
[自主開発][UIUX]ToDo管理アプリ
まず初めに
ToDo管理アプリのUIUXを作成しました。
具体的には下記を作成しました。
- ペルソナ
- カスタマージャーニーマップ
- ワイヤーフレーム
- UI
ペルソナ
どんなユーザーが対象になるのかを設定するためにまずはペルソナを作成。子育てをしている友人を参考&ネットでリサーチしまとめた。
カスタマージャーニーマップ
ペルソナに必要な機能を洗い出すためにカスタマージャーニーマップの作成。フェーズごとに必要な機能を洗い出し、目的を達成するための必要最低限の機能を抽出。

ワイヤーフレーム
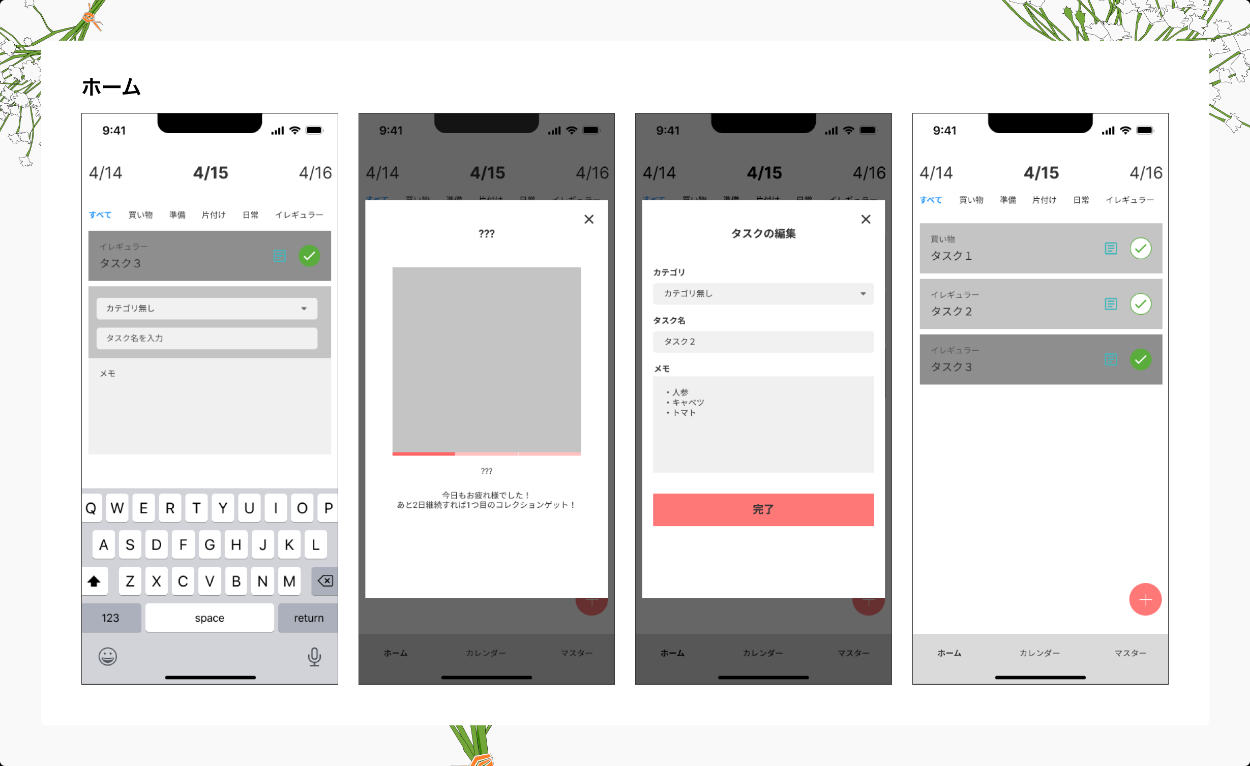
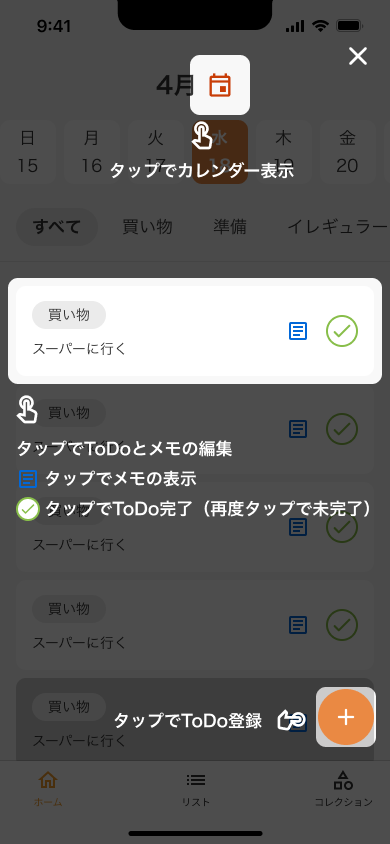
 ホーム画面ではToDoの登録/編集が可能。
ホーム画面ではToDoの登録/編集が可能。
ToDoを完了するとコレクションゲットのモーダル表示。

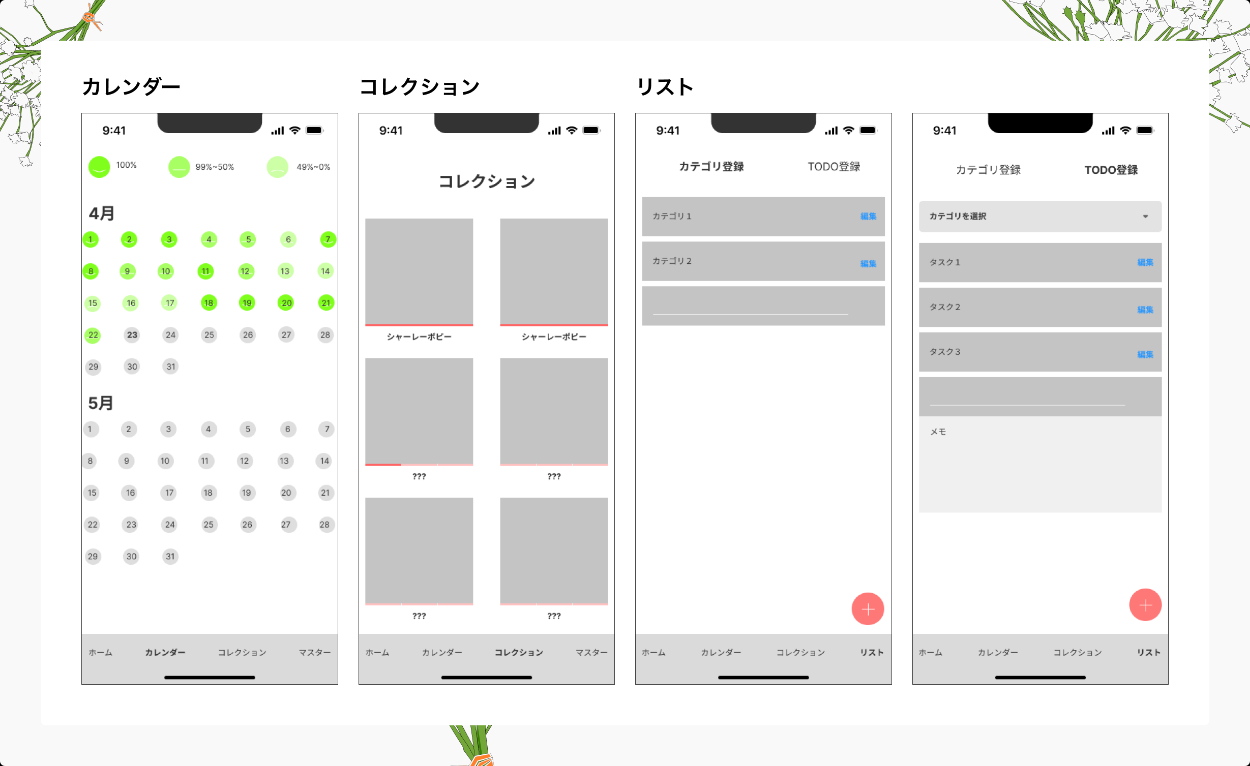
カレンダーでは日毎の達成率を表示。
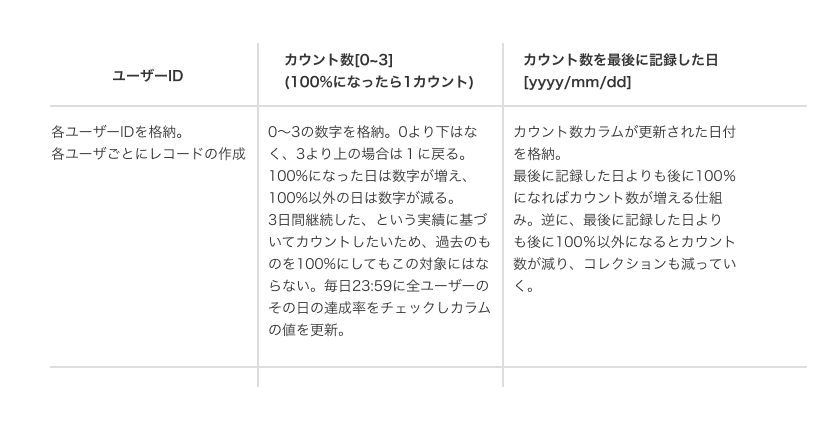
コレクションは3日継続で1コレクションゲット。全部で30コレクション。テーブル構造のイメージは下記。

リストではカテゴリ登録とToDo登録が可能。
UI
下記で、画面遷移とUIを確認できます。
https://www.figma.com/proto/0SecV2Fs3eq3u5BjHFje8Q/Portfolio?node-id=173%3A4071&scaling=min-zoom&page-id=101%3A669&starting-point-node-id=173%3A4071

【ポイント】
ポジティブ、向上心、やる気を意味するオレンジをベースカラーとしました。
ToDo管理するのみではなく、継続することの達成感を得ることもアプリの目的なので、ToDoは日にちごとに管理し継続出来ているか出来ていないかを確認できるようにしました。
フッターからカレンダーを除き、カレンダーは上部にアイコンを設置しました。理由としては、日常的に過去の達成率を見ることはケースとして少なそうと思ったためです。

【ポイント】
アプリ利用前にチュートリアルを表示するよりも、アプリを使いはじめてからチュートリアルを確認出来たほうがユーザーが理解しやすいと思ったため、各画面に?アイコンを付けました。また、中にはアプリ利用を継続出来ない人もいることが想定されるので、アプリ利用再開者も再度使い方を確認出来るようにしました。

【ポイント】
ToDoを完了したことの達成感に加えて、継続できたことの達成感もユーザーに体験してもらえるように、継続すると何かがもらえるという機能も付けました。3日継続で100%達成すると1コレクション取得し、100%以外の場合は取得したコレクションが減っていく仕様にしました。全30コレクションなので、90日間継続することによって全コレクションを制覇できます。植物のコレクションにした理由は、ペルソナ的に花公園など好みそうであることです。ちょっとした豆知識を含むことで、アプリ外でも誰かとの会話のきっかけになり、そこから他のユーザーもアプリに興味を持ってくれることを想定して作りました。
