
ショッピングアプリ shopick
ECと実店舗を結びつける意図で作成したアプリです。 欲しいものの名前で検索すると、現在地付近の実店舗でその商品を取り扱っている場所が一覧で表示される機能を持っています。
- アプリ名:shopick
オンラインで実店舗を検索できることから、「スマホから街を探索してお店を見つける」というイメージで名付けました。
shop (店舗) + pick(選ぶ、拾い出す)
- テーマ:「20代後半女性向けの欲しいものとすぐに出会える商品検索アプリ」
- ロゴ:
実店舗の在庫をスマホの中から探せるイメージを持たせるために、店舗のアイコンと検索アイコン(虫眼鏡アイコン)を組み合わせました。
- 配色、全体のデザイン:
商品検索⇨買い物という日常生活で何度も行うことと紐づいていて、あまり時間をかけたくない買い物、時間をかけてじっくり楽しみたい買い物など、幅広いシチュエーションでの利用を想定しているため、主張の強すぎないシンプルなデザインにしました。
- メイン機能:欲しいものの名前を入力すると近くにあるお店(実店舗)でその商品を置いているお店と商品内容を表示できる
- 参考にしたアプリ:BASE、ポケマル、Amazon、楽天
ECアプリを複数参照しました。よく使われるAmazonや楽天の他に、BASEやポケマルなど、少しユニークな商品を取り扱っていたりデザインにこだわりが感じられるアプリを参考にしました。
- どういう問題意識を持って作ったか
近年は買い物の方法としてECが普及し、商品の選択肢は大幅に増えたものの、それが必ずしも買い物の満足度につながっていないのではないかと感じました(例えば、ECでは選択肢が多すぎて疲れてしまう、実物を見てから買いたいなど)。
ただ、その短所をカバーしている実店舗にも別の短所があります(欲しいものを見つけるのに時間がかかる場合がある、取り扱っている店舗を探す必要があるなど)。
そこで、この2つの買い物形態を組み合わせることでそれぞれの短所をカバーし、新たな買い物体験が生み出せるのではないかと思い、このアプリを作成しました。
- 制作過程:
①調査
②ペルソナ設定
③カスタマージャーニーマップ作成
④ラフ作成
⑤ビジュアルプロトタイプ作成
①調査
最初の問題意識「ECと実店舗での買い物の短所をカバーして買い物ストレスを減らし、新たな買い物体験を作り出す」ことから、近年の買い物の動向について調査を行いました。
調査方法はインターネット記事の収集です。以下の3記事を参考にしました。
https://www.hakuhodo.co.jp/uploads/2018/01/20180131-2.pdf
近年の買い物動向について
近年の買い物行動が2パターンに分かれてきていることについて述べられた記事。「手間をかけたい買い物」と「任せたい・面倒な買い物」
このアプリは「任せたい・面倒な買い物」をのための新しい方法と機会を提供するものとなる。
https://netshop.impress.co.jp/node/5432
ECでユーザーが買わない理由について
「任せたい・面倒な買い物」の効率化として選ばれる一つの方法がECだが、ECの短所について述べた記事。
このアプリではオンライン上で完結せず実際の購買は実店舗で行ってもらう方式を採っており、この記事で述べられている問題の一部を解決することができる。
https://dot.asahi.com/amp/dot/2018122600020.html
買い物疲れについて
SNSやECに溢れている情報に疲れてしまった人の実例を挙げた記事。
このアプリでは、近くの実店舗に検索対象を絞ることで選ぶ楽しさを担保しつつ選択肢が多すぎることによる疲れを起こりにくくすることができる。
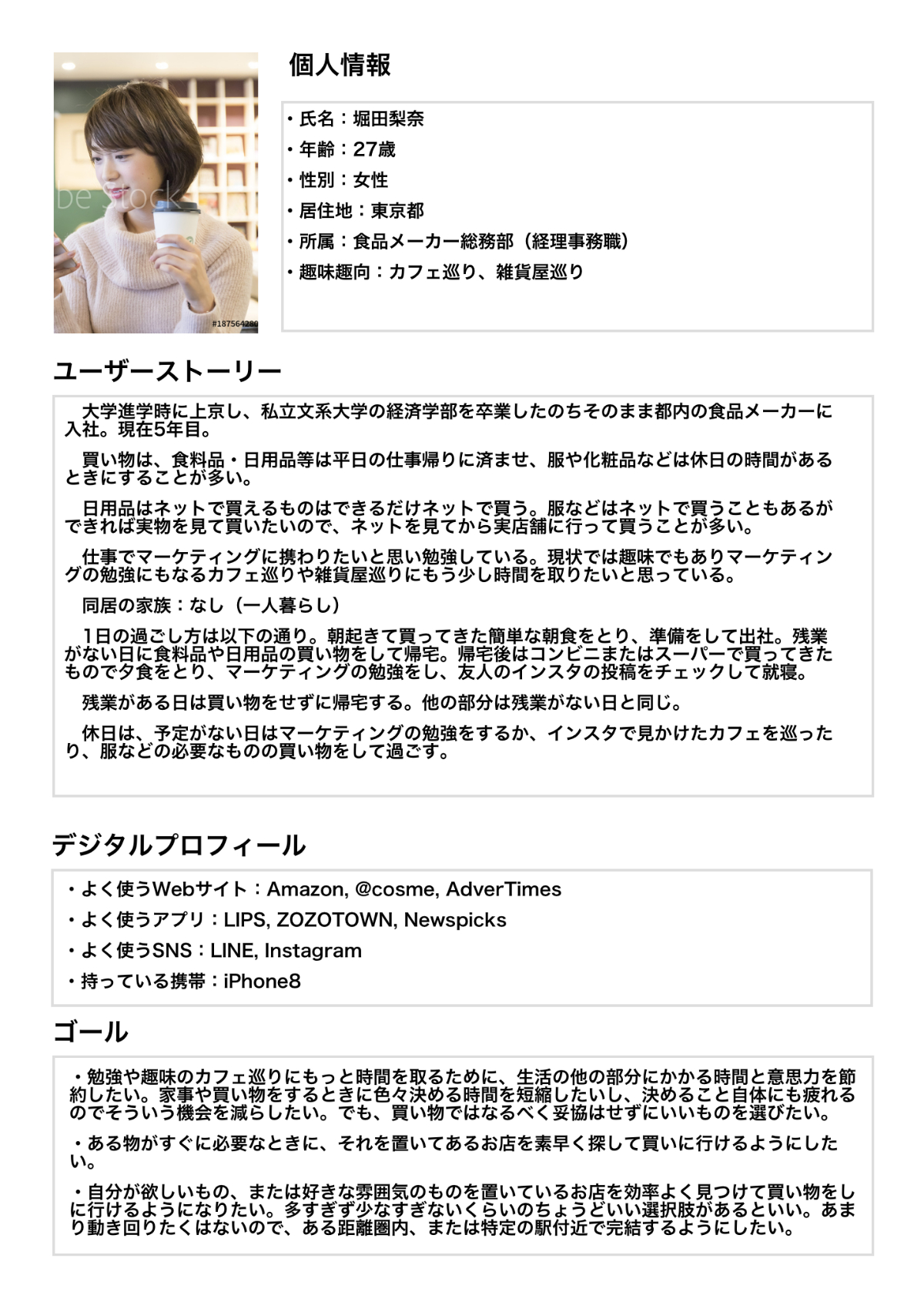
②ペルソナ設定
以下のようなペルソナを作成しました。
この人物の一番の課題は、「任せたい・面倒な買い物」の手間を減らし、同時に買ったものへの満足度を高めることです。
この人物は、その課題を解決した後は自分の欲しいものの傾向にあったお店を効率よく見つけて買い物を楽しむことを望んでいます。
以上より、まずはコア機能として、欲しいものの名前で検索すると周辺の実店舗の取り扱い商品とその在庫が表示される機能を設定することにしました。
さらにプラスαの機能として、好みのお店との出会いを増やすためのレコメンド機能を追加することにしました。

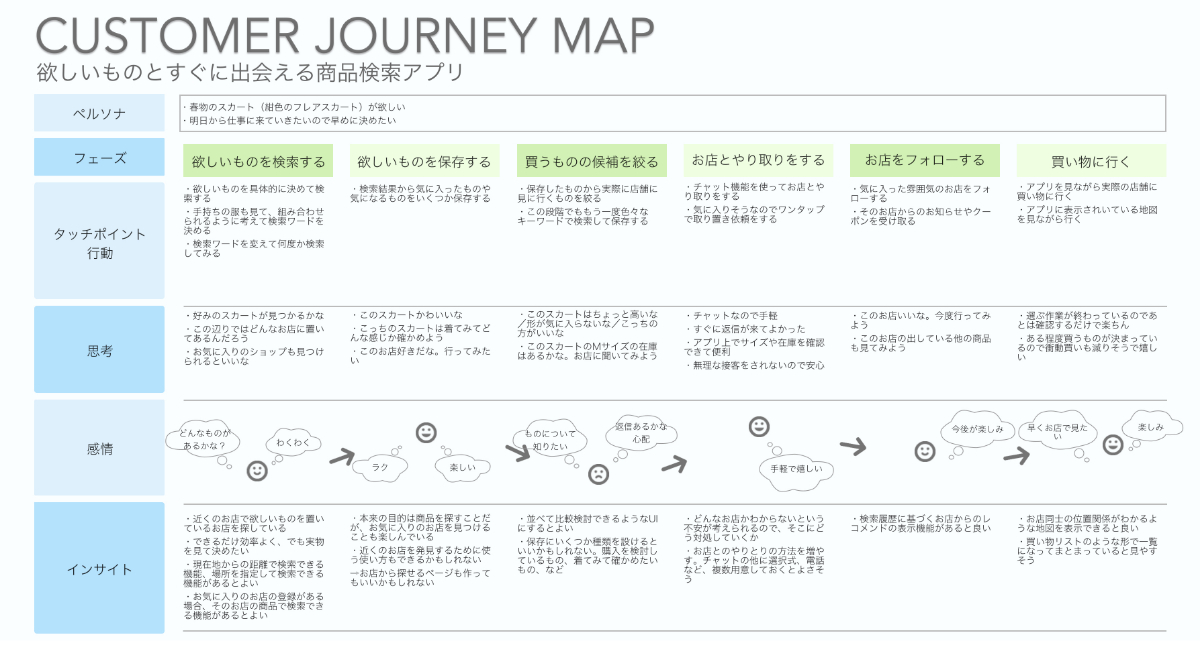
③カスタマージャーニーマップ作成
上記のペルソナを用いてカスタマージャーニーマップを作成し、必要な機能の洗い出しをしました。
これを作る段階で、お店に買い物に行く際に買う商品をまとめた「買い物リスト」や買い物をするお店を地図上に表示したルートマップの作成機能があれば便利になると気づいたためその機能を追加しました。

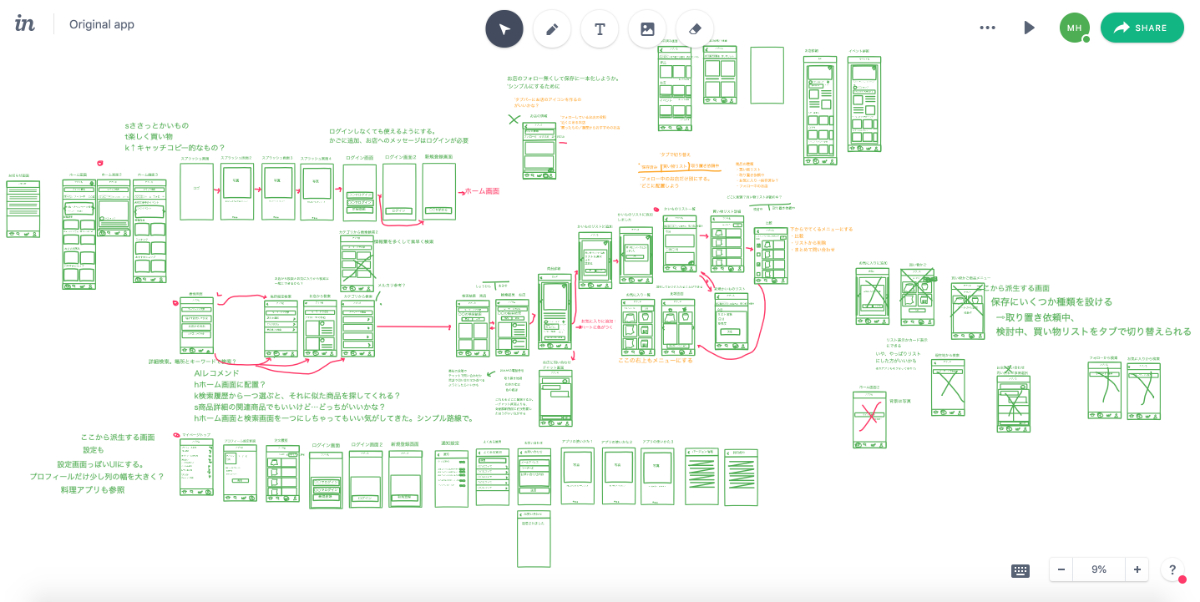
④ラフ作成
InVisionのfreehand機能を使用して作成しました。
ペーパープロトタイプに近い感覚で、紙に書くより速くスケッチできるため、このツールを使用しました。
この段階で画面遷移についてある程度考え、画面同士をつなぐ作業も行っています。

⑤ビジュアルプロトタイプ作成
Sketchで作成しました。
前回作成したアプリでは作業にかなり時間がかかったため、今回は効率よく作業ができるように以下のような工夫をしました。
- あらかじめ使用する色とテキストのスタイルを作り、作業中にどれを選択するか迷わないようにした
- 繰り返し使用する要素はシンボル化し、すぐに取り出せるようにした
- すべて一から自分で作るのではなく、既存のリソースを使用できるところは使用した(アイコンは公開されているUIキットを使用)
- プラグインを使用
