
LPトレース
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。(所要時間:約21時間)
1.制作物
●LPトレース
株式会社SHEが提供する「SHEWORKS」のLPをトレースしました。
実際のページはこちら
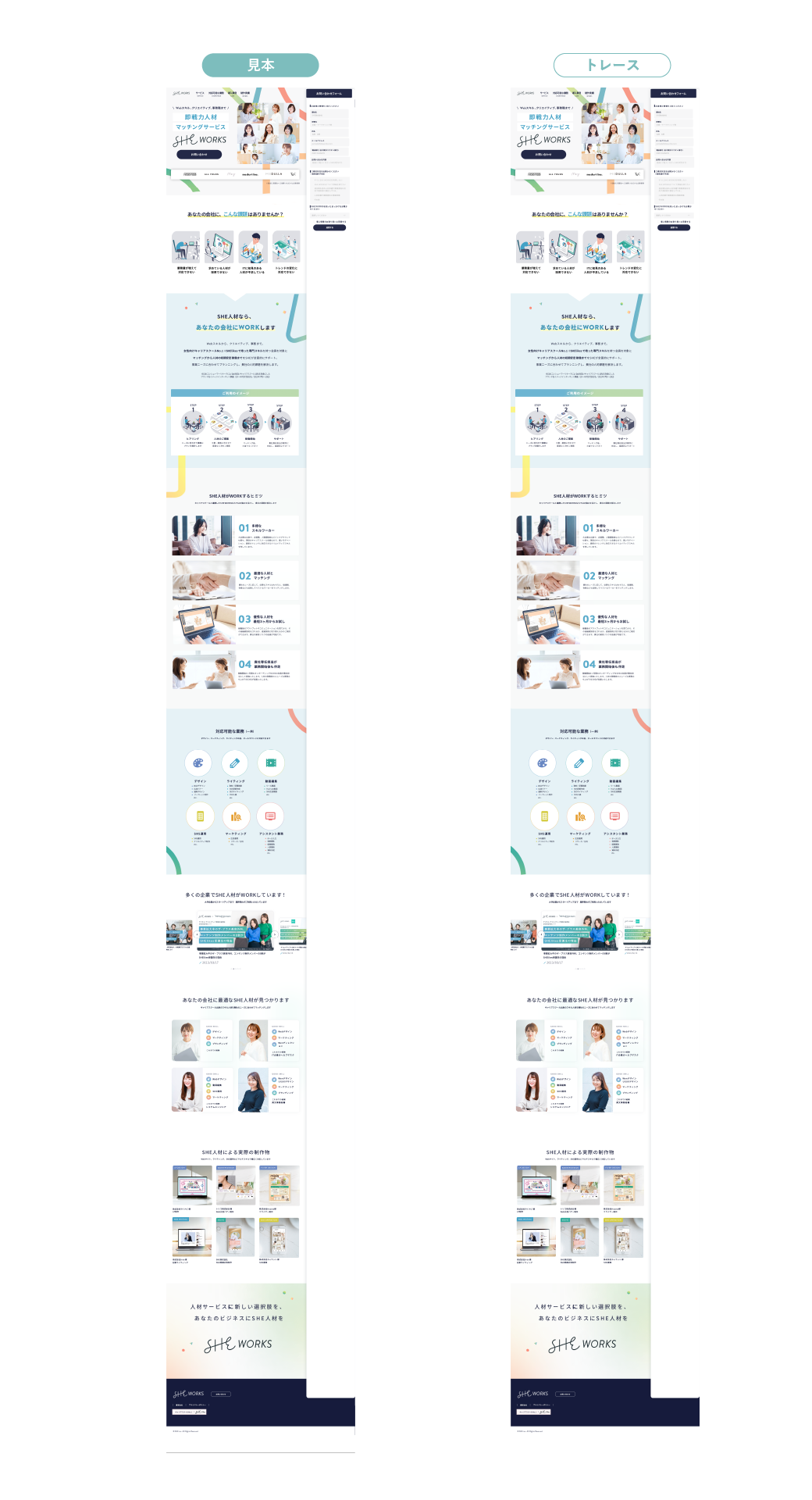
▼見本とトレース

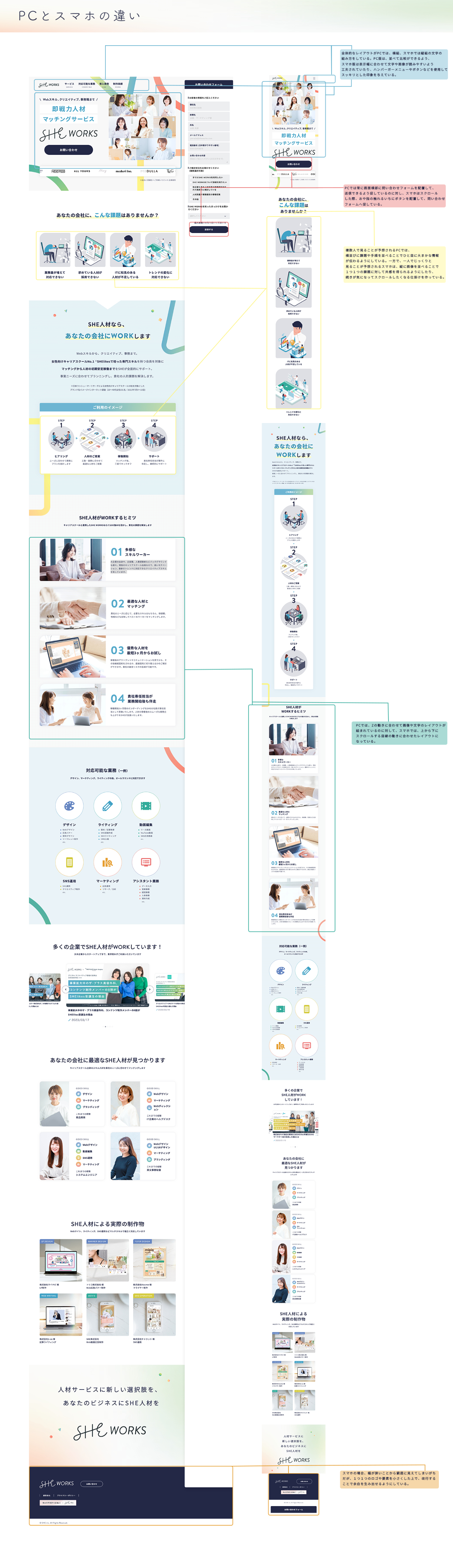
▼PC画面とスマホ画面の分析

▼スタイルガイド
Chromeの検証ツールを用いて、配色、フォント、余白の分析を行いました。

2.制作を通して学んだ点
①色/タイポグラフィ/余白について、気づいたこと
・色については、メインカラー、ベースカラーを少なくすることで、サイトの統一感を出していた。
・テキストカラーは紺色で統一することで読みやすくしていた。
・項目ごとにアクセントカラーを分けることで、1つ1つの項目を強調していた。
・アクセントカラーを項目分けや、ラインなど強調すべきところに使うことでサイト全体にメリハリが生まれていた。
・フォントの種類もカラー同様少なくすることで、読みやすさを意識していた。
・サンセリフ体などどの媒体で見たときも文字化けしないフォントを使っていた。
・スマホ版とPC版の互換性に配慮された作りになっており、余白を広めに設定していた。
②トレースしたサイトの「(1)ターゲット・(2)目的」の分析。
サイトのターゲット
→人手を必要としている企業の採用担当者。IT領域を拡大していきたい企業の管理職など。
目的
→新しい人材が欲しい。ITやクリエイティブ領域に知見のある人材を獲得したい。人材の業務立ち上がりをサポートしてほしい。
③LPトレース課題を通して学んだこと
デベロッパーツールの使い方やWEBサイトの基本的な構造。簡単なHTML読み方などを学ぶことができました。これらを学んだ上でウェブサイトをトレースしたことで、よりサイトの細かい部分のこだわりに気づくことができました。また、気づいたことや分析内容をわかりやすくまとめて、他者に伝えるという経験から資料を読み解く力や、要約する力が身につきました。
トレースでは、1つ1つの行間や画像の配置、などズレがないよう、デベロッパーツールでその都度どんな要素が含まれているか確認しながら進めたことで、高い再現度でトレースが出来ました。分析についても、他のサイトやトレースをまとめている人の投稿などを参考にしながら様々な角度から多面的に捉えられるよう分析を行いました。
