
【自主制作】UIUX改善:女性向けグッズECサイトをサイトの魅力を全面に出したサイトへ!
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題にて、ECサイトのUIUX改善に取組みました。ペーパープロトタイプ、Figmaを使用したデザインカンプ、改善提案資料を作成しました。(制作時間:約10時間)
【使用ソフト】Figma
【目次】
①クライアントの依頼内容
②改善提案資料
③工夫した点
④制作を通じて学んだこと
①課題概要

仮想クライアントから「ECサイトの売上をさらに伸ばすためにUI/UX改善に取り組みたい。課題感を共有するので解決案を提案してほしい。」という依頼があり、下記2点の課題解決に向けて提案資料を作成いたしました。
課題
- ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い。
- 一回の購買における購入商品が平均1個となっており、購入単価が低い。
②改善提案資料
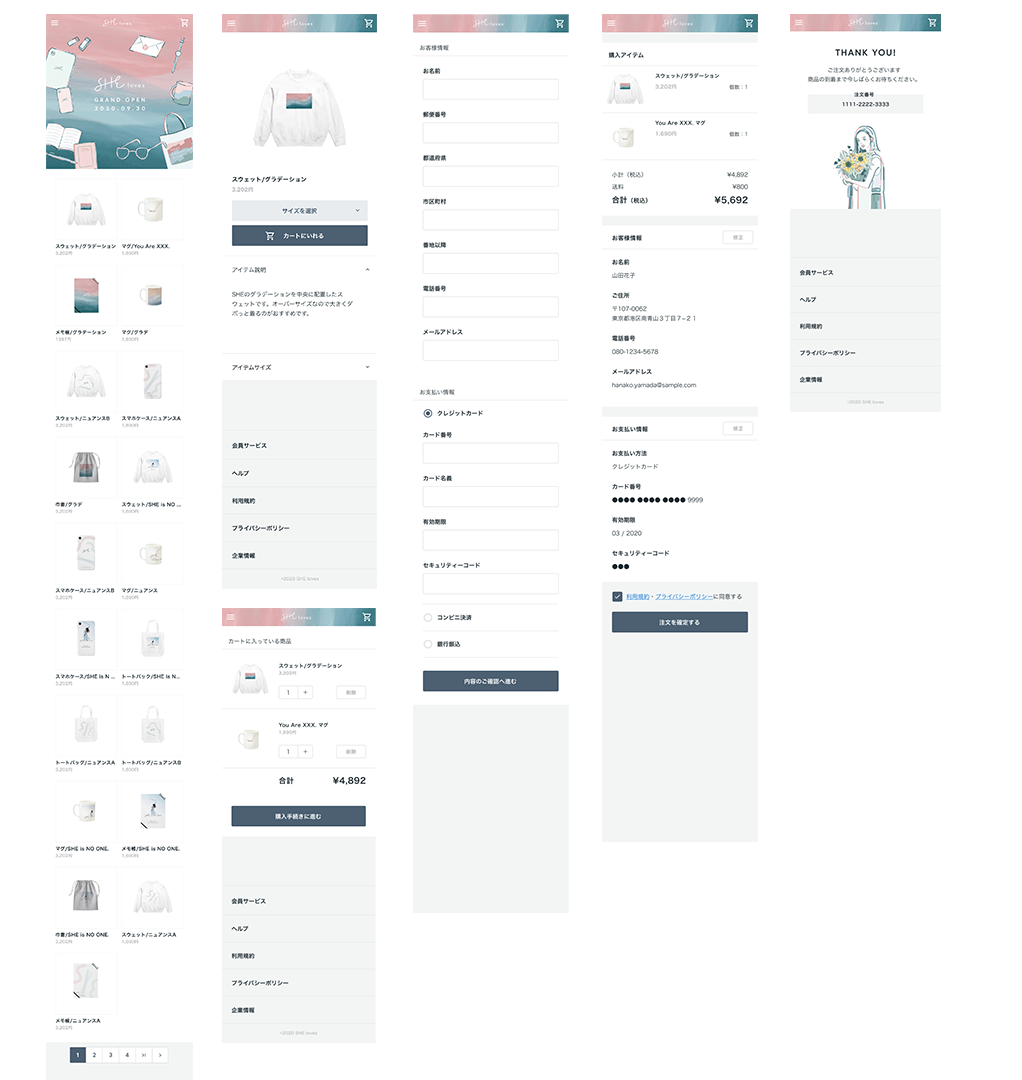
◾️クライアントから頂いたのUI

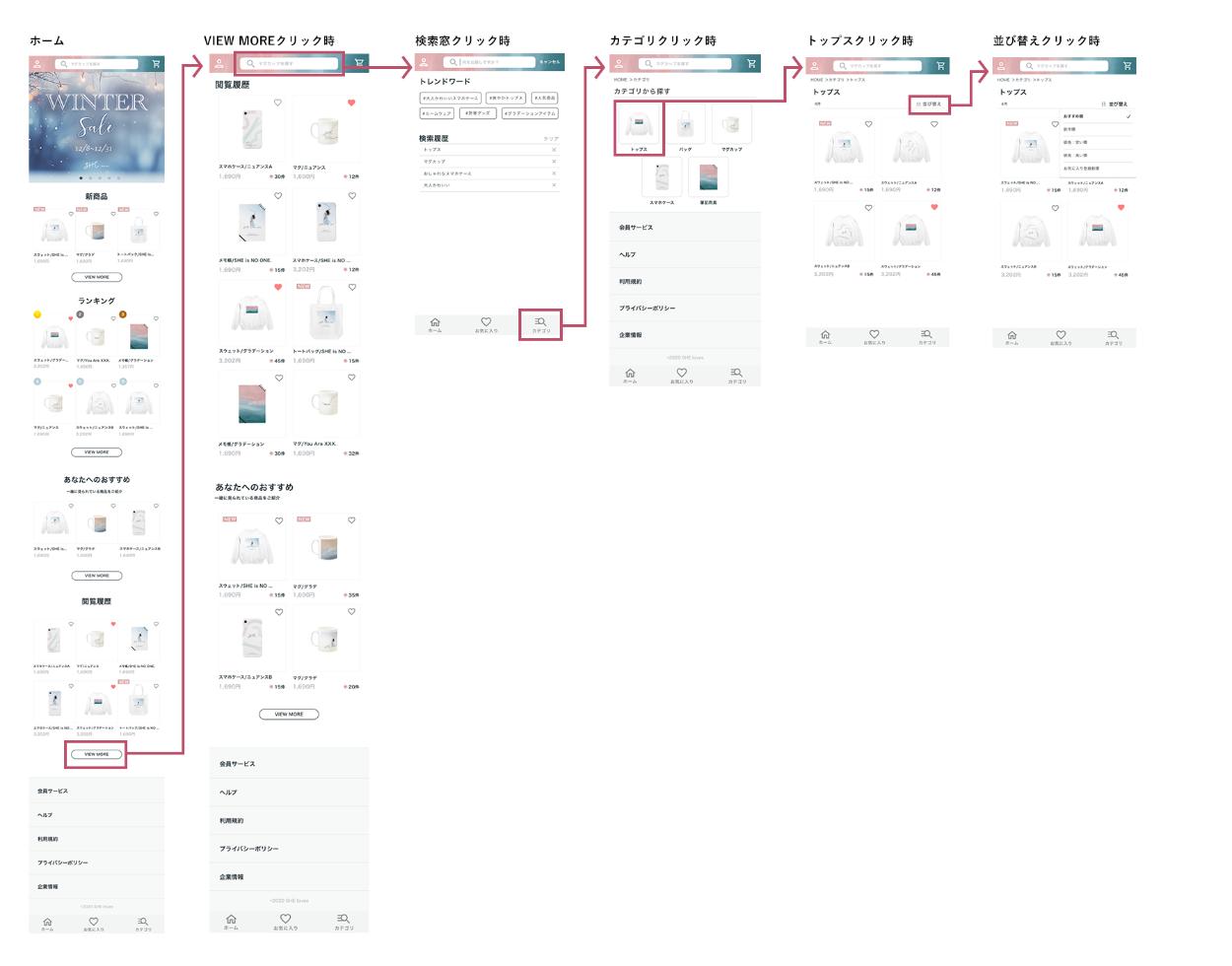
◾️改善修正したUI

課題に対して、その課題が発生する要因から仮説立て、必須要件/推奨要件に分けて整理しました。
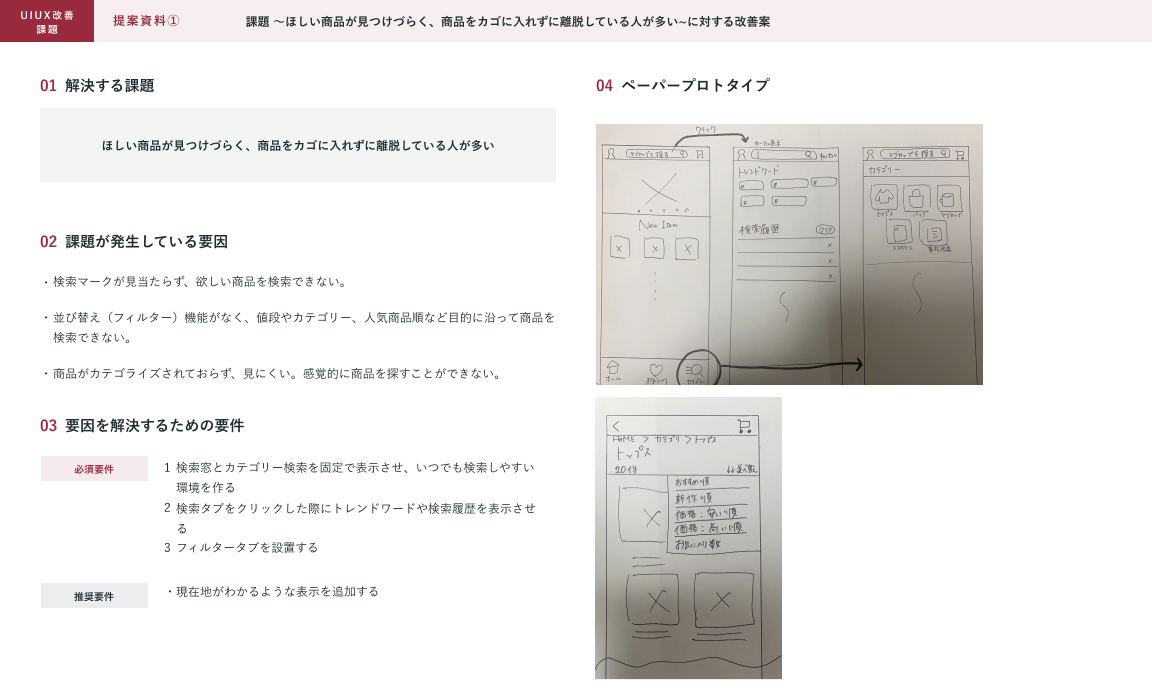
◾️課題1:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い。

■完成したUI
検索窓とカテゴリ検索を固定で表示させ、いつでも直感的にユーザーが検索しやすい環境を


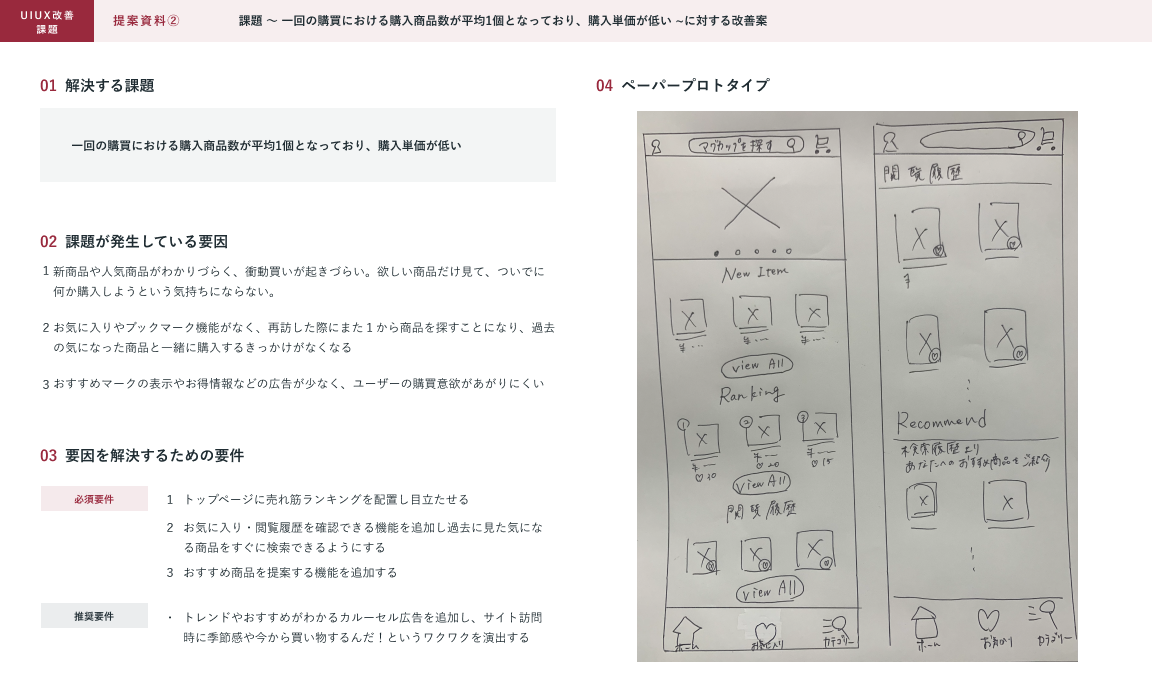
◾️課題2:一回の購買における購入商品が平均1個となっており、購入単価が低い。

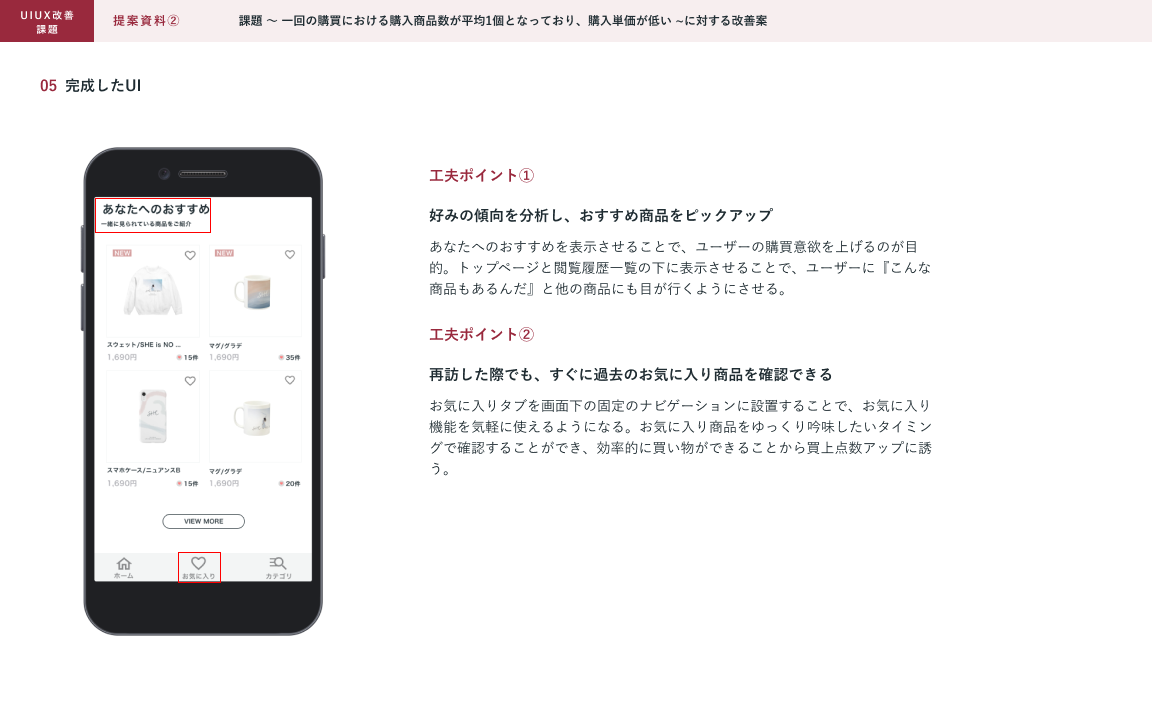
■完成したUI
トレンドやおすすめがわかるカルーセル広告をTOPに表示させ、購買意欲をそそるサイトトップにしました。また、ホームに新商品やランキング、あなたへのおすすめが表示されるようにしました。


③工夫した点
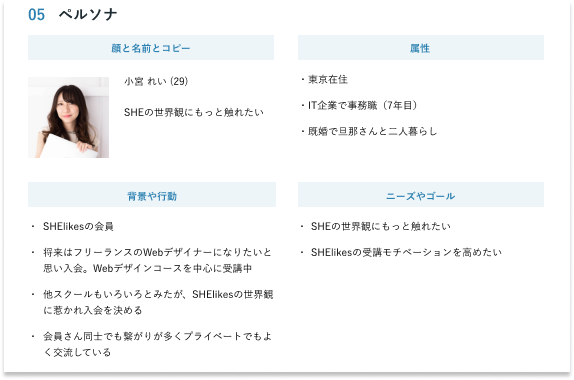
- SHElikesのグッズを実際にみてみようとサイトを訪れた際に、ペルソナも踏まえ、まずは『何があるのかみてみたい』と思うユーザーが多いと感じたため、カテゴリ検索を固定のナビゲーションに追加しました。
◾️ペルソナを踏まえ、『何があるのかみてみたい』と思うユーザーが多いと仮説
◾️制作したナビゲーション。初めて訪れたユーザーがカテゴリ検索をメインで使用すると 仮説

- 検索タブをクリックした際に、キーボードが出現するところをモックアップで表現し、感覚的にも伝わるわかりやすい資料作りを心がけました。

- 新商品が分かりやすいようにNEWのあしらいを設置

- ランキングセクションにはメダルの色をつけて表現しました。

④制作を通じて学んだこと
- GUやZOZOタウンのサイトを参考に、元のECサイトデザインと比較し、要因をあらい出しました。模写することやサイトのUIを観察することの重要性を学びました。
- 参考サイトからなぜ使いやすいのか言語化しクライアントに伝えることの重要性を学びました。
- 改善案ではモックアップを使用し、実際の使用イメージが伝わる提案書を作ることの重要性を体感しました。
