
【課題】採用サイト制作(デザイン/コーディング/実装)
SHElikes MULTI CREATOR COURSE Designerの課題として、架空クライアントの依頼内容を元に、採用サイトのデザインからコーディング、実装までの一連の制作過程を習得しました。
(1)制作情報
制作時期:2024年9月
制作時間:4週間(デザイン2週間、コーディング2週間)
使用ツール:Photoshop、Visual Studio Code、Figma(本サムネイル)
制作の目的:
・Webデザインにおいて必要な手順を一通り学ぶ
・要件書の意図を理解し、目的に沿った情報の優先度付けや適切なレイアウトを考えながらワイヤーフレームを作成する方法を学ぶ
・実装を考慮してデザインカンプを作成することを学ぶ
・自分で0からコーディングする際の手順を学ぶ
(2)要件
・クライアント情報
〈クライアント名:TSUTSUMU 株式会社〉
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
・目的
LPを通してエントリーをしてもらうこと
*採用強化のため、できるだけたくさんの応募がきて欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらう
・ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
・必要要素
・セクション
①キービジュアル ②私たちについて ③働く環境 ④事業について ⑤募集職種 ⑥メンバー紹介 ⑦エントリー ⑧フッター
※ワイヤーフレーム作成時に適切な順序に並び替えOK
・ロゴ
支給のロゴを使用。LPのトンマナに合わせて色の変更はOK
(3)制作物
▼デザインカンプ

(4)情報設計
要件からペルソナ、ユーザーストーリーを作成し、情報設計を深掘りしました。
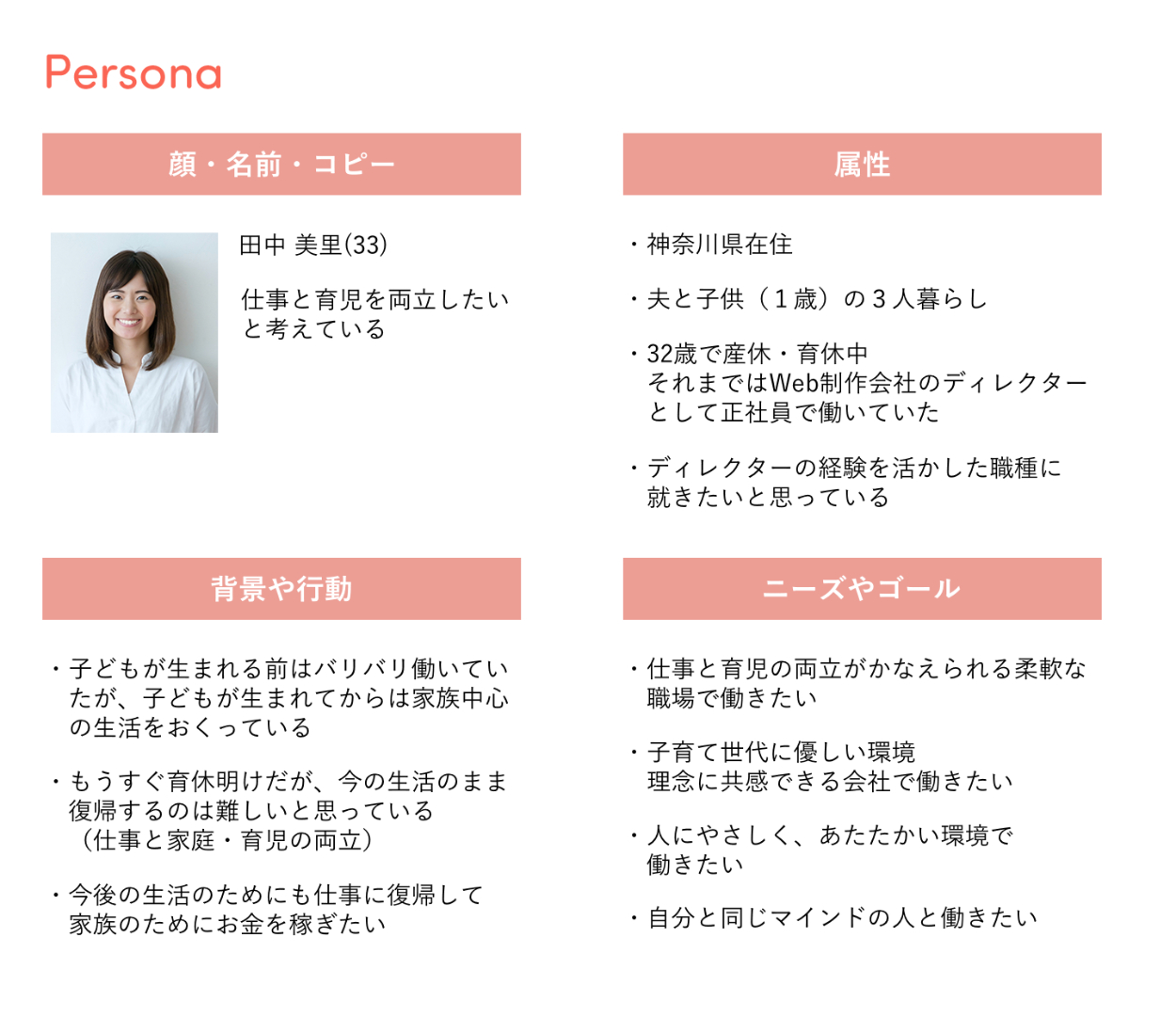
・ペルソナ
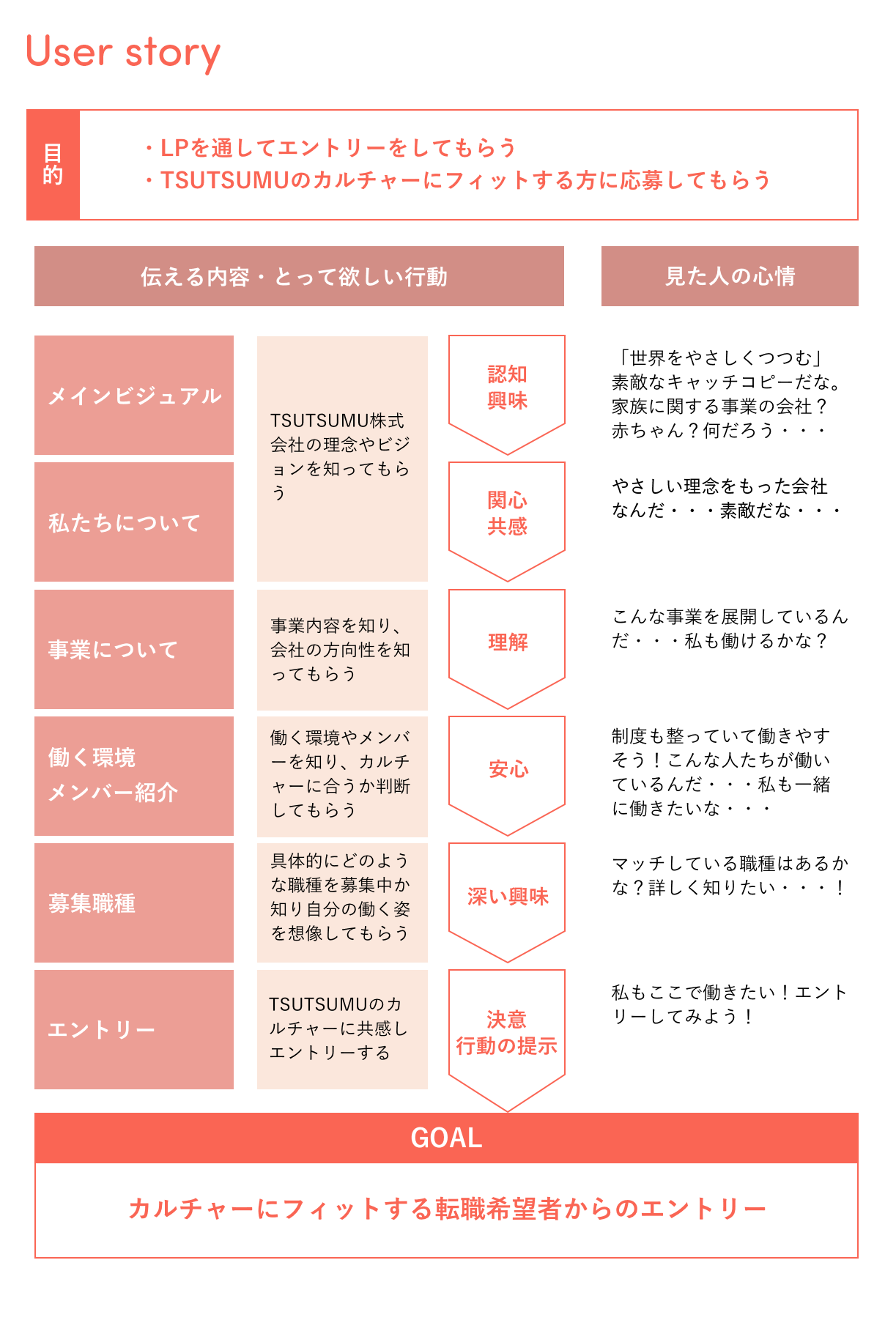
・ユーザーストーリー
目的としている「LPを通してエントリーをしてもらう」「カルチャーフィットする方に応募してもらう」を達成するために、ユーザーにとってほしい行動とプロセスを組み立てました。
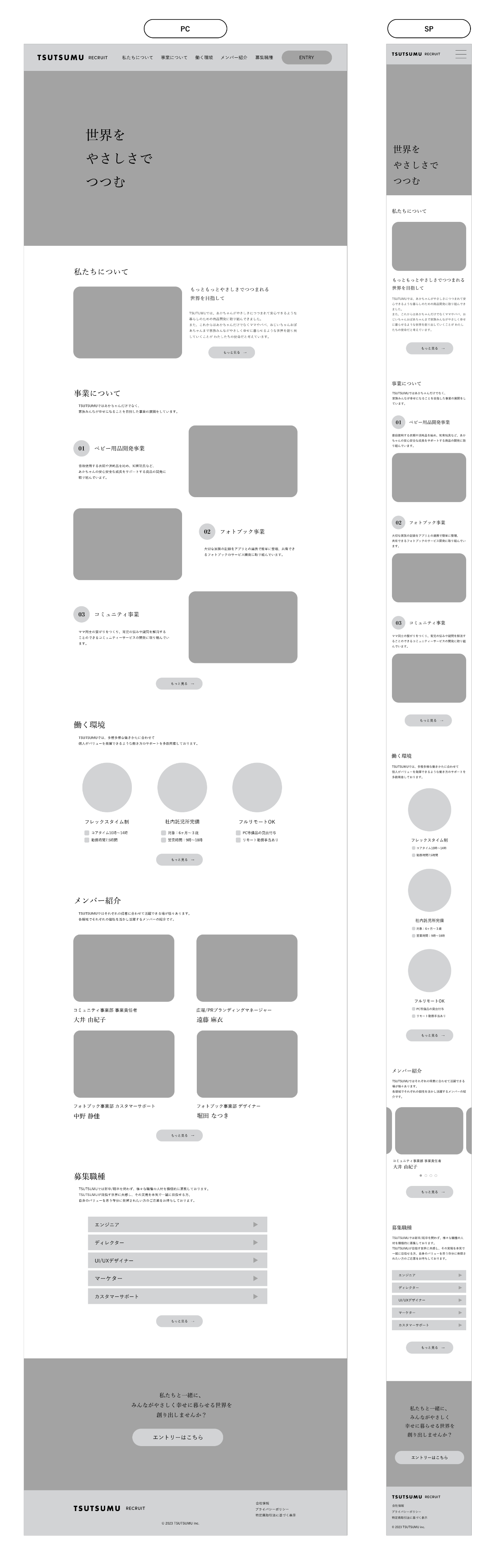
・ワイヤーフレーム
組み立てたユーザーストーリーから、ワイヤーフレームを作成しました。
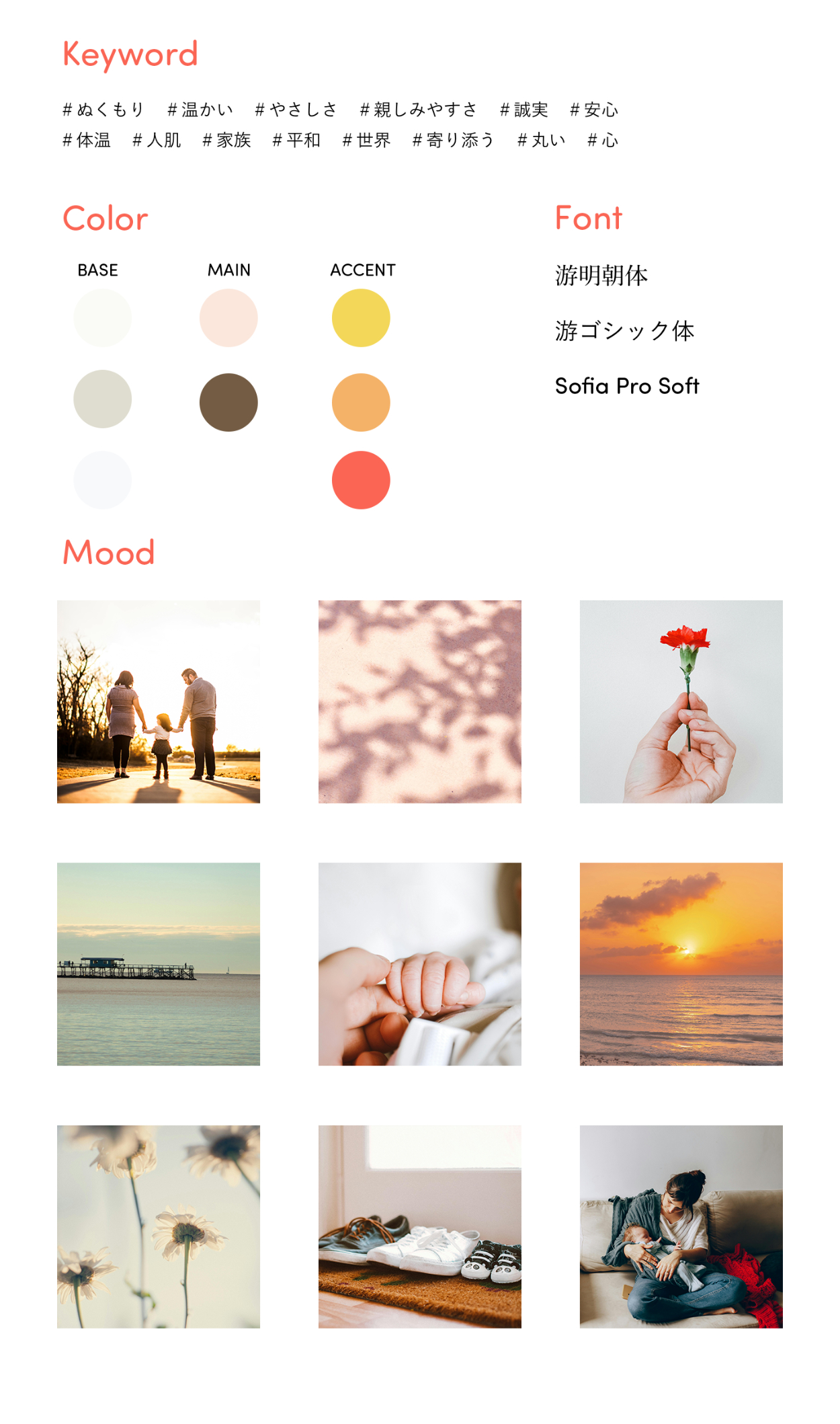
・ムードボード
TSUTSUMU株式会社の理念やメッセージ、情報設計した内容からムードボードを作成。
「心があたたかくなる採用サイト」をコンセプトにあたたかみのあるカラーやフォントでデザインイメージを固めていきました。

(5)制作にあたって工夫した点
・コンセプトに沿ったデザイン設計
「カルチャーにフィットしている人」をターゲットにしていることから、【やさしさ、あたたかさ、働く人・環境の良さ】が伝わるよう、世界観にこだわって制作しました。
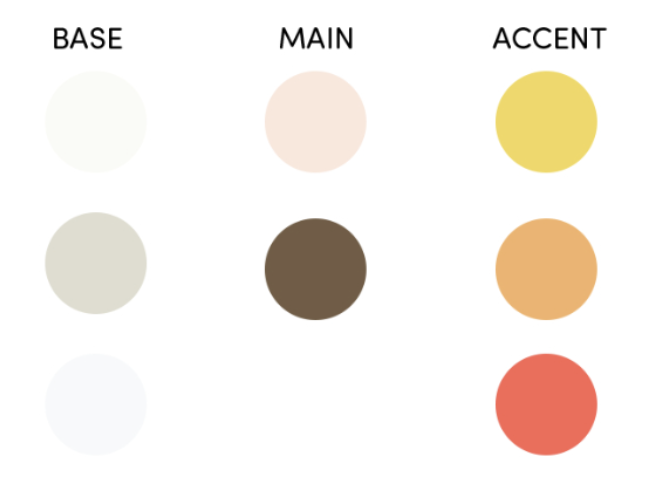
▼あたたかみを感じされるカラー(人の肌の色やぬくもりをイメージ)
 ▼明朝体をメインビジュアルや見出しで使用し、誠実で真面目な印象に
▼明朝体をメインビジュアルや見出しで使用し、誠実で真面目な印象に
採用サイトらしく、ゆるい雰囲気になりすぎないようフォントで引き締めたデザインに
 ▼サイトの顔であるメインビジュアルは画像選定からこだわりました。
▼サイトの顔であるメインビジュアルは画像選定からこだわりました。
ビジョンや事業内容に沿ったふさわしい画像を選定し、あえて直線ではなく曲線にし、ふんわりとしたあしらいを添え、やさしくあたたかい世界観を伝えるよう意識しました。
▼画像は丸みのあるデザインでトリミングし、柔らかい雰囲気に

全体的に四角を使わず、角丸や正円を使用しました。

 特にキービジュアルや背景に使われているあしらいは時間をかけて作成し、あえて丸みを崩した形にしました。
特にキービジュアルや背景に使われているあしらいは時間をかけて作成し、あえて丸みを崩した形にしました。
・スムーズな操作性を意識したアニメーション
ボタンをマウスオーバーした時に色が変わる、スライダーやフェードインなどのアニメーションをつけるなどページに動きをつけることで、スクロールしやすく操作性の高いLPを目指しました。
・CTAボタン(マウスオーバー時に色を変更)

・メンバー紹介(SP閲覧時はスライダーに変更)

【各セクションの制作ポイント】

(6)制作を通して学んだこと
・LP制作の一連の流れ
クライアントの依頼内容から要件定義→ワイヤーフレーム作成→デザインカンプ作成→コーディング→サーバーアップまでの一連の流れを経験できました。
要件定義〜デザインカンプ作成は以前の課題からよりスムーズにできるようになったため、コーディングの作業に余裕を持って取り組むことができました。また、コーディングに入る際にマークアップ設計図を手書きで作成していたことで、作業をスムーズに進めることができました。
・実装を考慮したデザイン設計
余白やフォントサイズなどにある程度規則性をもたせ、複雑なデザインにならないように気をつけました。実装までのスケジュールを加味して効率的にコーディング作業に取り掛かれるよう意識して取り組みました。
