
【実績】訪問看護ステーションにじ様 Webサイト
職業訓練の制作実習で訪問看護ステーションにじ様のWebサイトを、チームで制作しました。 ■制作時期:5月-7月(納品予定)
◇背景◇
【経緯】訓練校にご依頼いただきました。
【チーム編成】4名
【担当業務】トップデザインカンプ、下層ワイヤーフレーム・デザインカンプ(ご利用方法)、下層コーディング(ご利用方法、ごあいさつ、事業所案内)
【使用ツール】Photoshop、HTML5、CSS、Git
※その他(他メンバー担当):PHP(管理画面)、jQuery
【制作期間】2023年5月-7月上旬完成予定
◇制作概要◇
【目的】
・精神科訪問看護ステーションの周知、使用方法を知ってもらう。
・ケアマネさんからの空き状況が分かる。
・イメージアップ、売上げ向上。
・外に出たいと思っている子が検索して出てくるようにしたい。
【ターゲット】
・10代~60代以降、子供から中年層まで男女ともに対象。
・ケアマネさんは40~50代が中心。
・利用者は幅広いが、子供の親も看護の対象に含む。
・病院のソーシャルワーカーやケアマネさんからの紹介が多い。
【トンマナ】
・優しい、可愛い、親しみやすい、癒される感じ。
・虹のイラスト、丸みがあるデザイン(できるだけ丸い方が良い)。
・イラストも使いたい(スタッフの似顔絵はお客様から提供)。
・水色をメインに使用してほしい。
【にじ様Webサイト】
https://telln.click/kunren0135/niji/index.php
※メインビジュアル変更予定です。
※トップページは2人のデザインを提案し、お客様のご希望で2つのデザインを組み合わせています。
私が提案したトップデザインはこちらです↓
https://www.resume.id/works/6eaabf0da4903983
◇工夫したこと◇
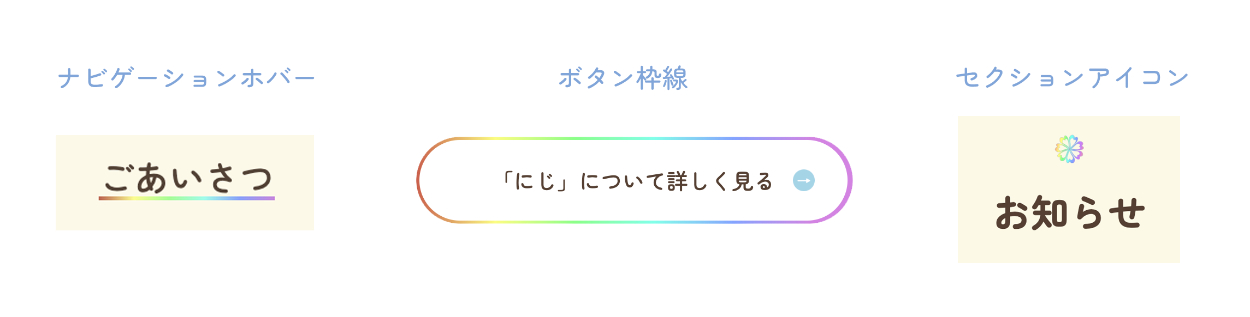
1. ロゴのにじ色・アイコンをアクセントに使用
ボタンの枠線やナビゲーションホバー時の下線など目立たせたいところに使用しました。また、ロゴの花を各セクションの始まりにアイコンとして配置し、コーポートレートイメージを高めています。

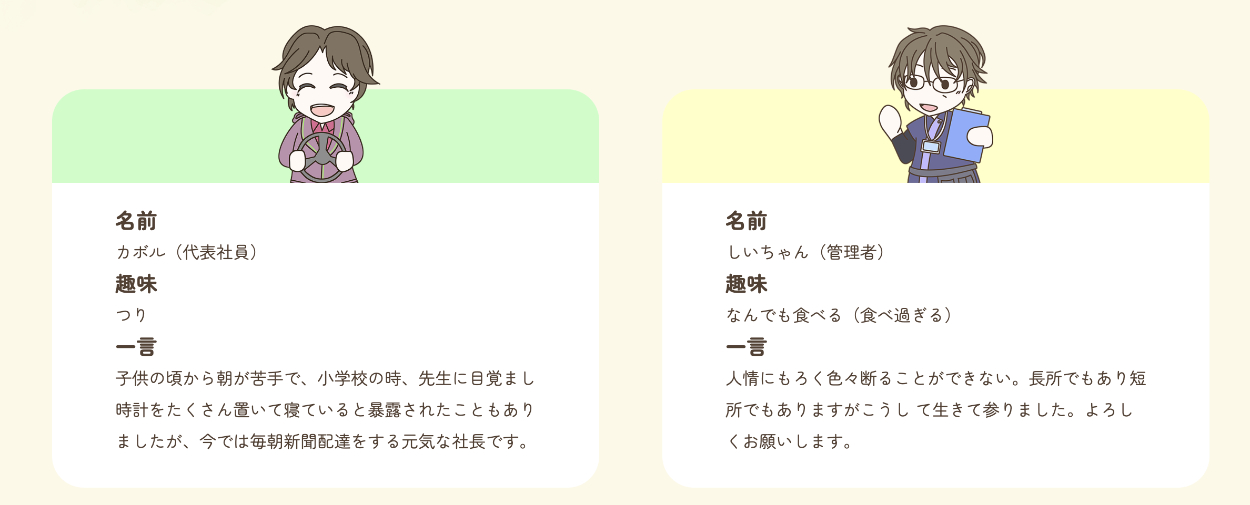
2. スタッフ紹介デザイン
他ページとの統一感を出すため、ボックス形式にしました。可愛い雰囲気をご希望でしたので、ボックスからイラストを飛び出すように配置しました。スタッフそれぞれにテーマカラーがあると伺ったので、サイトデザインに合うようにパステル系のトーンに統一しました。(イラストお客様提供)テキスト部分は変更できる形式になっており、白背景の高さを揃えるため、文字制限を75文字に設定するよう管理画面担当メンバーに依頼しました。

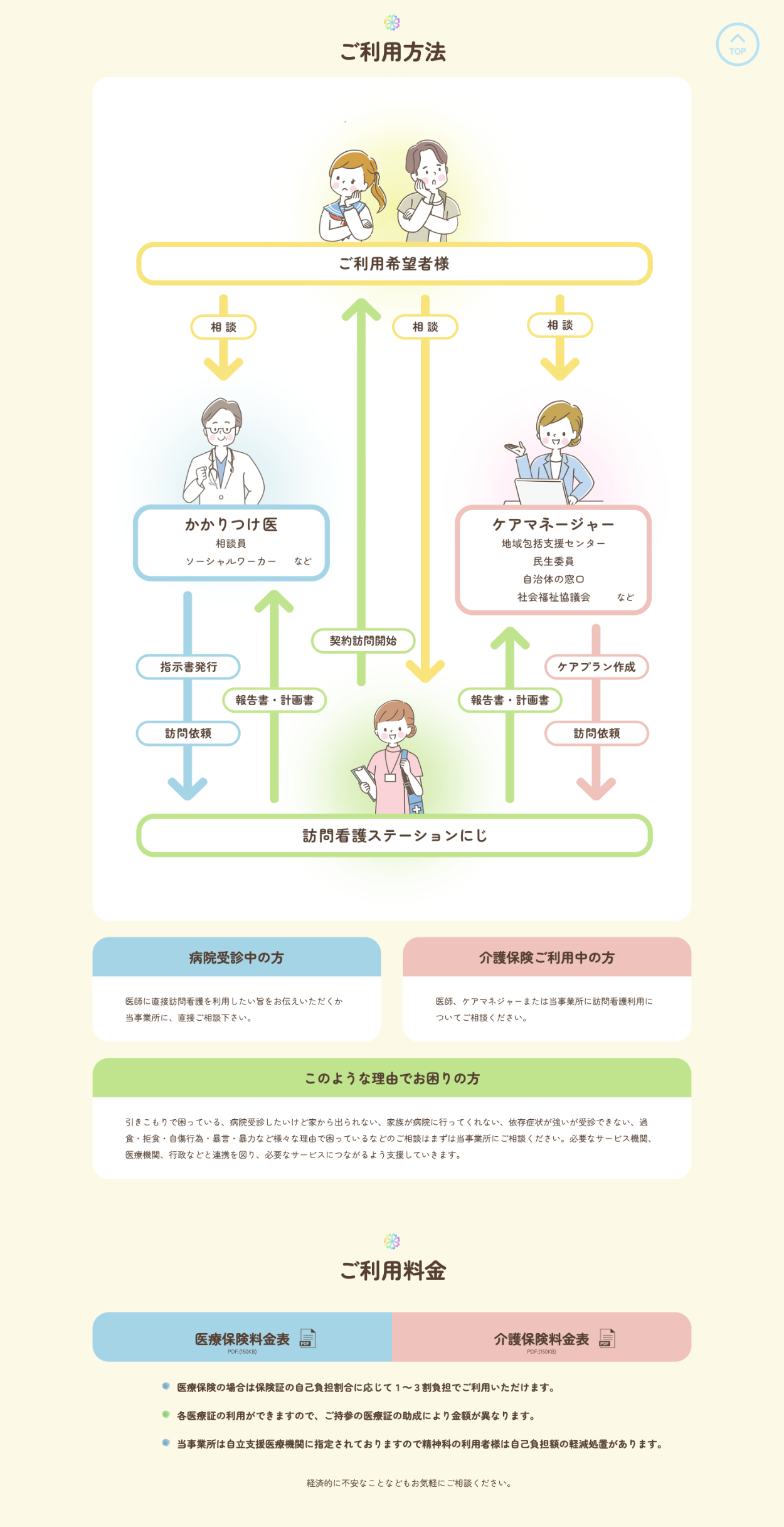
3. ご利用方法
ご利用方法フロー表は、イラスト及び色分けで流れがわかりやすくなるようにしました。ページを見ている人が自分が知りたい情報を探さなくても良いよう、配置と色で規則性を持たせました。
左側:医療系&ブルー
右側:介護系&ピンク

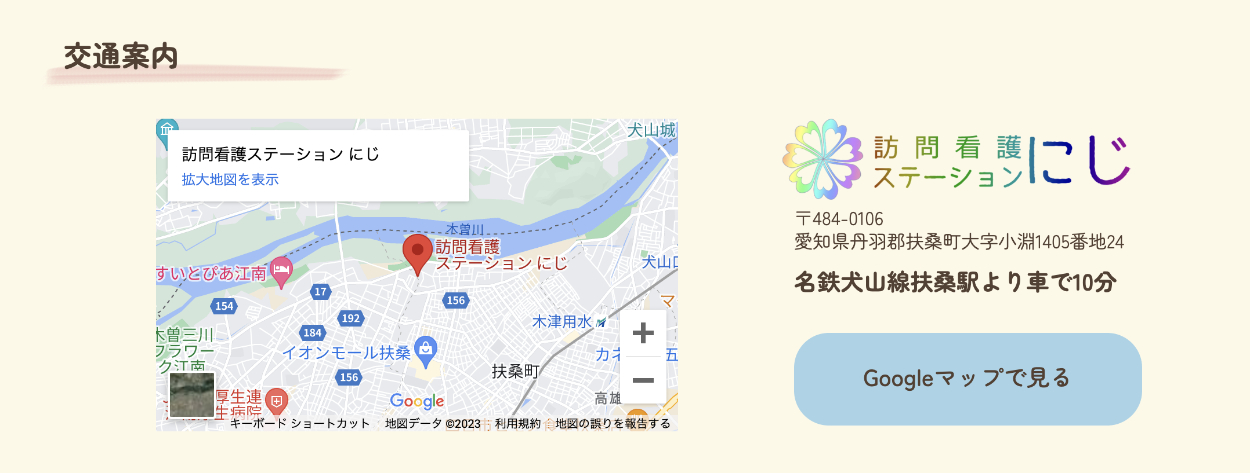
4. 交通のご案内
Googleマップへのリンクをわかりやすくするため、地図とボタン両方から飛べるように配置しました。ボタンはホバー時に大きくなるようにしました。

5. レスポンシブ対応
料金表のボタンはオブジェクトの形を活かして、画面幅いっぱいに配置しました。
交通案内は縦表示にし、地図だけ画面幅に配置し他要素とのメリハリを出しました。
テキストは中央揃えに変わるようにしました。

【オープニングアニメーション】
お客様のご希望で、トップデザインで提案したメインビジュアルを使用しました。
◇学んだこと◇
- ワイヤーフレーム〜コーディングを担当し、Web上で表現できないこともあるので、コーディングを踏まえたデザインを作成する必要があると学びました。
- デザイン性だけでなくユーザビリティを意識した設計(ボタンやナビゲーション文字サイズ)にすることが必要だと学びました。
- チーム制作において、全員が共通認識を持つことや進捗状況の共有などコミュニケーションの重要性を実感しました。
- 今回初めてGitを使用し、慣れるまで時間がかかりましたが、作業の共有や履歴を残すことができてとても便利でした。
