
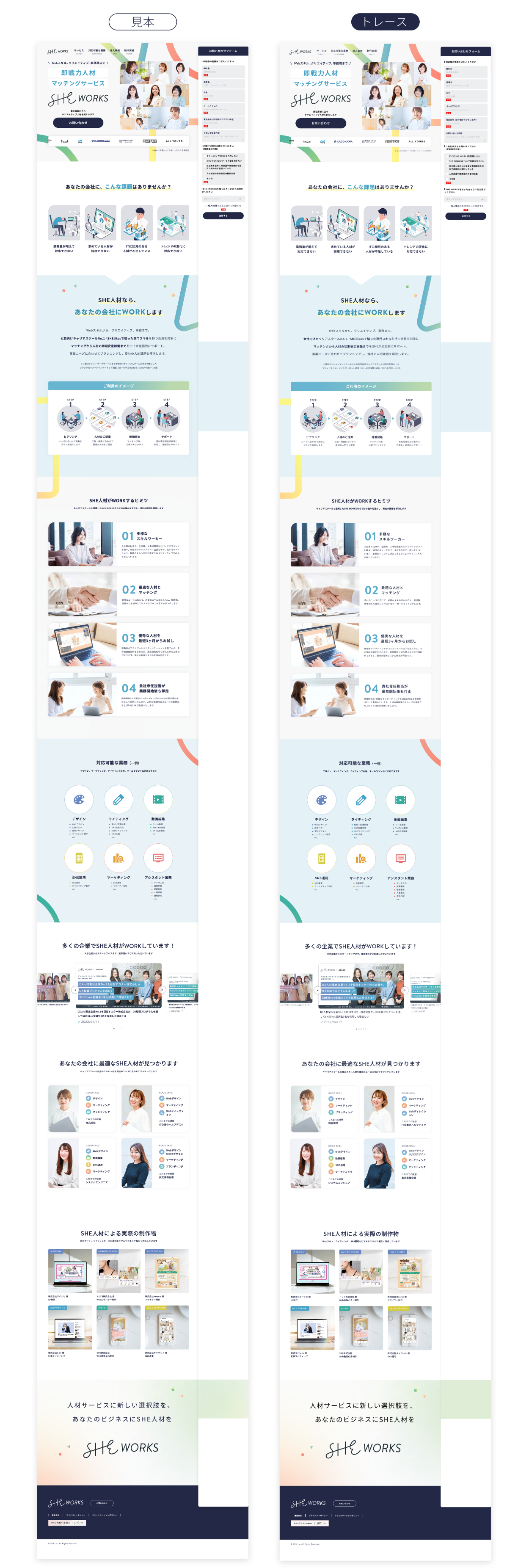
LPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSEでの課題、Webページトレースに取り組みました。スタイルガイド、LPトレース、PCとスマホ画面の分析。 (制作期間:3週間 使用ツール:Photoshop)
▍トレースしたLP
-SHE株式会社が提供する SHEWORKS:「https://sheworks.shelikes.jp/」のLPをトレースしました。

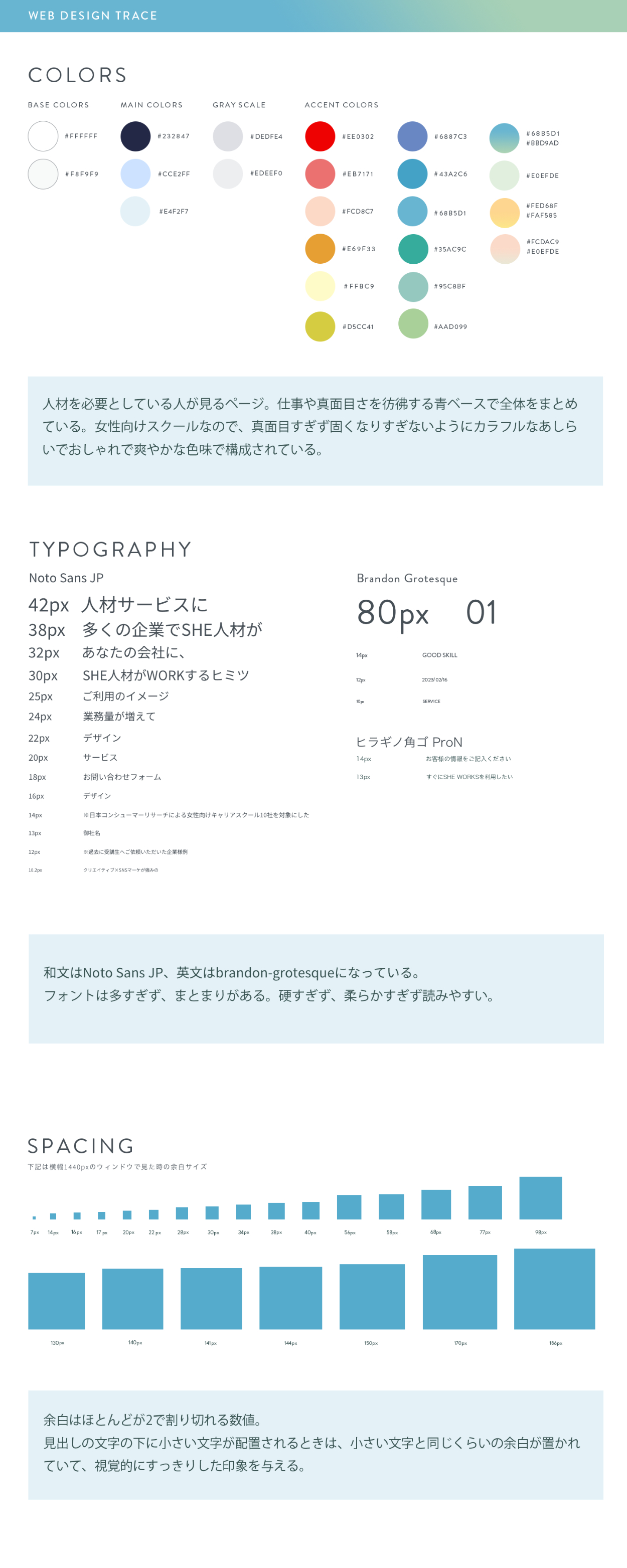
▍スタイルガイド

▍PCとスマホでレイアウトが異なる箇所の分析

▍制作ポイント
-ただ上からなぞるだけでなく、デベロッパーツールで余白や大きさなどを確認してトレースした。
-スタイルガイドをLPページに合わせた配色にした。
-PCとスマホでレイアウトが異なる箇所の分析では、矢印の先の文字が均等になるようにした。
▍課題を通して学んだこと
webページトレースはバナートレースと違ってボリュームの量に圧倒されましたが、デベロッパーツールを使用した色やタイポグラフィや余白の確認方法が鍛えられました。フォントや余白は規則性を持って配置されていて、終盤には見本とトレースでの微妙な大きさや形の違いに気づけるようになりました。
PC版とスマホ版での見せ方の違いや工夫、利用者の目の動きを意識して離脱しないような構成をしていること。
同じ色だと思っていた部分は透明度を低くして強調させたい部分と区別していて勉強になりました。
普段は気付かない部分に、画面の向こう側の人間に最後まで見てもらう工夫がたくさんあり、Webページを制作するのは、ものすごく根気と体力と精神力と視力が必要だと学べました。
