
HerTech課題2-1配信先別にバナー制作
OVERVIEW
・架空のお店Ruby Coffeeの店長に話を聞き、それを基にOPENバナーを制作する。 ・Twitter、Instagram、GDNの指定サイズに合わせてデザイン展開する
step1.ヒアリングした情報整理

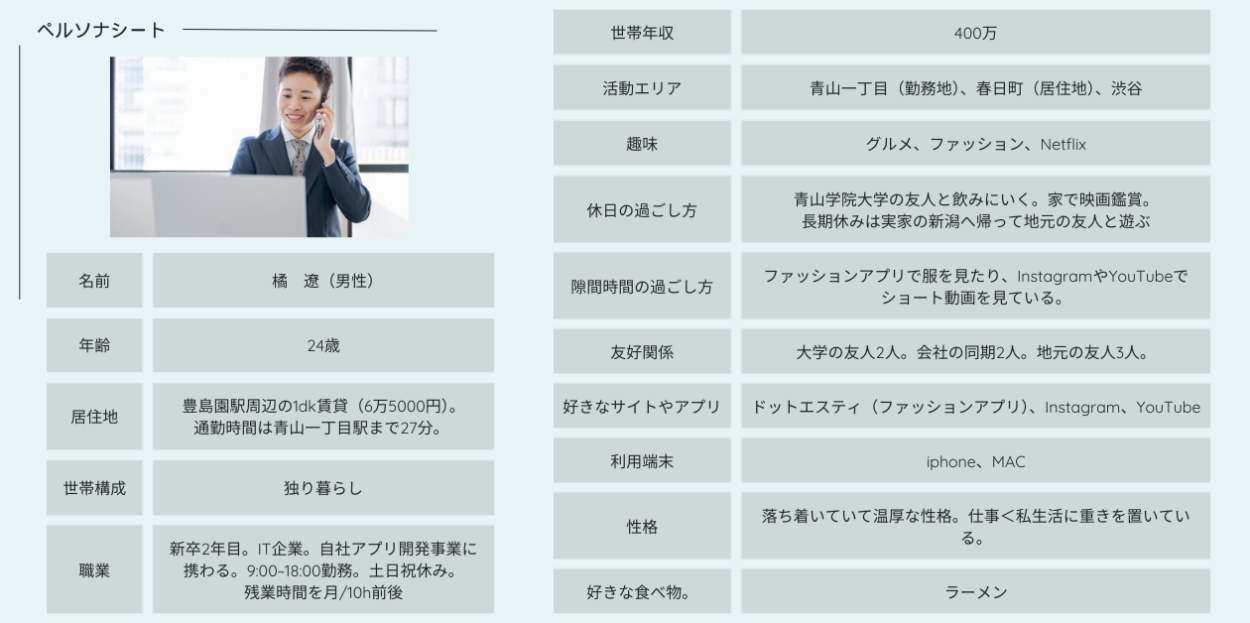
step2.ペルソナシート作成

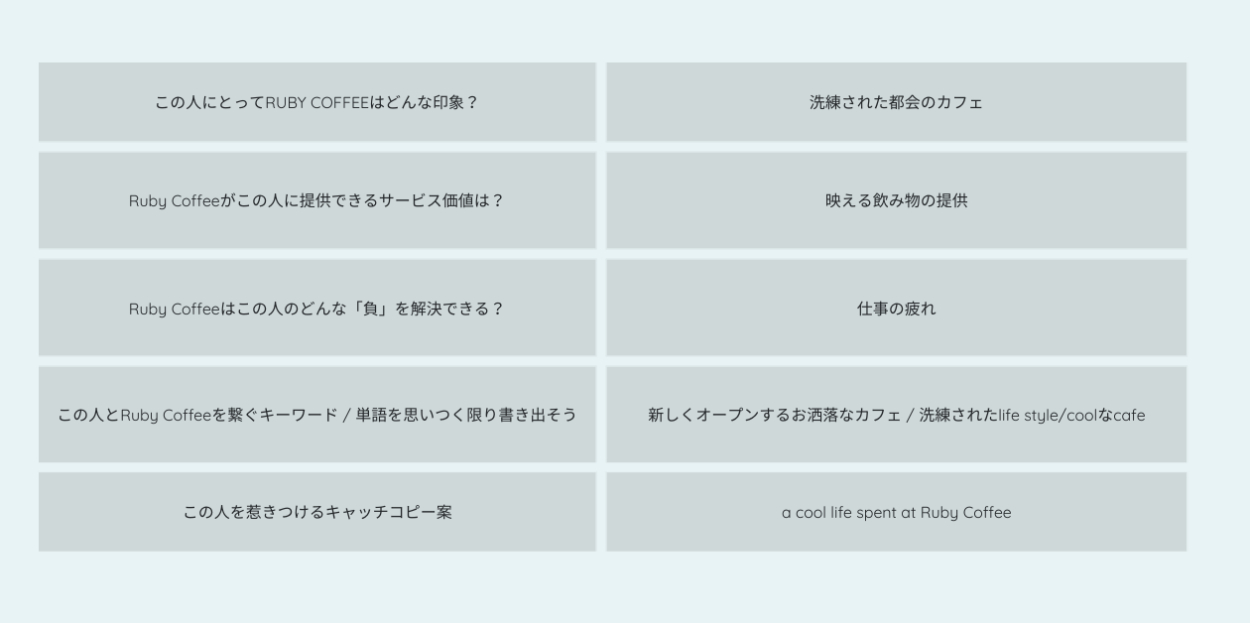
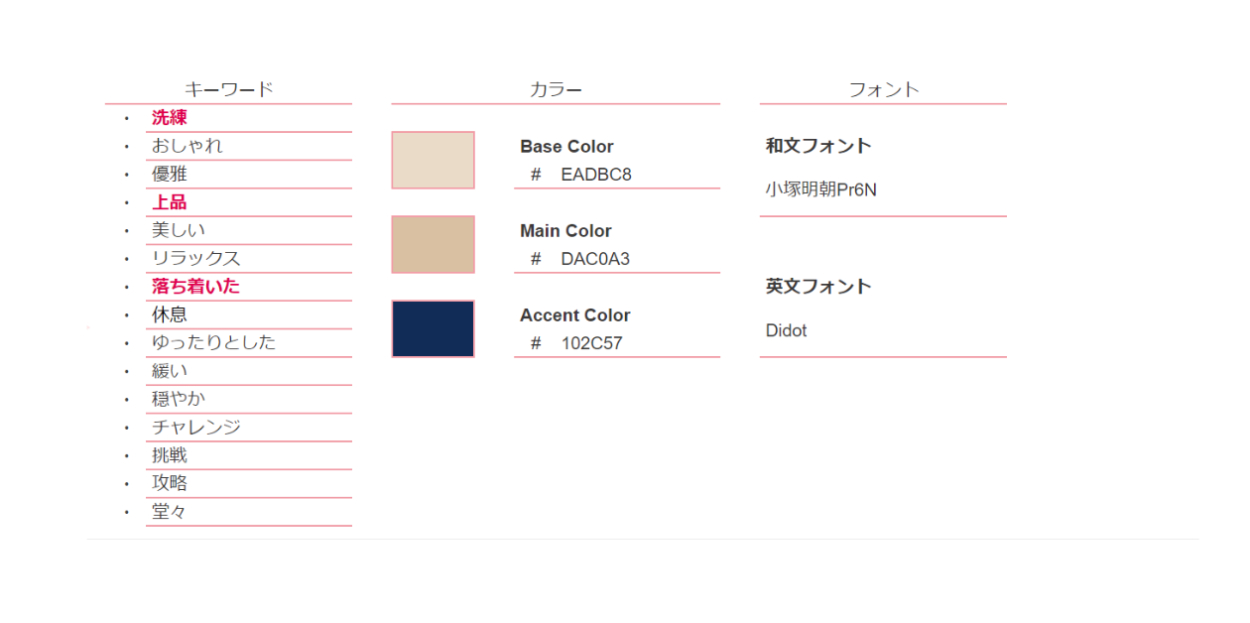
Step3.キャッチコピーとトンマナを考える


Step4.掲載情報の優先順位を決める
1. キャッチコピー(a cool life spent at Ruby Coffee)
2. 背景(店内イメージ写真)
3. 訴求テキスト(おかわり一杯無料 or 2BUY GET1)
4. 画像・イラスト(Coffee写真)
5. ロゴ(Ruby coffeeのロゴ)
Step5.制作



制作時間
全て作成するのに2日間
工夫した点
「A cool life spent at Ruby Coffee = Ruby Coffeeで過ごすクールな生活」をキャッチコピーにし、都会的で洗練された自分の自己実現ができると思ってもらえるように考えた。
・都会、洗練されているというワードから寒色の紺をアクセントカラーにし、キャッチコピーや訴求テキストの背景に使用した。
・落ち着いた、リラックスできる空間という印象を与えるために茶色を基調とした。
・読者の目線の動き(Z型)を意識して作成した。
反省点・学んだこと
・キャッチコピーに英語を起用したが、もっとシンプルでわかりやすいワードが考えつかなかった。
・制作時間がかかってしまった。ラフを考えてから制作しているが、画像を実際に配置してみるとラフ通りにいかなかったりするので先に使う画像や素材を決めてからラフを作ろうと思った。ラフを作るときも頭の中で考えながら制作するようにする。
・GDNのような小さいサイズのバナーは画像の配置が難しい。また、文字の大きさ以外でフォントを目立たせる方法を学ぶ必要があると感じた。

