LPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSEにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。
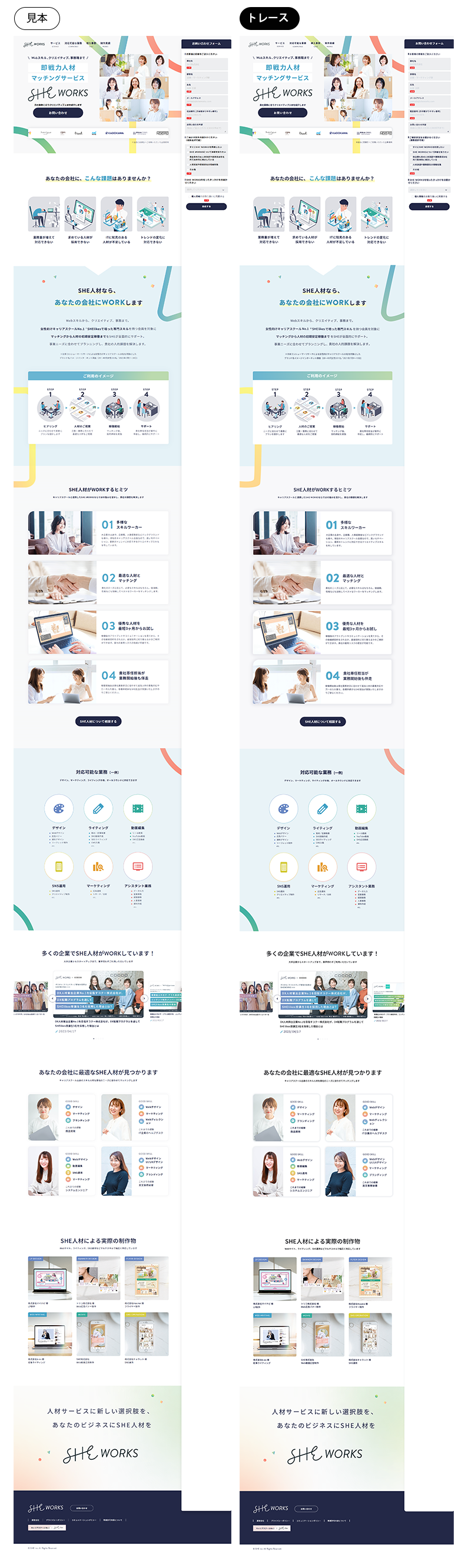
トレースしたデザイン

デザインガイドライン

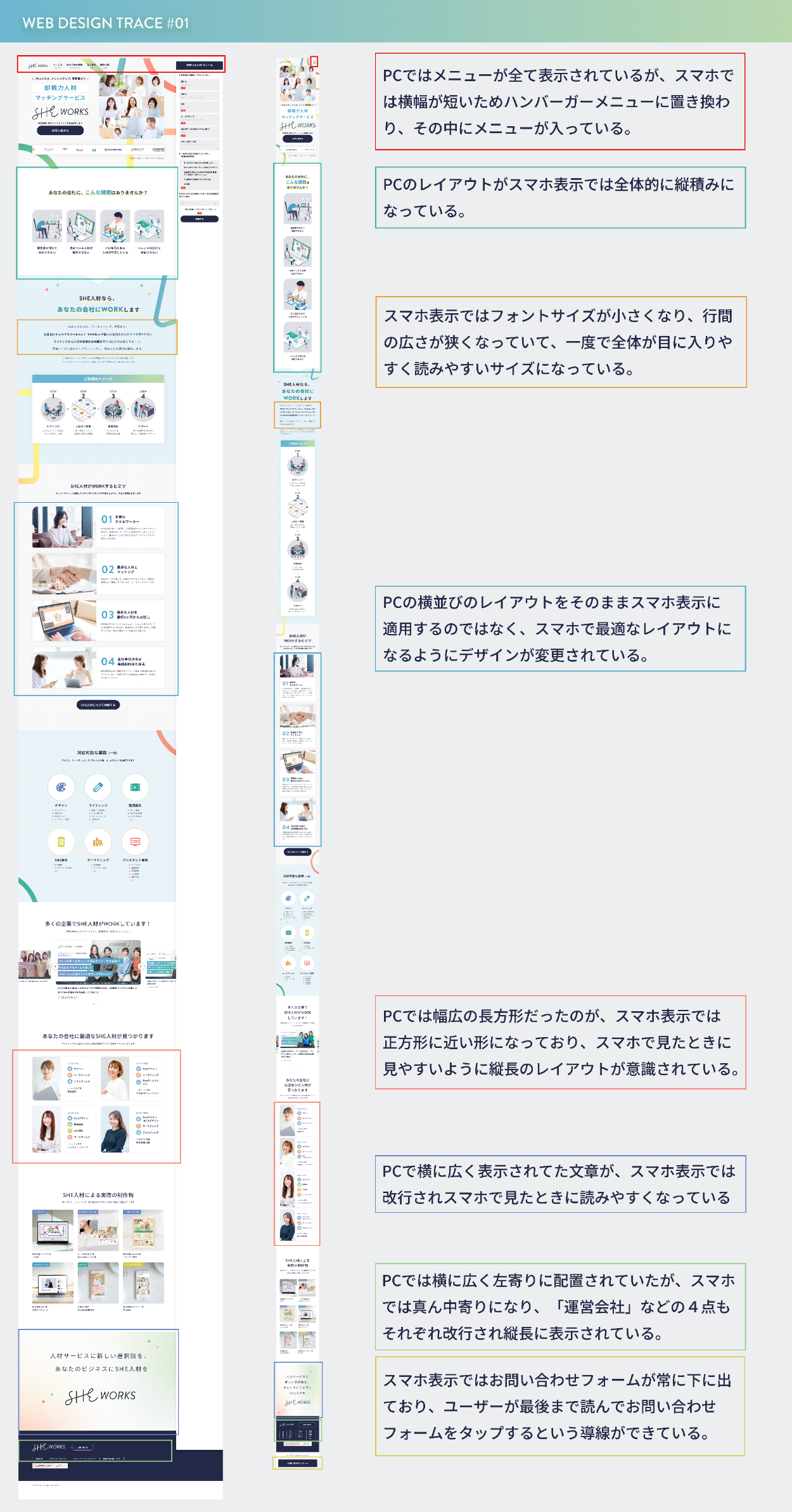
PCとスマホでレイアウトが異なる箇所の分析

頑張ったポイント
●サイトを調査ツールで見て、フォントの種類やサイズ、余白を見ることを頑張った。
●スタイルガイドのカラーガイドを作る時に、グラデーションが多く使われていたため作るのが大変だった。
●調査ツールでcssのletter-spacingを見て文字間を確認しながらトレースした。
●調査ツールでcssのborder-rediusを見て箱の丸角を作ることができた。
●調査ツールからcssを見るときに探したいものを見つけるのが大変だった。
●サイト内の箱枠にドロップシャドウが付いてるときに見本を見ながら作った。
課題を通して学んだこと
●色や色の濃さだけでも情報の重要度が伝わると感じた。
●サイトは上から段階的に情報を伝えていると感じたので、何をどの順番で伝えれば読み手から共感してもらえるのか、どうすれば伝わりやすいのかを考えてWebサイトを作るべきだと感じた。
●サイト内各ブロックの上下左右の余白は全て均等にとられていて統一感のある見やすいデザインになっていたので、余白を意識し、フォントサイズと周りの余白のバランスも大切だと思った。