
【実践課題】会員制コワーキングスペースのLP
SHElikes MULTI CREATOR COURSE Designer の4つめの課題で、会員制コワーキングスペースのLP制作に取り組みました。 架空のクライアントからの依頼をもとに、PC版ワイヤーフレームの再設計、PCとSP版のデザインカンプの制作を行いました。
制作期間:2週間
制作範囲:PC版ワイヤーフレーム、PC・SP版デザインカンプ
目次
1.今回の制作物
2.要件定義とペルソナ
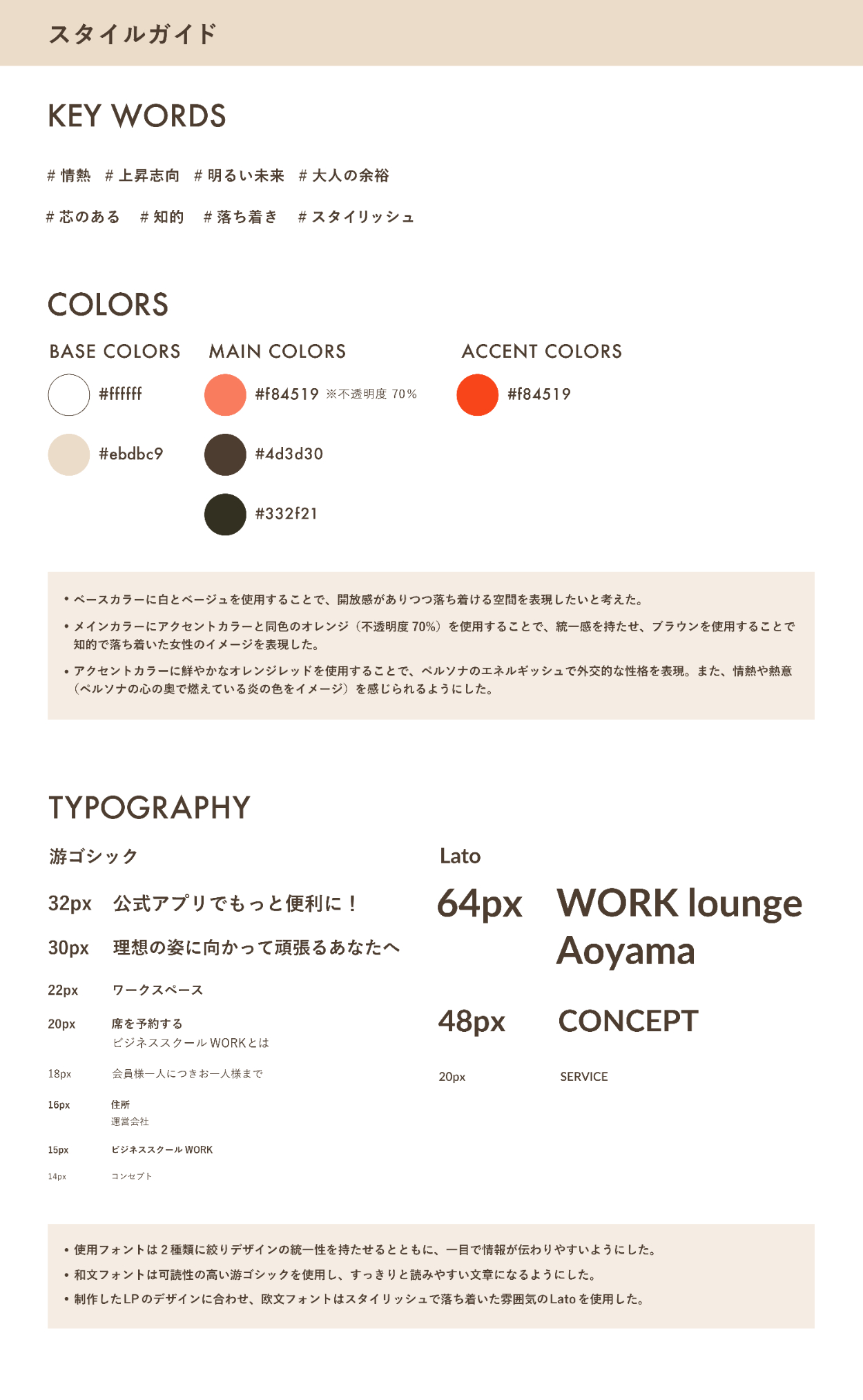
3.情報設計(ユーザーストーリー・WFの修正案・スタイルガイド)
4.制作をする上で工夫した点
5.制作を通して学んだこと
1.今回の制作物
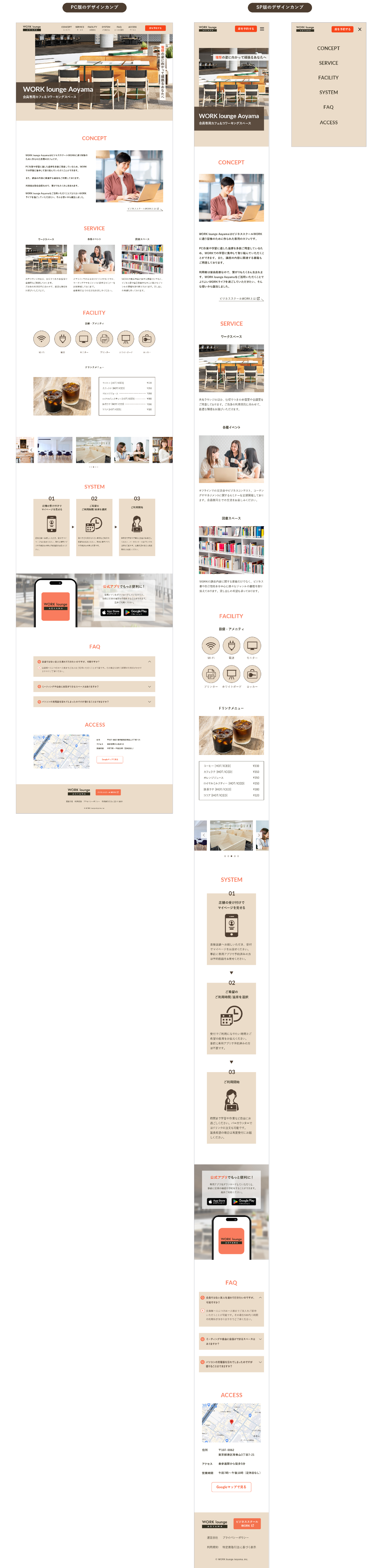
「熱意を持った女性たちが更なる一歩を踏み出し、輝ける場所」をコンセプトに、以下のデザインカンプを制作しました。

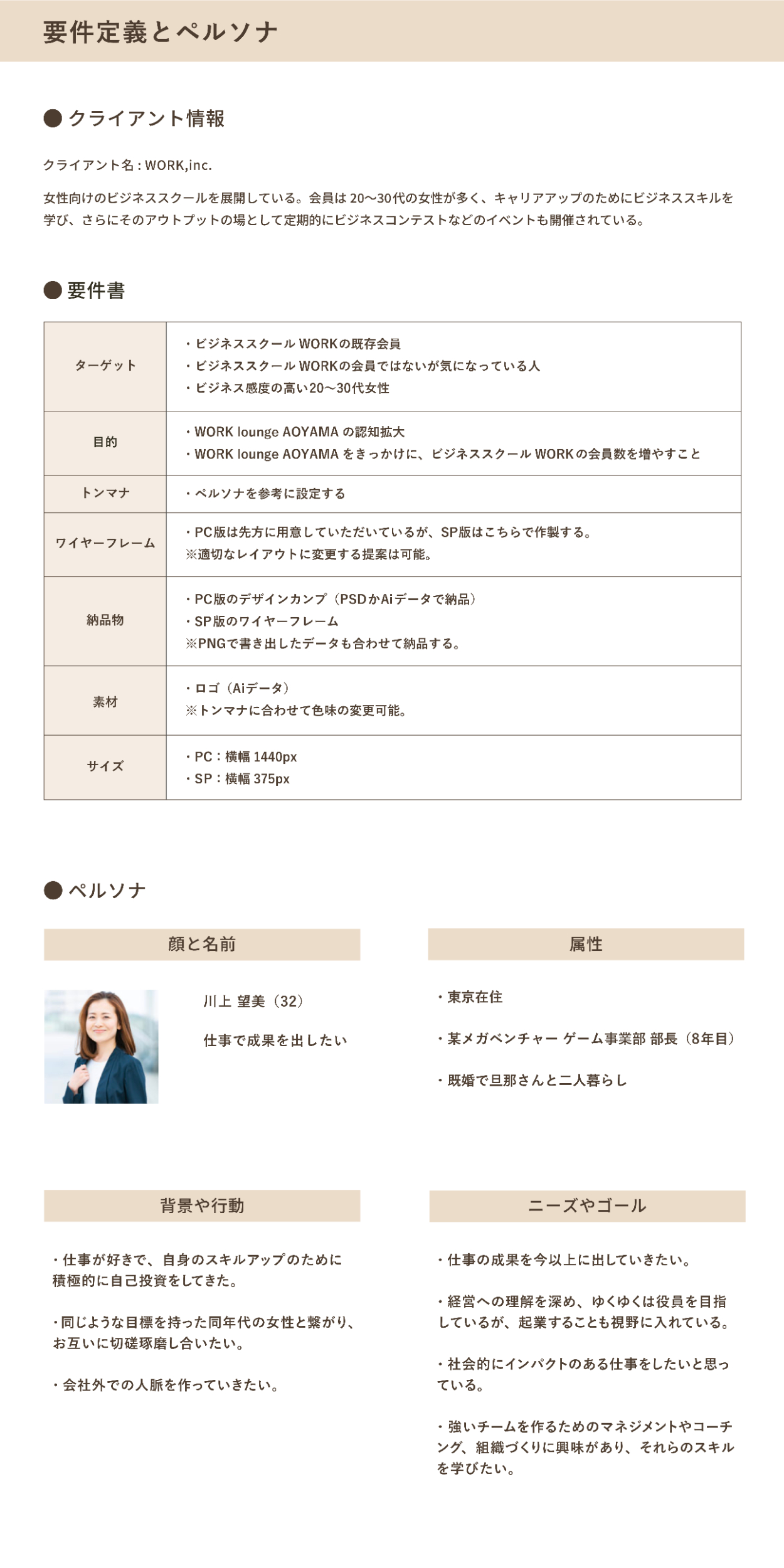
2.要件定義とペルソナ
クライアントから提示された要件書とペルソナを以下の資料にまとめました。
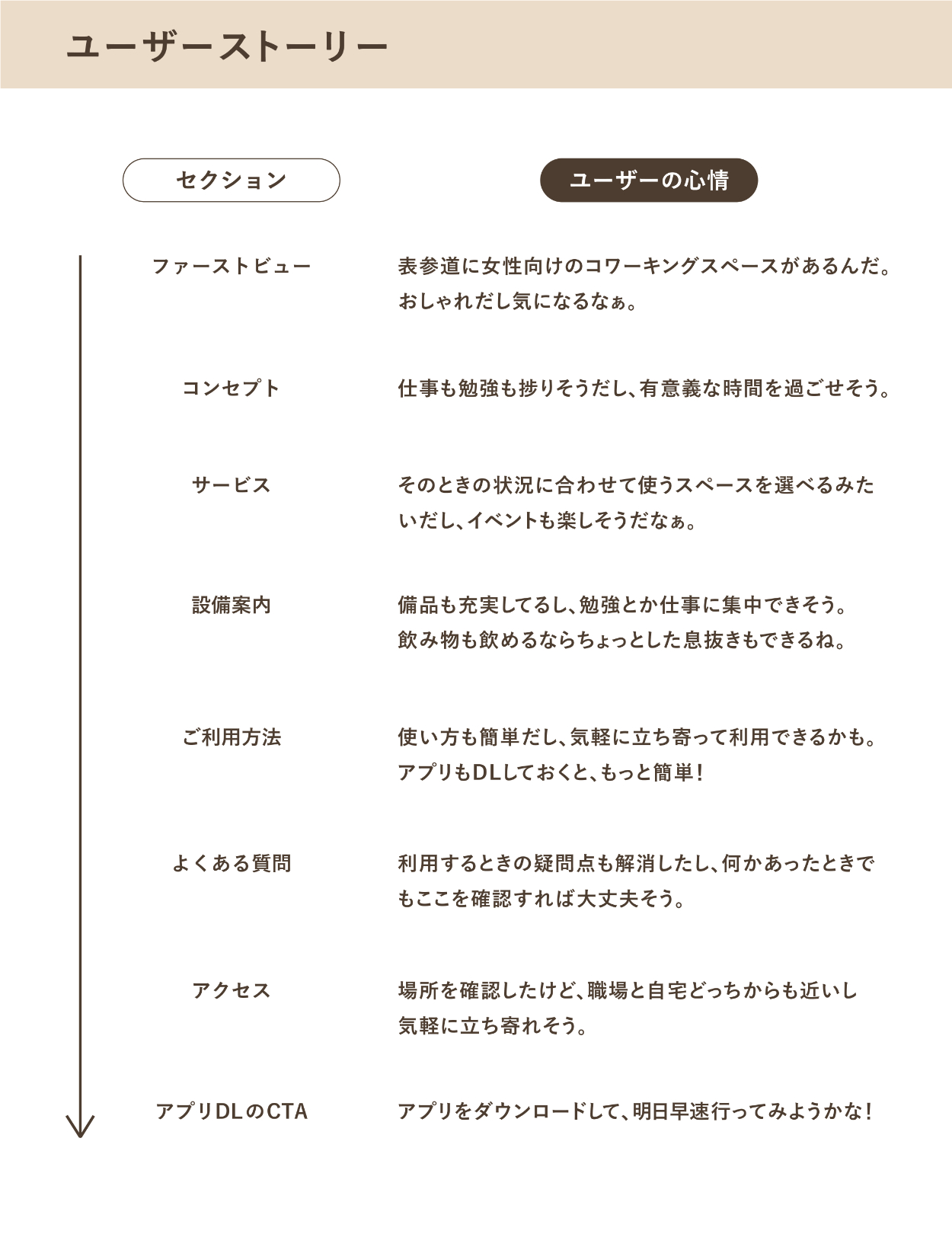
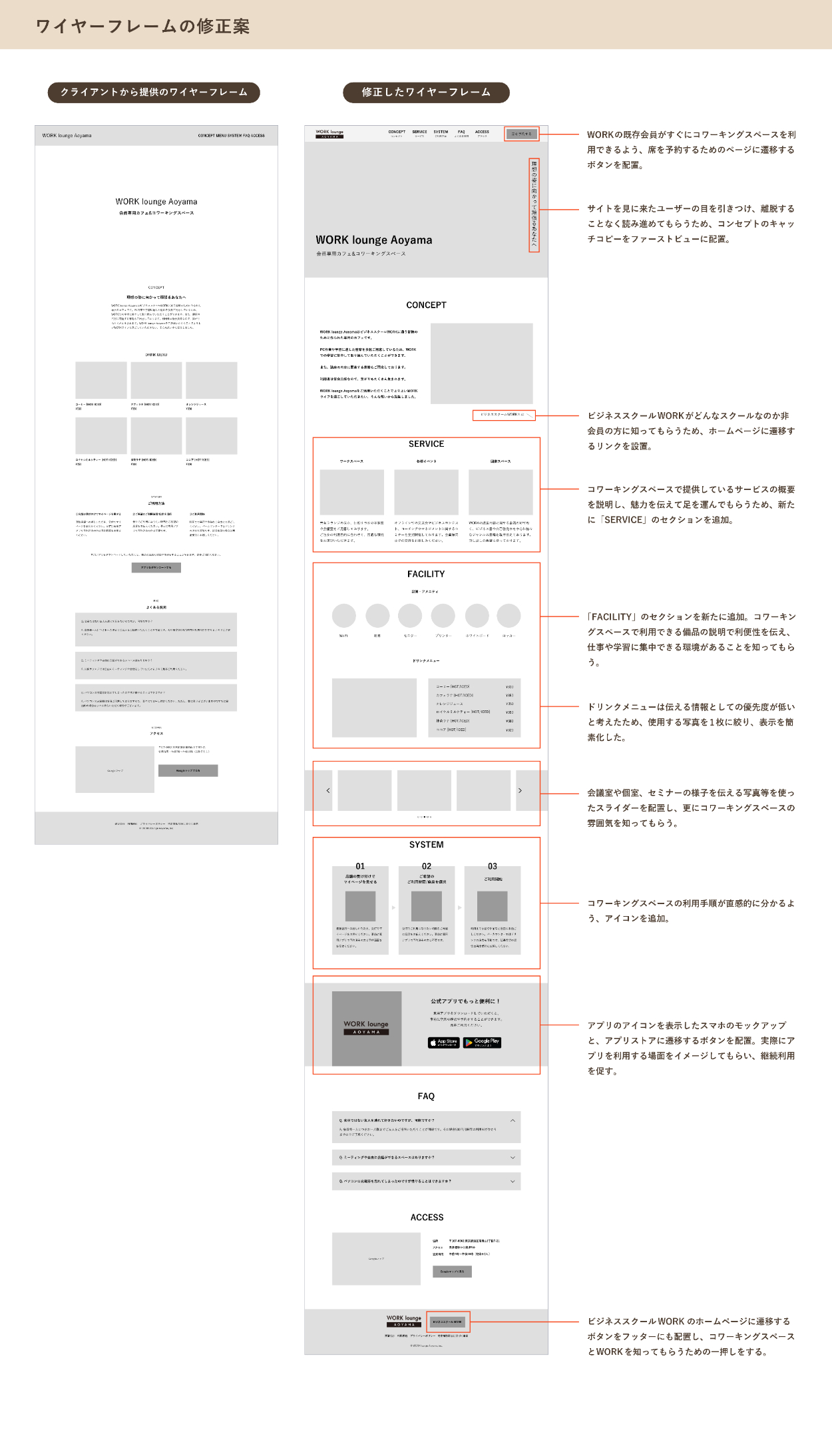
3.情報設計
自身で設定したユーザーストーリー、WFの修正案とスタイルガイドを以下の資料にまとめました。



4.制作をする上で工夫した点
⚫︎「席を予約する」CTAのボタン

ビジネススクールWORKの既存会員の方がマイページにログインし、すぐにコワーキングスペースを利用できるよう、ヘッダーにこちらのボタンを追加しました。
⚫︎ビジネススクールWORKのHPに遷移するリンクやボタンを追加


ビジネススクールWORKの非会員の方にWORKがどんなスクールなのかを知ってもらえるよう、CONCEPTのセクションとフッターにこちらのリンクとボタンを追加しました。
⚫︎サービス内容を視覚的に分かりやすく
提供しているサービスを写真で伝えることで、「利用してみたい!」「行ってみたい!」という気持ちを後押しする工夫をしました。
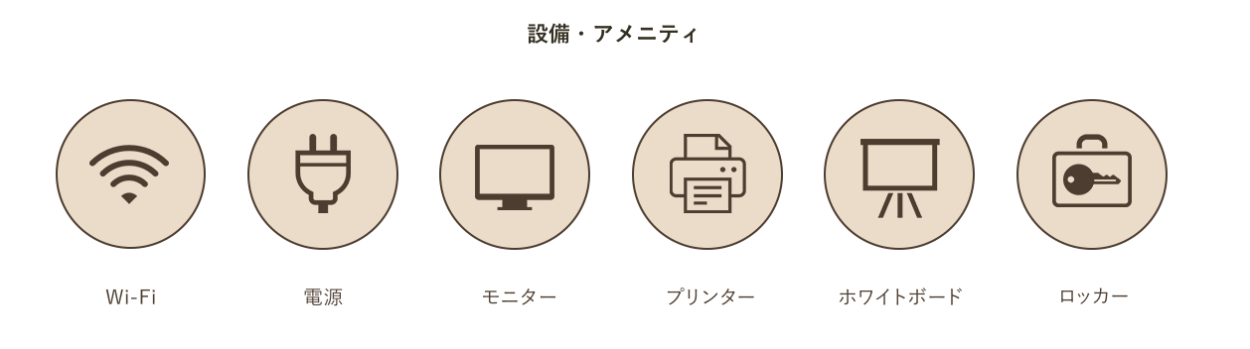
⚫︎利用できる設備や備品をアイコンで提示 コワーキングスペースで利用できる設備や備品をアイコンで提示し利便性を伝えるのはもちろん、「安心して勉強や仕事に集中できそう」と感じてもらい、ユーザーの利用を促しています。
コワーキングスペースで利用できる設備や備品をアイコンで提示し利便性を伝えるのはもちろん、「安心して勉強や仕事に集中できそう」と感じてもらい、ユーザーの利用を促しています。
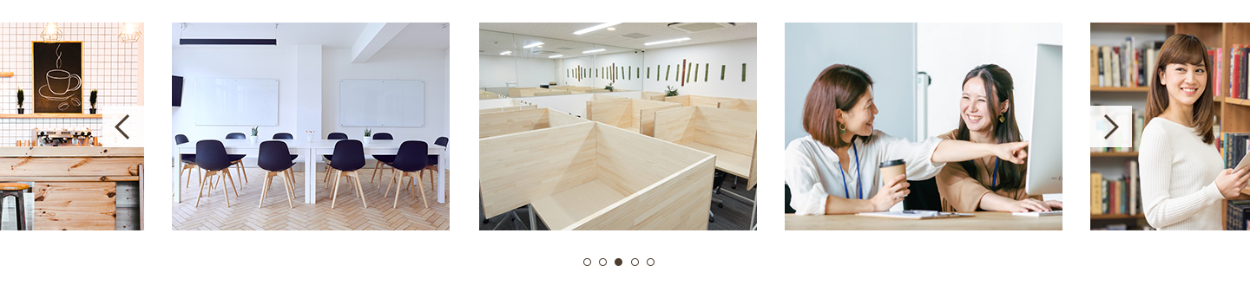
⚫︎施設の写真やセミナーの様子の写真のスライダー
 会議室やバーカウンター、セミナー開催時の写真のスライダーを配置し、更にコワーキングスペースの魅力を伝え、ユーザーが足を運びたくなるように工夫をしました。(自動で流れていくスライダーを想定)
会議室やバーカウンター、セミナー開催時の写真のスライダーを配置し、更にコワーキングスペースの魅力を伝え、ユーザーが足を運びたくなるように工夫をしました。(自動で流れていくスライダーを想定)
⚫︎アプリのDLを促すCTAエリア LPのトンマナに合わせて作成したアイコンをモックアップにはめ込み、DL後も継続して利用するイメージがわきやすいようにしました。アプリストアに遷移するボタンも配置し、即座にアプリDLができるようにしました。
LPのトンマナに合わせて作成したアイコンをモックアップにはめ込み、DL後も継続して利用するイメージがわきやすいようにしました。アプリストアに遷移するボタンも配置し、即座にアプリDLができるようにしました。
5.制作を通して学んだこと
- ムードボードを作成してデザインの方向性をビジュアルで可視化することで、配色やデザインのイメージが明確になり、制作作業をブレずに進めることができるということを学びました。
- ペルソナを深掘りし、好きな色や雰囲気はどんな感じが好みなのか、今までどのようなことを考えながら行動を起こしてきたのかということを想像してビジュアルデザインを行なっていくことが大切だということを学びました。
- ユーザーが一番知りたい情報は何か?どのように情報を配置すれば課題を解決するためのアクションを起こしてもらえるか?ということを考えながら情報設計をしていくことの大切さを学びました。
