
【課題】WEBページトレース
SHElikes MULTI CREATOR PROJECTの課題として、WEBページトレースに取り組みました。トレースと併せてデザインガイドラインを作成し、PCとスマホで異なるデザインの分析、WEBページ制作に必要な配色やタイポグラフィ、余白に関する知見をまとめました。
①制作物
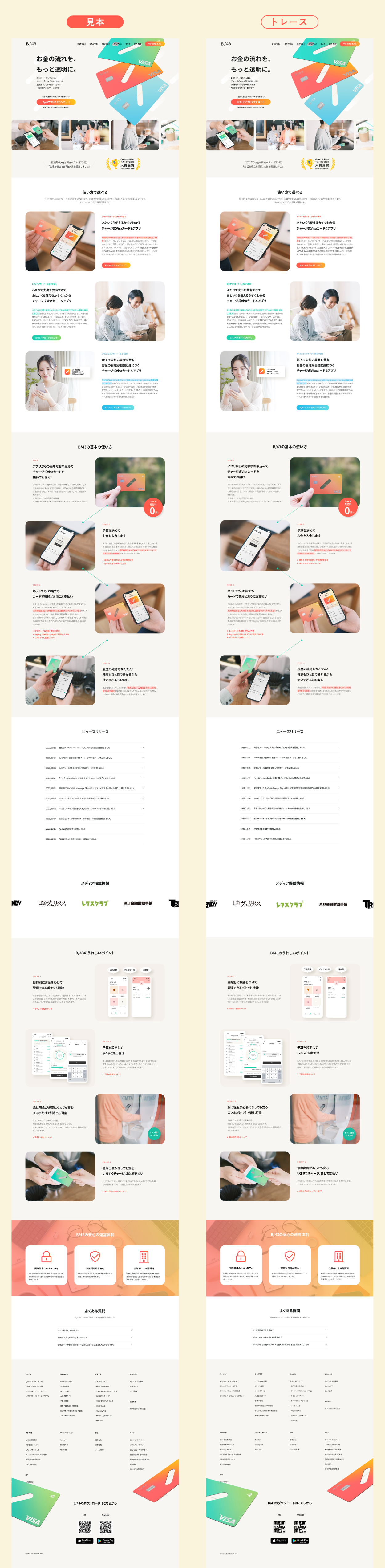
・トレースしたWEBページ
今回は株式会社スマートバンクが提供するプロダクト「B/43」のWEBページをトレースしました。

・スタイルガイド

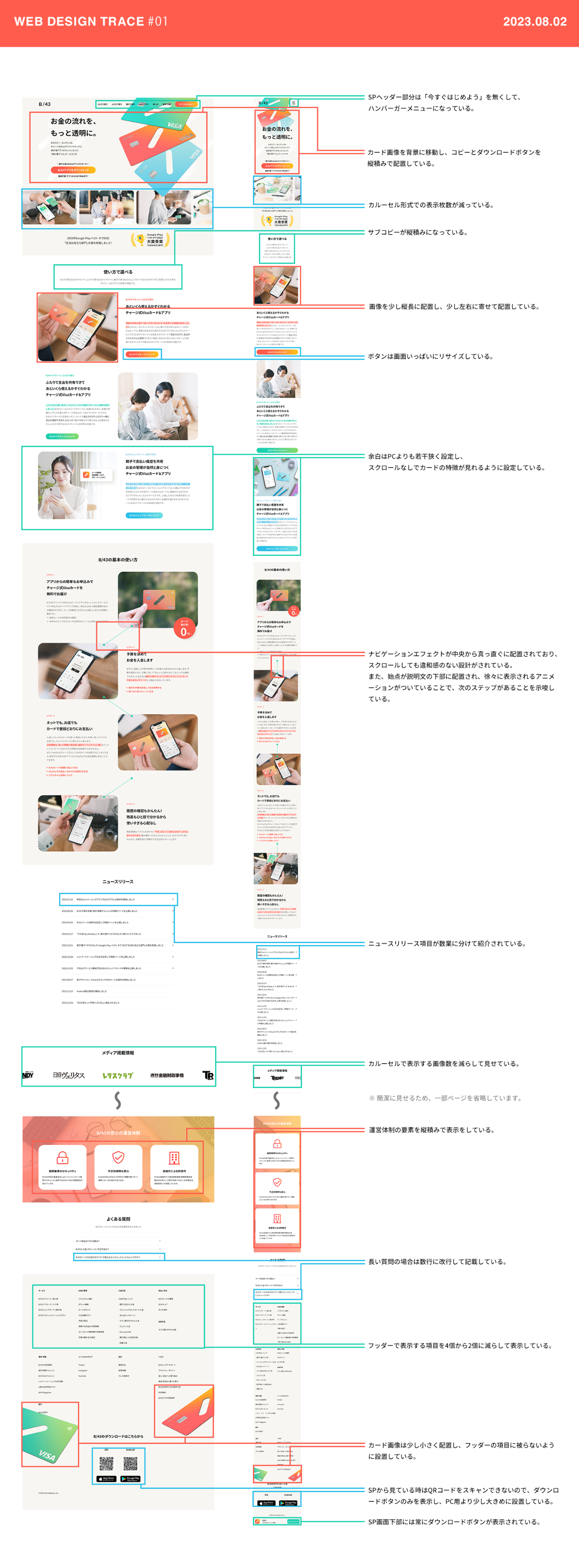
・PC版・SP版の変更点分析まとめ

②工夫したこと
・WEBページ上のあしらい
Webトレースの際、グラデーションや画像の加工が多かったので、自分でさまざまな制作方法を試行錯誤し、可能な限り見本を同じクオリティの制作物となるよう心がけました。
・スタイルガイドにおける使用カラーの整理
今回トレースしたWEBページはカラーが非常に多かったため、スタイルガイドでのカラー項目を、グレースケールやアザーカラーなど細かく設定しました。そうすることで、それぞれのカラーがどういう役割をになっているのかを明確にわかるよう工夫しました。
③課題を通して学んだこと
・ユーザーストーリーを想定した情報設計と構成
トレースを通して、WEBページにおける情報設計の重要性を学びました。バナーに比べ、ユーザーが閲覧する時間を長く要するWEBページは、離脱されずに伝えたい情報を伝えきることが重要です。そのため、ユーザーストーリーを綿密に想定し、ユーザーを離脱させない構成が重要であることを学びました。
・デザイン準備段階の重要性
WEBページでは、カラーやタイポグラフィ、余白を統一することが、ページ全体の統一感を底上げするため、事前にスタイルガイドで設定するなどの準備を丁寧に行う必要があります。WEBページを実際にデザインする前に、スタイルガイドを作成することでデザインプロセスでのブレを最小限に抑えることができることを学びました。
