
【SHElikes マルチクリエイターコース課題】LPデザインカンプ制作
SHElikes マルチクリエイターコースの課題で架空のコワーキングカフェLPのデザインカンプを作成しました。【制作期間:2週間】【使用ツール:Photoshop】
●要件
クライアント名:
WORK,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
目的:
会員様限定のカフェ&コワーキングスペースをオープンすることになり、利用方法やアクセス情報を載せたWeb サイトを制作したい。
WORK rounge Aoyama について知ってもらいたい。
ターゲット:
ビジネススクールWORK の会員様
ビジネススクールWORK の会員ではないがWORK が気になっている方
トンマナ:
ペルソナを参考にして制作してほしい。
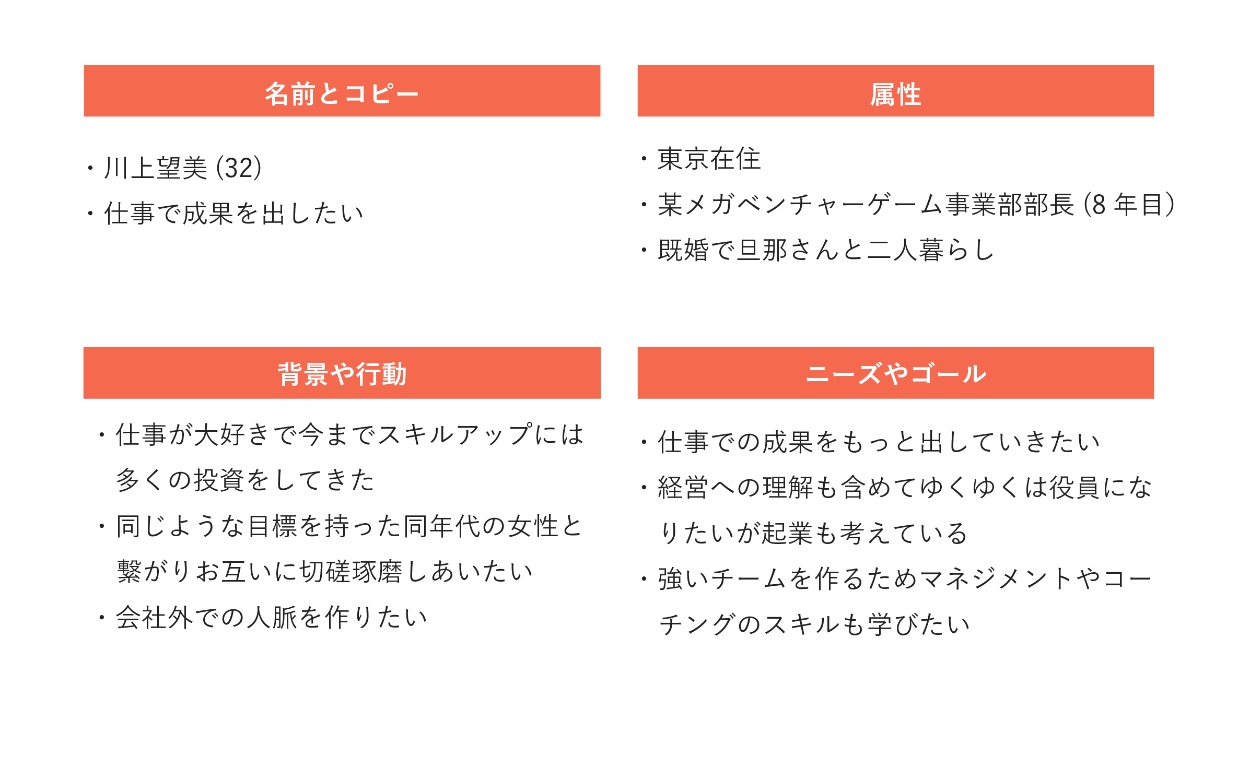
●ペルソナ

●制作過程
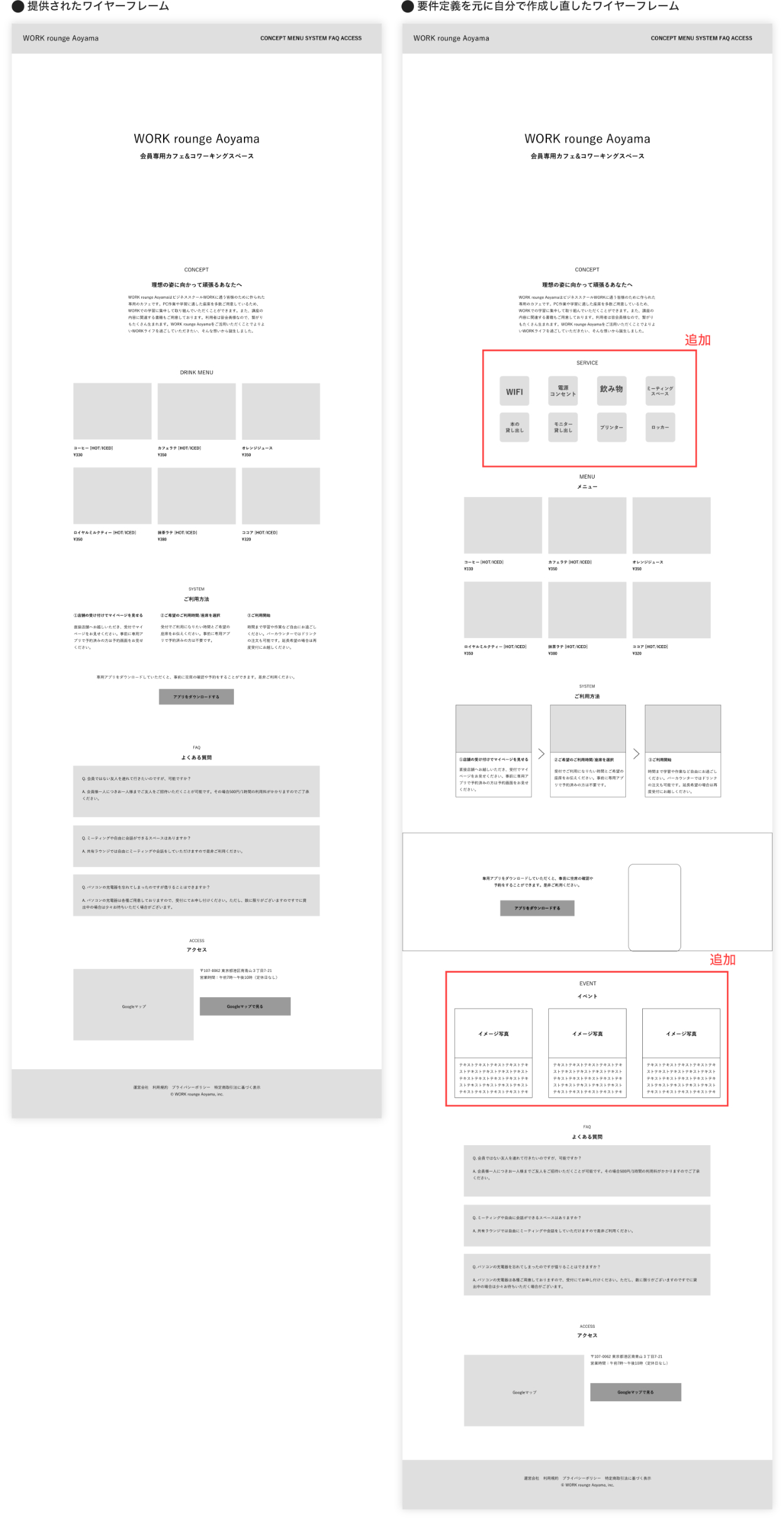
1. ワイヤーフレームの再考
・カフェ&コワーキングスペースのWebサイトということで、Wifiが使えるか、コンセントがあるかなどが訪問者は気になると考え、新たにSERVICEの項目を追加しました。
・ペルソナから会社外での人脈を作りたい方が一定数いると考え、EVENTの項目を追加しました。

2. 参考デザイン探し
コワーキングカフェで検索したりWebデザインギャラリーサイトやPinterestを見たりして参考にするデザインを集めました。

3. デザインカンプの作成
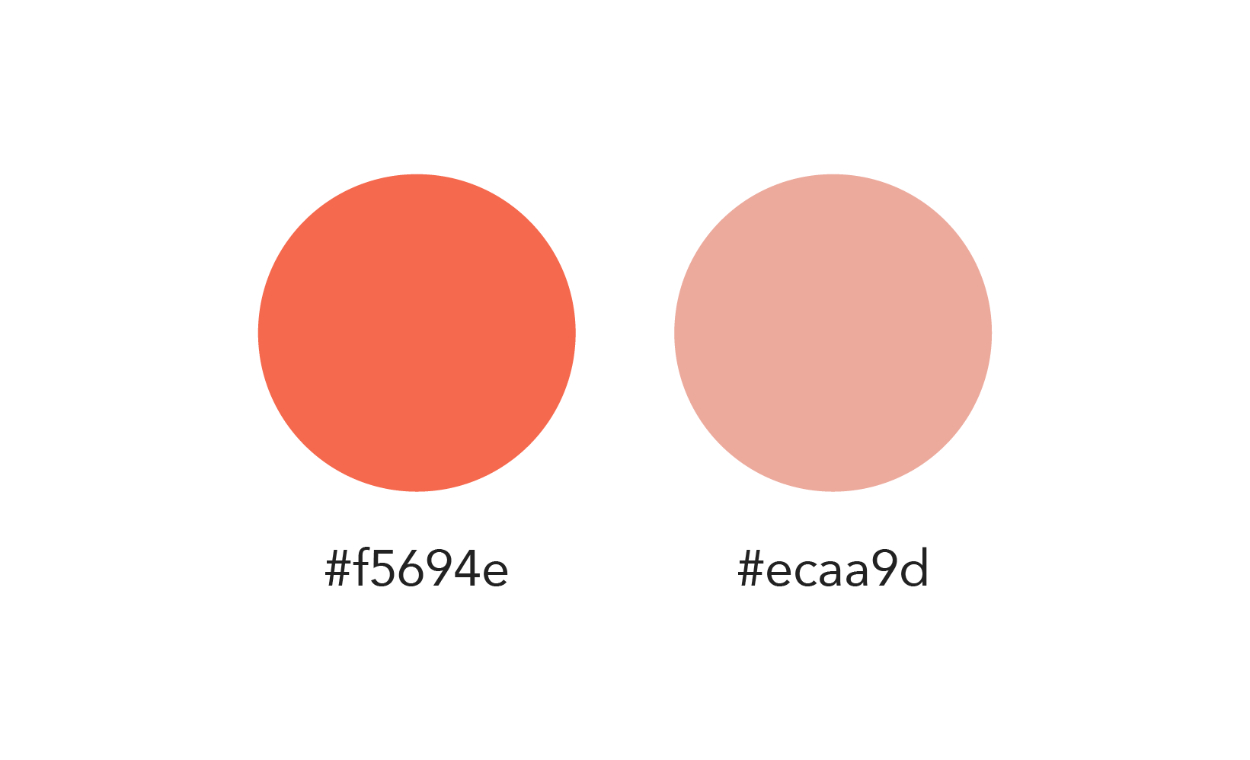
*ペルソナから導いたトンマナ
アクセントカラーの二色は、ペルソナから仕事や人生に情熱的な人という印象を持ち、①【赤とオレンジの中間くらいの色】を最初に選びました。明るい色を使用するものの落ち着いた印象にしたかったため、もう一色は①の彩度を低くしたカラーを選びました。 *ターゲットを意識したあしらい
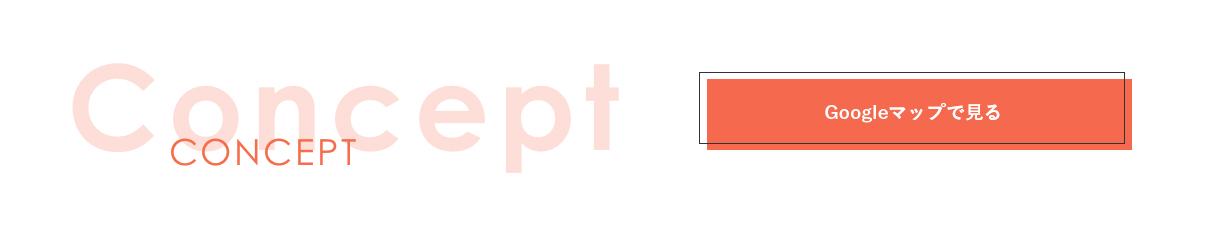
*ターゲットを意識したあしらい
20~30代の女性がターゲットのため、透過した英字を見出しに重ねたり、ボタンの枠線をずらして配置したりするなど落ち着いたおしゃれな雰囲気を表現しました。

*デザインの四原則を守ったデザイン
見出しの始まりを揃える(整列)、各コンテンツの余白を均等にとる(近接)、グラデーションを繰り返し使う(反復)、見出しと本文の文字の大きさに差をつける(強弱)を意識し作成しました。
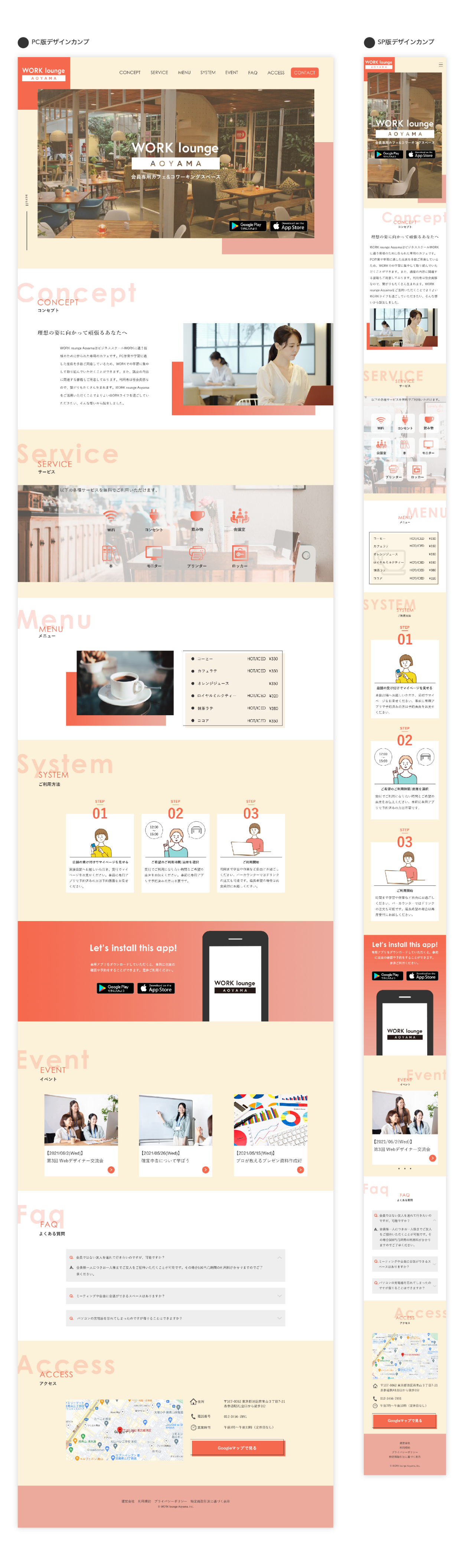
●デザインカンプ

●今回の課題を通して学んだこと
・コーディングの観点から幅1000px以内などにコンテンツを収めると良いということがわかりました。ただ全てのコンテンツを1000px以内に収めてしまうとまとまり過ぎた印象になるのでコンテンツごとに最大幅を変えるという方法が良いと学びました。
・参考サイトを検索する際は「コワーキングカフェ」で検索していましたが、「シェアラウンジ」で検索するとより多くのサイトが表示されたので、検索するワードも試行錯誤する必要があると思いました。
●頑張ったポイント
・コワーキングカフェに行きたい人が気になるであろうコンテンツ(SERVICEやEVENTの項目)を新たに追加しました。
・揃えられるところは揃えるということを意識しました。
・ペルソナから仕事に情熱を持っている人、向上心がある人をイメージし、配色は赤に近いオレンジをアクセントカラーにしました。
・見出しの下に透過した見出しの文字を背景となじませました。
・コンテンツごとに背景色を変え、コンテンツの切れ目がわかりやすいようにしました。
