
おひとり様専用カフェ「releve(リリーブ)」ホームページ
キャリアスクールSHElikes Webデザイン実技課題にて「架空カフェのHP」を制作しました。
【サイト制作を決めた経緯】
実際の知人を客観視してみた時に、「自分だけの時間」を意識的に取れている人は非常に少ないと感じている。
働き盛りの現代人は無意識に人との関わりが多く、本当は疲れている人も多いと思う。
だからこそ、流行や映えなどの「他人にどう思われるか」ではなく、「おひとり様」をあえて売りにしている空間があったら良いと思い制作を決めた。
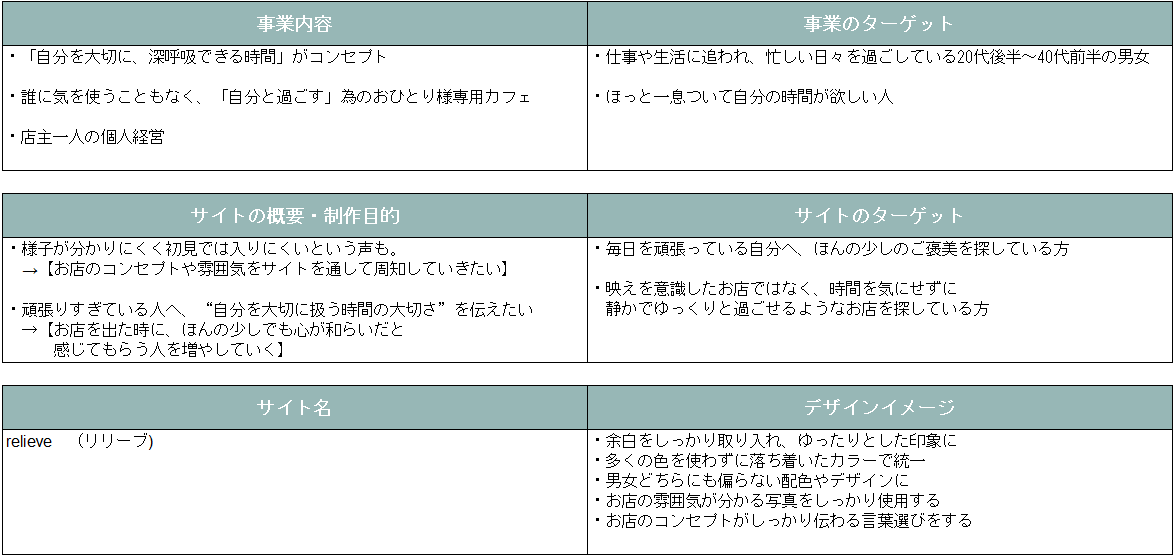
【要件定義シート】
- 制作目的
- 事業内容
- ターゲット
- イメージ
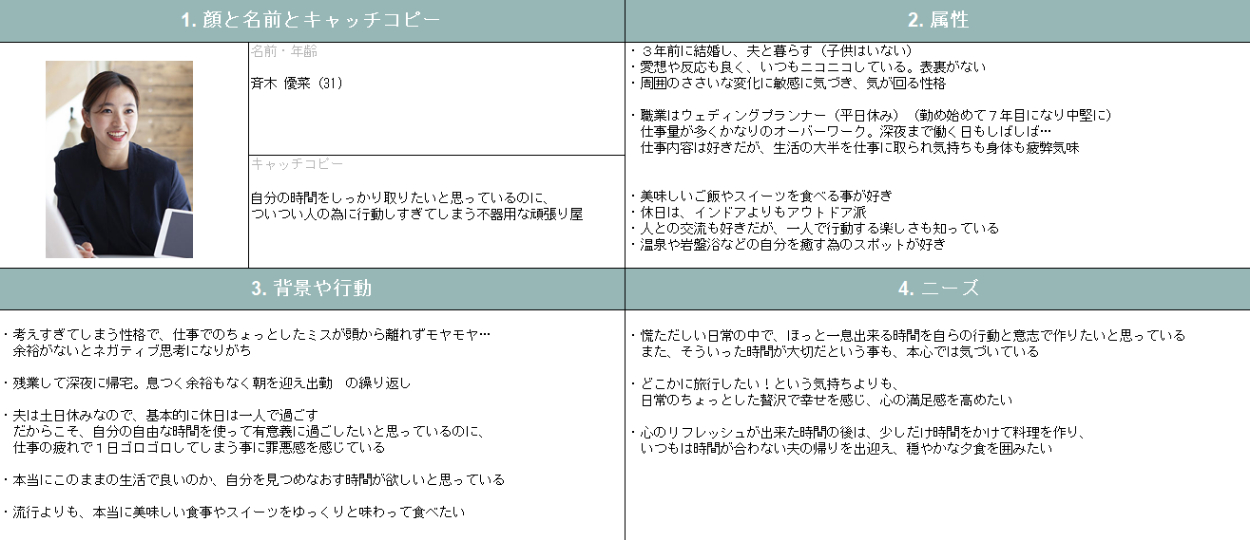
【ペルソナ設定】
- 人物の情報
- 属性(性格)
- 背景と行動
- ニーズ

【デザインコンセプト】
≪キーワード・印象≫
穏やか / 安らぎ / 落ち着き / 安心 / 呼吸 / こころ / 余裕 / 余白
ご褒美 / ゆっくり / 心地よい / 時間 / シンプル / 素朴 /隠れ家
【実際の制作物】
① メインビジュアル
カフェの概要

② コンセプト

③ ギャラリー
メニュー

④ アクセス
フッター
【SP版 レスポンスシブデザイン】

【デザインカンプ】
■こだわり・工夫
・落ち着いた印象にする為、余白を広めに設定しゆとりを持たせた
・サイトを見た人に訴えかける内容にするため、文字の言い回しや表現を意識した
・こだわりのある店主(クライアント)だと過程し、店主の想いがしっかり伝わるような構成を考えた
・サイト全体の色味は少なくシンプルに、男女問わないカラーで統一した
・aboutの部分を縦書きにすることで、店主→ユーザーへの「手紙」のように感じる表現にした
・店内の雰囲気が分かる写真を使用することで、お店への入りやすさの向上を目指した
【コーディング】
■こだわり・工夫
~aboutセクション~
・文字だけが縦に羅列して並んでいると、堅苦しさを感じたのでJqueryを使用し動きをつけた
・具体的なコンセプトに入る前に、このお店の雰囲気やテーマ性を伝え、世界観に没入してもらう為に時間差を付けゆっくり浮き出てくるスタイルにした
◇about レスポンシブ表示
・~768pxは横書きに変更し、その分メインビジュアルのコピーを縦書きに変更した
・ただ、さらに小さな画面表示のスマホで見た際に文字の改行が大きく崩れてしまう為、〜500px以下のレスポンシブ対応も用意し、〈span〉〈br.sp〉を使い分けて表示切替をした
~conceptセクション~
・このカフェの軸となる、店主の3つのこだわりをしっかり伝える為にabout部分と同様にjqueryを使用した
ただ、コンセプト部分はページを見ている時に何度も動きがあると、くどさを感じたので、動きが出るのは最初の一回だけに設定した
・伝えたい思いが多くワード数が多くなってしまっているのを、左右からのフェードインで動きをつける事で、軽やかさを意識した
◇concept レスポンシブ表示
・フレックスを解除しただけだと、テキストと画像の順番に違和感が出てしまうので、レイアウトを縦並びに指定→順番を入れ替えるcssを使用した
・縦並びにすると、コンセプトとコンセプトの境界線が曖昧になってしまうので背景色を付けた
~他のセクション~
・上記2つのセクションに動きや文字のボリュームがあるので、あえて邪魔をしないスッキリとしたレイアウトを意識した
ただ、ページをスクロールするにつれて、インパクトが弱くなってしまう為、footerには画像を使用することで、締まった印象になるよう工夫をした
【制作範囲】
要件定義 / コンセプト設計 / コピー選定 / ワイヤーフレーム / デザインカンプ / コーディング / サーバーアップ
【その他情報】
使用ツール:Photoshop / VScode / Wordpress
制作日 :2023年11~12月
制作期間 :1ヵ月
▶レスポンスシブデザイン(SP・PC)
ブレイクポイント:~767px・768px~
