ベーシック認証をかけています。
お手数ですが、以下の情報からアクセスしてください。
サイトURL:https://codestep10-wed.yamada-keisuke.com/
ユーザーネーム:demo
パスワード:demo
Githubでコードを見る→https://github.com/tenmusu-web/Codejump-WED
制作概要
制作時期:2023年11月
作業内容:コーディング、WordPress化、一部デザイン(記事詳細ページ、404ページ)
ページ数:5ページ
サイト構成:トップ、記事一覧ページ、記事詳細ページ、お問い合わせページ、404ページ
使用ツール:VScode、AdobeXD、local by flywheel
制作期間:4日(コーディング2日、WordPress化ほか2日)
構築の詳細
・Codejumpさんが提供しているデザインカンプをもとに、自主制作としてコーディングとWordPress化を行いました。
・記事詳細ページと、404ページはデザインカンプにはなかったため自作しました。
・Aboutセクションや投稿記事の文章は、ChatGPTを活用して自分で考えています。
・投稿のアイキャッチ画像は、フリーサイトからサイトのテイストに合うものを探してきました。
・サイト全体にリキッドコーディングを採用しています。画面幅に応じてテキストや画像等のサイズが変動します。そうすることで、常にデザインカンプのデザインを再現しています。
・トップページニュースセクションは、最新の投稿記事を3つ表示しています。タグには管理ページで設定したカテゴリー名が反映されます。
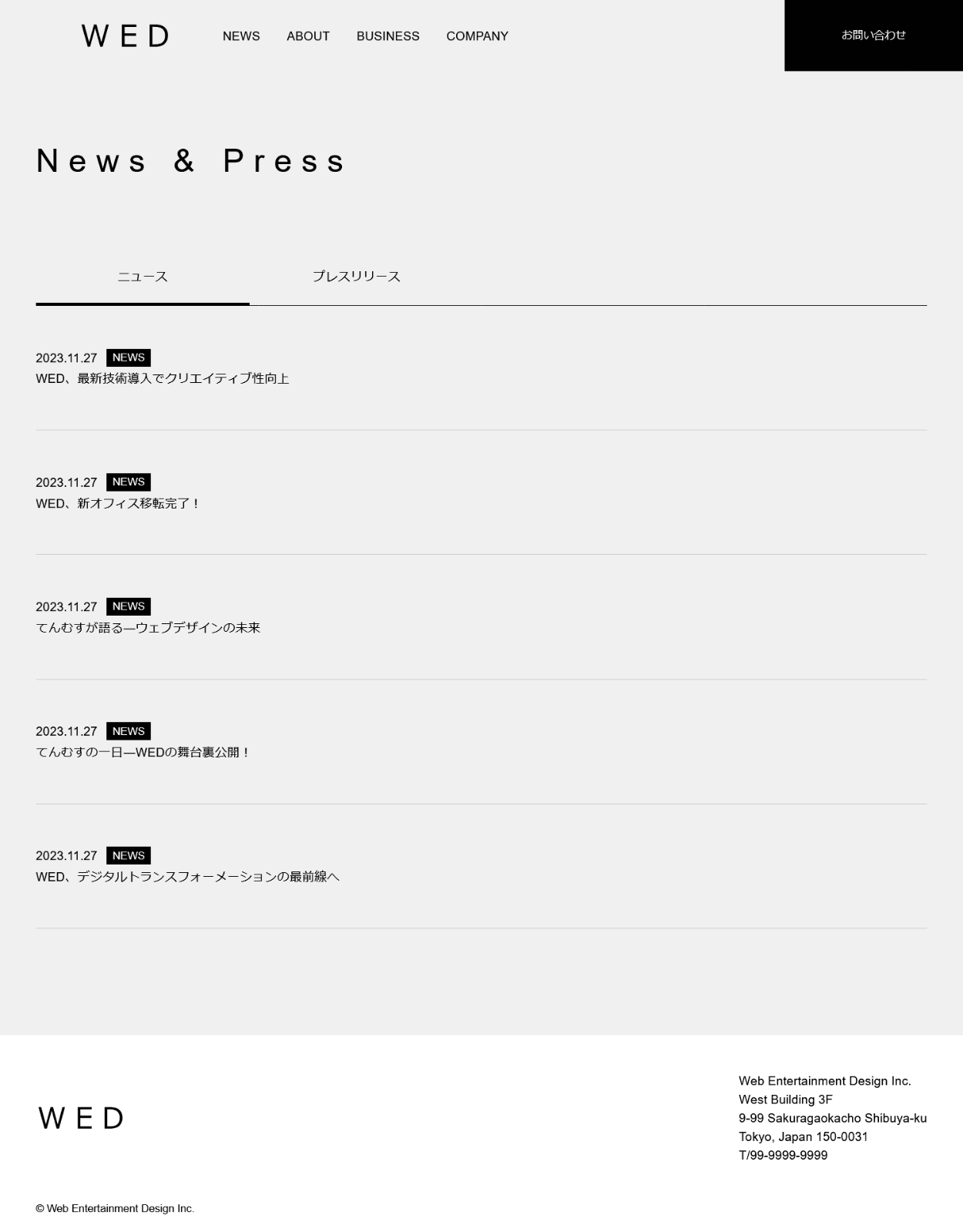
・記事一覧ページ(archive.php)は2つのカテゴリーが表示できるようになっています。基本はカテゴリー「NEWS」の記事が5記事表示されます。「プレスリリース」タブをクリックするとカテゴリー「PRESS」の記事が5記事表示されます。プレスリリースの記事はサブクエリでループさせて表示しています。どちらも記事をクリックすると詳細ページに飛びます。
・記事詳細ページ(single.php)は、管理ページで投稿したタイトル、本文、カテゴリ、アイキャッチ画像が表示されます。また、記事下部には「NEXT」ボタンと「PREV」ボタンを設置し、前後の記事に移動できます。先頭の記事では「PREV」ボタンは表示されない仕様にしています。なお、このページはデザインカンプにないため、デザインから自作しました。
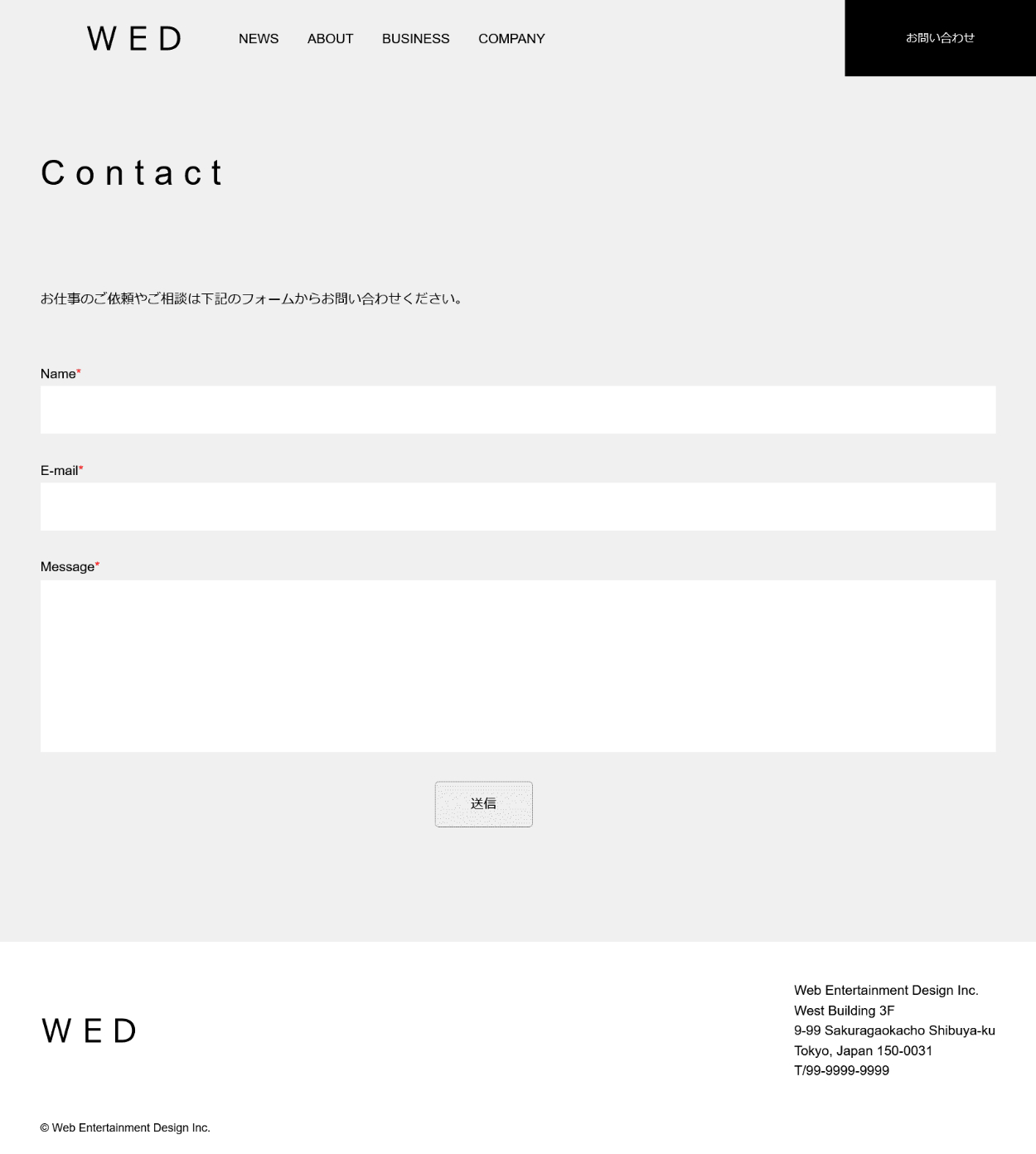
・お問い合わせページ(page.php)はプラグイン「ContactForm7」で実装しています。
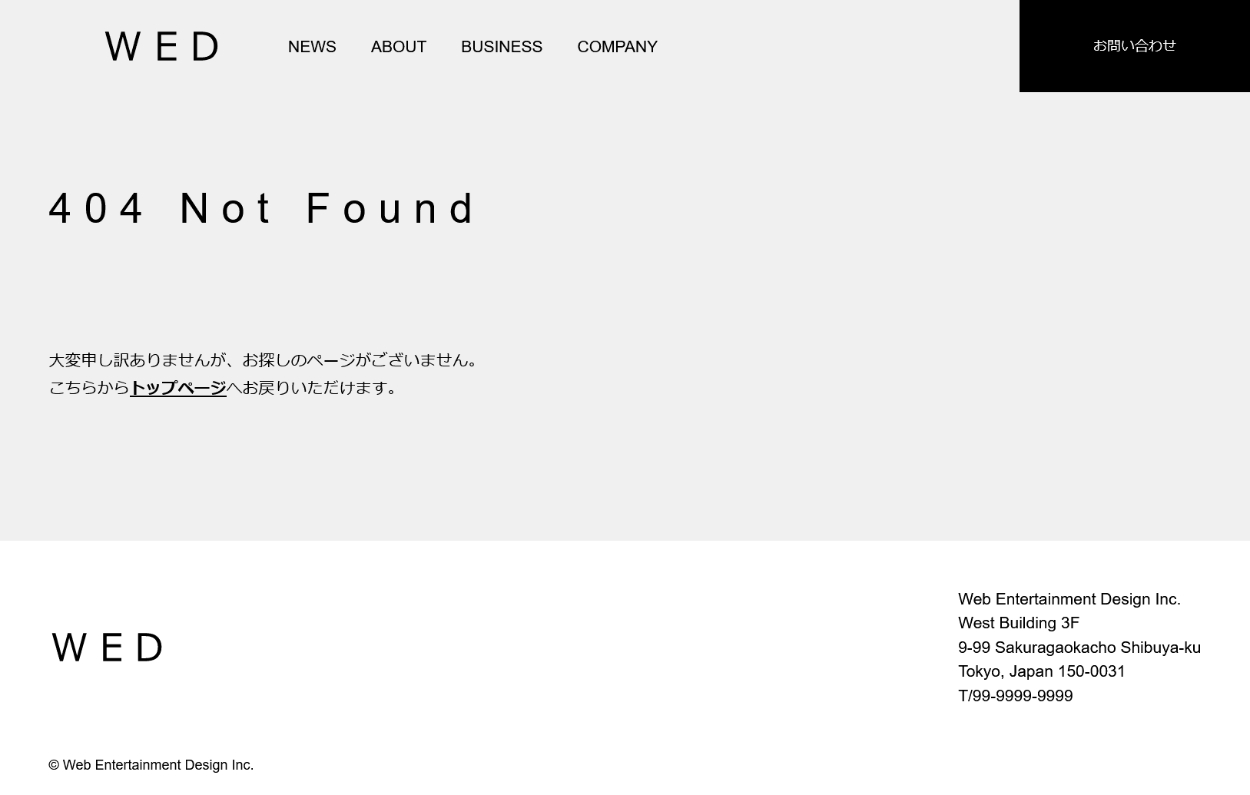
・404ページ(404.php)はコンテンツ部分をデザインから自作しました。
各ページスクリーンショット
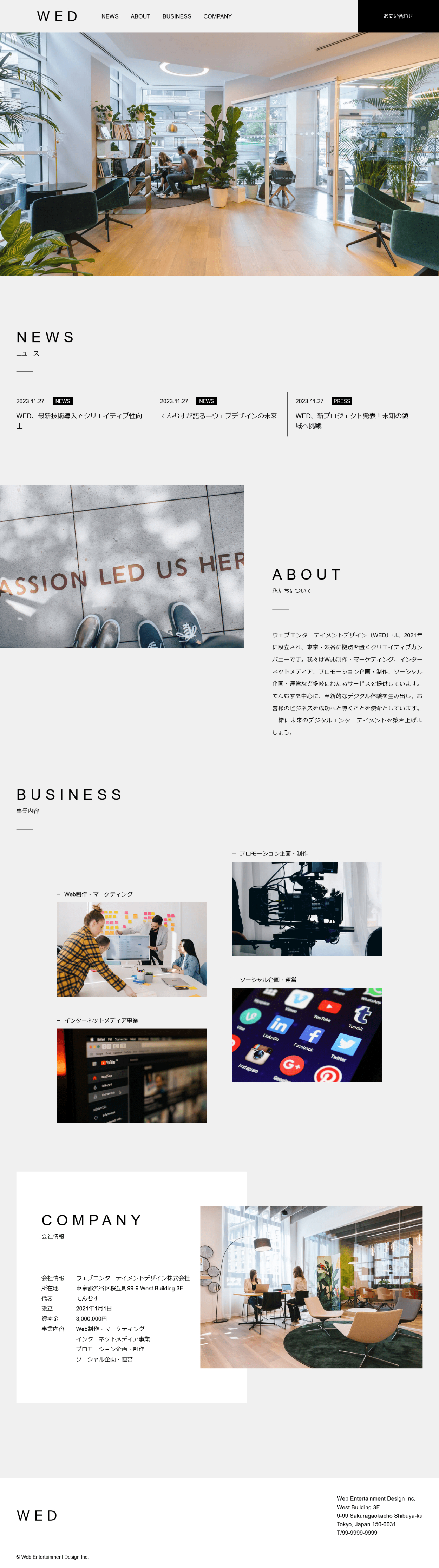
-トップページ(index.php)

-記事一覧ページ(archive.php)

-記事詳細ページ(single.php)

-お問い合わせページ(page.php)

-404ページ(404.php)