
◆要件◆

◆制作物◆
制作したUI/UX改善 全体データ(Figma)
◆課題に対する提案資料◆
最初の要件で提示された課題に対して、その課題が発生する要因から仮説立て、それぞれに対する解決策を提示した資料を作成。
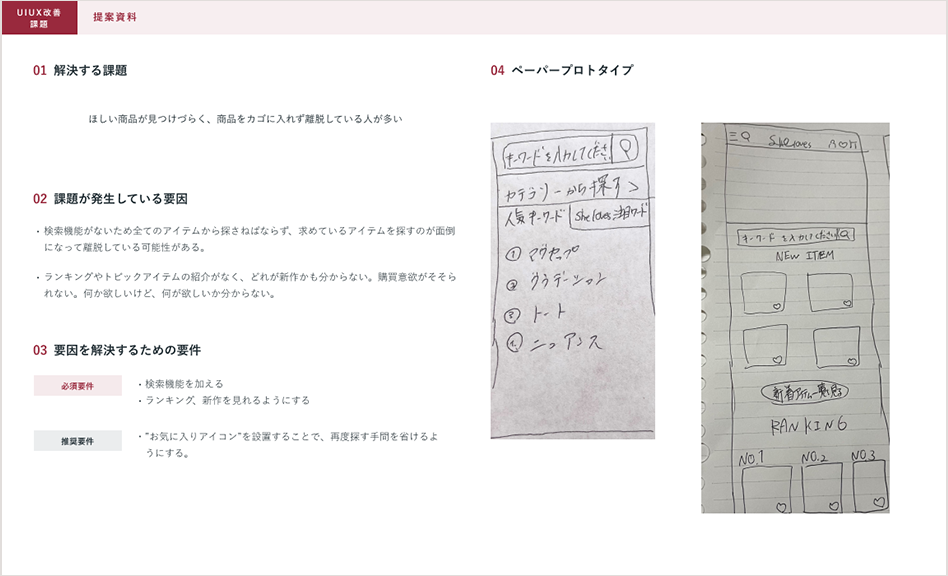
■課題①:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い

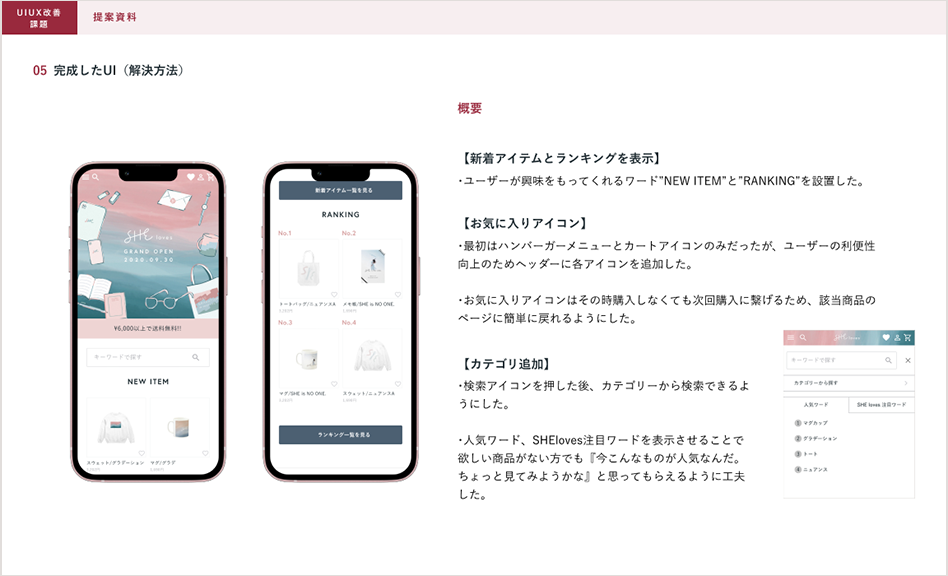
■課題①を解決するためのUI

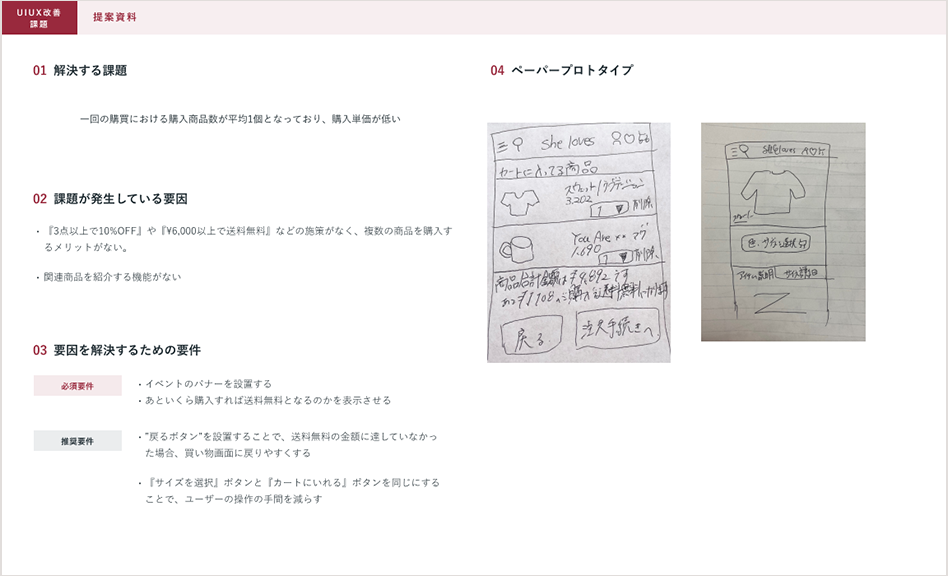
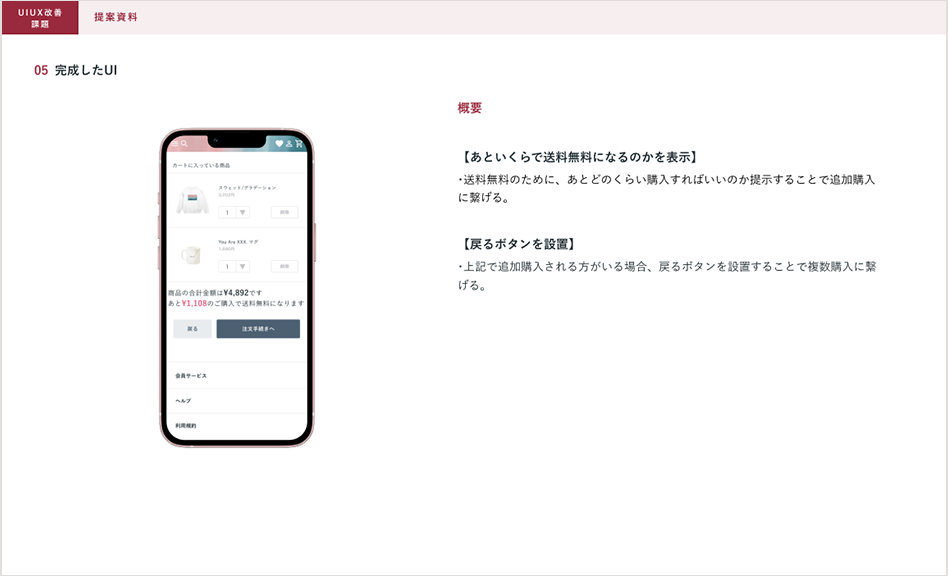
■課題②:一回の購買における購入商品数が平均1個となっており、購入単価が低い

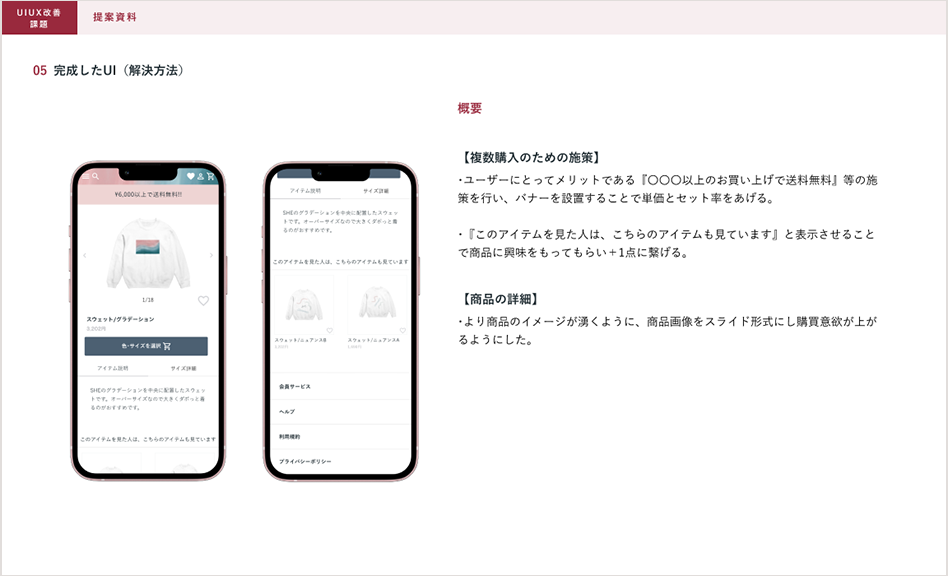
■②の課題を解決するためのUI


◆工夫したところ◆
1.世界観を崩さないように配慮
デザインだけでなく、情報過多になりすぎないように優先順位を意識、SHElovesの世界観を崩さないようにしました。
既存のECサイトのため、ルールに則ったトンマナ、新しいパーツや改善を加えるパーツに違和感がないようにしました。
2.クライアントの課題を徹底的に分析
クライアントの課題を解決するために多数のサイトを比較し、自分だったらどんな機能が欲しいか?を考え、いいと思ったサイトをスクリーンショットし言語化。比較分析しました。ユーザー目線に立ち、課題解消となるヒントを探しました。
2.わかりやすい提案資料
デザイン基本原則を遵守し、項目を分けたり、太字や文字のサイズに差をつけたりしました。画像を掲載することで、仮設に対してクライアントが理解しやすい資料作成をしました。
◆課題を通して学んだこと◆
どんな機能を加え/改善することでクライアントの課題を解決できるのか。ユーザー視点に立った時、どのような機能がついていたら利用したくなるのかを言語化しアウトプットしていくことの重要性
当たり前のように毎日利用しているサイトですが、私たちユーザーにこうしてもらいたい!という思いが込められているのだと感じました。
