
【株式会社dot様】note記事用サムネイル
株式会社dotが運営するホテル「BOOK HOTEL 神保町」と「MANGA ART HOTEL」の公式noteに掲載する記事サムネイルを作成しました。(平均作成時間:1時間30分/1枚)
①クライアント情報・要件定義
|クライアント情報
株式会社dot様が運営しているホテル「BOOK HOTEL 神保町」と「MANGA ART HOTEL」
|要件定義
目的:ホテルの認知拡大
ターゲット:各ホテルに興味があり、これから宿泊してみたいと思っている人
本や漫画が好きな人
本や漫画に興味はあるけど、何から読めばいいかわからない人
②制作物
|note用サムネイル(3点)

掲載記事はこちら

掲載記事はこちら

掲載記事はこちら
③工夫したこと
|情報のメリハリをつける
記事の想定読者は、漫画をよく読む方から初心者まで幅広く想定されていました。なので、フォントのジャンプ率を活用しながらどの情報から受け止めてほしいかユーザーストーリーを想定し、作成しました。「趣味で絆をはぐくむマンガ3選」では、3つの漫画を紹介する比較的短く読みやすい文章であることを最初に伝えたいので「3」を強調し、そのサイズを軸に文字組みを検討しています。
|記事内で登場する作品の世界観が伝わるあしらい
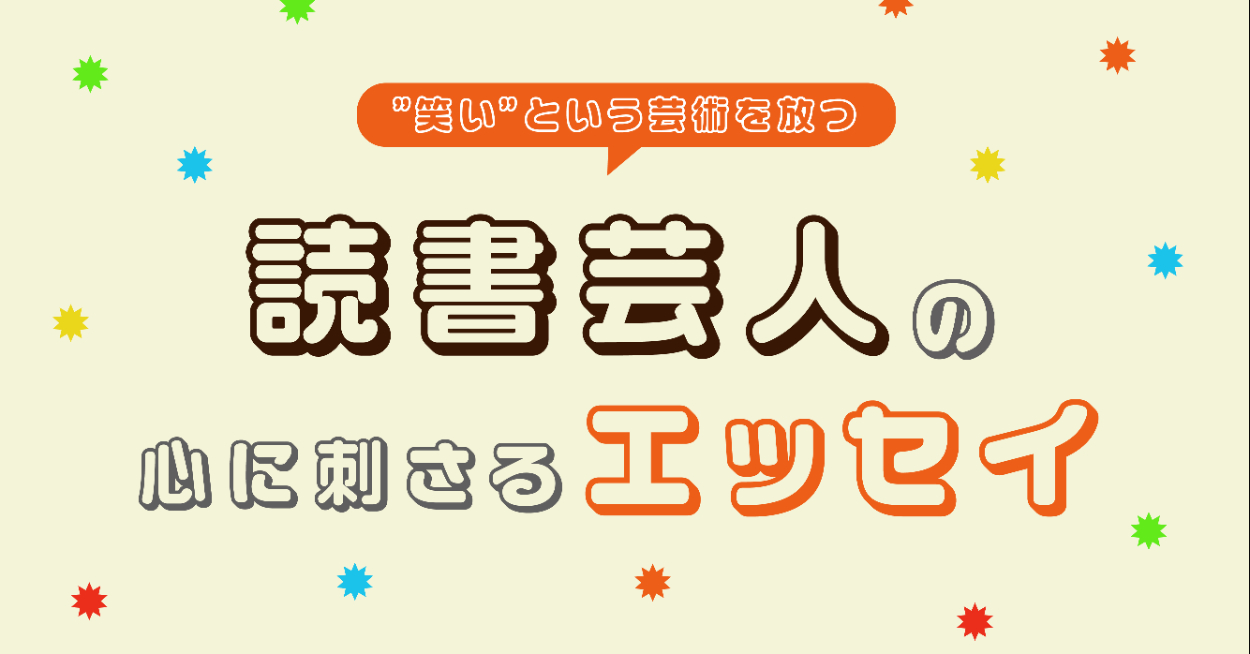
記事内では複数点の作品が紹介されているため、紹介されている作品の要素をあしらいとして盛り込みました。「趣味で絆をはぐくむマンガ3選」では、バンドの作品が紹介されているので音符ををさりげなく盛り込み、「読書芸人の心に刺さるエッセイ」では、某テレビ番組でよく使われているフォントに近いものを採用し、番組のPOPのようなサムネイルを目指しました。
④制作を通して学んだこと
|抽象的な形容詞を深堀して、ビジュアライズする
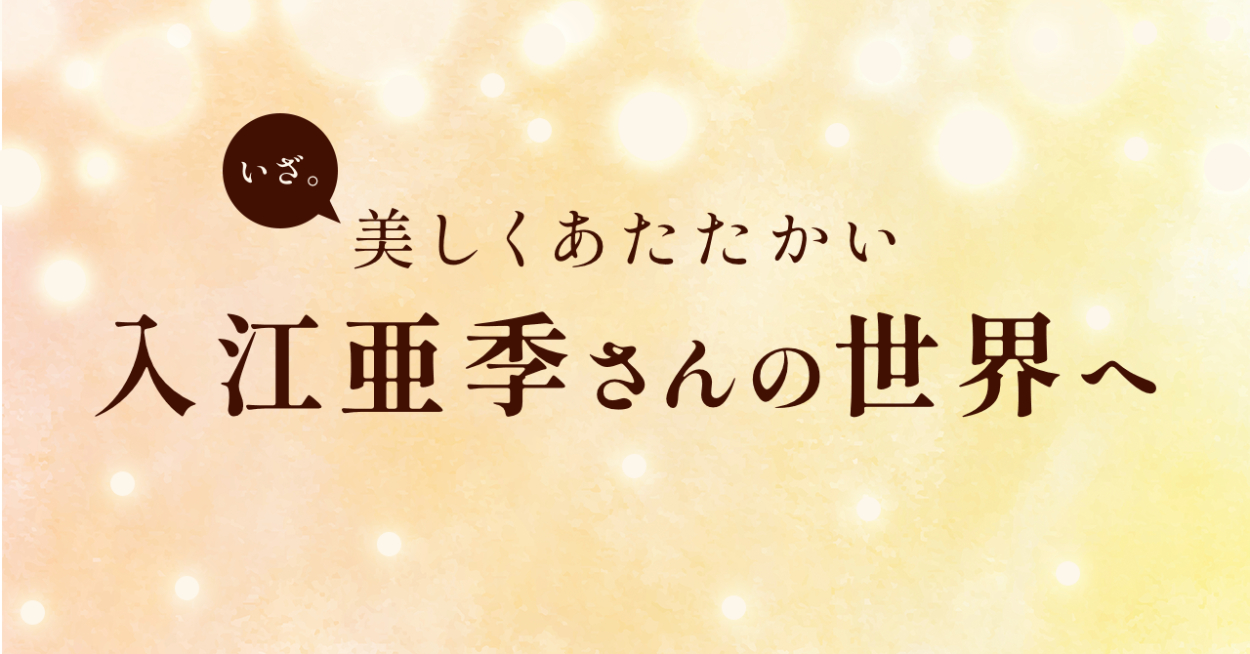
記事のタイトルを軸にサムネイルを作成する中で、形容詞をどう表現していくかという壁にぶつかりました。例えば、「美しくあたたかい」というタイトル中の文言はどのようなあたたかさと美しさを指しているのか?それを知るために記事内で紹介されている作品を実際に読みながら、言語化していきました。形容詞は思った以上に抽象的な表現なので、記事内で表現しているイメージと合わせるようなビジュアライズが、記事への満足感を底上げすると学びました。
|記事内のモチーフをさりげなく使うことで、内容に寄り添ったデザインに
今回担当した記事は複数点の作品を紹介するものであったため、それぞれの作品のモチーフをさりげなく入れることを試しました。世界観の違う作品でも同じカラートーンにすることで、バラバラに見えてしまうことを回避できます。そうすることで、記事内容に寄り添ったデザインになることに気づき、サムネイル作成の新しいアプローチを学ぶことができました。
