
【WEB制作】 有限会社フィッシャーマン WEBサイトリニューアル
OVERVIEW
自社サイトをヒアリングから設計、デザイン、公開まで一貫したリニューアルを行いました
- 作成期間:6ヶ月
- 作成範囲:ヒアリング/要件定義/画面設計/デザイン/開発(Studioを使用)/SEO対策/公開
- 作成ツール:Adobe XD /Adobe Illustrator /Adobe Photoshop /Studio/Google スプレッドシート/Miro
◾️公開サイト
https://www.fisherman.ne.jp/
◾️リニューアルのご要望(ヒアリング)
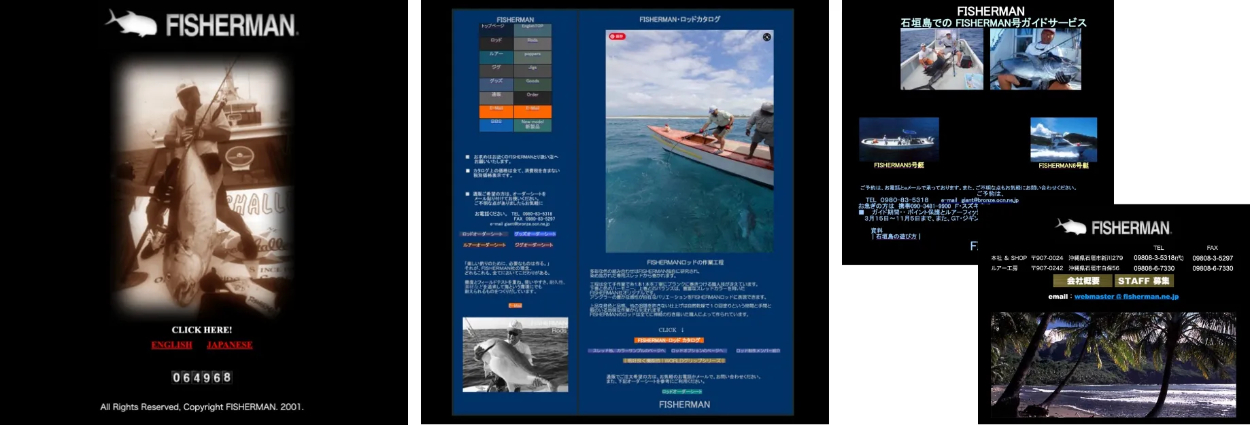
- 2001年に公開したコーポレートサイトのデザインが古く刷新したい
- メーカーなので商品情報を詳しくユーザーに伝えたい
- 商品情報が古く、一部管理は外部の方が行なっているので社内で一元管理にしたい
- 掲示板など機能していないページを削除したい
- 海外のお客様がサイトに訪れることを想定し、英語を表記したい
- 現状お問い合わせは直接メールアドレスに送ってもらっているが、埋もれてしまい見落としがちなので管理しやすくしたい
- 検索結果で長年1番上に表示されていたが、最近2番目になっているので最低限のSEO対策を行いたい
【旧サイトデザイン】

◾️要件定義
- サイト構築は、以下の理由からノーコードWeb制作プラットフォーム「Studio」を使用
- 新規サーバーを契約せずに公開できる
- ノーコードのため直感的な操作で構築できる
- CMS機能があり、公開後社内で管理しやすい
- お問い合わせフォームが一覧管理でき、既存のメールアドレスにも通知できる
- 基本的なSEO対策ができ、外部サービスとの連携も容易にできる
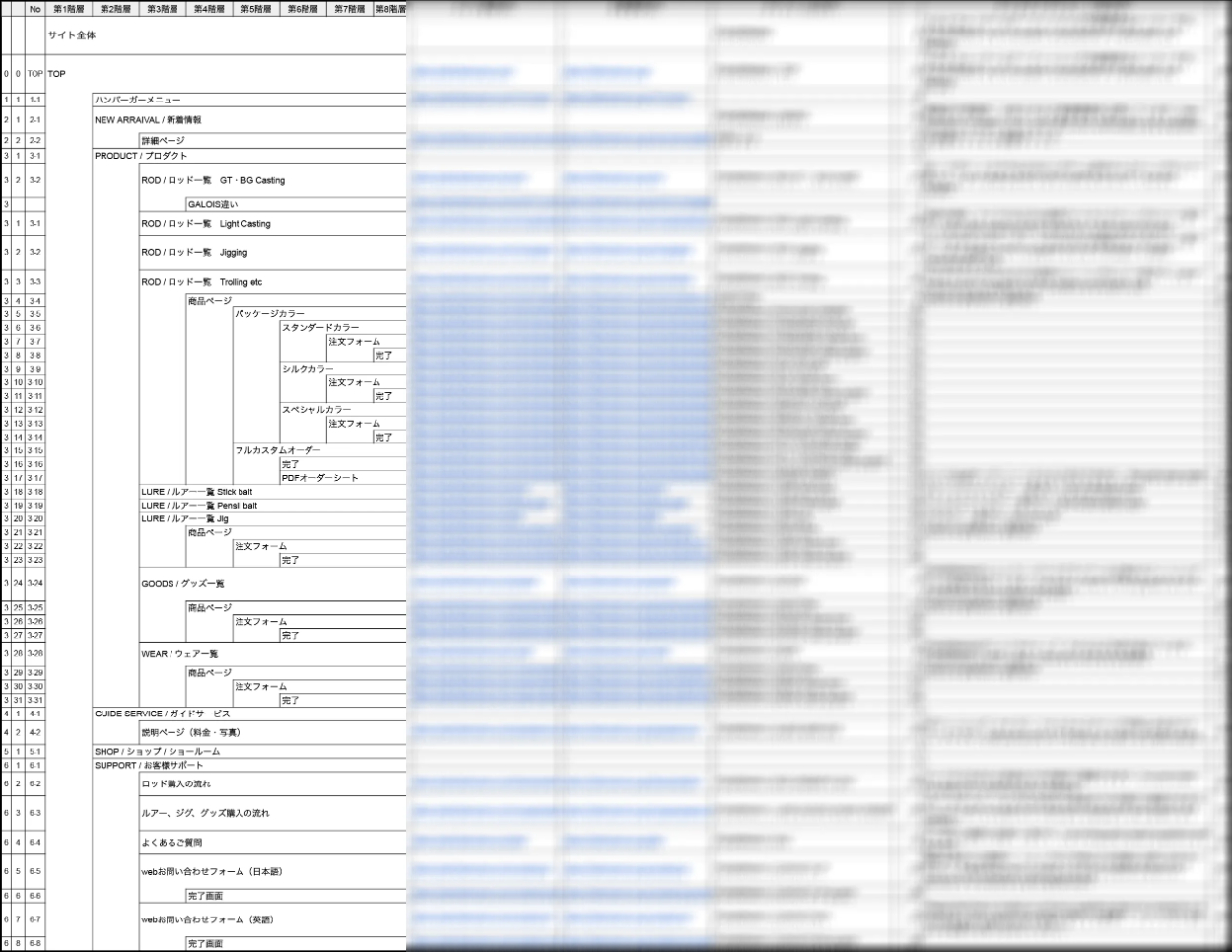
- サイトマップ作成
- 協議をして行く上で、メンバーと認識がズレないように作成しました

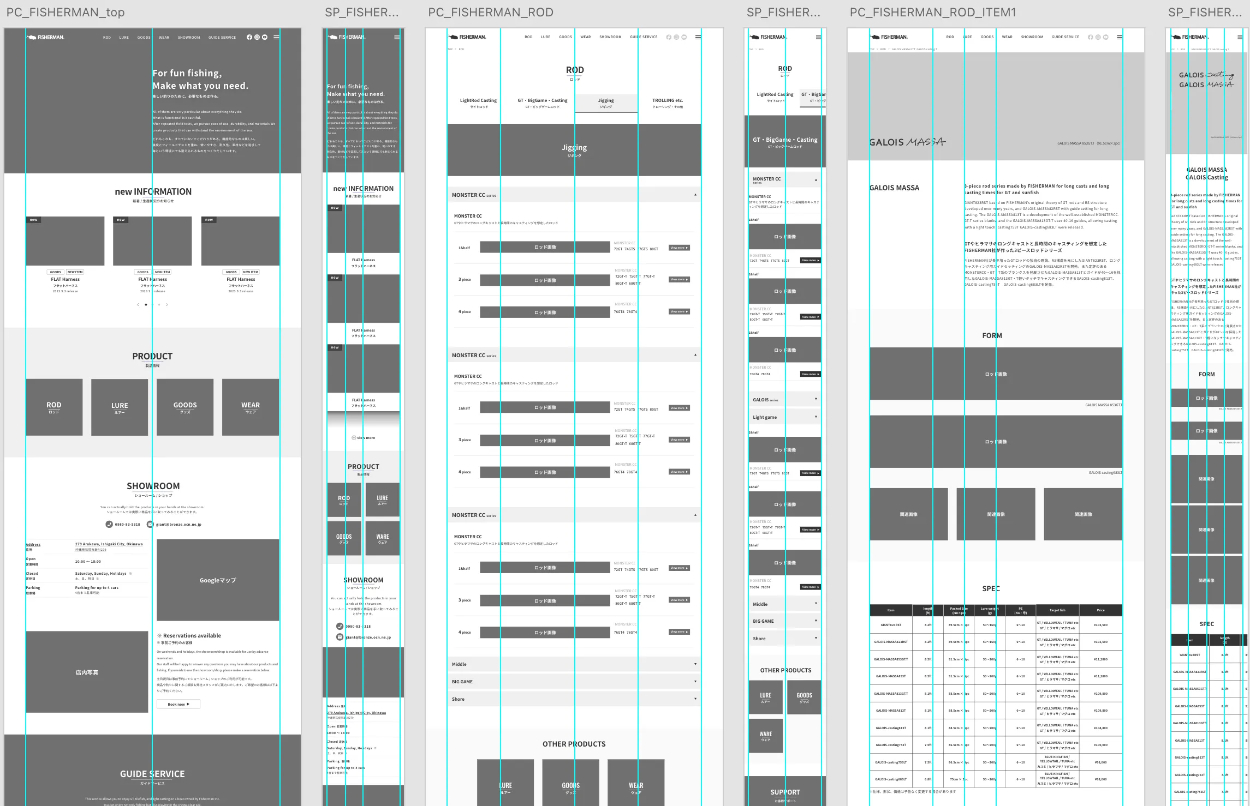
◾️画面設計(ワイヤーフレーム作成)
- デザインの前段階で情報の優先度やおおまかなUIやレイアウトを確認いただくために、主に以下のことを意識しワイヤーフレームを作成
- 新着情報はお客様の興味を惹くため、TOPの目立つ場所に配置
- 商品が多いため、おおまかなカテゴリに分けて目的のページまで遷移しやすくする
- 商品詳細ページまであまり階層深くせずスムーズに辿り着けるようにする
- 購入フローやよくあるご質問など軽微なお問い合わせを減らすようにする
- スマホで見た際に配置を縦並びにしたり文字が大きすぎないようにする

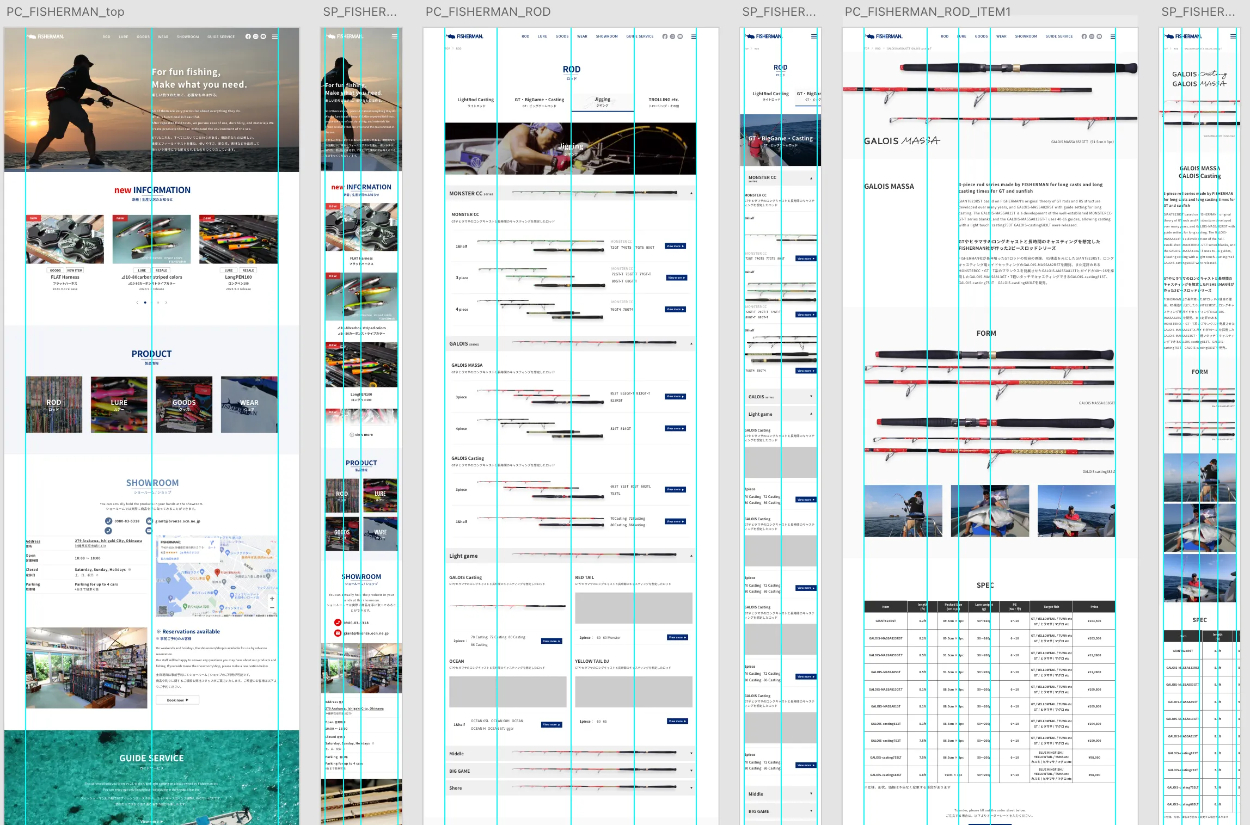
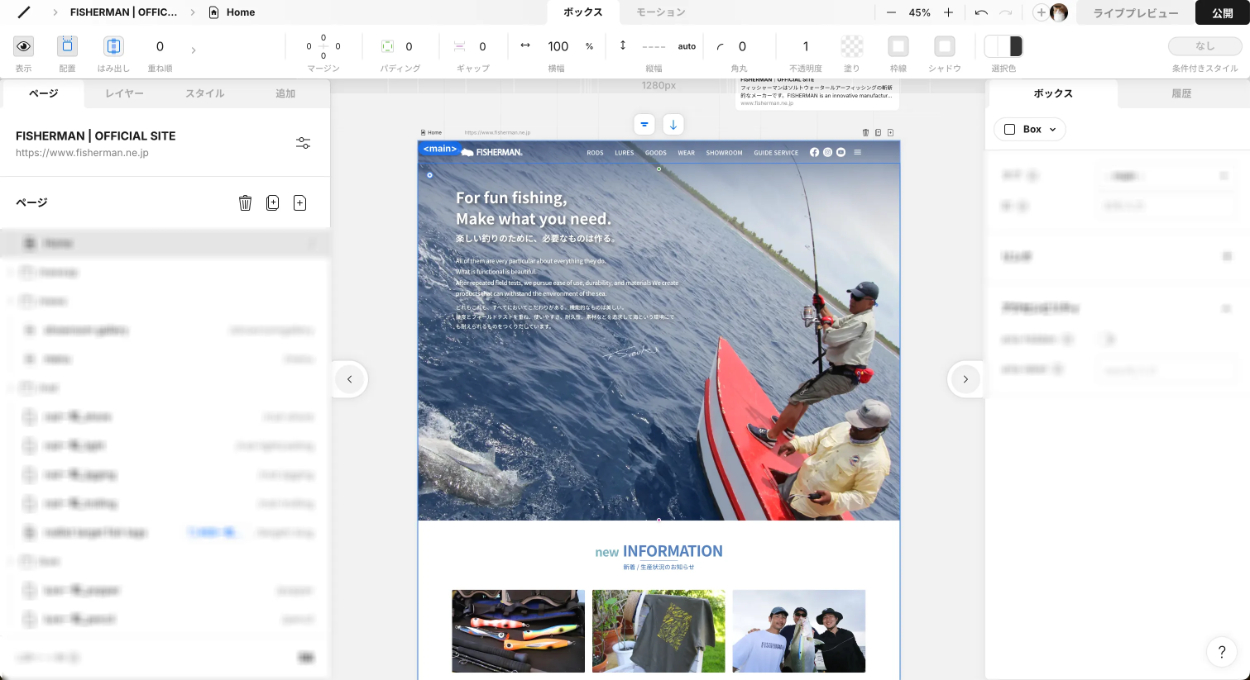
◾️デザイン
- ワイヤーフレームを元にデザインを作成
- フォントは読みやすさやデザイン性を重視し「Noto Sans JP」を使用
- キービジュアル画像は釣りのダイナミックさや体験が連想しやすい写真を選定
- 商品画像は背景を白にして美しさを強調しつつ見やすくしています
- 情報も多いため、写真以外のデザインはシンプルに読みやすくしています
- 商品一覧は種類が多いのでタブやアコーディオンを使用して必要な情報を見やすくしています

◾️構築(Studio)
- デザインを元にStudioでサイトを構築

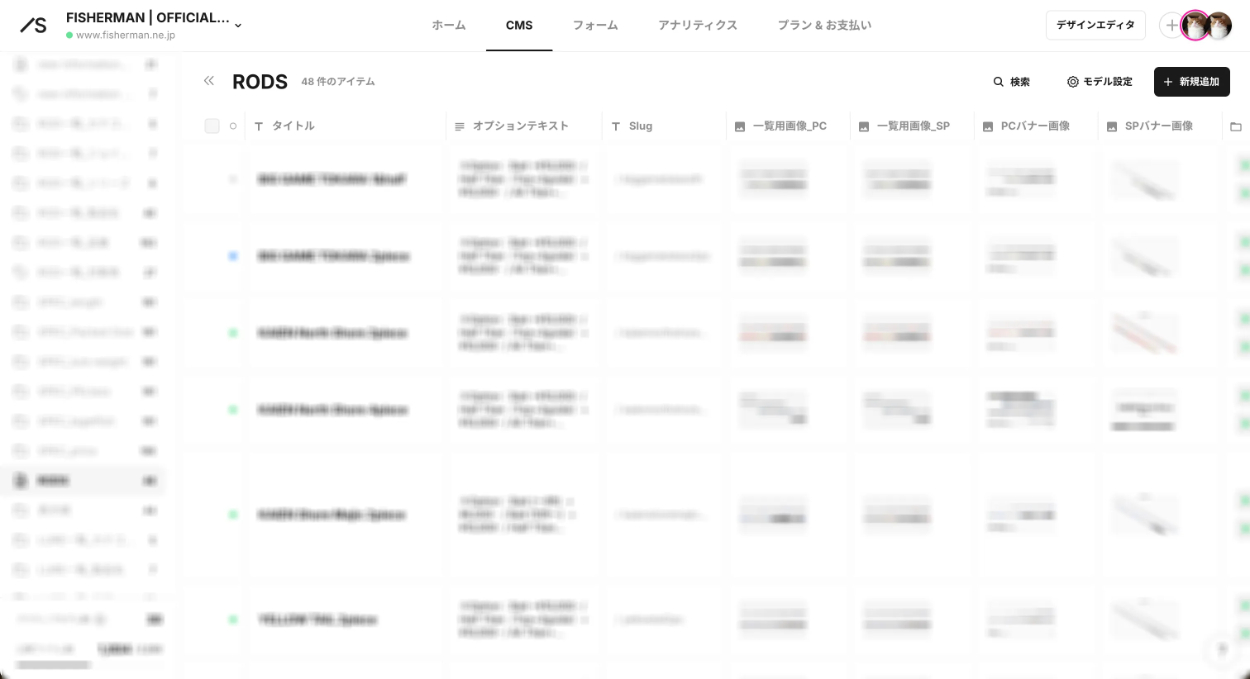
- 商品ページは動的ページとしてCMSで商品情報を入力

◾️公開作業
- SEO対策
- タイトル&ディスクリプション
- ファビコンやOGP画像の設定
- 旧サイトのURLに対するリダイレクト設定
- 公開後のSEO対策の参考にするためGoogle Search Console、Google Analytics連携
- 以下に留意しStudioのプレビュー画面で表示チェックを行いました
- PCやタブレット、スマホサイズでの表示がおかしくないか
- 各ブラウザでの表示がおかしくないか
- 上記をMac OSとWindows OSでチェック
- 公開後
- 公開後も同様の表示チェックを行いました
- 本番環境での表示までの時間などもチェック
- リダイレクト処理が正しく動作しているかチェック
- タイトル&ディスクリプション、ファビコンやOGP画像の表示チェック
◾️制作を通した所感
- 海外に向けたサイトということもあり、英語を切り替えにするか迷ったが、情報として多すぎないため、日本語と併記する選択をした。結果管理するページ数やCMSの管理コストを減らすことができた
- 今後、商品が多い企業で商品情報をまとめきれていない場合も想定できるためデータベースのたたき台を作っておく
- Studioでの制作は初めてだったが、運営が使い方を多く公開していたので比較的スムーズに行えた。今後もStudioでの制作を採用していきたい
- CMSはシンプルで使いやすいが、表が多くなってしまうのでCMSの使い方の資料を用意したり、直接レクチャーする時間を設けるなどのフォローは必須
- ランニングコストとしてStudioの使用料がかかることを先方に説明しておく必要がある
- 商品多いメーカーなどの業種への作成実績ができた
- 今後はサイト内で支払いが完結できるECサイトの開発も行なっていきたい
