
Daily Cocoda ! #011 - #020
https://cocoda-design.com/daily-cocoda/1/projects/11
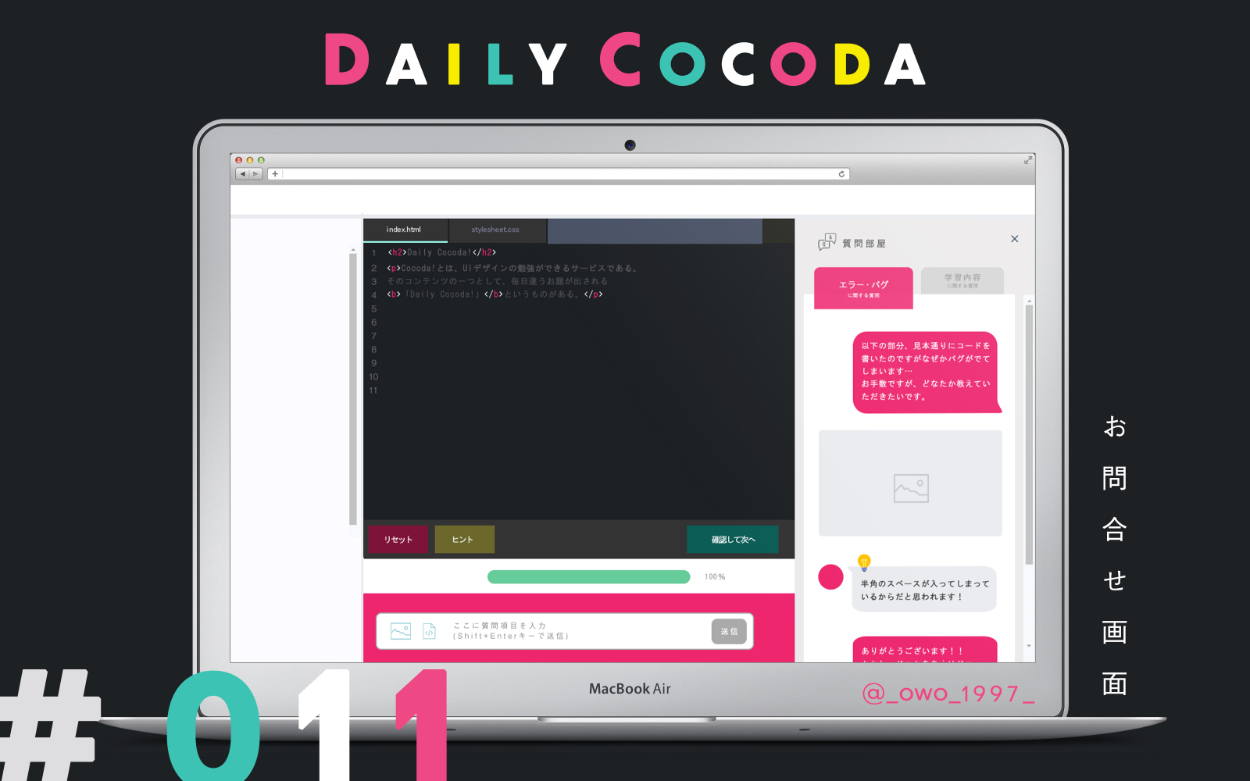
#011 プログラミング学習サービスのお問合せ画面
(作成日:3/9)


【誰向けか】
仕事のかたわら、プログラミング学習をはじめた社会人
・20~30代ビジネスマン
・プログラミングを始めたものの、すぐわからないところにつまずいてしまう
・ググり力が低く、わからないところを解決するのに時間がかかってしまうので挫折しがち
【コンセプト】
わからないことや不具合はすぐに問い合わせられるプログラミング学習サービス(web)
【雰囲気】
はじめてでも気軽に取り組めるような空気感
【こだわった点】
・「お問合せフォーム」のような一方通行のコミュニケーションは「納得するまで考えたい」というユーザーには向いていないと考えたため、コミュニケーションのキャッチボールができる「チャット形式」のお問合せ方式にした。
【参考】
progate、CODEPREP
#012 料理アプリのレシピ画面
(作成日:3/10)


【誰向けか】
料理好きで見た目も味もこだわりたい女子大学生
・作った料理をインスタにUPしたい
・粉系を使うお菓子をよく作るので、料理中はできればスマホに触れたくない
【コンセプト】
料理しながら使える料理アプリ
【雰囲気】
つくってみたくなるような美味しそうな雰囲気
【こだわった点】
・レシピの画面遷移をスワイプでできる。タッチより操作がラク。
・「今使う必要がある材料・器具」が表示されるようになっている。何が必要か一目でわかる。
・文字を大きくして、画面を拡大する操作をしないで済むようにした
【参考】
たべドリ
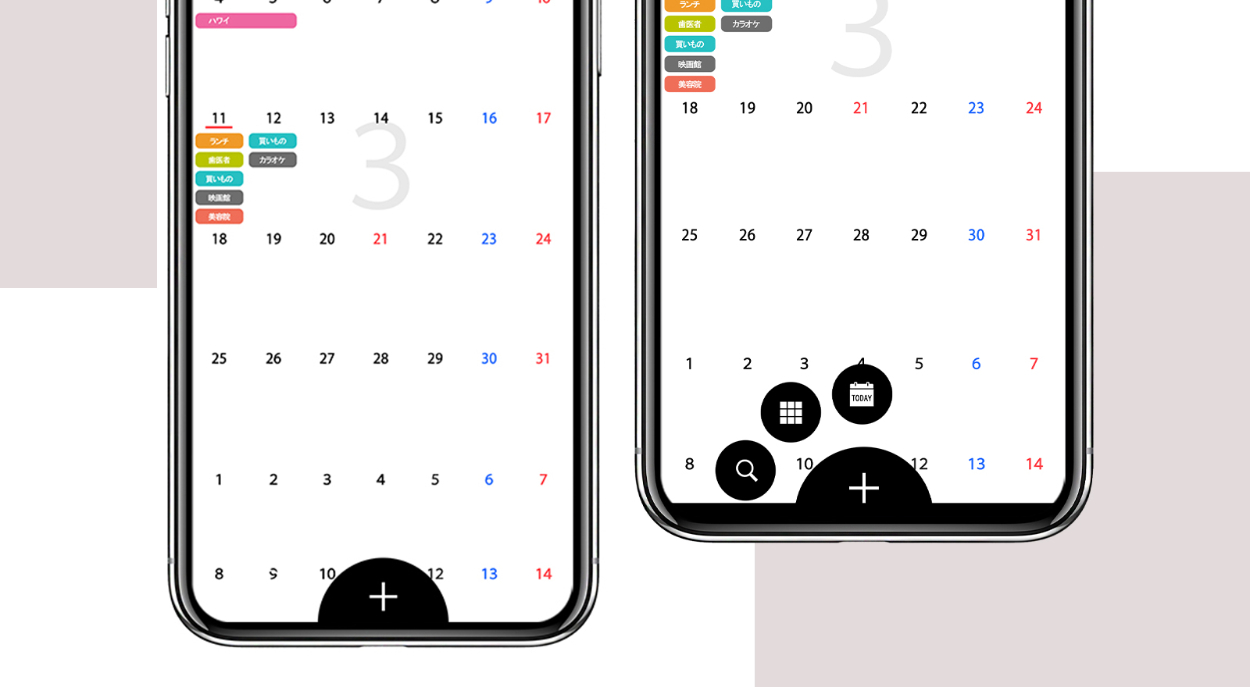
#013 カレンダー画面
(作成日:3/11)


【誰向けか】
"自律した自分"を目指す20代女性 (アラサー)
・独身バリキャリウーマン
・自分の内面を磨くため、セミナーに参加したりヨガにいったり行動範囲が広い
・外交的な性格なため、常に予定が入っている。仕事とプライベートとでカレンダーは分けている。
【コンセプト】
空いている日が一目でわかるカレンダーアプリ
【雰囲気】
Oggi,CLASSY,日経WOMANに出てくる女性が使っている
【こだわった点】
・画面いっぱいに横幅をとり、1日により多く予定を書き込めるようにした。
また、重要な要素のみに絞り、曜日や祝日名などは省いた。
・上記と同様の理由で、ボタンも最低限使うモノに厳選した。
・仕切り線をなくして余白を作り、ゴチャゴチャしないように意識した。
【参考】
lifebear、TimeTree
#014 チャート/グラフ画面
(作成日:3/12)


【誰向けか】
積ん読しがちな20代の会社員
・「デキるビジネスパーソンは読書量が多い」という言葉を信じ、本を読もうとしている
・でも疲れていたり他にやりたいことがあるときに本を読む気になれず。買ったはいいものの積読状態になってしまっている
・本は一度に集中して読むタイプ
【コンセプト】
読んだ本の数ではなく「得た学びの数」を記録していく読書アプリ
【雰囲気】
知的な感じで、どんどん知識が溜まっていくような雰囲気
【こだわった点】
・「たくさんの本を読む」より「本から学びを得て、日常に生かしていく」というところを読書の目的にしてほしかったため、冊数を記録するのではなく「得た学び」を記録していく形式にした。
「得た学び」を可視化することで成長をより感じられ、読書のモチベーションが保たれるのではないかと考えた。
・一気に本を読める時間を確保することはなかなか難しいのではないかと考えたため。毎日空き時間にコツコツ取り組めるようにカレンダーをつけてみた。
【参考】
studyplus
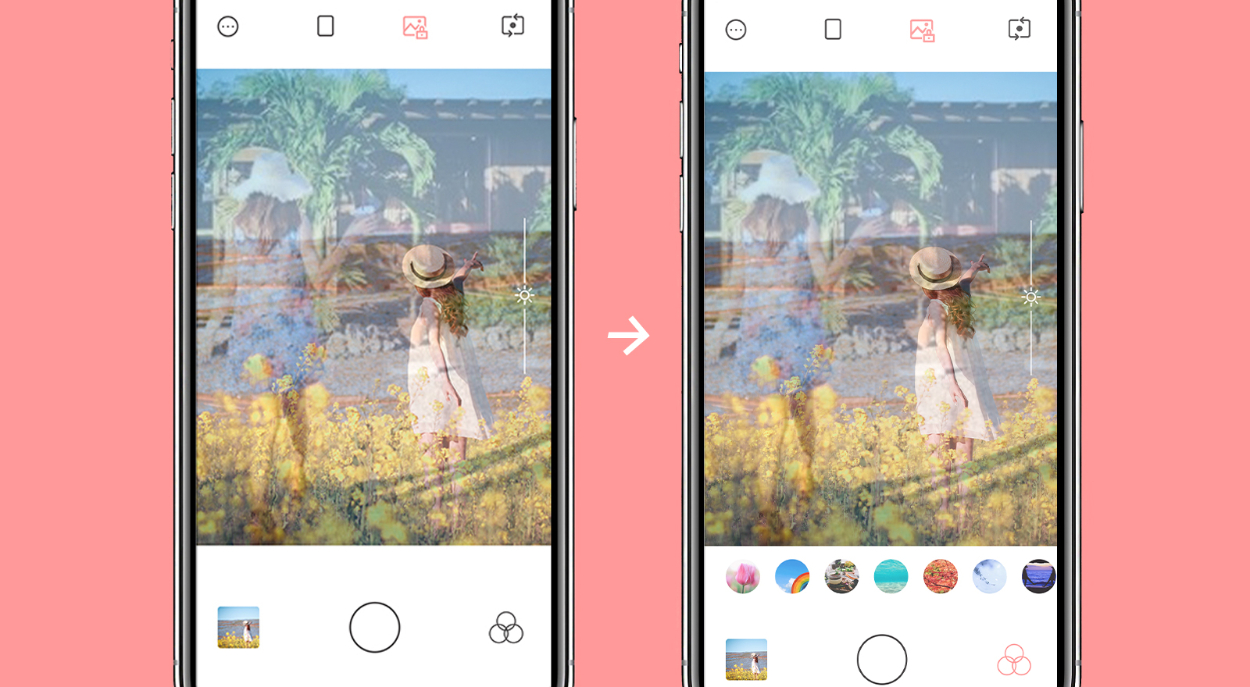
#015 カメラアプリの撮影画面
(作成日:3/13)


【誰向けか】
最近写真撮影にハマり出した大学生
・彩度高い鮮やかな写真が好き
・写真撮影に関して初心者なので、構図やレタッチはハードル高く感じてしまう
・スマホで簡単にキレイな写真が取れたら満足
【コンセプト】
・プロの写真のような仕上がりの写真が取れる写真アプリ
【雰囲気】
さっぱりとしていて、鮮やかな印象
【こだわった点】
・必要な要素のみをアイコンとして表示させるようにした
・外カメ内カメ切り替えボタンを、カメラっぽくしてみた(既存のものだと再生ボタンのようにも見えるので)
【参考】
foodie、SOVS
#016 ニュースアプリのカテゴリ選択画面
(作成日:3/14)

【誰向けか】
これからITの知識をつけたい女性新卒社員
・文系学部を卒業
・ITの知識があまりないため、これから勉強していかなきゃと思っている。でもどうやって情報収集していけばいいかわからない。
・新聞のようなお堅い雰囲気は苦手
【コンセプト】
「読まなきゃ」をなくす、IT初心者向けのニュースアプリ
【雰囲気】
難しいニュースを読むのが、ちょっと前向きになるPOPでおしゃれな空気
【こだわった点】
・「おしゃれでPOP」というテーマを表現するために、色味が多いけど落ち着いた雰囲気のデザインにしてみた
・配置をあえてバラバラにして、硬い雰囲気を感じさせないようにした
・「ITの知識をつけたい」ということで、経済や社会などのカテゴリーは省いてITの記事に特化したアプリにしてみた(ITの定義がわからなくなり、調べるのに少し時間がかかりました…)
【参考】
LUCLA
#017 家計簿アプリの支出記入画面
(作成日:3/15)


【誰向けか】
子供が生まれてお金の管理をはじめた20代後半の夫婦
・教育費捻出のためにこれから節約していこうと思っている
・家計簿は毎回つけるのが面倒だと思っている
・ついつい娯楽費にお金を使ってしまう
【コンセプト】
10秒かからずに記入できる家計簿アプリ
【雰囲気】
カジュアル、親しみのある
【こだわった点】
・情報の優先順位をつけるようにした。購入したものの金額>カテゴリー>メモ>(日付)という感じになっている。
・タップする欄(金額、カテゴリー、メモ、追加ボタン)を上に置きすぎないように配置した。
また、タップをすべて右側で行えるようにし、余計な指の動きをなくすよう心掛けた。
・グラフを「%」ではなく「残り金額」を表示させるようにし、リアルに感じてもらえるようにした。また、危機感を持ってもらうために背景色を赤にしてみた。
【参考】
MoneyFoward
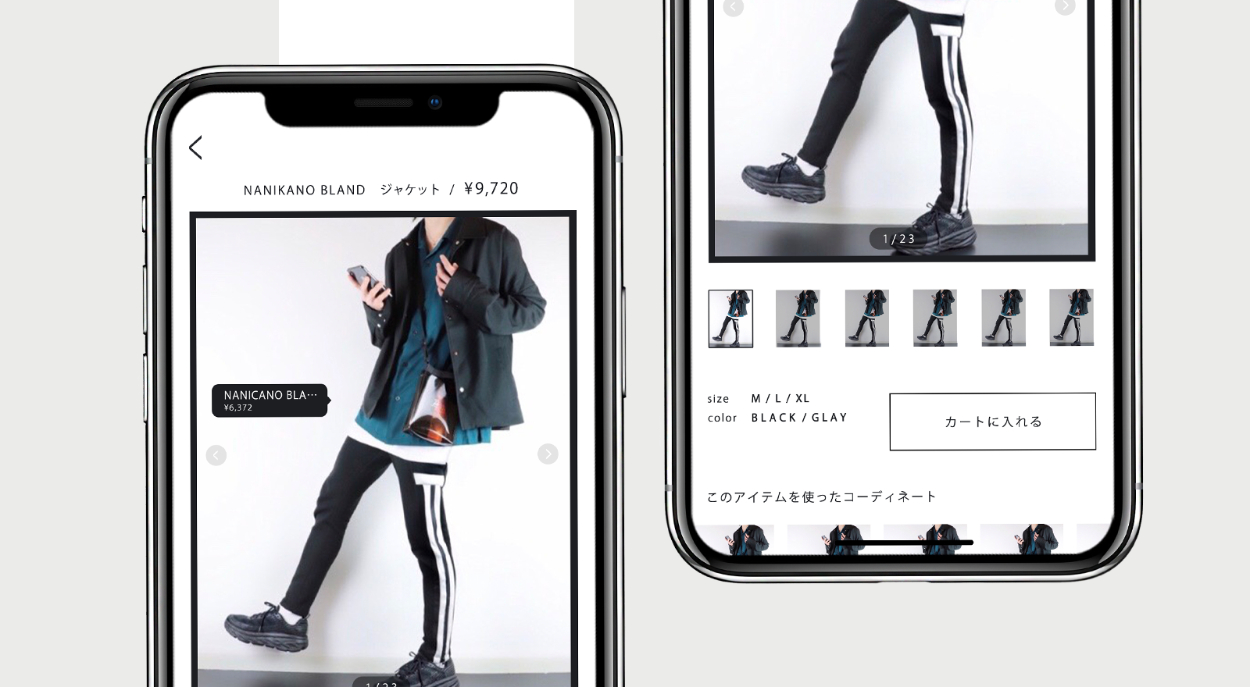
#018 ECサイトアプリの商品詳細画面
(作成日:3/16)


【誰向けか】
ファッション好きな20代男性
・オシャレが好き
・WEARでオシャレな人の着こなしを見るのが好き
・「有名なブランドの服」よりも「デザインにこだわりがある服」を好む
【コンセプト】
ついつい「マネキン買い」したくなってしまうファッション通販アプリ
【雰囲気】
おしゃれ、シンプル、かっこいい
【こだわった点】
・値段の安さよりも「商品のディティール」「どう組み合わせられるか」の方が重視するのではないかと考えたため、ブランド名や値段は上部に控えに配置した。
・写真を多用してしまうと画面がうるさくなってしまうと思ったため、他ユーザーのコーディネート一覧は下にちょびっと見える位置に配置し、スクロールしてもらえるようにしてみた。
・白黒にして、クールでスタイリッシュなデザインを意識した。
【参考】
・ZARA、NIKE、WEAR
#019 旅行アプリのフライト検索画面
(作成日:3/17)


【誰向けか】
旅行好きな20代女性
・社会人3~4年目
・安さより、移動時間をいかに短縮して短い休みを満喫できるかを重視している
・連休前夜の平日から出発して旅行を楽しむ
【コンセプト】
「日本に到着しなければいけない日にち」で帰りの航空券を探せる旅行アプリ
【雰囲気】
カジュアルで旅行が楽しみになるような雰囲気
【こだわった点】
・①出発地・目的地・日付②フィルター(安い順、移動時間が短い順など)・乗り継ぎの有無・クラス(エコノミーなど)・人数③往復or片道or周回 と優先順位を付け、ボタンやフォントの大きさを変更した
・背景に行先の観光地の写真を配置し、旅行に行くのが楽しみになるようにした
・Slyscannerのようにすぐに検索結果を表示すると画面がごちゃごちゃしてしまうので、画面遷移して表示する形式にした
【参考】
・skyscanner、Trip.com、エアトリ
#020 ライブ配信アプリのライブ画面
(作成日:3/18)


【誰向けか】
新しいもの好きな高校生
・アイドルやジャニーズが好き
・何事にもハマりやすいタイプ
・光る原石を発掘し、アーリーオピニオンになることが好き
【コンセプト】
推しの子と気軽に雑談できちゃうライブ配信アプリ
【雰囲気】
ポップ、にぎやか
【こだわった点】
・コメント欄を縦スクロールするのではなく横に流れていくニコニコ方式にして、コメントを追いやすくしてみた。
・目の移動を最小限に抑えるために、「見る」要素をなるべく真ん中に配置するようにした。
・コメント送信ボタン、いいねボタンは近くに配置して親指を動かさなくてもできるようにした。
・コメント欄に文字があふれるため、伝わりそうな表現は省略するかアイコンに置き換えた。
・ギフトのアイコンに数字を表示し、あといくつギフトが残っているかわかるようにした。
【参考】
17LIVE・SHOWROOM・niconico
