
架空採用サイトLP制作(ワイヤーフレーム→コーディング)
架空案件のLP制作に取り組みました。クライアントからの依頼を想定しており、ワイヤーフレーム及びデザインカンプ 作成、コーディング、サーバーアップロードまで行いました。(制作時間 デザイン:96時間/コーディング:56時間)
【目次】
1. 依頼概要
2. 制作デザインカンプ
3. ペルソナ設定・デザインコンセプト
4. 工夫したポイント
5. 制作を通して学んだこと
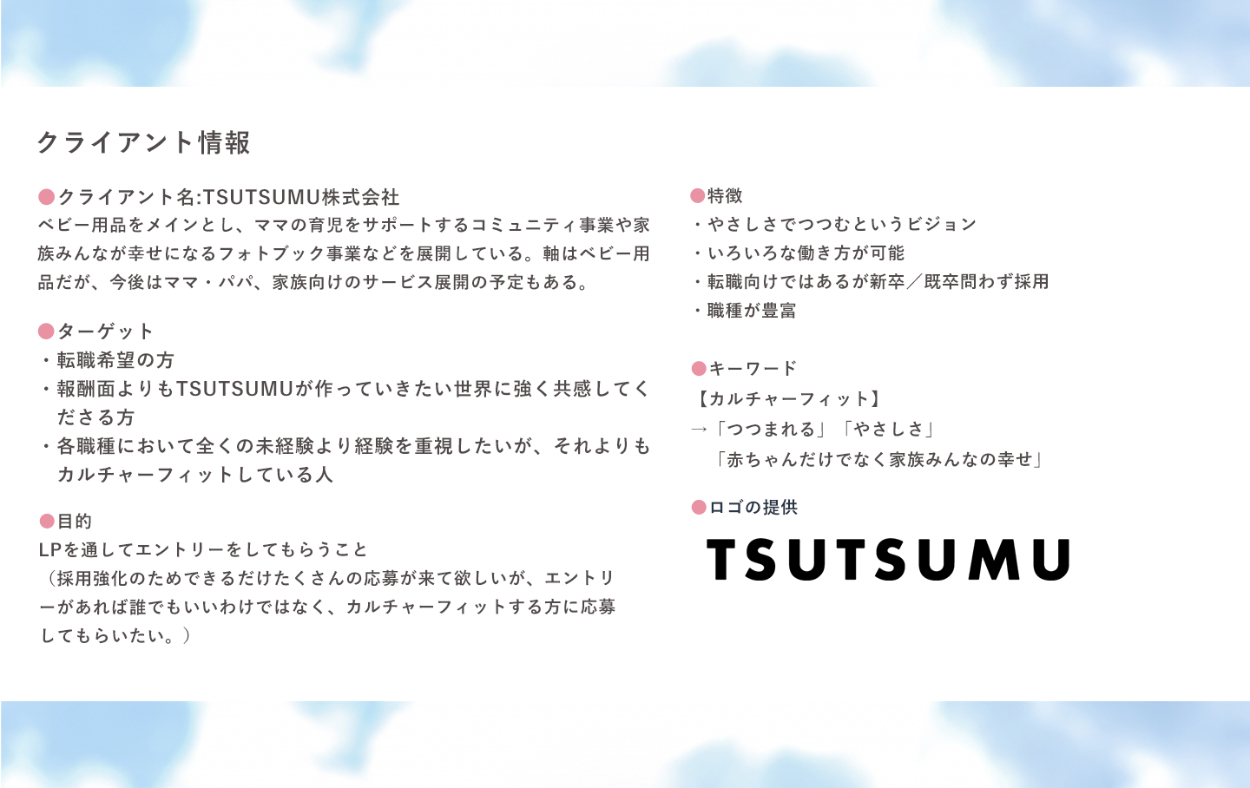
1. 依頼概要
株式会社TSUTSUMU様の採用サイト制作の依頼です。

2. 制作デザインカンプ
実装ページはこちらを Click
(別ページに遷移します。)

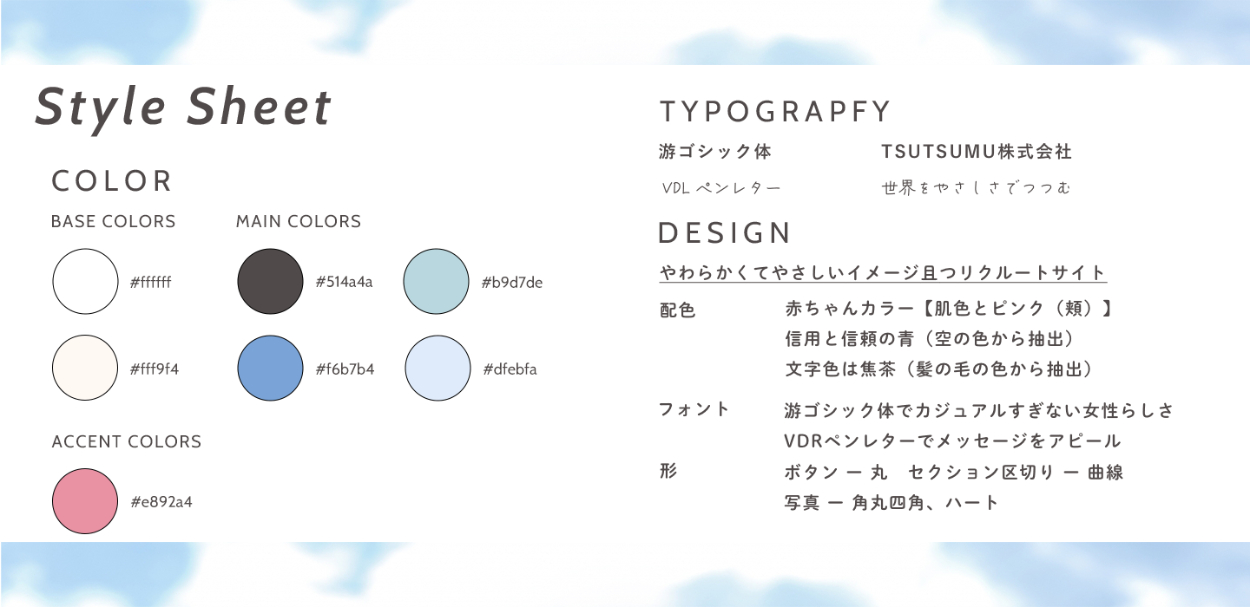
3. ペルソナ設定・デザインコンセプト


4. 工夫したポイント
*ボタンの作成
ボタンを目立たせつつ、トンマナと合わせるため、ステッチ枠の作り方やホバーや影の付け方など調べ、実装しました。
*「働く仲間」セクションの写真
多様な働き方ができることをアピールするために、「在宅で子供と一緒に」「オフィスに出社してチームで」等様々な働き方の写真を選択しました。
*ベン図の作成
文章だけでは読みづらいと感じ、ベン図を作成しました。画像で貼れば早いのはわかっていましたが、調べるうちにできそうだなと思い、CSSで作成しました。
*セクション区切り
優しい柔らかい雰囲気を演出するために、SVG画像で区切りのカーブを作成しました。余白との兼ね合いが難しく、調整に苦労しました。
*背景画像の配置
コンセプトには家族と笑顔で写っている写真、採用部分に赤ちゃんの写真の背景画像を配置しました。
5. 制作を通して学んだこと
*ルール化
ペルソナとユーザーストーリー、スタイルシートを作成することでルール化をしました。いきなりデザインから考えるのではなく、しっかりルールを決めてから取り掛かることが時間短縮になると感じました。
*調査力
コーディングでわからないことがある度に「ネットで検索して、試す」を何度も繰り返しました。ほとんどの情報はインターネット上に正解があり、その正解を探し当てるために「どう検索したら良いか」を学ぶことができました。
