
架空WEBサイト制作 | WF~デザインカンプ~コーディング~サーバーアップロード
架空のアロマピラティススタジオのHPを制作しました。 ヒアリング・要件定義、ペルソナ設定から、WF、デザインカンプ、コーディング(html、CSS)、サーバーへのアップロード、公開まで行いました。レスポンシブ対応済です。
(別ページに遷移します)
目次
1, 要件定義
2, ワイヤーフレーム
3, デザインカンプ
4, コーディング・レスポンシブ
5, アニメーション
6, サーバーアップ
7, 上記以外に工夫した点
1, 要件定義
制作目的:
無料体験に申し込みしてもらい、会員になってもらう。スタジオ周知。
どんなwebサイトを作るのか:
会員様に寄り添うことをアピール。無料体験予約の周知。
どういう結果になれば嬉しいのか:
申し込み予約が入る。入れ替わりの激しいスタジオではなく、気に入って長く通ってくださるお客様が増えるように一人一人に丁寧に向き合う。
事業内容:
一人一人に寄り添った、
健康と美を追求するピラティス教室。
運動習慣で現在女性がリフレッシュできるきっかけを作りたい。
アロマの香る癒しの空間で運動ができる。
ターゲット:
・運動を取り入れて生活を充実させたい、20-50代の社会人女性
・生活の中にリフレッシュできる時間を取り入れたい人
テーマ:
『女性の身体に寄り添うジム』
・女性はホルモンバランスが崩れやすい
・働く環境は多様化(忙しく厳しく。共働きが普通。)
・求められることが増え、選択肢も多くなっている
▶︎▶︎ 疲れや緊張に寄り添いたい
▶︎▶︎ 『徹底したお客様ファースト』『体調に合わせて各回変更できるプログラム構成
※差額料金を払って対応など
コンテンツ内容:
・コンセプト
・ギャラリー
・クラス
・料金
・CTA (call to action)
・アクセス
・よくある質問
・企業情報
クラス:
1;マットを使ったグループレッスン▶︎初心者〜中級者まで“運動を日常化したい人向け”レッスン
2;マシンを使ったパーソナルレッスン▶︎なりたい体型に向けた“強化トレーニング”目的のレッスン
3;無理なく身体をほぐすケアレッスン▶︎生理でもできる無理のない“癒しがメイン”のレッスン
※自身の体験から、このプログラムは絶対に入れたい
※気候に合わせて日ごと選んだアロマ(アロマテラピストに選んでもらう)
デザインイメージ:
・オシャレな “癒し” の空間 ✖️ ピラティス(差別化)
・きつい・メラメラ燃えるイメージではなく、気軽に始められるイメージ
・ファッションのように、生活の一部として取り入れるイメージ(ナチュラル)
対応デバイス:
・PC/スマホ
WF(ワイヤーフレーム)
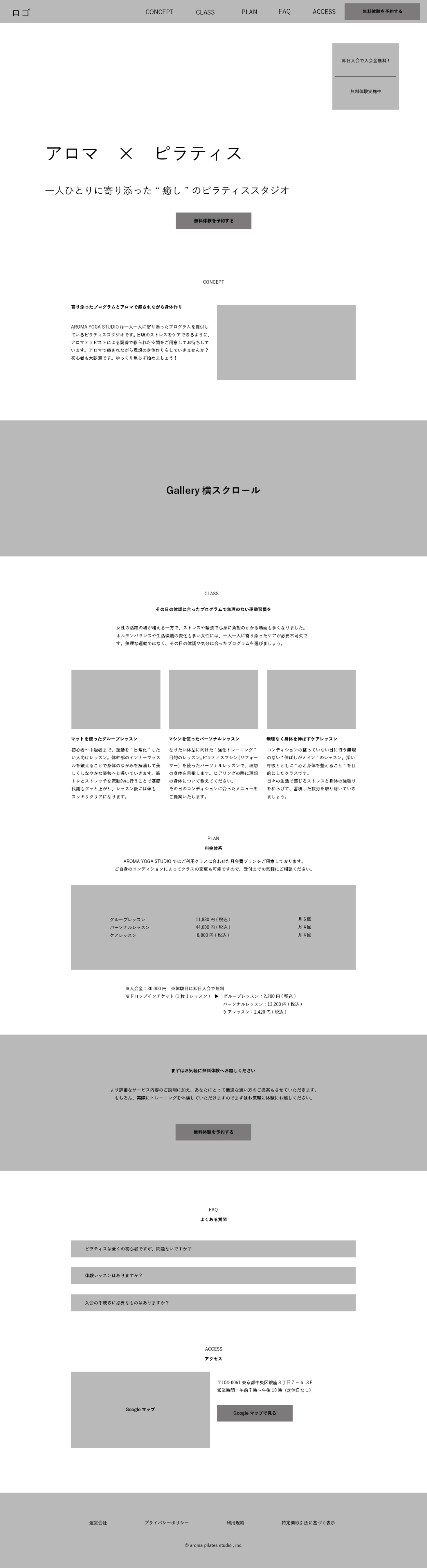
・PC
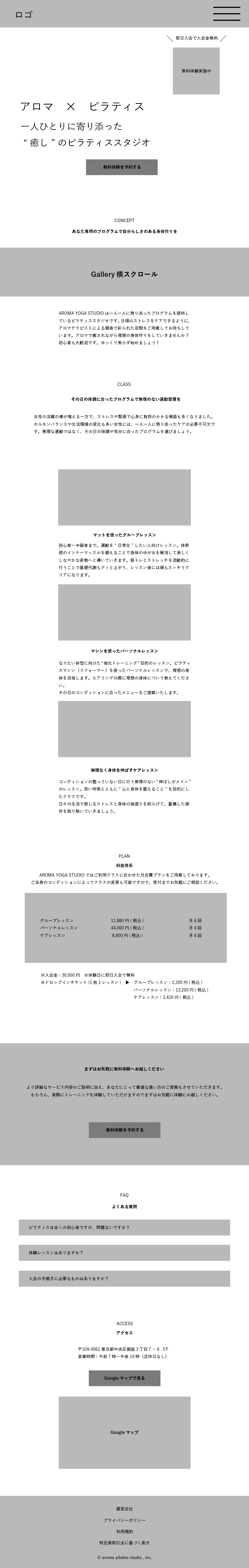
・SP

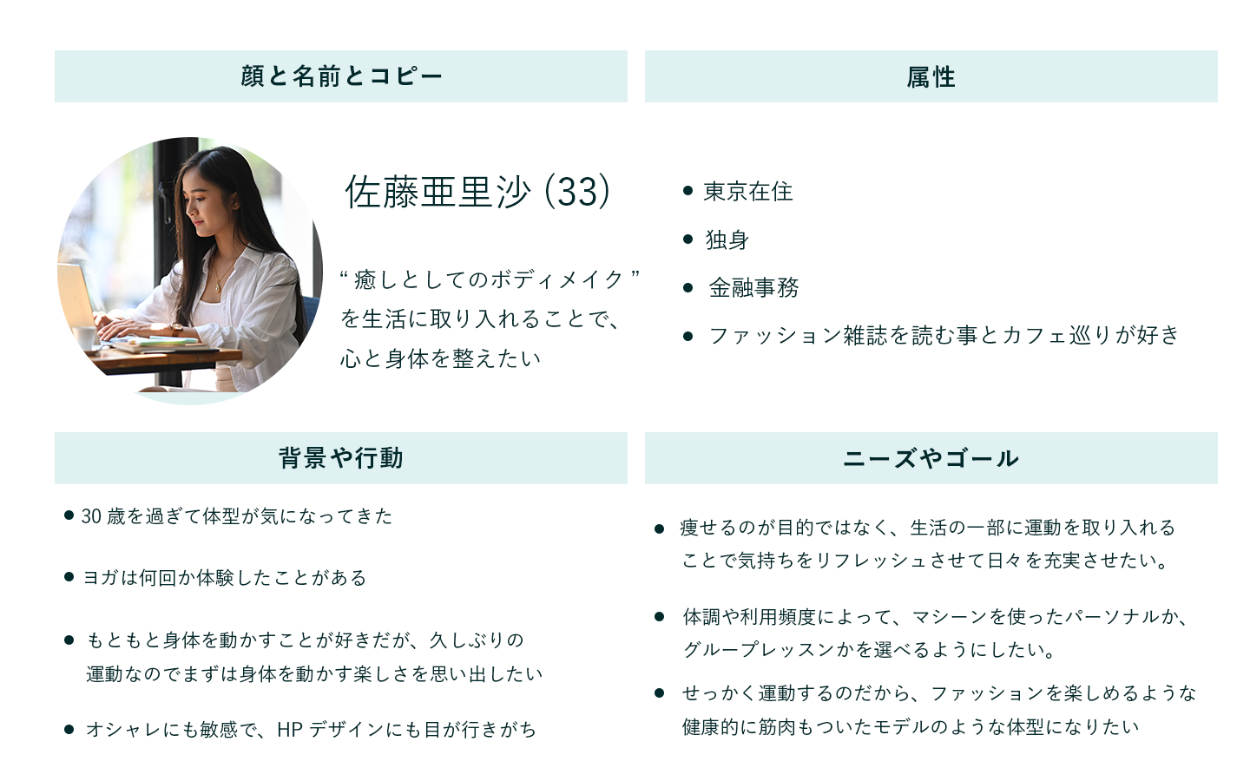
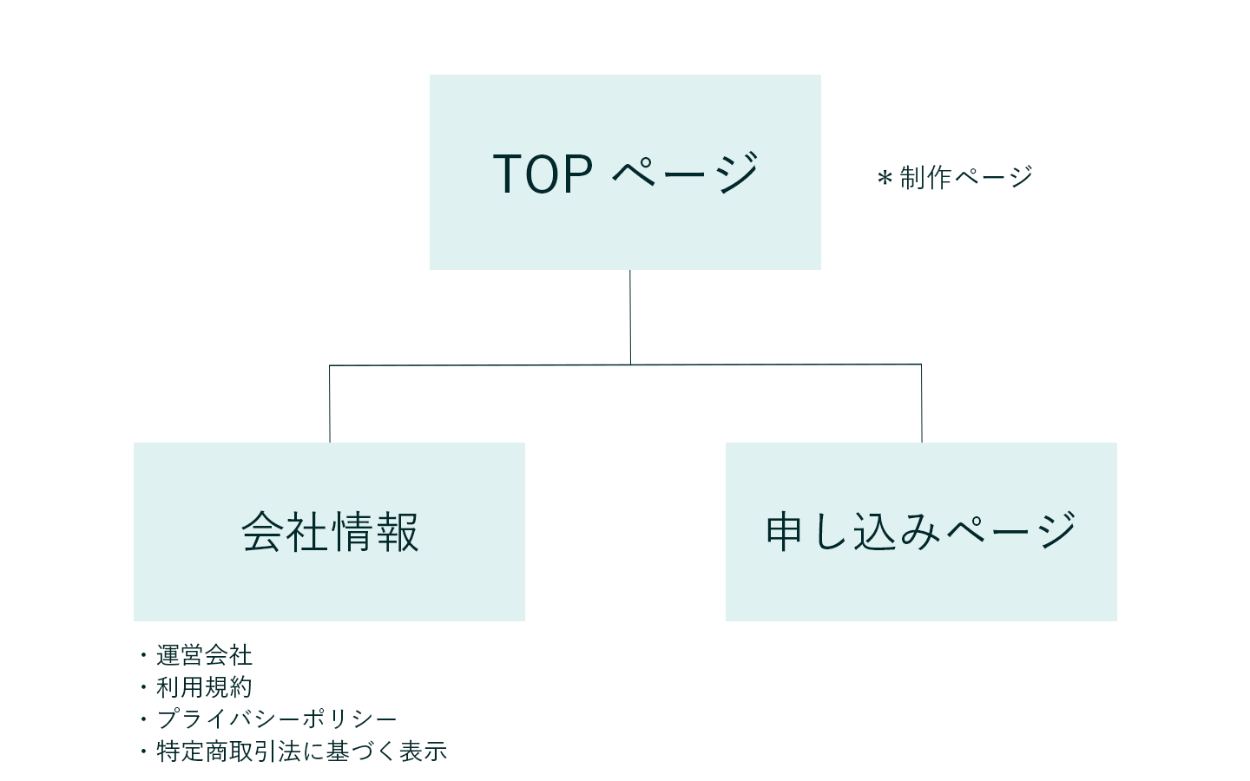
ペルソナ設定 サイトマップ
サイトマップ
2, デザインカンプ
コンセプトシート:

デザインカンプ:
・PC

・SP

3, コーディング・レスポンシブ
・HTML/CSSでコーディングし、検証ツールを使ってレスポンシブ対応も行いました。
・2カラム・3カラムのデザインはSPでは縦に並ぶように配置を工夫する、テキストはタグを分けて微調整を行うなど、どのデバイスでHPを訪れてもストレスなく操作ができるようにしました。
・ヘッダーのナビゲーションメニューを、SPの時にはハンバガーメニューで表示されてクリックすると自然に消えて画面が遷移するようにレスポンシブ対応させました。
・メインビジュアルや料金表、CTAなどの画像部分もPCとSPでは違う画像に切り替わるように設定してあります。
・spanタグを使うなどして、改行位置の変更のレスポンシブ対応もさせています。
4, アニメーション
・jQueryで動きをつけることで、以下の動作をつけてユーザーがサイトに興味を持ちやすく利用しやすいように設計しました。
①ヘッダーのハンバーガーメニュー表示/非表示
②FAQのアコーディオンメニュー表示/非表示
③ギャラリーのカルーセル表示
5, サーバーアップ
・FTPソフトを利用して、Webサーバーに実際にファイルをアップロードしています。
6, 上記以外に工夫した点
・faviconを制作して配置しました。
・ヘッダーを常に上部に配置されるように固定しました。
・ナビゲーションメニューにカーソルを合わせるとホバー表示されるように色をつけて視認性を上げました。
・画像は全て圧縮してから配置することで表示速度が遅くならないようにしました。
・視認性を上げるために余白を意識しました。
・料金表が見やすくなるように表を配置しました。
・Googleマップやマップボタンを配置し、新しいタブで画面遷移することで使いやすくしました。
・どんなデバイスでも視認性が高くなるように制作しました。
※別ページに遷移します。
