

制作物:自主制作UI
制作期間:2021年4月(1週間)
◉ターゲットペルソナ
・20代後半男性、IT企業勤務(在宅ワーク中心)
・書籍の購入ジャンルは7割が仕事関係
・休日の読書の時間を増やしたい
◉問題と課題
・気になる本は増える一方、読む時間が追いつかない
・そのため未読の本(=積読)が増えていく
手元にある本を読み切る前に、新しい興味を刺激する情報が入ってきてしまうことが原因と考え、「今所有している本に集中しきれないこと」を解消すべき課題としました。
◉コンセプト
・今読んでいる本に集中させてくれる読書アプリ
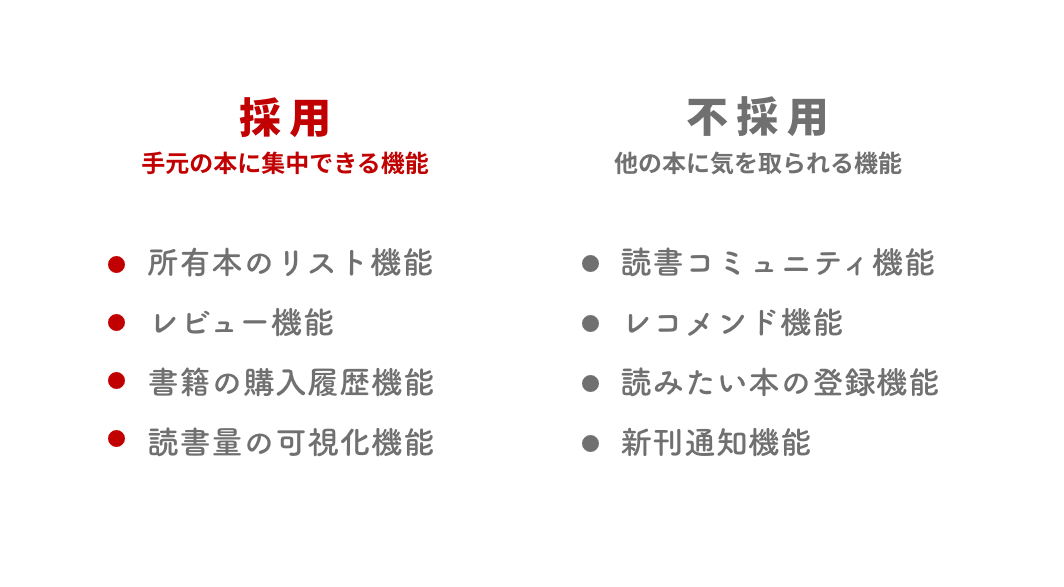
#1 機能選定
現在ターゲットユーザーに普及している読書アプリから主要な機能を洗い出して、その中から「手元の本に集中できる」機能を取り上げることにしました。レビュー機能は自分用の記録を残す意図で採用しました。
参考アプリ:・読書メーター・読書管理ビブリア・ブクログ
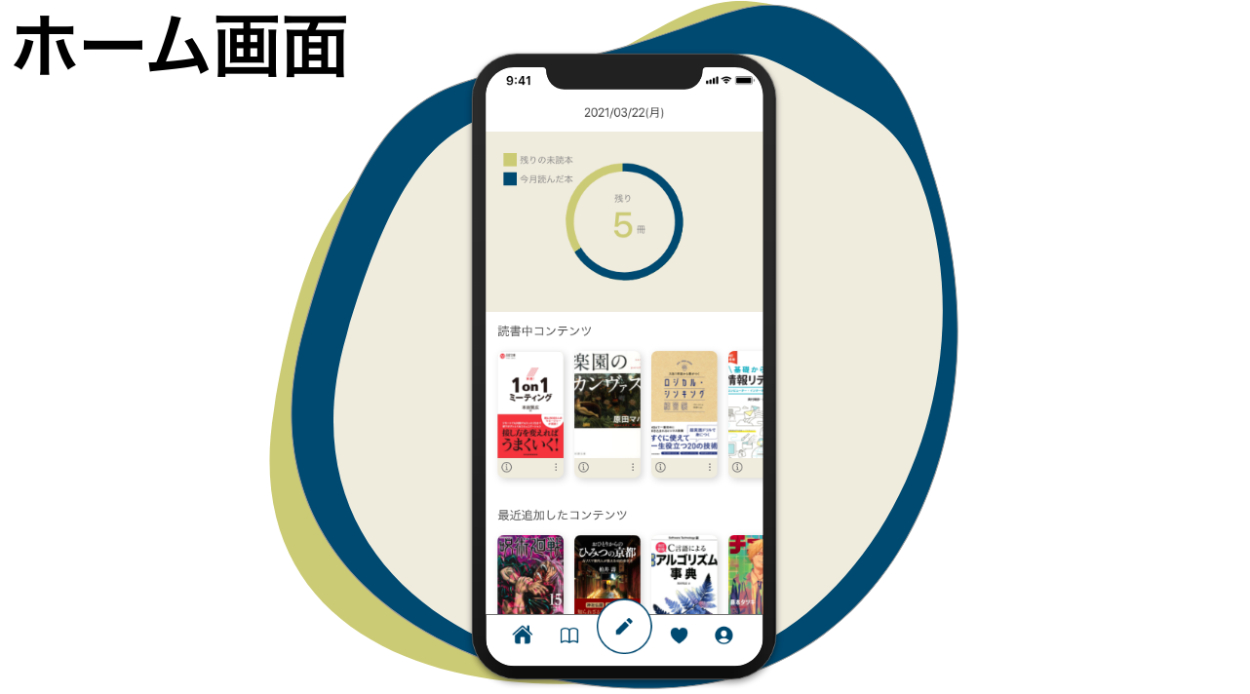
#2 ホーム画面
 #1の情報選定ポリシーに則ってホーム画面をデザインしました。円グラフの分母を手持ち書籍の数にし、既読・未読でカラーを分けることで、積読本の消化率が視覚的に伝わりやすいようにデザインしました。
#1の情報選定ポリシーに則ってホーム画面をデザインしました。円グラフの分母を手持ち書籍の数にし、既読・未読でカラーを分けることで、積読本の消化率が視覚的に伝わりやすいようにデザインしました。
#3 月次実績 過去の読書データを月次実績として確認できる画面です。色の濃淡を付けることで選択月が直感的にわかるようにデザインしました。画面下部にはその月読んだ書籍をリスト表示しています。
過去の読書データを月次実績として確認できる画面です。色の濃淡を付けることで選択月が直感的にわかるようにデザインしました。画面下部にはその月読んだ書籍をリスト表示しています。
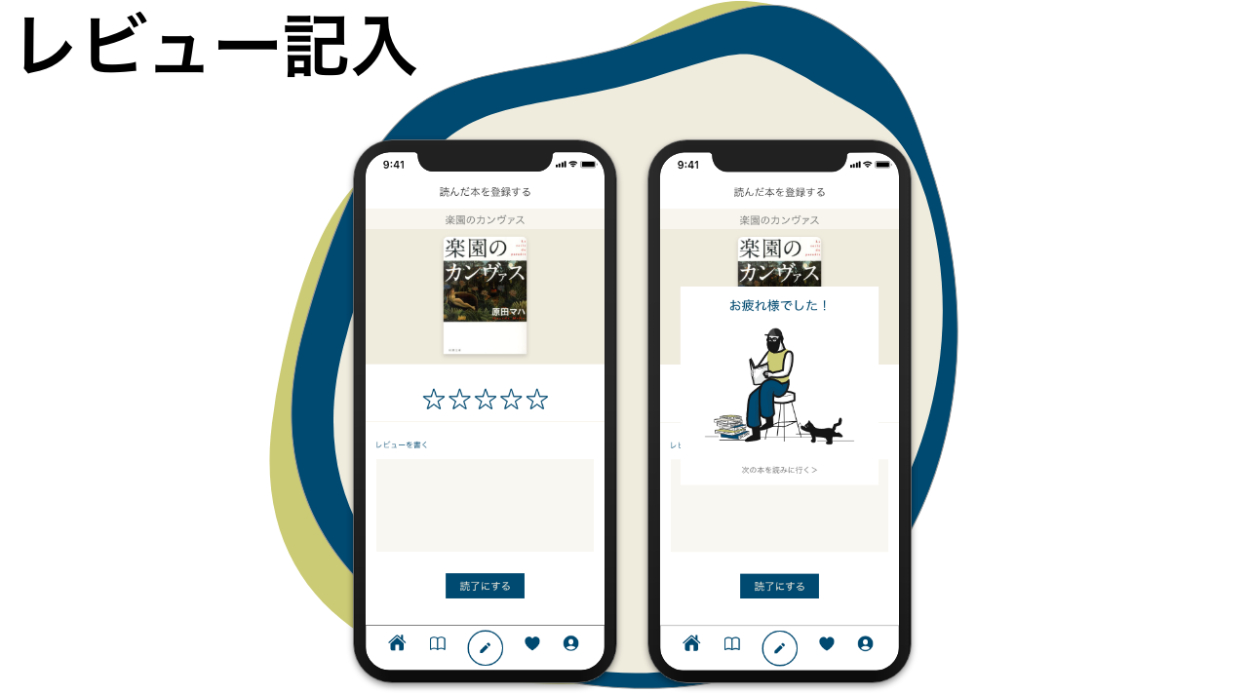
#4 レビュー記入 本を読み終えたら下部中央の鉛筆マークで読了にすることと、レビューの記入をできるようにしました。 それらの記入が完了したら、ユーザーを労うちょっとした一言が表示されます。読み終えた後のタスクを減らして、シンプルなUIにすることで手軽さを感じてもらえるようにしました。
本を読み終えたら下部中央の鉛筆マークで読了にすることと、レビューの記入をできるようにしました。 それらの記入が完了したら、ユーザーを労うちょっとした一言が表示されます。読み終えた後のタスクを減らして、シンプルなUIにすることで手軽さを感じてもらえるようにしました。
◉制作プロセス
1. 要件整理 / 簡易なペルソナ設計
2. 問題と課題の定義(インタビュー調査)
3. プロダクトとデザインの方針決定
4. ラフデザイン(紙)
5. ワイヤーフレーム作成(XD)
6. 詳細デザイン作成(XD)
◉制作に込めた想い
読書は好きだが、読む時間がなかなか取れない
どんな書籍を今所持しているのか把握できていない
また読み切る前に新しい本を買ってしまった
など、読書に対して悩みを持つ友人が数名いた事を
きっかけにこのUIをデザインしました。
目移りする情報は取り除き、今ある本に集中することで
「また買っちゃった…」「似たような本持ってた…」
「もう置くところが…」 を減らしたら
一冊一冊により愛着が湧くのでは無いでしょうか。
