
Webページトレース
女性のためのキャリアスクール「SHElikes」での課題制作として、LPのトレースに取り組みました。また、今回はPC版サイトとSP版サイトとのデザイン比較を行い、レスポンシブデザインがどういう風に変化するかを分析し、気付きをまとめました。

今回のページトレースでは、配色やフォント、文字サイズ、余白などにも着目し、カラーガイドを最初に作成しました。カラーガイドを作成することで、コンテンツごとの余白間や、見出しのフォントサイズを意識し、コーディングをイメージしながらトレースすることができました。
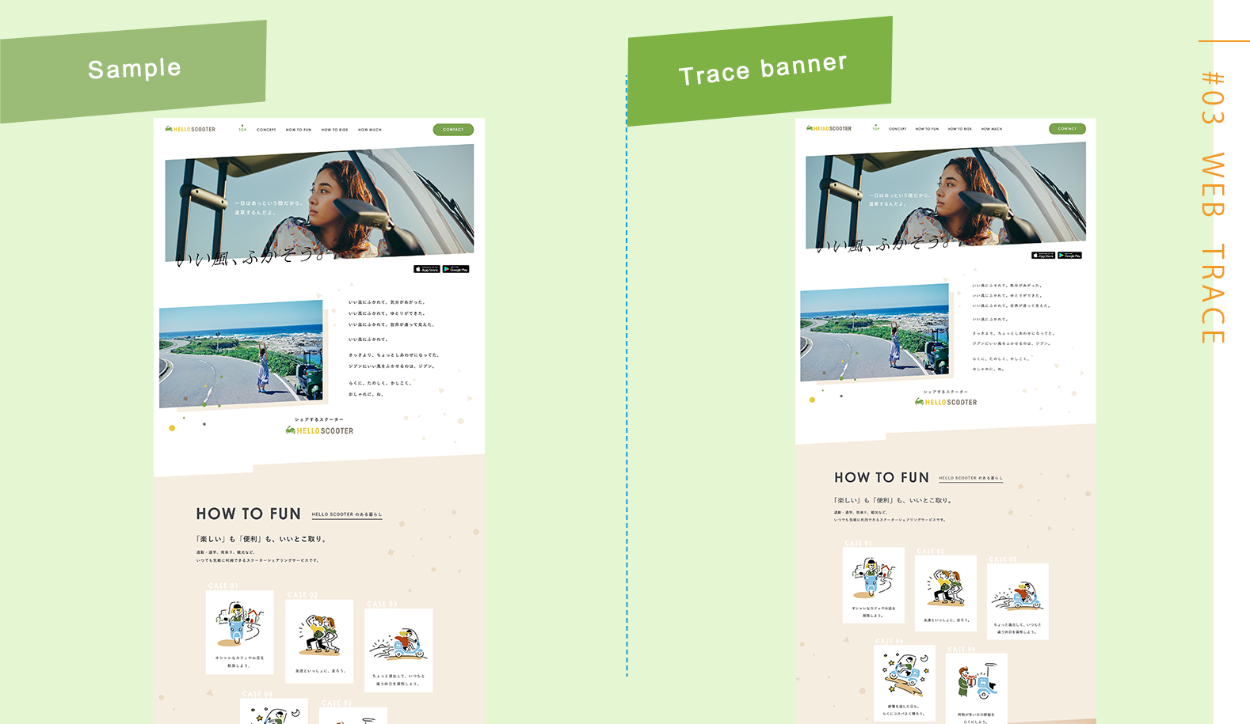
▼実際にトレースしたサイト:
「HELLO SCOOTER」
ページトレースで学んだこと
余白や行間をしっかりと取ることで、読み手に圧迫感を与えず、適切な情報量を提供できている。サイトには多くの色が使われているが、トーンを合わせることで、全体的な統一感が取れている。イラストと写真どちらも起用しているが、ごちゃつきを感じさせず、綺麗にまとまっている。また、画像については、奥行きのある風景写真を載せることで、風が抜けるような爽やかさが表現されている。
ページやボタンに動きがたくさんあり、見る人を飽きさせない工夫がたくさんあった。
SP版サイトと比較した気付き
▼ハンバーガーメニューへの変更
→コンパクトに折りたたむことで、限られた画面の中で情報量を減らし、ユーザーが知りたい情報を知りたいタイミングで見れるようにする為。
▼動きのある(アニメーション付き)コンセプト文
→スクロールで流し読みがしやすいので、飛ばし読みをするユーザーも多い。その為、あえて一文ずつ表示させることで、コンセプトを読んでもらえる仕様になっている。
▼料金プラン表の幅の縮小
→PC版では、一度に5列が表示されていたが、スマホ版は3列に絞ることで、料金プランとの対応を見やすくなる工夫がなされている。また、表側を固定させることで、横にスクロールさせても、何と対応しているかがわかるようになっている。
▼SNSアイコンの表示サイズ
→スマホ版ではSNSで拡散することが多いため、PC版のアイコンよりも大きく表示させることで、企業としての認知拡大を図っている。
