【課題】架空ヘアサロン フライヤー
架空ヘアサロンの新規開店フライヤー(SHElikes MULTI CREATOR COURSE の実践課題) 【制作期間】約24時間(約5日) 【使用ツール】Illustrator
制作物
フライヤー(表)
フライヤー(裏)
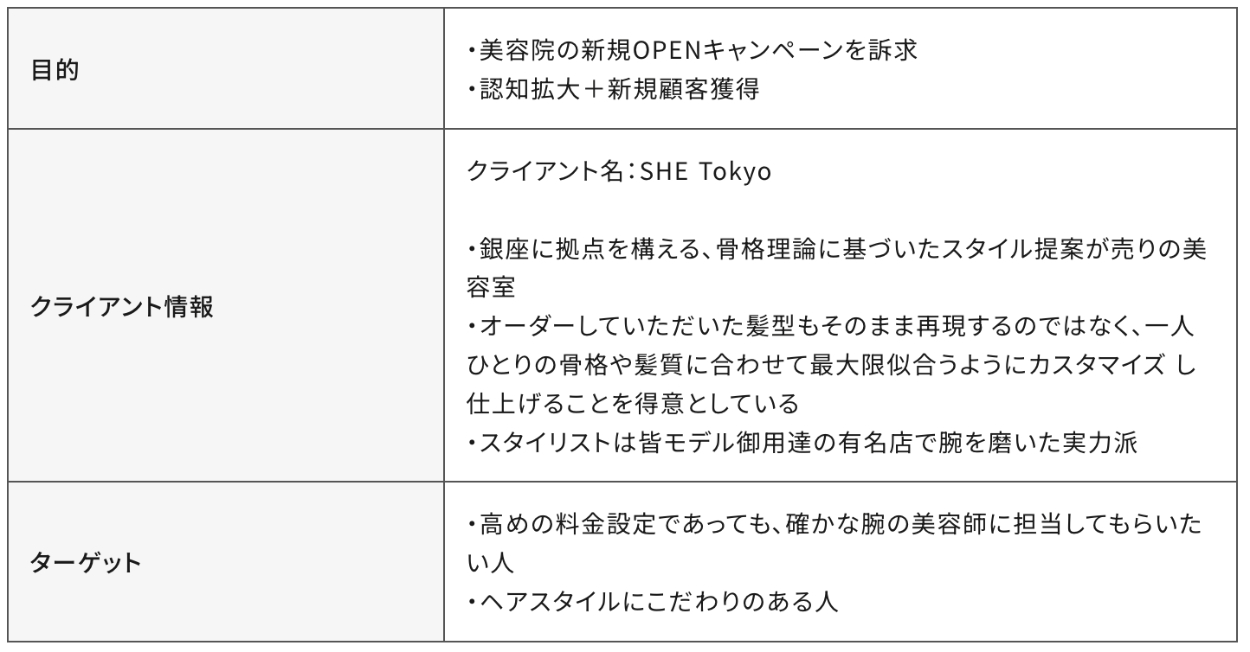
課題要件

情報設計
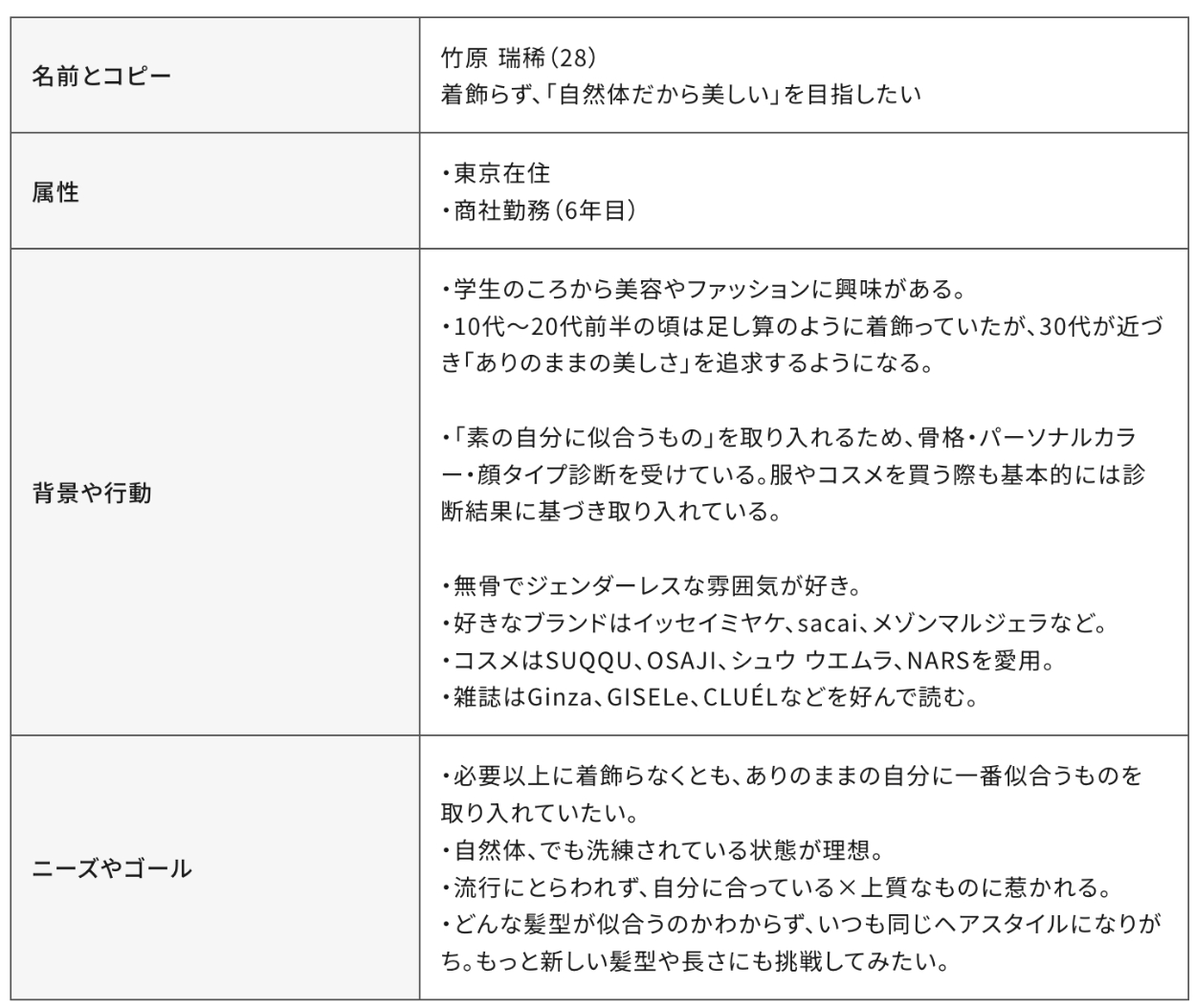
要件をもとに考案したペルソナ
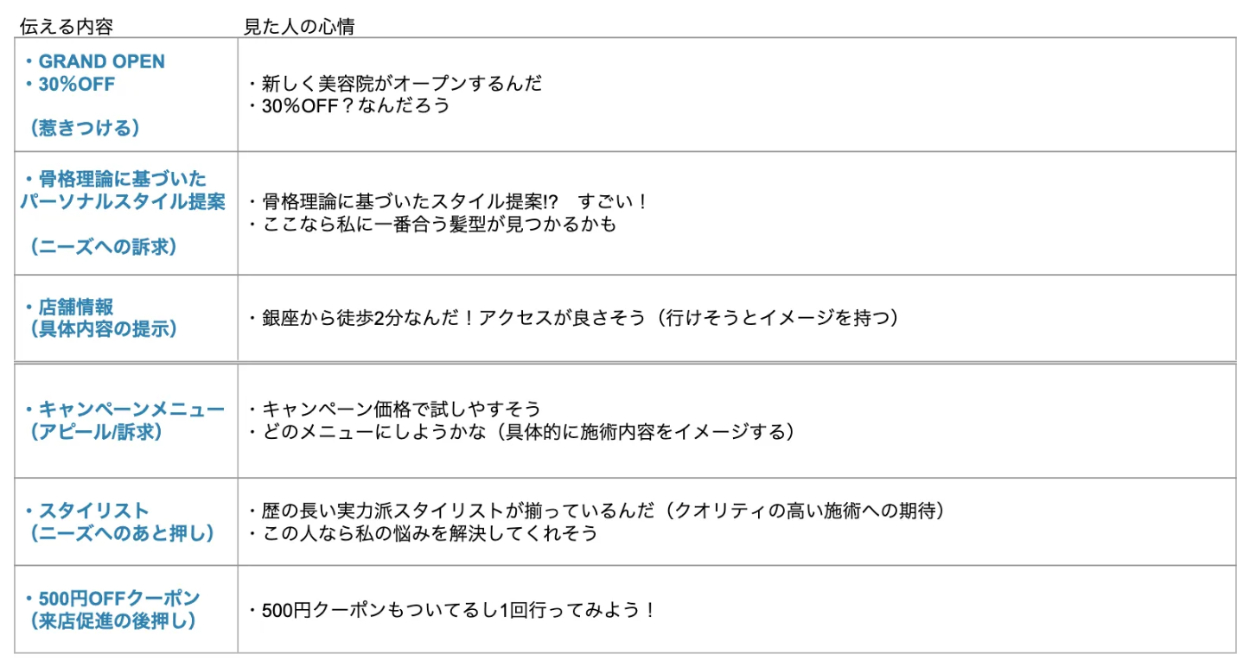
 ユーザーストーリー
ユーザーストーリー
デザインの工夫
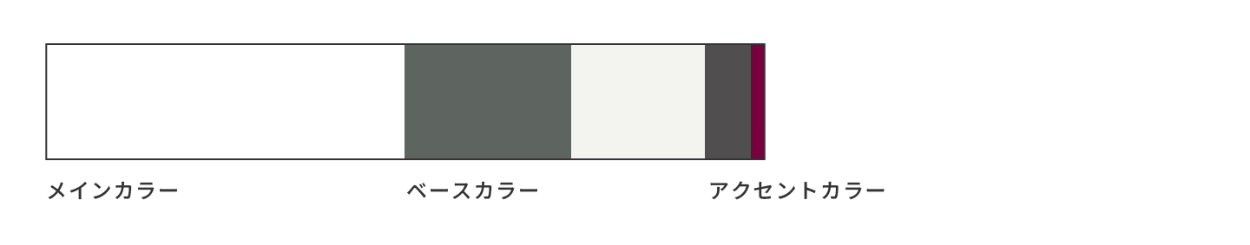
デザインコンセプト:
#洗練 #削ぎ落とす #引き算 #都会的 #ジェンダーレス #無骨 #クリーン

トンマナに合わせて極力余計な加工をせず、余白を大切に抜け感が出るよう制作いたしました。
細い線を活用し、ジェンダーレスで都会的な雰囲気になるよう仕上げました。
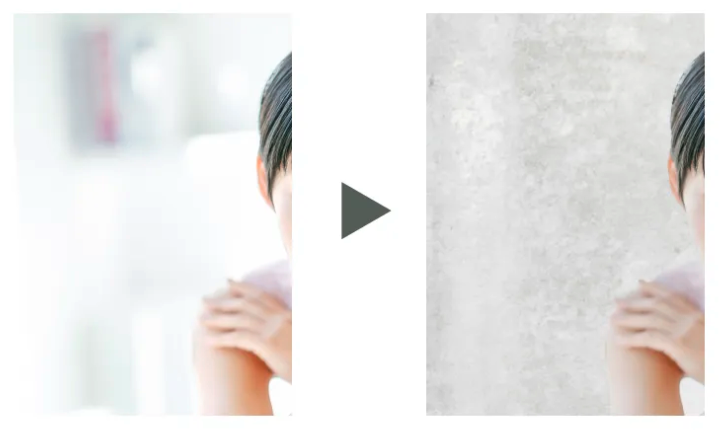
キービジュアルの写真

「骨格理論に基づくヘアサロン」が売りのため、ワイヤーフレームでは内装の写真でしたがショートカットモデルの写真に変更。スタイリストの技術の高さを訴求しました。

もともとの写真素材はナチュラルな背景でしたが、制作物のトンマナに合わせてPhotoshopでコンクリートの背景に差し替え、全体的に彩度を落としました。(素材提供元:写真AC)
メインコピーの配置

あえてキービジュアルからはみ出し、誘目性を高めました。
MAX30%OFF

斜めに傾けることで見た人へ違和感を感じさせ、目に止まりやすい設計にしました。
キャンペーンメニュー

定価に斜線を引き、割引後の価格はジャンプ率をつけ大きく配置しました。
ただし、今回のペルソナに「安さ<質」のため、あくまでセール感(安っぽさ)が出過ぎないようフォントカラーは彩度の低い落ち着いたボルドーを採用しました。
決済方法を各社ロゴに変更
クライアントからいただいていたワイヤーフレームではテキストで記載されていましたが、直感的にわかりやすいよう各社のロゴを使用しました。
本課題で学んだこと
フライヤーデザインの情報設計の仕方について。概要は表に全部まとめなければ裏を読んでもらえないと思っていたのですが、「表と裏で1枚の設計だから全部表に詰め込まなきゃいけないわけではない」とベテランデザイナーさんに教えていただいたのが新しい気づきでした。
印刷物はトンボの設定/制作時の解像度/文字のアウトライン化/画像ファイルの取り扱いなどWebとは違う点が多数あるため、入稿前の確認はとくに念入りに行なう必要があることを改めて学びました。
今回の要件がA5サイズだったため、同じ大きさのフライヤーを手に取って文字や写真など各要素のバランスをイメージしながら制作いたしました。今後も印刷物のデザインの際は、印刷された後を想像しながら設計していこうと思います。