
【UI】カフェの混雑状況が分かる検索アプリ
カフェの混雑状況が分かるカフェ検索アプリのUX/UIを設計しました。 僕の通っている学校はグラフィックデザインの学校でUI/UXの授業がなく知見のある知人がいないため、コンセプトやユーザーインタビューなど、0から一人で制作しました。
こんにちは。
UIデザイナーとして就活をしている、長谷川 大輔と申します。
突然ですが、僕はスターバックスコーヒーでバリスタとしてアルバイトをしています。
スターバックスの理念の一つである「察する(Anticipate) 」は「常にお客様の一瞬一瞬に気を配り、ニーズを把握します。お客様の時間を尊重し、それぞれのペースに合わせた適切なスピードと正確さで対応します。」という理念なのですが、ユーザーの為に思いやりの気持ちを持って設計をするUI/UXデザイナーと通ずる部分があり、アルバイトを通して相手の為を思って仕事する大切さを学びました。

僕は就職活動を始めるまで、昼は学校でデザインを学びながら、夜はバリスタとして、お客様に「おもいやり」を届ける。そんな生活をしていました。
今回はそんな僕が「カフェの混雑状況が分かるカフェ検索アプリ」を企画からUIデザインまで設計しました。
【なぜこのアプリを作ろうと思ったか】
普段、スタバで働いていると、様々なお客様がいらっしゃいます。
そんなお客様方の中でも特に僕は混雑している時に席を見渡して残念そうな顔をして帰るお客様が気になりました。
僕もカフェで作業をしたり、友人と話をしたりするのが好きで、席が空いてなかった時の悲しさがよく分かります。だからこの問題は解決すべき問題だと思い、今回本アプリを設計しました。
【ペルソナ】
今回の悩みを抱えてそうなペルソナとして、女子大生を設定しました。
友達とご飯を食べにいく待ち合わせでの利用や食べ終わった後にカフェへ話しに行ったり、大学で出た課題をやりにいく など利用するタイミングが一番ありそうな女子大生が一番悩みを抱えていると思いペルソナを設定しました。
カフェを利用する女子大生像
松雪紗香さん(19)
・都内の大学に通う静岡県出身大学2年生。
・性格はマイペースだが、人に気を使いがち。
・趣味は映画鑑賞、Netflixを利用している。
・3ヶ月前から付き合い始めた他の大学の彼氏がいる。
・東京に来て1年経ったが、未だにバイト先と学校以外の場所がよく分からないので、
・休日に友達と遊びに行ける場所を新たに開拓したいと思っている。
・スタバの利用するタイミングは、友達や彼氏との待ち合わせや勉強をしに行く時。
・利用頻度は週1〜2回
・大学受験時、予備校近くにあるスタバによく通って勉強していたため、
・レポートの課題が出たら今でも大学やバイト先の近くのスタバにやりに行っている。
・いつも行くスタバは行くたびに毎回混雑していて驚いている。
・よく飲む飲み物はコーヒーよりも新作や定番のフラペチーノやホットドリンクだが、毎回飲む物はある程度決まっている。
・スタバが好きな理由はWIFIが登録しないでも使えて、電源コンセントがあるなど、長時間時間を潰せるから。
普段からスタバを利用しているが、混んでいて利用できない時があり、新しくカフェを開拓したいと思っている女子大生をペルソナとしました。
【仮説】
設定したペルソナがスタバを利用する理由として
・スタバの新作が飲みたい
・インスタ映えする飲み物が飲みたい
・他のカフェはよくわからない
・気になったカフェに入ってみてWiFiがなかったり、電源がなかったりすると悲しい
・他のカフェを調べるのがめんどくさい
などの理由でスタバを利用している事が考えられました。
ペルソナの悩みは、スタバに限らず、お店の情報を探す事に手間で、店内で過ごすまでに時間がかかるor快適に過ごせるか確実性がなくて不安になることだと思い、今回「カフェに入るまでの体験をよりよくできるのではないか」という所に重点を置いてユーザーインタビューすることに決めました。
【ユーザーインタビュー】
ユーザーインタビューは女子大生の年齢の5人の女性にインタビューをしました。
知り合いにインタビューすると、質問がぶれてしまって勉強にならない恐れがあると考えたため街角でインタビューを実施しました。
その中で掲載許可が降りた女性を一例として掲載します。

インタビュー時の様子
・カフェを利用する頻度は月3.4回くらい
・スタバで新作出た時か自分が飲み物を飲みたいなと感じた時に友達と行く。
・目的は友達と話をする事。
・ご飯ではないけどなにか飲みたいなという時にスタバは便利
・話しに行くためにスタバに行く
・スタバで待ち合わせする
・知らない土地でカフェに行く場合は携帯でカフェを地図アプリで検索して行く
・カフェ選びで重視することは距離や混み具合
・電源の有無やWIFIはあまり気にしない
・店内に入って一番初めにする時は席を誰かがとってもう一人が並ぶ
・席が満席だったら別の場所を探してしまう
・一人で行くことはあまりない
・席に取る時に荷物を置くのが不安
以上をインタビューで聞く事ができました。
他の4人のインタビューで出てきたこととして、
・行こうって思い立つときはスマホでカフェを調べてどこにあるか調べる
・スタバの店舗一覧を見て近いところに行く
・目的としては友達と話すことがメイン
・店内に入って最初にすることは席を探す
・行くタイミングは友達と何か飲みたいと話している時
等が挙がりました。
【カスタマージャーニーマップ】
ユーザーインタビューで聞いたことを元に、ユーザーのインサイトを探すべく、カスタマージャーニーマップを作成しました。
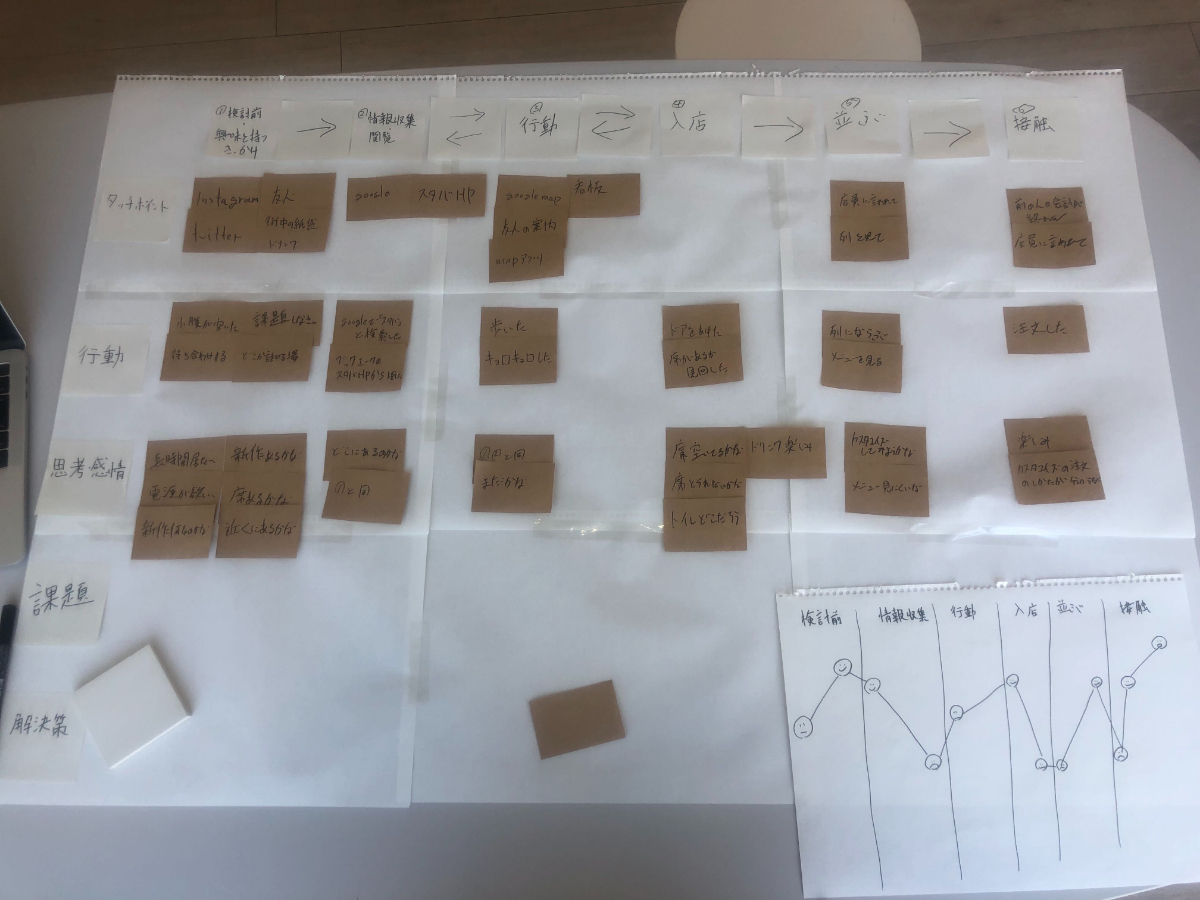
カスタマージャーニーマップはA3の用紙を9枚貼り合わせて、付箋を貼って制作しました。
 作成中の様子
作成中の様子

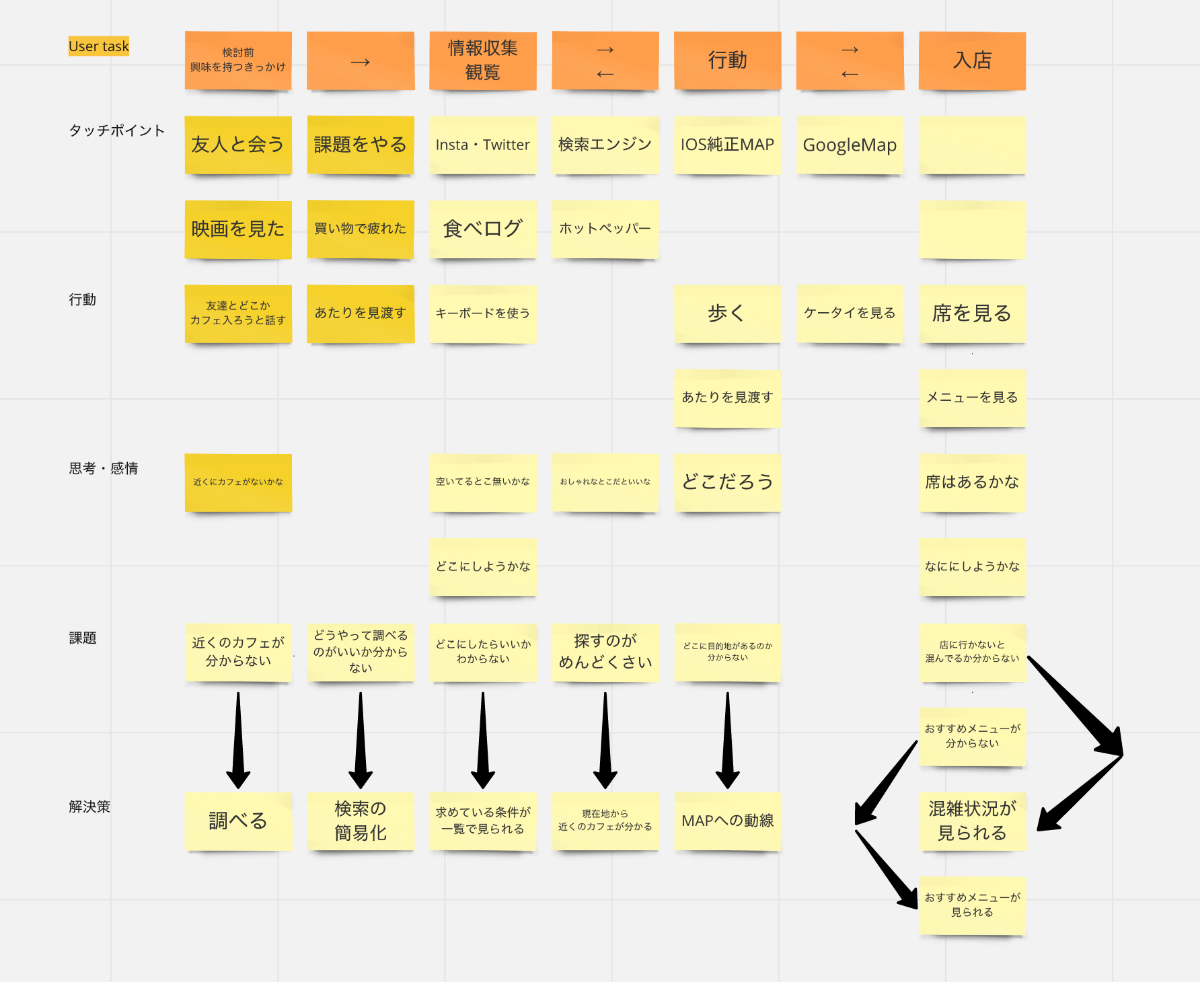
最終的に出来上がったカスタマージャーニーマップ
ユーザーが本質的に悩んでることは、カフェに行こうと思い立ってから、店内に入るまでの情報を調べるハードルが高い事だと感じました。
【ユーザーのフロー】
(1)カフェ
↓
(2)情報収集
↓
(3)行動
↓
(4)入店
以上のフローでお店を探すのですが、求めている条件(空いている、WiFiがある、電源がある等)が満たされていなければ、諦めてそのお店に入るか、また(2)情報収集から始めるというループに陥ることで、満足した体験ができていない可能性があります。
なので、カフェに行こうと思い立ってから、希望のお店に入店するまでがスムーズに行ける体験がユーザーにとって需要があると考え、スムーズにカフェ情報を調べる事ができるアプリを制作することを決めました。
【ペーパープロトタイピング】
ペーパープロトタイピングはA4の紙を8等分に折ってそこに必要な機能のワイヤーフレームを描きました。最終的に紙15枚ほどのペーパープロトを制作し、Prottで検証をしました。
作成したペーパープロトタイピング(Prottが開きます。)
今回のペーパープロトによる検証で、食べログ、ホットペッパー、出前館、などの「求めている条件のお店を見つけて次のアクション(予約、注文、MAPで案内を始める)アプリ」の形が深くユーザーに刺さると思いこちらの方向でUIを設計することに決定しました。
【UI設計】
以上のことを踏まえて作成したアプリの画面がこちらです。
作成したプロトタイピング(Prottが開きます)
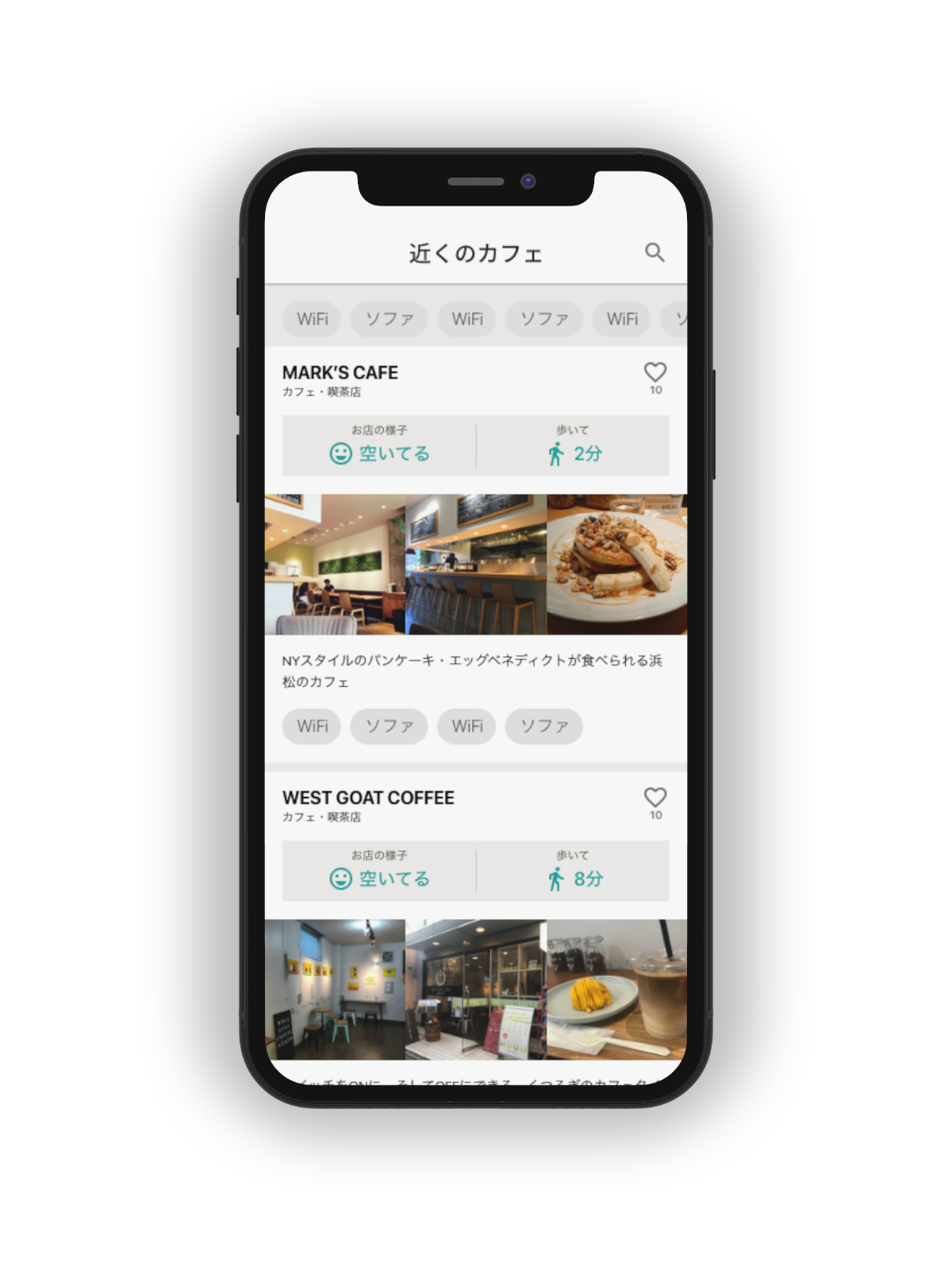
 アプリを開いて最初に出てくるページ
アプリを開いて最初に出てくるページ
現在地から近くのオススメのお店が表示されている画面です。
近くのカフェから行きたいお店を探す場合、アプリを開くだけで求めている条件を満たしているアプリを探す事ができます。
コンポーネントはマテリアルデザインのCardを採用しており、お店が一覧で見やすいように設計しました。ユーザーは「混んでるかどうか」「近いかどうか」の2点を求めているため、一番目に飛び込んできやすいようにコンテナ内上部に配置しました。
アプリ上部にあるChipsで目的の条件を絞り込むことができます。




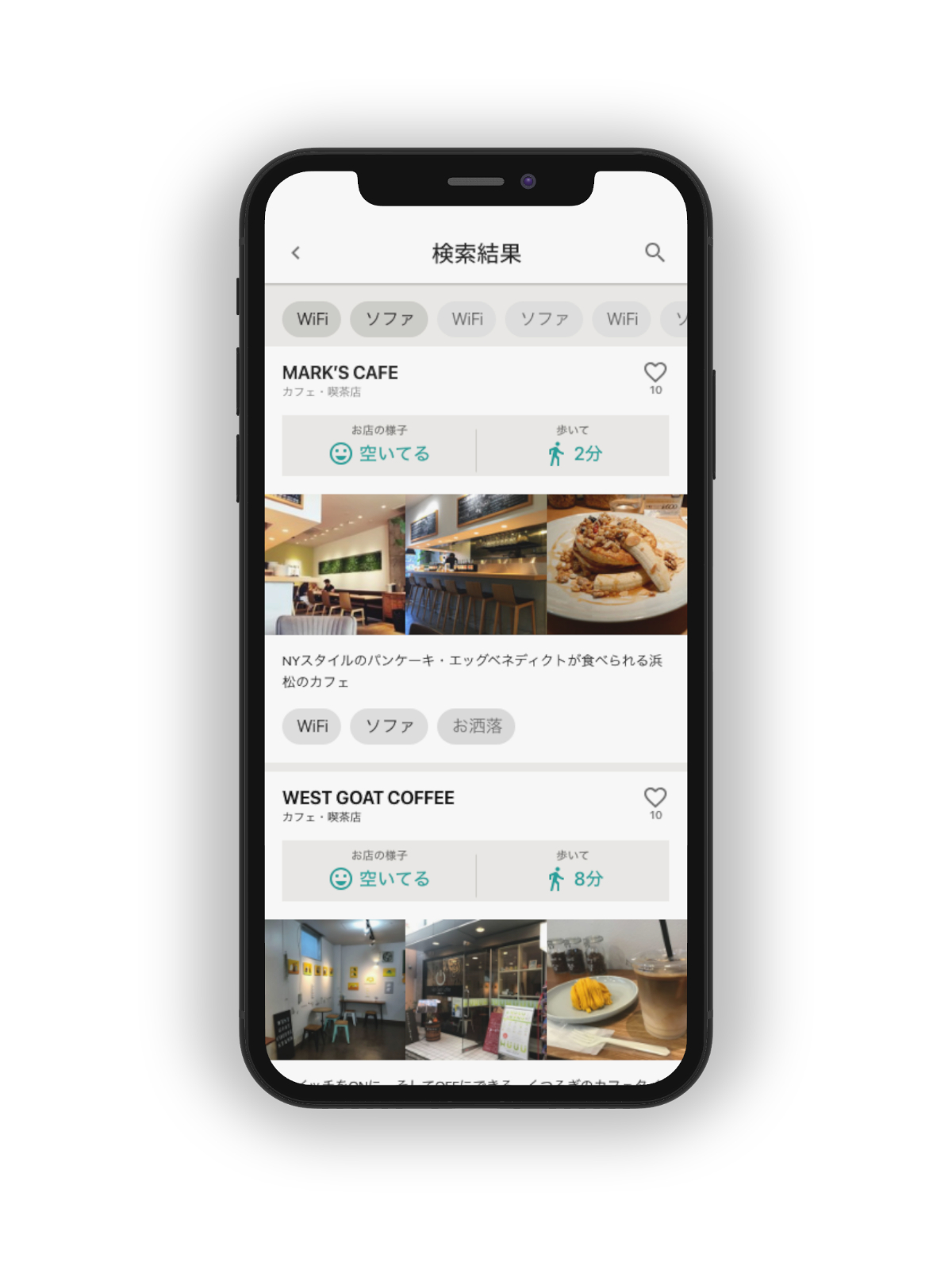
お店一覧から検索アイコンをタップして検索をして検索結果が表示されるまで
検索はユーザーの負担をなるべく減らすことを意識しました。
場所を入力したら、その周辺の条件が候補として表示されて、タップしていくだけで条件に合うお店を絞り込む事ができます。

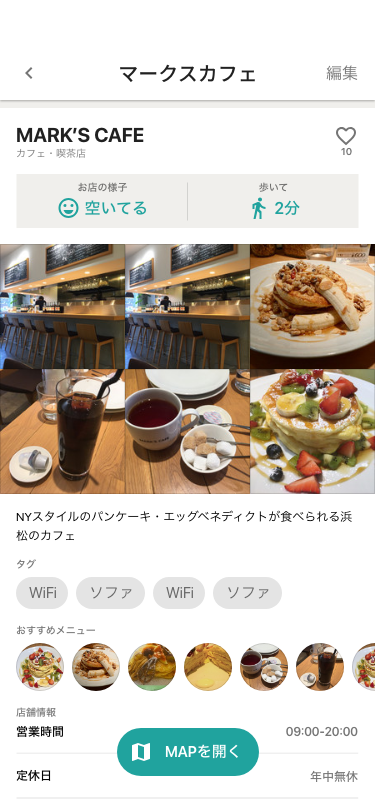
お店をタップして詳細が表示されている画面
詳細の画面では気になったお店のMAPを開いて案内を開始させる事とお店一覧で見る事が出来なかったそのお店に関する情報を見る事ができます。
お店に到着した後の商品選びがもっと楽しみになるよう、おすすめメニューをカルーセル型のリストで見る事ができます。
目的を達成させるためにカフェに行こうと思っても、求める条件を知る手段が検索エンジンでの検索結果がほとんどであり、混み具合など、リアルタイムな情報を得る手段がほぼなかったのですが、このアプリを利用する事によって現在のお店の状況や求める条件を手軽に調べる事ができて、ユーザーのカフェ探し体験をより良いものにする事ができるのではないかなと考えています。
【今後していきたい事】
今後していきたい事として、もっと画面数を増やして、ユーザーの悩みが解決する手助けになったかどうかをユーザーインタビューをして、ブラッシュアップをしたいと考えています。
【感想】
僕の通っている学校はグラフィックデザインの学校でUI/UXの授業がないため、独学で勉強しており、初めてコンセプトから画面設計まで、ほぼ一人で実施しました。
静岡県浜松市にUI/UXに見識のある知人が居ないため、Slack上や時には東京に出向いて意見をいただくなどして制作をしました。
今回のアプリ制作で学んだことは、主観的になってしまうと本当にユーザーに刺さる体験を提供することができないということです。
なるべく主観的にならないように、友人や後輩に色々な意見をもらうだけでなく、初対面の人にユーザーインタビューを実施してなるべく客観的な考えが持てるように意識しました。
このアプリのUIは一人では絶対に作成する事ができなかったアプリです。一緒にカフェで意見交換をしてくれた友人、ユーザーインタビュー時の写真撮影をしてくれた後輩、ペルソナに近い人物が多いからと協力してくれた洋服屋さん。インタビューに答えてくれた方々、そしてSlack上でご指導をしてくださったメンターの方。
たくさんの方に支えられて制作することができました。本当に感謝しています。ありがとうございました。
客観視してもっとUIデザインについて勉強するためにも、早くUIデザイナーになって誰よりもおもいやりが届けられるUIデザイナーになりたいです。
企画制作:長谷川 大輔
撮影協力:倉橋 碧
