
【自主制作】採用サイトLP(デザインカンプ~実装)
SHElikes MULTI CREATOR PROJECTの課題で、ベビー用品事業等を行う企業の採用サイトの制作に取組みました。クライアントからの要件書を元に、PCとSPのデザインカンプを制作し実装を行いました。制作期間:約4週間(デザイン2.5週間、コーディング1.5週間)
【使用ソフト】Photoshop / VScode
【使用言語】HTML / CSS / jQuery
【目次】
1.制作物
2.要件定義
3.工夫した点(情報設計)
4.工夫した点(ビジュアルデザイン)
5.制作を通して学んだこと
---------------- -----
1.制作物

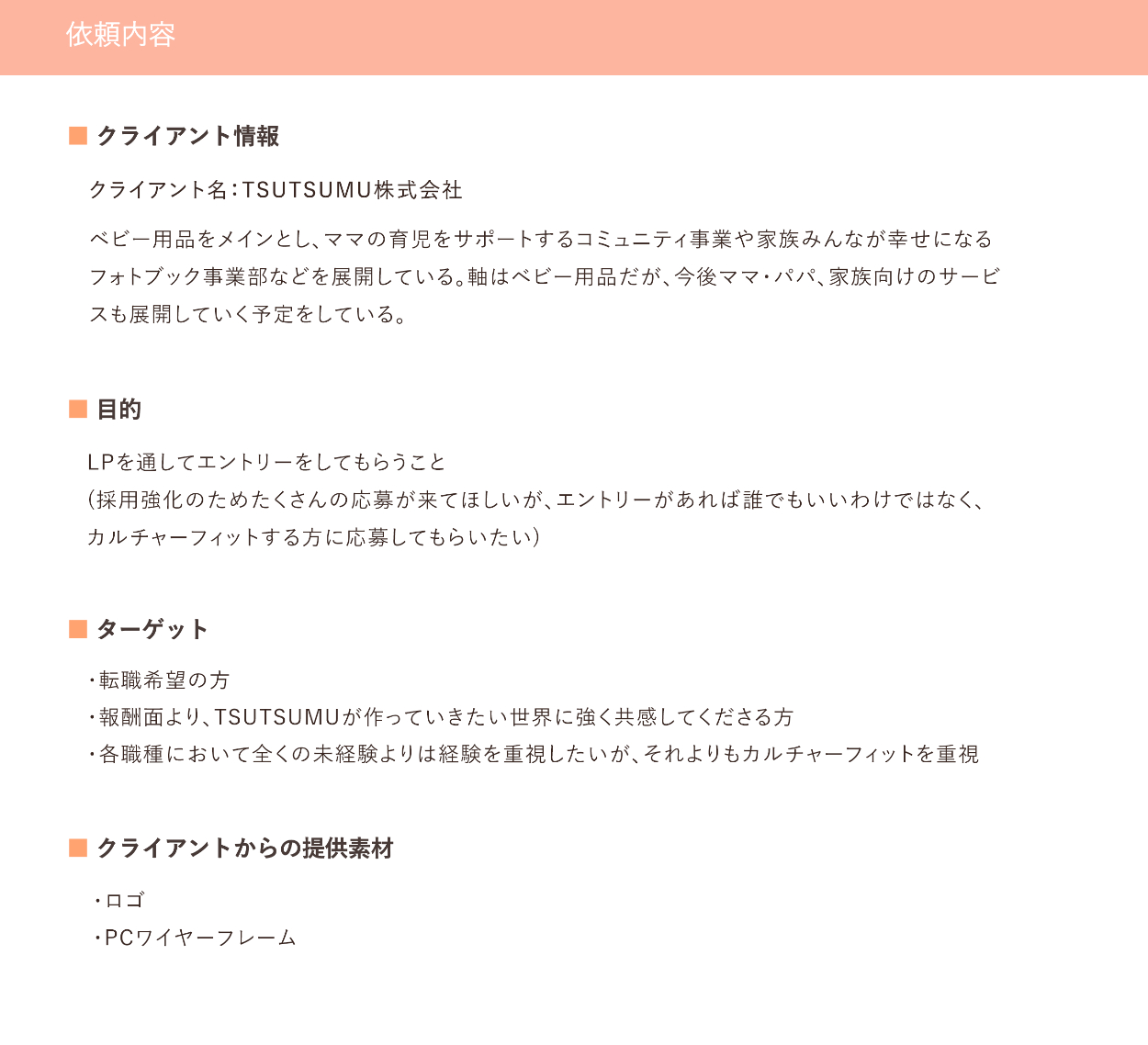
2.要件定義

3.工夫した点(情報設計)
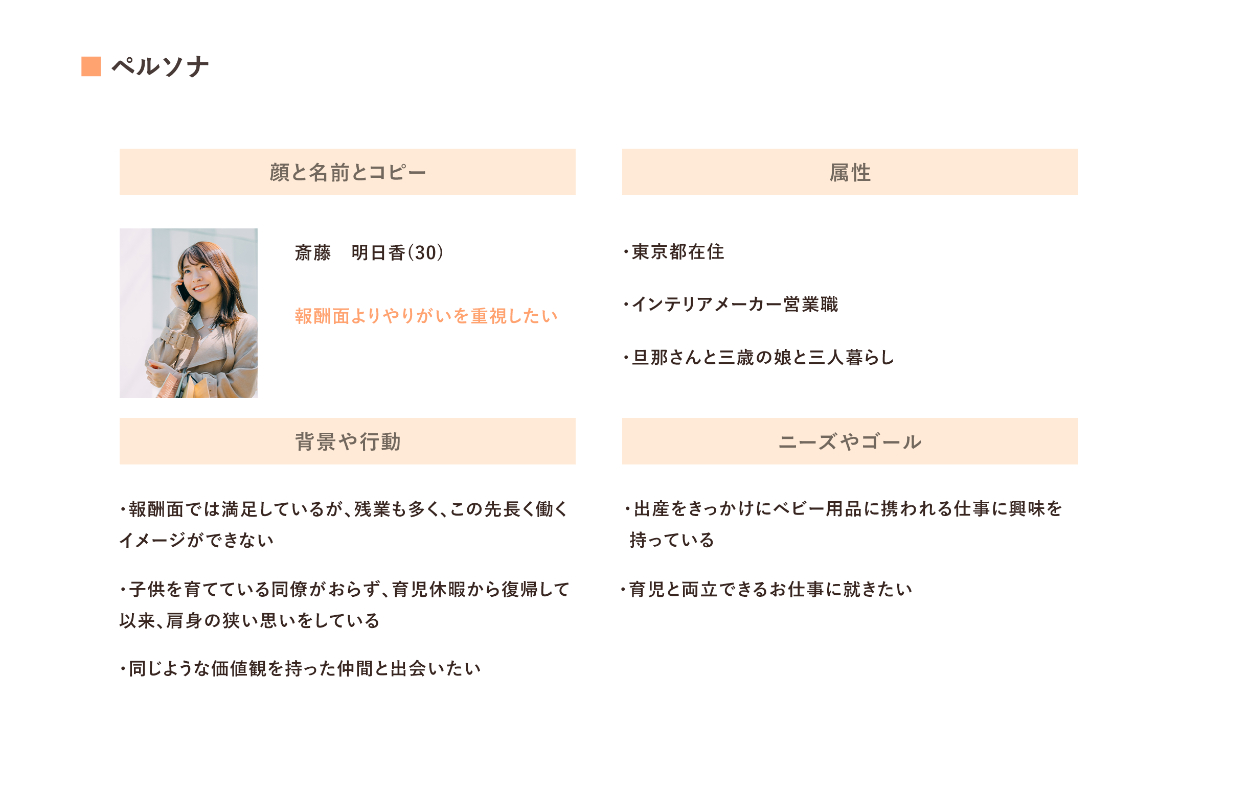
 ▼ペルソナの情報から読み取れるニーズ
▼ペルソナの情報から読み取れるニーズ
・出産や育児の経験を活かし、同じ価値観を持った仲間と働ける職場で活躍したい
・ワークライフバランスの整った環境に転職したい

▼ユーザーストーリー
・ 業務経験の有無より「カルチャーフィット」「企業理念」を重要視するというクライアントの依頼から、企業の文化や世界観を表現することが重要だと考えました。そのため、「私たちの想い」「働く仲間」セクションをMVの下に配置し、TSUTSUMUの企業理念、実際に働いているメンバーの価値観に共感する人がその先に進めるように工夫しました。
・クライアントからいただいた資料から、セクションタイトル名を変更しました。「私たちのこと→私たちの想い」「メンバー紹介→私たちの仲間」のように、TSUTSUMUの想い、文化がより伝わるよう工夫しました。
4.工夫した点(ビジュアルデザイン)

▼優しさや柔らかさを表現するため工夫した点

・丸みのある装飾や手書き風の文字を使用し、TSUTSUMUの世界観に合う柔らかさ、親しみを表現しました。
・花モチーフは、「母性」「優しさ」を象徴するデザインということもあり、最も世界観を伝えられる「メインビジュアル」と「私たちの想い」セクションに取り入れました。スクロールするにつれ、花が咲いていくようなイメージを表現するため、JQUERYでふわっとした動きと揺らめく動きをつけました。
▼クリックしたくなるアニメーション

・サイトのトンマナも尊重しながら、ユーザーの「使いやすさ」を考慮しました。
マウスホバーしたときの動きですが、サイトの特徴である柔らかさと調和するよう、滑らかな動きを取り入れました。また、ホバー時に色が濃くなったり、丸のサイズを大きく変化させることで、感覚的にユーザーが使えるデザインを意識しました。
5.制作を通して学んだこと
▼メリハリのある情報設計
制作するにあたっていくつかの採用サイトを参照し、適切な見せ方や目立たせるべき箇所などを分析しました。多くのサイトは、企業理念や働く社員など求職者に共感を求める部分を目立たせる一方で、採用ニュースや事業内容についての情報部分はスッキリと見せており、ボリュームのメリハリが印象的でした。
ユーザーに伝えたい情報を分かりやすく伝達し、アクションを起こしてもらうには、メリハリをつけた情報設計が重要であると学びました。
▼実装を考慮したサイト制作の流れ
今回の制作を通して、クライアントの依頼内容から、「ペルソナ設定→情報設計→デザイン制作→コーディング→サーバーアップ」という一連の流れを改めて理解しました。
また、HTML、CSS、JQueryの基礎的知識を含め、分からない実装方法があったときに自分で調べて適応する力が身につきました。
しかし、実践的な部分に関しては勉強が必要だと感じています。引き続き知識を養い、スキル向上に励もうと思っています。
