
架空フライヤー制作(美容室オープン)
OVERVIEW
SHElikes MULTI CREATOR COURSEにて、フライヤー制作課題に取り組みました。 【制作期間】約2週間 【使用ツール】Illustrator/Photoshop/Lightroom
目次
① 要件
② 制作したLP
③ 工夫したこと
④学んだこと
①要件
クライアント情報:
<クライアント名:SHE Tokyo>
銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの美容室。オーダー通りに再現するだけでなく、一人ひとりの骨格や髪質に合わせて最大限に合うようにカスタマイズし仕上げることを得意としている。スタイリストは全員、有名店で腕を磨いた実力派。
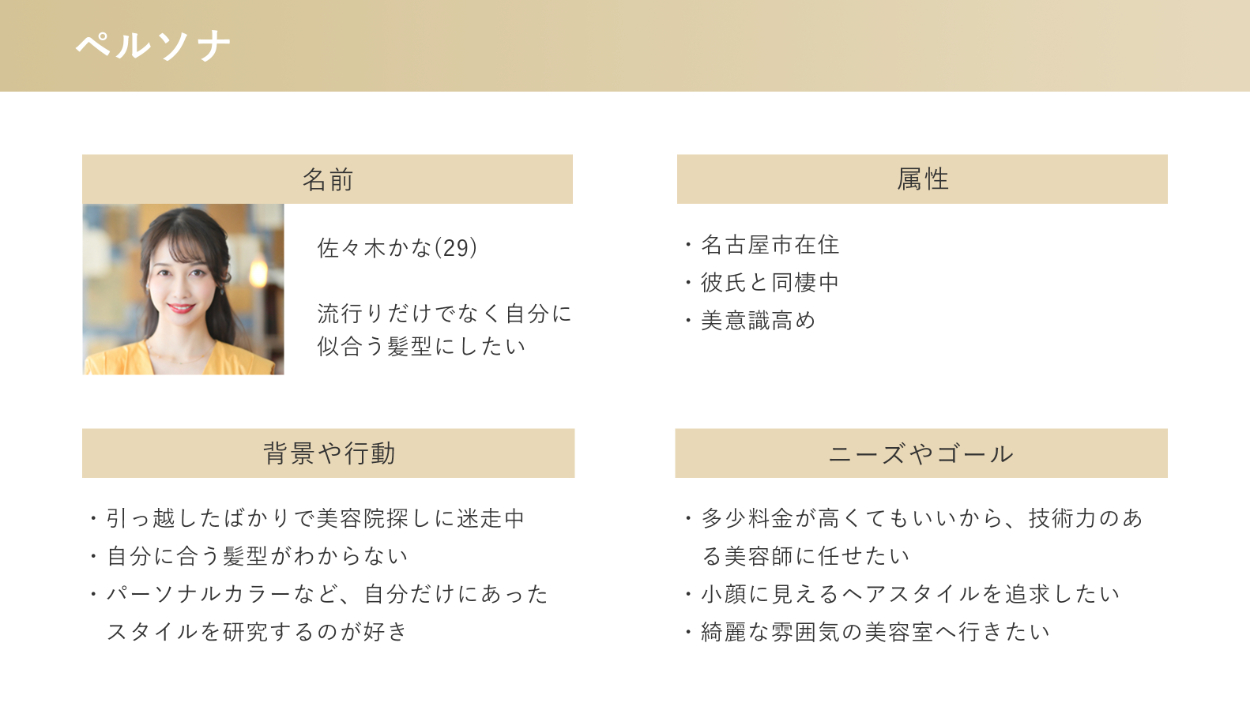
美容室のターゲット:
少し高めの料金設定であっても確かな腕のスタイリストに担当してもらいたい、ヘアスタイルにこだわりのある方。
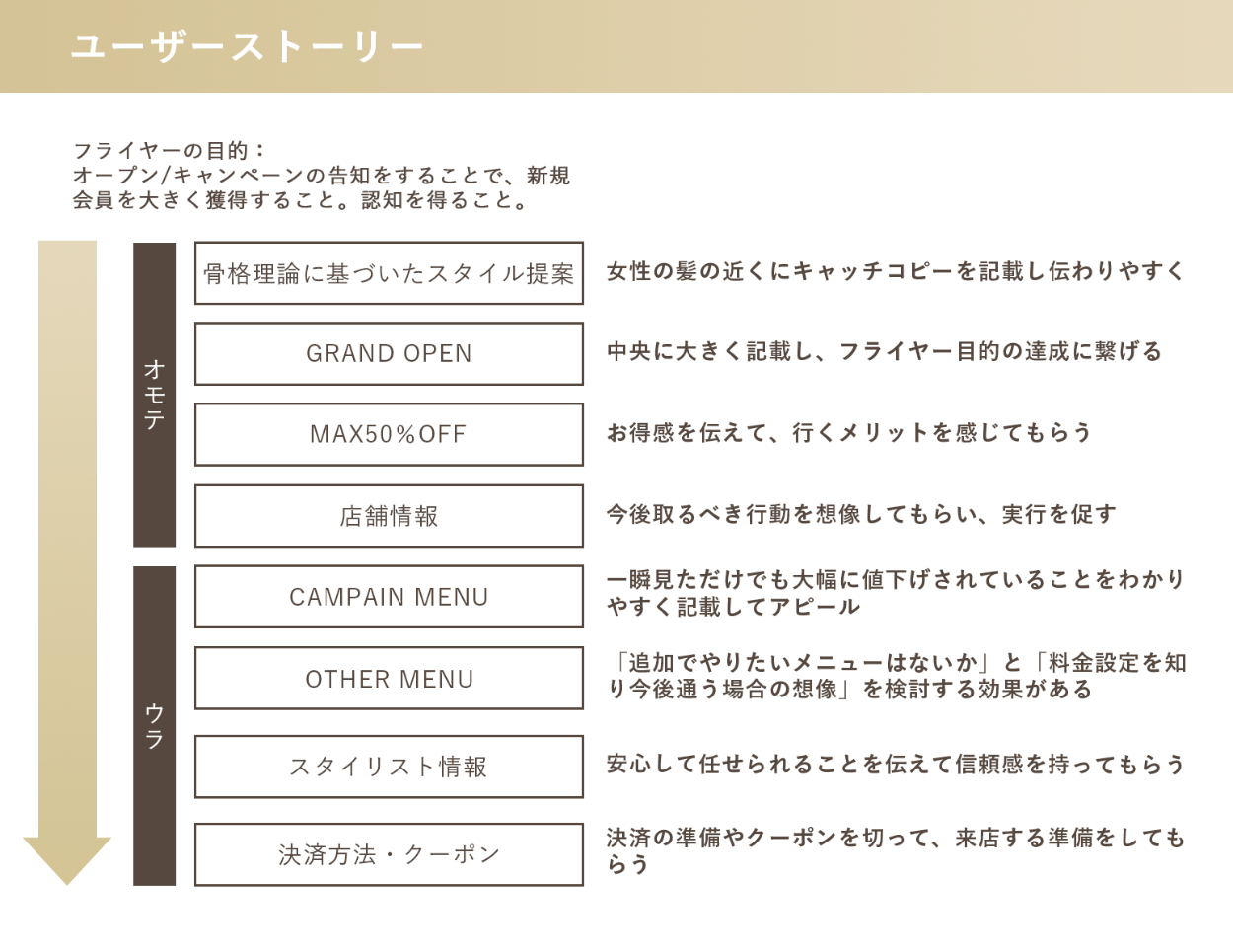
フライヤーの作成目的:
オープン/キャンペーンの告知をすることで、新規会員を大きく獲得すること。認知を得ること。
必要要素(クライアントから渡されたワイヤーフレーム):

②制作したフライヤー(A5サイズ)

〈表〉

〈裏〉

③ 工夫したこと
■惹きつける情報設計
興味を持ってもらえなければすぐ捨てられてしまうため、ひと目で「なんだろう?」と思わせるデザインに仕上げる必要があると考え、情報設計にこだわりました。
美容室の特徴が簡潔に言うと、“料金は高めだが実力あるプロのスタイリストにやってもらえる”というところで、ネガティブイメージである“料金設定が高い”という部分をキャンペーンで大幅値下げするという大きなメリットがきちんと伝われば来客数を増やすことができると考え、きちんと伝わる情報設計になるように気をつけました。

■ターゲットにあったデザインコンセプト

 ④ 学んだこと
④ 学んだこと
- 肉眼でぱっと見でもわかる構成に
WEBサイトと印刷物の作成の違いを体感しました。WEBと違ってズームができないため、パッと見て読めるような文字サイズにする必要があることがわかり、単位のptを初めて使用してサイズの間隔をつかみました。 - 印刷物ならではの制作方法
画像を配置にするときに埋め込みorリンク配置で指定することや塗り足しをして作成するなど、印刷物作成ならではの方法を行い手順を覚えました。
作成中にPCのアップデートが自動で行われてデータが消えてしまい、初めからやり直しになってしまったため、データを複数作成しておくこと・PCの電源が切れないようにこまめに充電することで対策するべきだと学びました。

 ④ 学んだこと
④ 学んだこと