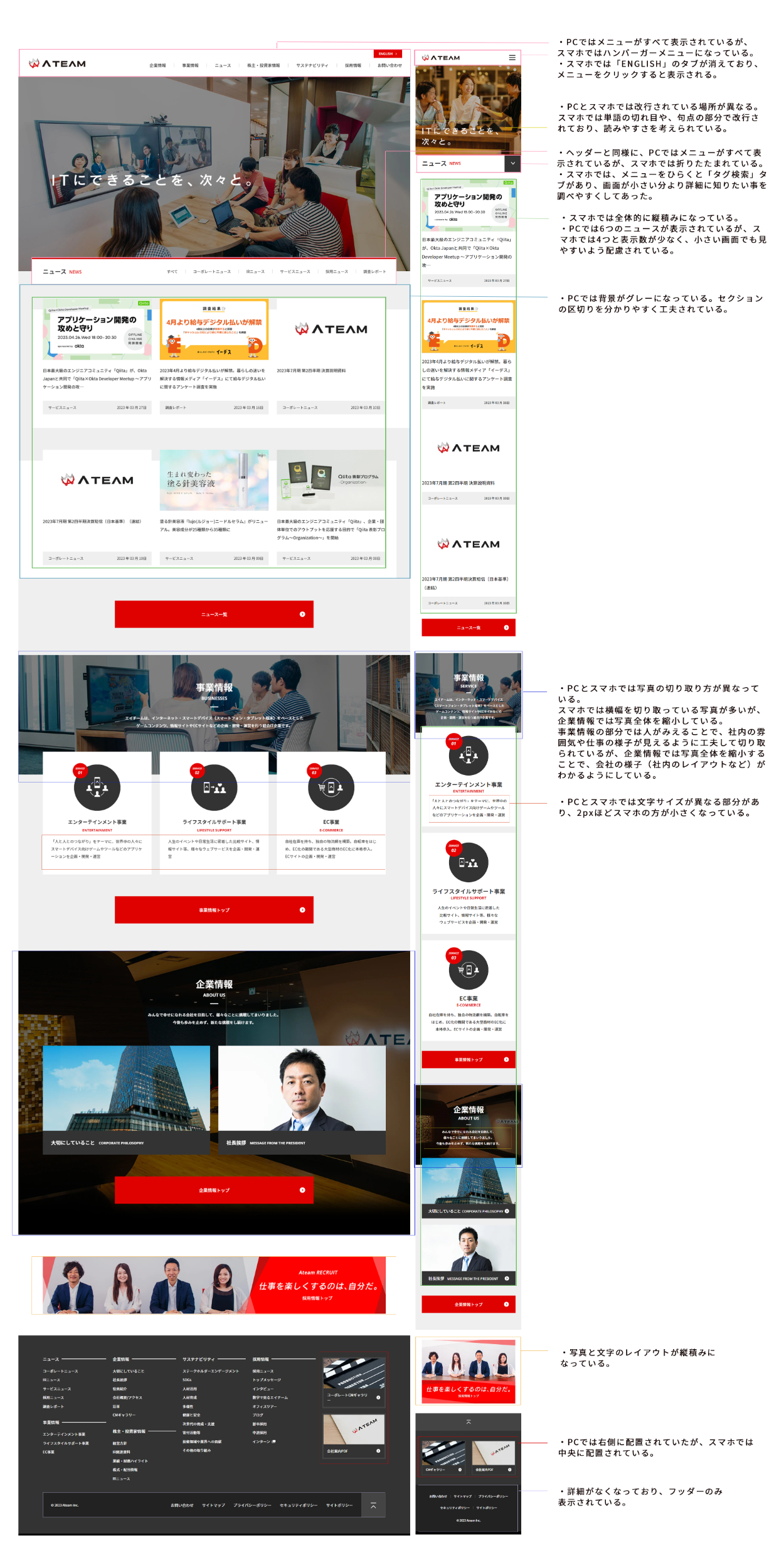
③ PCとSPのレイアウト分析
④ 工夫したこと
⑤ 制作を通じて学んだこと
① 実際のLP/トレースしたLP

② スタイルガイド

③ PCとSPのレイアウト分析

④ 工夫したこと
◆配置・余白
黒を基調としたシンプルで洗練されたデザインのため、特に余白をとること、要素をそろえることを意識しました。上下左右で要素がずれないよう、慎重にトレースを行いました。
◆全体のバランスを見る
各セクションごとのフォントの大きさ、色の使い方も意識して確認しつつトレースを行いました。
⑤ 制作を通じて学んだこと
◆検証ツールによる分析
検証ツールを活用し、フォントや余白の大きさなど、さまざまな分析ができることを学びました。
◆配色の統一感
スタイルガイドを制作したことで、使う使う色数は少なくても濃淡を持たせていることに気付きました。明度・サイドを変えることで、サイトに統一感が生まれ、メリハリのあるデザインにできることを学びました。
