バナー練習 #1~#5
■全て左が見本、右が作成した画像。所要時間は、素材探しも含んだ時間。 ■トレースではなく、模写(レイヤーを重ねずに作業を実施)
#1 ---

所要時間:60分
図形、写真、フォントの太さやサイズ等様々な要素がある画像を選択した。
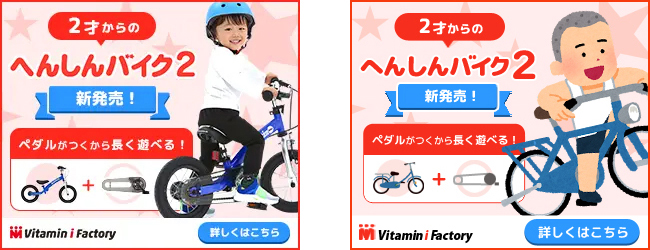
「新発売!」のリボンはドロップシャドウ、「へんしんバイク2」の文字は境界線の効果を使用。男の子のイラスト、自転車のイラストはいらすとやさんより。
写真も含め、赤、青、白、黒でまとめられているため、左下の自転車のイラストはもともと緑色だったが、青色に変更した。
ガイドなど何も使用せずに目分量で実施したため、所々ズレが目立つ。
#2 ---

所要時間:20分
使える時間が短かったため、短時間で模写できそうな画像を選択した。
枠線を見落としていた。白背景の上に置くとかなり印象が変わり、枠線の重要さが分かった。「。」がはみ出すような形になっているので、違和感ない文字の配置が意外と難しかった。
#3 ---

所要時間:40分
ガイドを使う練習のため、文字や線等のパーツが整理されている大きい画像を選択した。
「※どちらか一色をお届け!」の上のトライアルセットの画像と上部の大きな写真との距離がほとんどないが、背景色と近いからか意外と気にならない。制作時、写真を省いてしまったが、商品と背景色が似た色の場合も影をつけることで、目立たせてある。自分なら商品を目立たせるために濃い色を背景に置いてしまいそうなところだが、商品イメージを崩さずに淡い色でまとめたい場合は影をつけるのは有効な方法だと思った。改めて見てみると、価格の部分のフォント少し太くなるだけでスマートさが無くなってしまったので、この場合は文字の形よりも太さを優先した方が良かったように思う。
#4 ---
 所要時間:75分
所要時間:75分
文字の加工の練習のため、さまざまな加工をしている画像を選択した。
四角を文字で切り抜く作業で時間がかかった。普段、使用頻度の高いCLIP STUDIOは選択範囲に消しゴムでアンチエイリアスが保持されるが、PhotoShopではジャギってしまったため苦戦。結局レイヤーマスクを使う方法で対処した。写真と被っている部分が透過されていないので、切り抜きっぽく見せるよう加工した方が時短だったと思う。レイヤーマスクを使う方法を学んだので良しとする。
ドロップシャドウの加減が難しく見本よりふわっとしてしまった。「劇的変身」の内側と四角の影を同じ効果でやろうとしたが上手くいかなかった。「劇的変身」の文字はやはり切り抜きではなく、文字自体に内側のシャドウ等の効果を使用していると思われる。
#5---

所要時間:60分
1時間と時間を決めて作成した。写真を探すのに少し時間がかかった。写真はぱくたそより。見本に近づけるよう、彩度やコントラストを加工した。
「週4時間~!空いた時間で!!」の「!」の位置が若干高い点と、下の黒い部分の不透明度が見本よりも若干低いように見える点が心残り。#1の「詳しくはこちら」も同様だが「詳しく見る」のように、押したら詳細がまず確認できるボタン風にしているのは興味があればクリックしてみたくなる効果があると思う。
