
【自主制作】会員限定カフェ&コワーキングスペースのLPデザイン
SHElikes MULTI CREATOR COURSE Designerにて、架空のカフェ&コワーキングスペースのLPデザインの制作に取り組みました。ヒアリング動画を元にした要件定義・ペルソナ設定とPC版・SP版デザインカンプの制作をしました。
①制作依頼内容
◾️クライアント情報
・クライアント名:WORK ,inc.
女性向けビジネススクールを展開している。会員は20〜30代の女性が多く、キャリアアップのためにビジネススキルを学び、更にそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
※ヒアリング動画を元に追記:業界トップを招いて交流するイベントも開催している。
◾️制作物
・会員限定カフェ&コワーキングスペースのWebサイトのLPデザイン。
◾️ターゲット(※提供されたヒアリング動画を元に自身で記入)
・ビジネススクールWORKの会員。もしくは、会員ではないが興味がある人。
・20〜30代のビジネス感度の高い女性。
・経営者や、組織運営に携わるポジションを目指している人。
・スキルアップだけでなく、人脈作りにも積極的な人。
◾️目的(※提供されたヒアリング動画を元に自身で記入)
【会員向け】
・WORK lounge Aoyamaについて知っていただき実際の利用に繋げる(=予約アプリのダウンロード)。
・それによりビジネススクールWORKへの満足度を高める。
【非会員向け】
・WORK lounge Aoyamaについて知っていただく。
・他のビジネススクールではなくビジネススクールWORK を選ぶきっかけにしてしていただき、会員数を増やす。
※会員向けの目的をより優先する。
◾️トンマナ
・ペルソナに合わせてデザイナーが検討・ご提案する。
◾️ワイヤーフレーム
【PC版】
・クライアント様から提供有。
・目的やターゲットを踏まえ、適切なレイアウトに変更・ご提案可。
【SP】
・PC版を踏まえてデザイナーが制作。
◾️納品物
・制作したPSD or AIデータ。
・制作したSP用ワイヤーフレームを書き出したPNGデータ。
・制作したPC用デザインカンプを書き出したPNGデータ。
◾️素材
・ロゴ(AIデータ)の提供有。
※トンマナに合わせた色味の変更可。
◾️サイズ
・PC:横幅1440px
・SP:横幅375px
②ペルソナ設定

※「背景や行動」と「ニーズやゴール」の欄は、提供されたヒアリング動画を元に自身 で記入しました。
③制作物
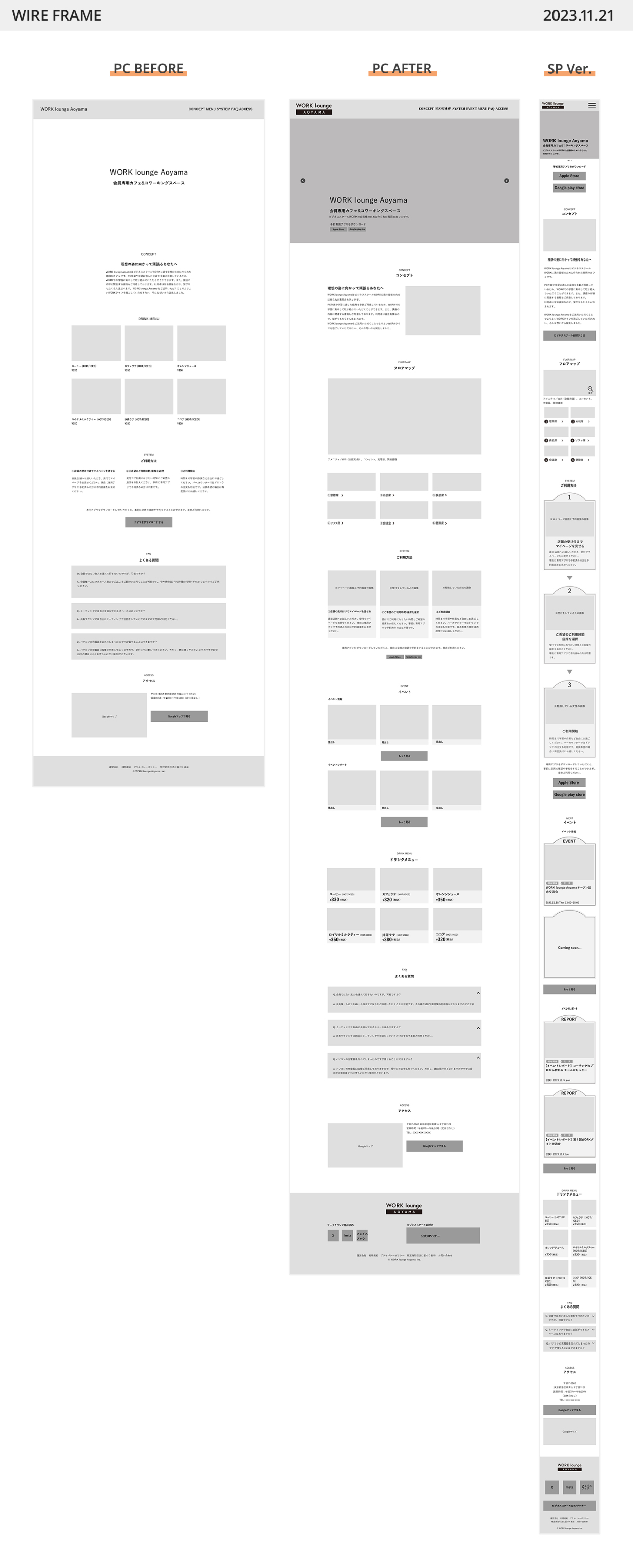
■ワイヤーフレーム

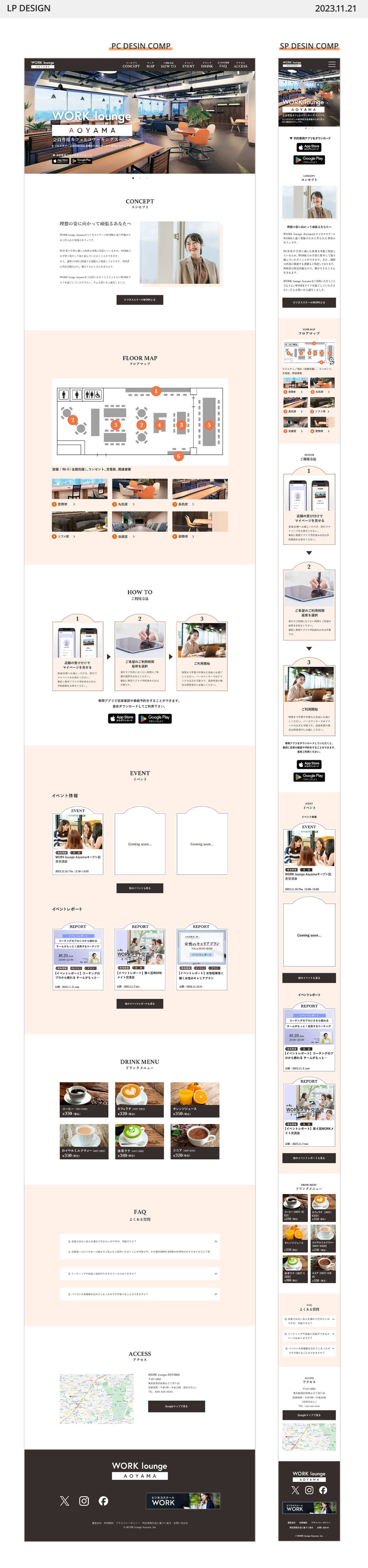
■デザインカンプ
テーマ:
大人の女性が、落ち着いて勉強したり交流したりできるカフェ&コワーキングスペース

④制作過程で工夫した点
■要件定義(※提供されたヒアリング動画を元に自身で作成)
●目的とターゲットの深掘り
情報設計やムードボードの精度を上げるために、目的とターゲットを深掘りしました。
【目的】
提供されたヒアリング動画では単に「WORK lounge AOYAMAについて知ってもらう事。また、会員数を増やす事。」としていましたが、それを自分なりに分解・深掘りし、会員・非会員それぞれの「知ってもらった上で実際に起こしてもらいたい行動や抱いて欲しい気持ち」までを目的に含めました。
【ターゲット】
ビジネススクールの会員か非会員かという状況だけではなく、年齢層や性格など具体的な特徴も含めて詳細に設定しました。
■情報設計・ワイヤーフレーム修正&作成
●要件定義とペルソナを踏まえた情報設計
・「フロアマップ」の追加
「ビジネススクールの会員限定」という特徴と、デザインカンプのコンセプトの項目に「PC作業や学習に適した座席を多数ご用意しているため、WORKでの学習に集中して取り組んでいただくことができます。」「講座の内容に関連する書籍もご用意しております。」とあることから、カフェの要素よりコワーキングスペースとしての要素を強調した方が良いと判断しました。
そのため、施設の様子や実際の利用を具体的にイメージできる方が良いと考え、「フロアマップ」の項目を追加しました。更に、各席の詳細を確認できるリンクや、Wi-fiなどのアメニティ情報も併せて記載しました。
・「イベント」セクションの追加
ペルソナシートに「同じ目標を持った同世代の女性と繋がりたい」「会社外の人脈を作りたい」とあり、カフェのコンセプトにも「繋がりも沢山生まれます」という一文があることから、交流に対するニーズが高いと判断しました。
更に、クライアントのビジネススクールでは、ビジネスコンテストやその発表会、業界人を招いての交流会などのイベントが既に開催されてきています。
これらのことから「会員同士で交流できること」や「イベントに参加できること」が分かる要素を、この施設の独自性としてターゲットにアピールすべきと考え、「イベント」の項目を追加しました。
・セクションの順番の変更
以上を踏まえ、セクションの順番を以下の様に変更しました。

おおまかには、「コワーキングスペース要素」「交流場の要素」「カフェ要素」の順でターゲットに魅力をアピールする順番になっています。
施設の主な機能はコワーキングスペースなので、まずはコワーキングスペースとしてどんな場所かが分かる情報を最優先に配置しました。
次に、この施設の独自性である「交流の場」の要素も重要度が高いため優先順位を2番目とし、その後にカフェ要素のドリンクメニューをコンパクトに配置しました。
⚫︎その他、セクション毎の内容の変更点
・キービジュアル

①「会員専用」が「ワークラウンジ青山の会員」ではなく「ビジネススクールWORKの会員」であることがすぐに分かるように注釈を入れました。
②このサイトの目的はワークラウンジ青山を周知し、実際の利用に繋げることだと思うので、利用の後押しになるアプリダウンロードのボタンを置きました。
・ご利用方法
より分かりやすくするために、画像を加えました。
・ドリンクメニュー
見た人が値段を勘違いしないよう、税込み表記にしました。
・よくある質問
今後項目が増えるかもしれない事も見越して省スペースのためにアコーディオンメニューにしました。
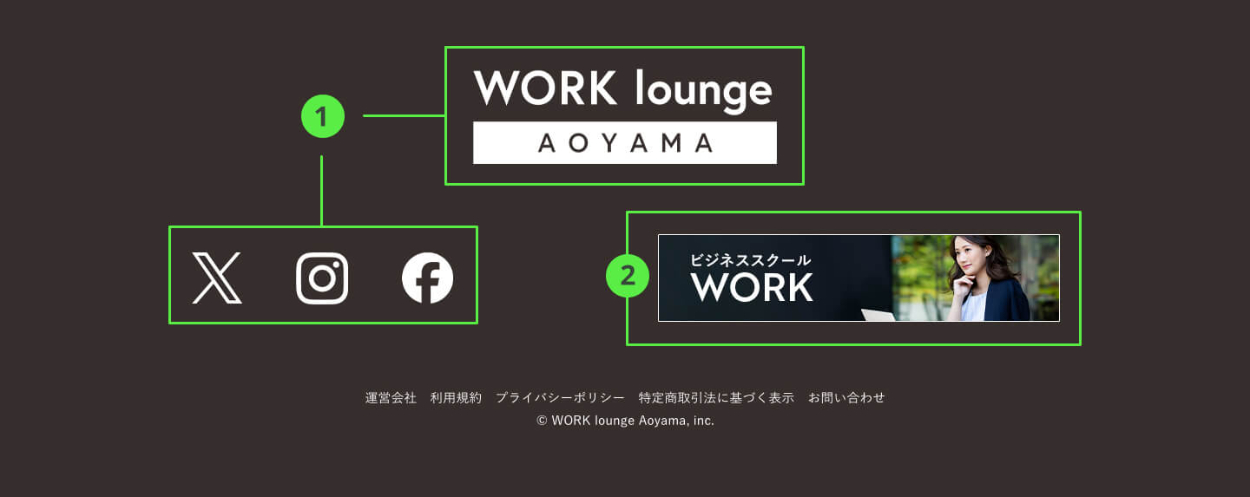
・フッター
①最後にもうひと押し、ワークラウンジ青山をアピールするためにロゴを起き、各種SNSのリンクアイコンも置きました。
②非会員でビジネススクール青山に興味を持ってくれた人がすぐに情報に辿り着けるように、ビジネススクール青山のリンクバナーを置きました。
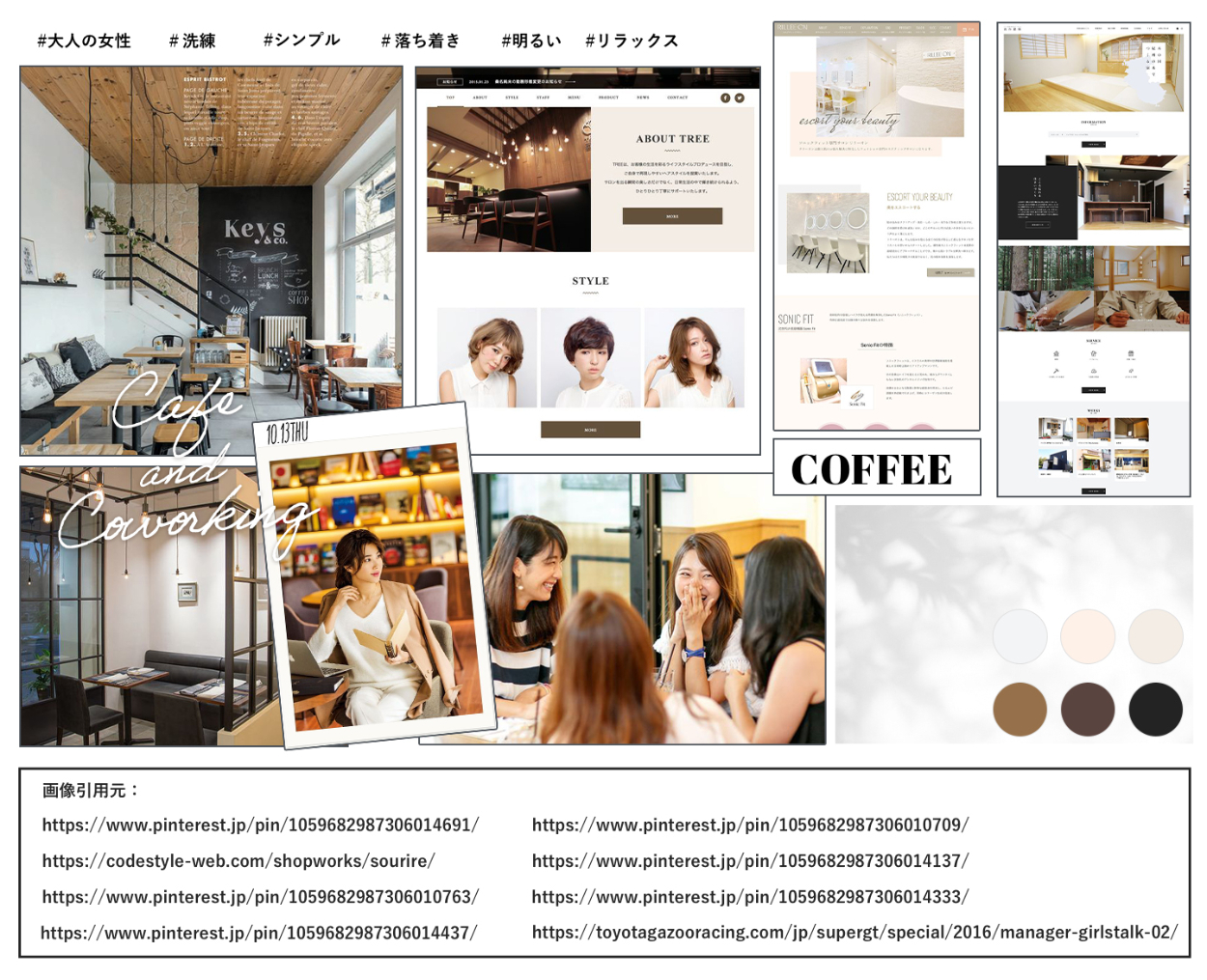
◾️ムードボード

#大人の女性 #洗練 = ターゲットが目指す管理職の女性の要素
#シンプル #落ち着き = 勉強に集中するコワーキングスペースの要素
#明るい #リラックス =交流の場であるカフェとしての要素
◾️ビジュアルデザイン
●配色
情報設計ではコワーキングスペースとしての設備や使い勝手に関する項目を優先しましたが、この施設は「交流ができるカフェ」でもあるので、全体としての印象はカフェらしく、心を開いて歓談しやすい雰囲気にしたいと考えました。
そのため、ベースカラーの白とメインカラーのピンクベージュで、柔らかさ、明るさ、リラックス感を出し、アクセントカラーに濃い茶色を使うことで、利用する会員の希望する将来像である「管理職・リーダー」に必要な、優しいだけじゃない落ち着きや重厚感を少し加えました。また、アクセントカラーに食欲をそそる色として飲食系と相性の良いオレンジをプラスして、他の色と馴染ませつつカフェらしい雰囲気にした。
●あしらい
コワーキングスペースに相応しい落ち着いた印象にするために、基本的には直線と四角を使ったシンプルなあしらいにしました。
その中で、ご利用方法やイベントで四角と楕円を組み合わせたフレームを使い、女性らしさもプラスしました。
④今回の制作で学んだ事
◾️要件定義からLP制作までの流れ
要件定義、ペルソナ設定、ユーザーストリー・情報設計、ムードボード・ビジュアルデザインという手順を丁寧に重ねることで、クライアントの課題解決に繋がるデザインになるということを学びました。
◾️WEBサイトの基本的なサイズ感
課題3のLPトレースでもフォントや余白のサイズを学びましたが、今回、実際に一から自分で作ってみると、よりその感覚が身に付きました。
