UIUX改善
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題で、既存のWebサイトにおいて架空クライアントの課題の要因を考え、UIUXを提案しました。
依頼資料・ペルソナ像
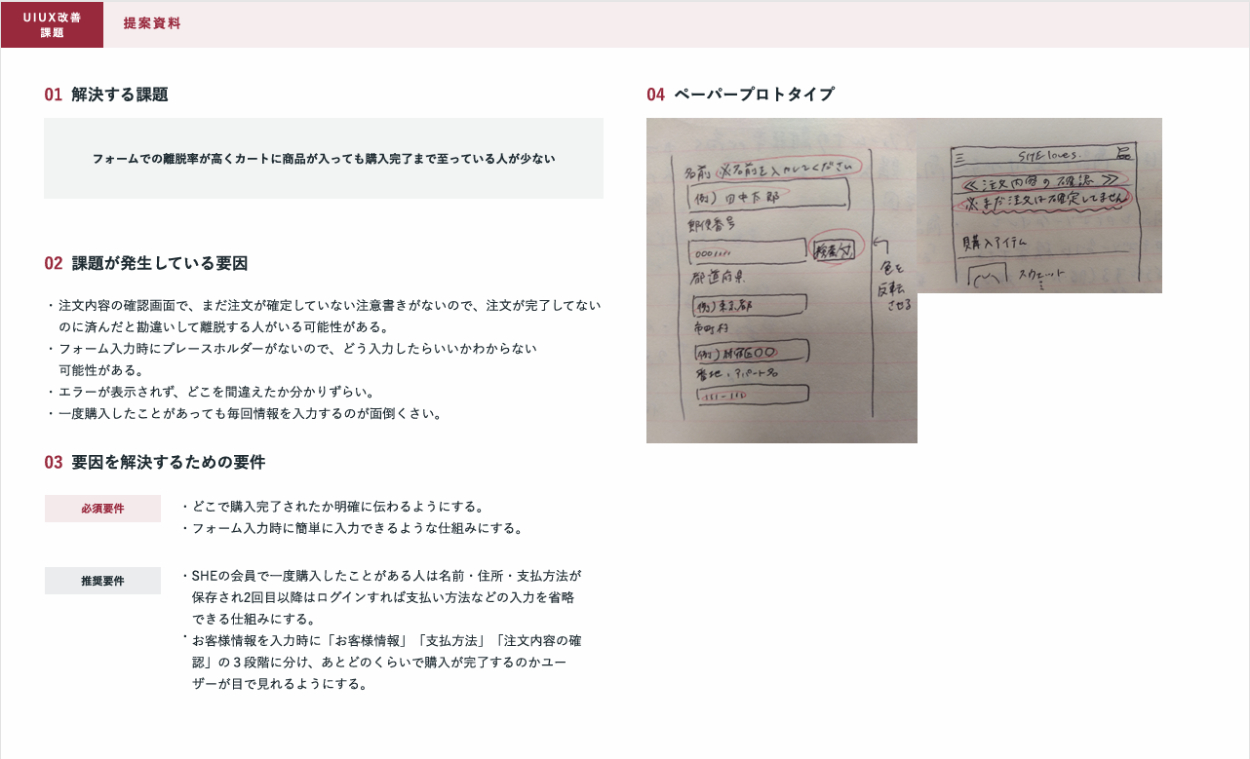
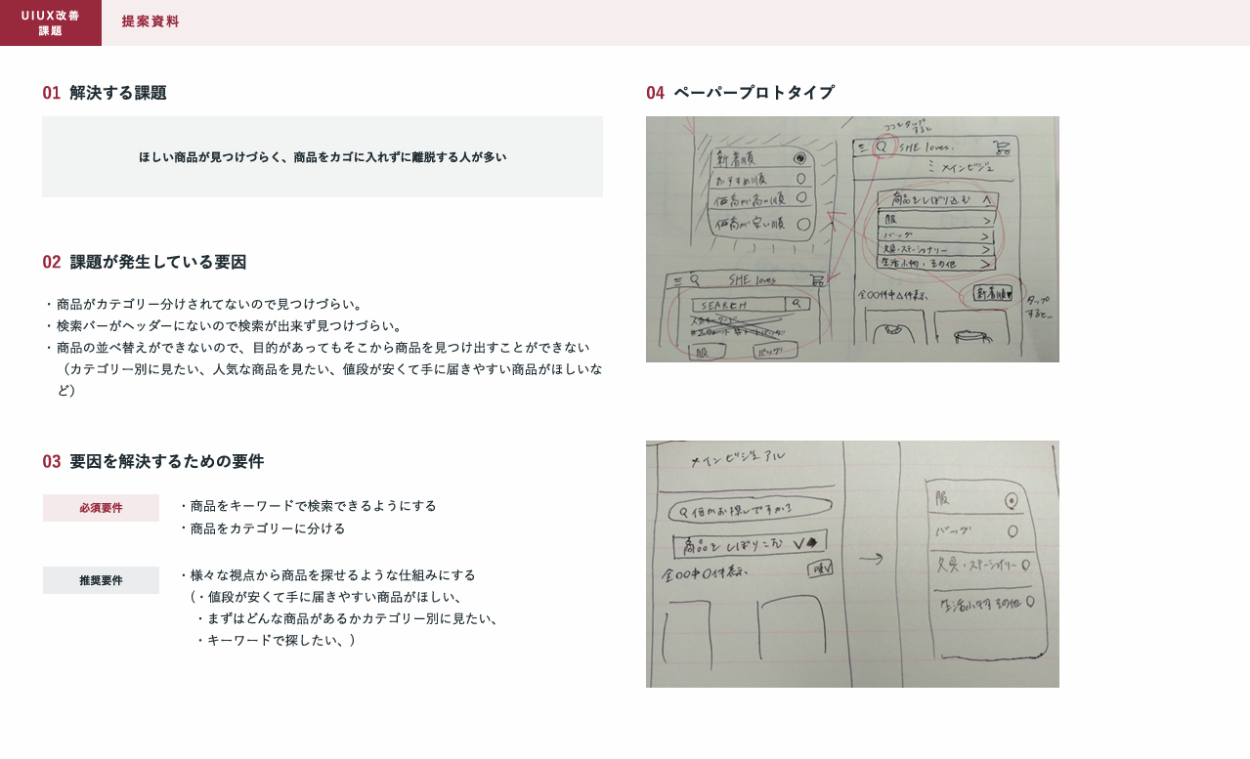
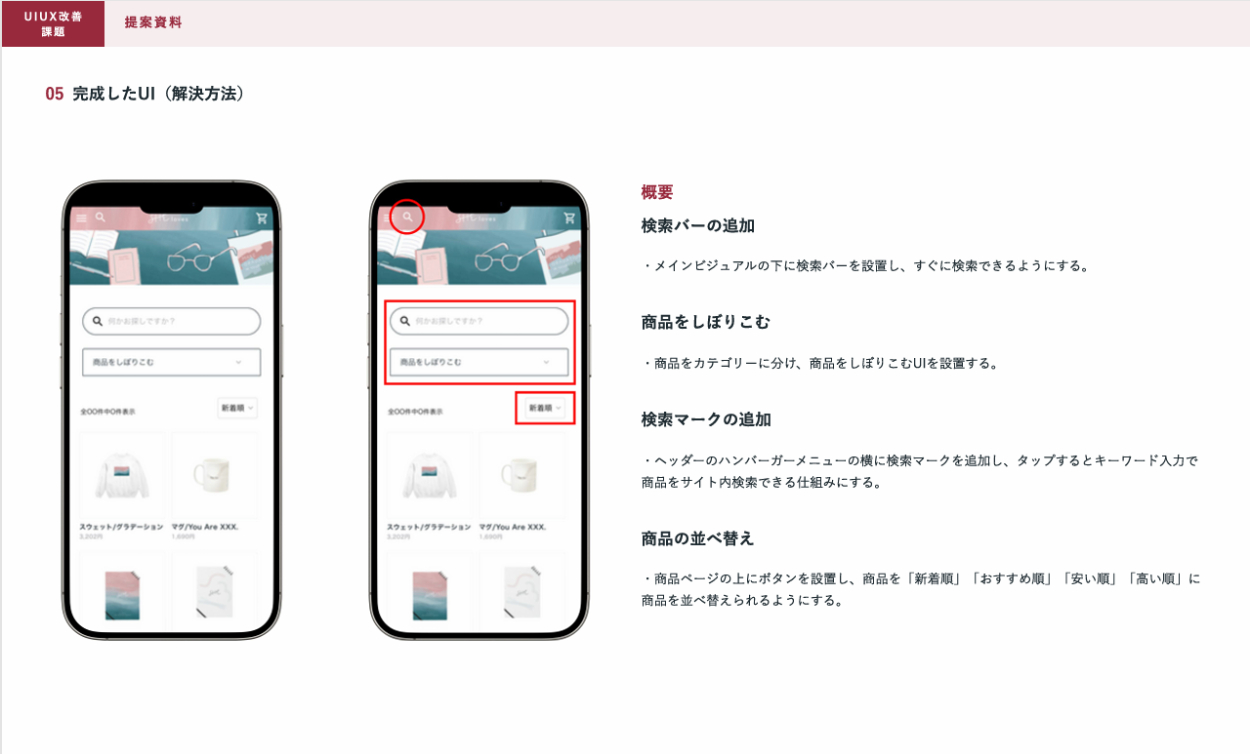
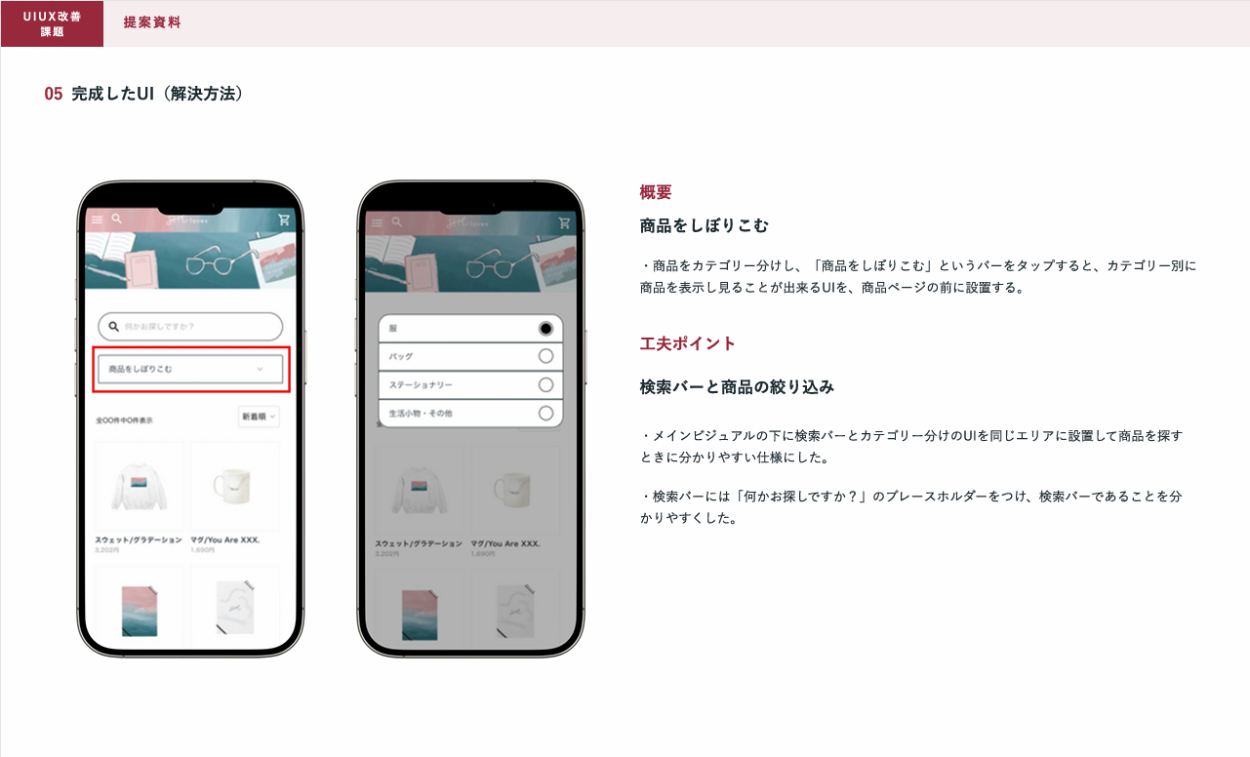
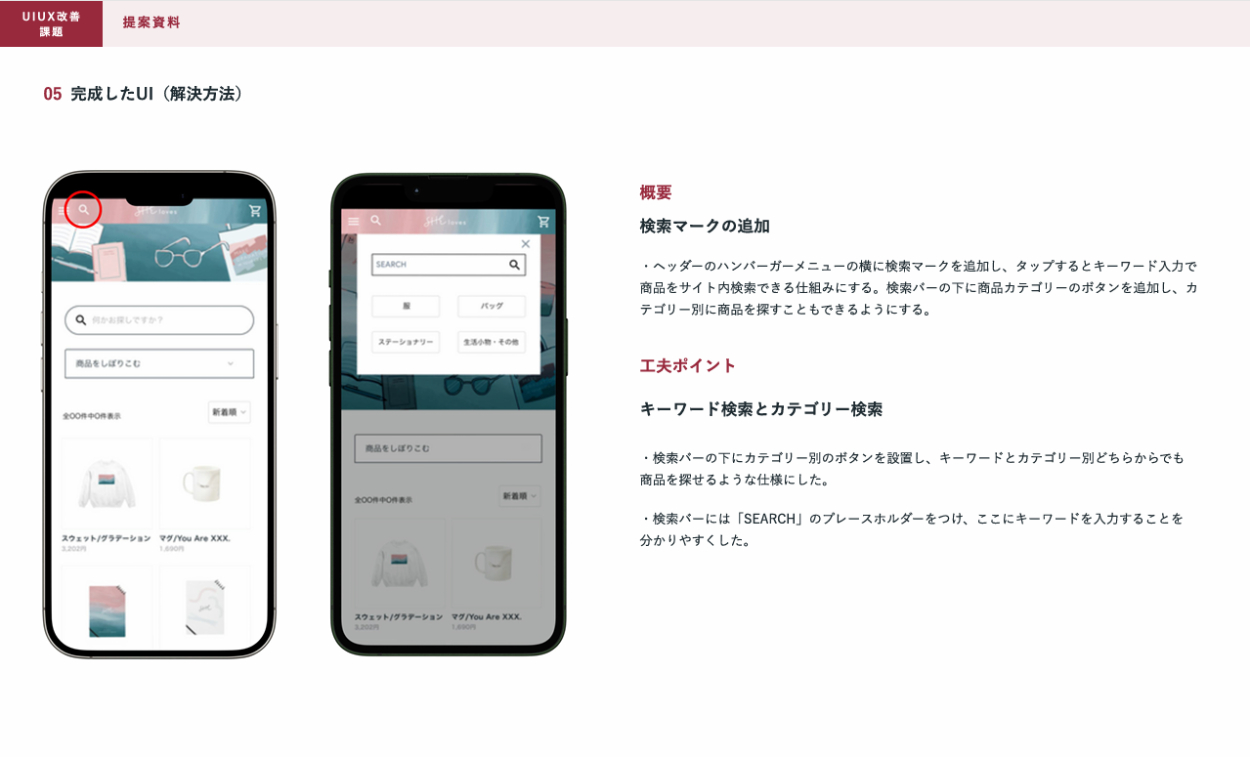
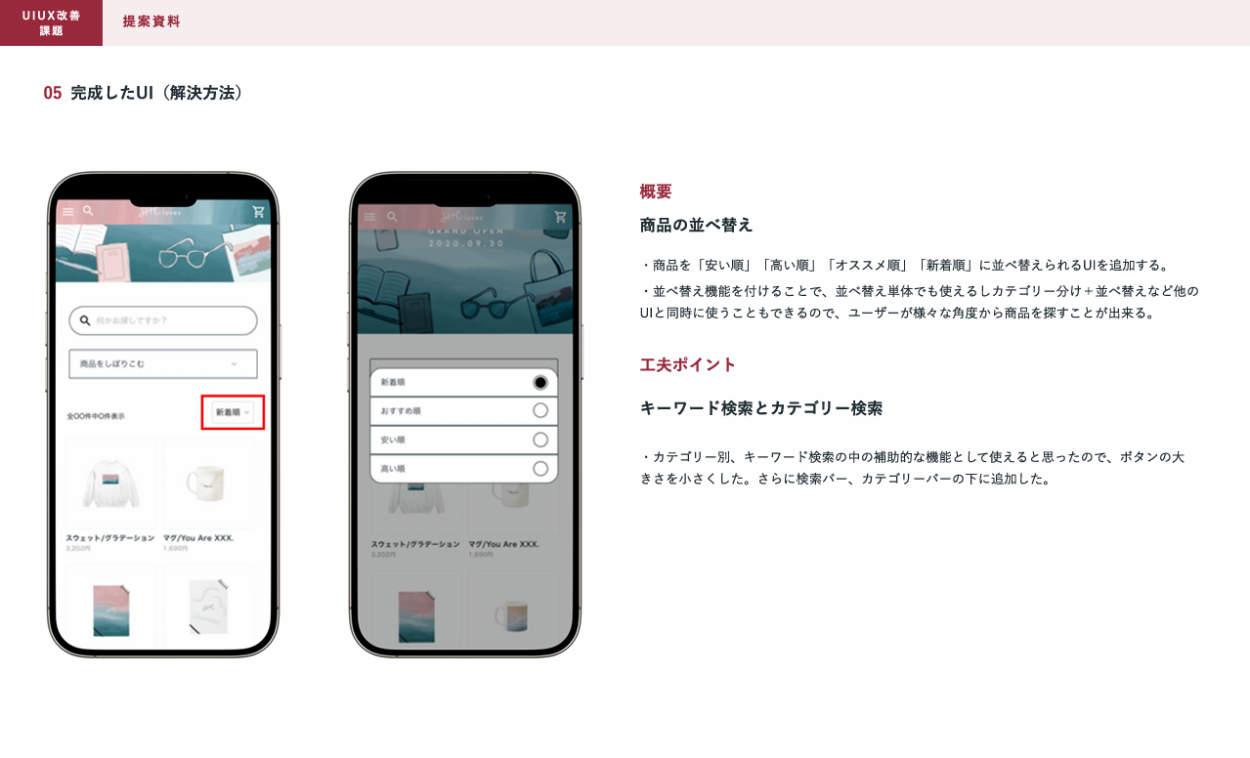
 提案資料その1
提案資料その1



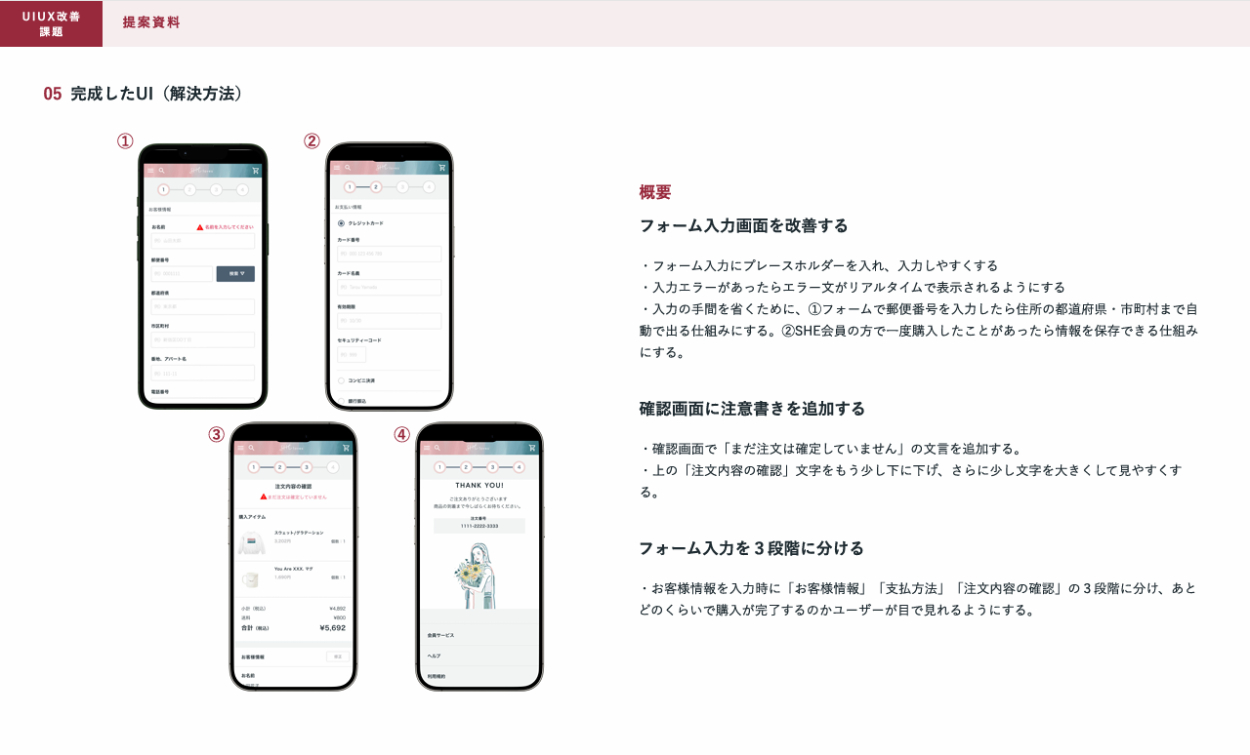
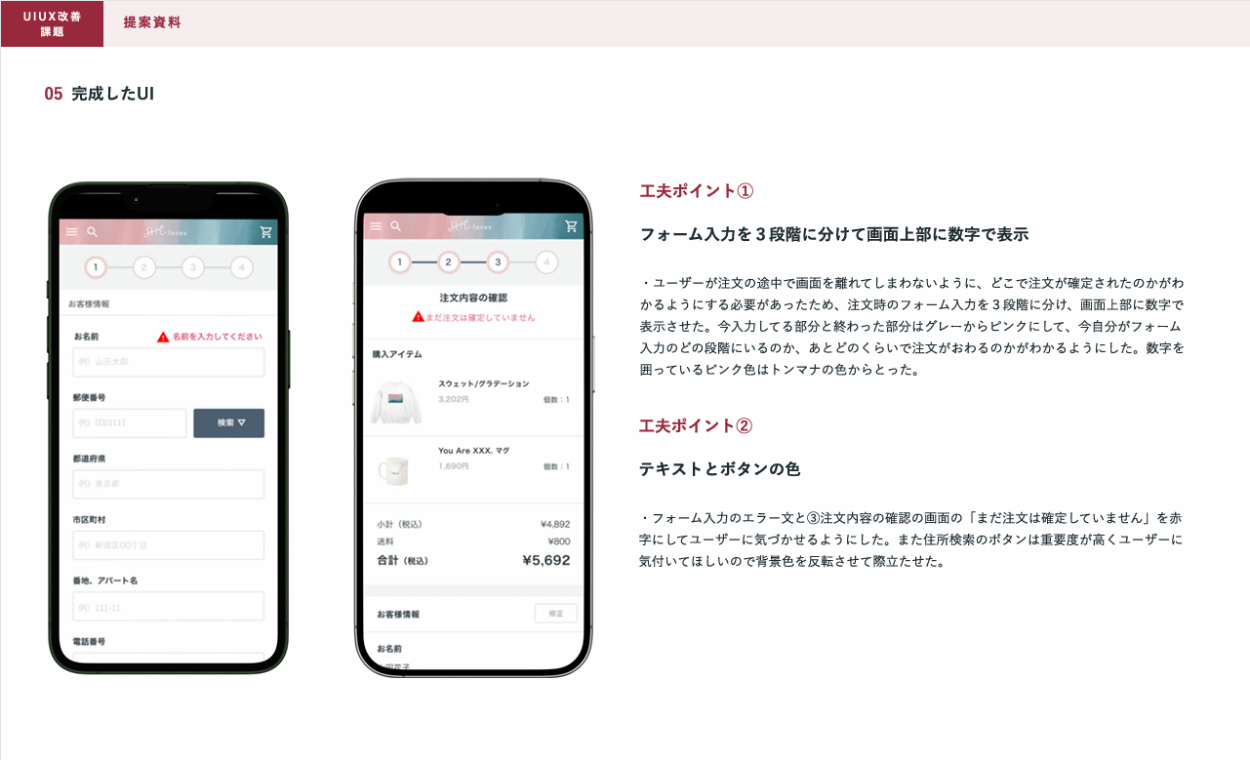
提案資料その2





頑張ったポイント
●ECサイトのLP内にボタンをつけたときに、そのボタンが重要度が高いものなのか優先順位を意識して背景色を反転させたり、重要度が低ければ背景色を白にしたりしてUIの重要度を意識した。
●モーダルやボタンのテキストの大きさを意識し、今回はユーザーに若い世代が多いと思ったのでそこまでテキストは大きくしないようにした。
課題を通して学んだこと
●UIUXの課題を通して、一見普通のWEBサイト・ECサイトに見えても、「ここにボタンが一個ないだけで不便だな」とか、「フォーム入力時にプレースホルダーがないだけで自分の入力してる内容が合ってるか不安になるな」などと感じて、普段使っている通販サイトやECサイトが使うユーザーの利便性や快適性をすごく考えて作られていることを発見した。
今まで当たり前に見てきてあまり感じなかったので、これからECサイトなどを見るときにUIUXの点にも着目していきたいと思った。

 提案資料その1
提案資料その1