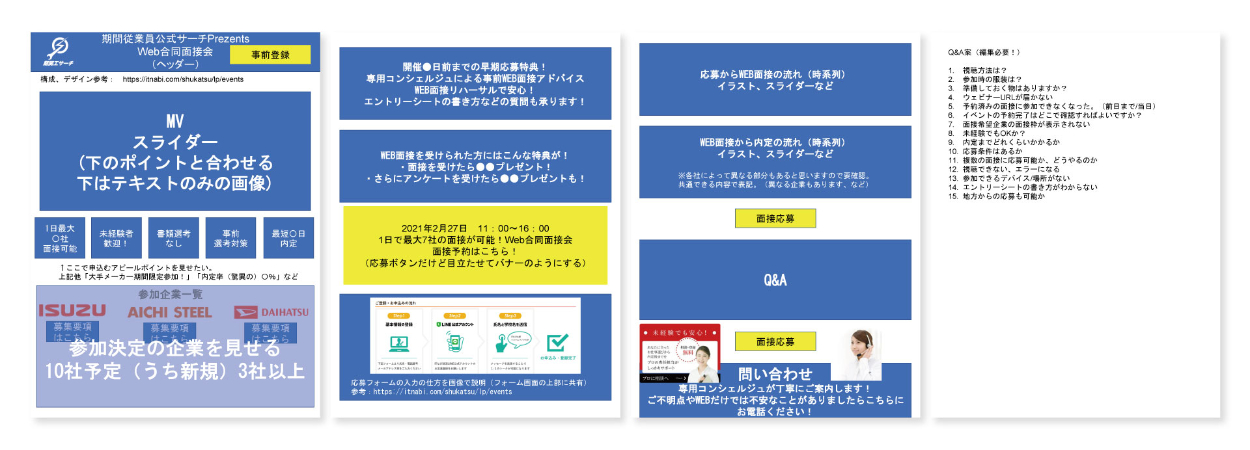
会社イベントWebサイトデザイン案
OVERVIEW
デザインとライティングを担当。 製作時間:15 時間 取引先のコロナ禍による経済状況悪化によりデザイン案作成後、イベント中止。
【コンセプト】
ターゲット:20〜40代 男性
多数の企業が参加するイベントであるので活動的なイメージ(企画者より)
面接会という真面目なイベントでもあるので、青をベースカラーにし、オレンジをキーカラーにすることにしました。

【工夫したこと】

ボタンはグラデーションとシャドーをつけて立体感を出しました。
あえてボタンだけ浮いているようにし、ユーザーがボタンを押したくなる気持ちを掻き立てるように意識しました。

応募者特典はユーザーにとって最も注目するコンテンツなので、青系のサイトでしたが、このコンテンツには暖色を使用して目立たせました。
過去のユーザーからのお問い合わせから履歴書についての質問が多かったため、エントリーシート確認サポートが特典につきました。それが自然とユーザーの目に入るように、集中線を使用しました。

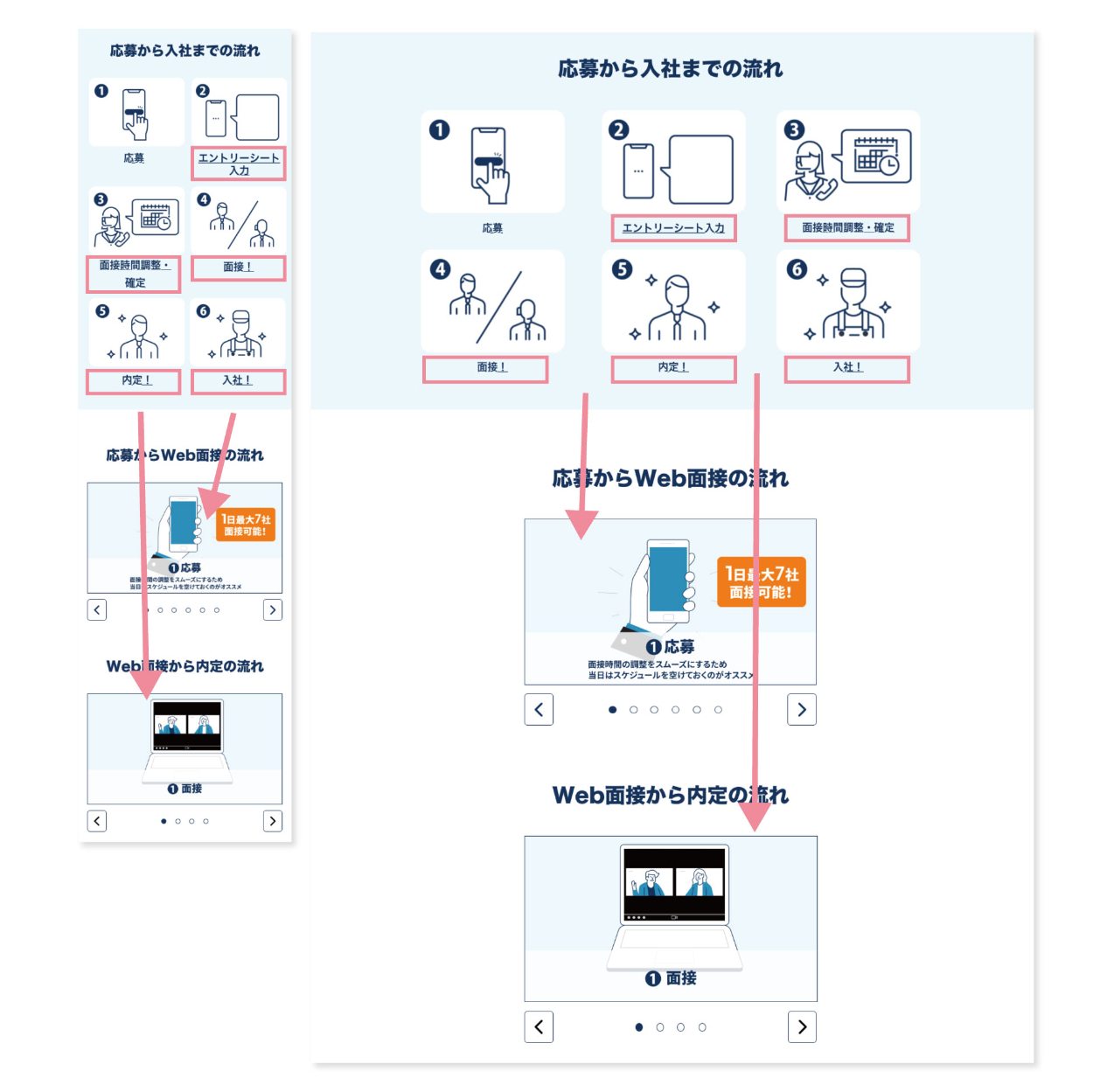
「応募から入社までの流れ」と「応募からWeb面接の流れ」「Web面接から内定の流れ」を別々にしました。ユーザーはまず大まかな流れを知って、その後詳細について疑問が浮かんでくるのではないかと考えたからです。
また、今までの同じターゲット層のヒートマップを調べた結果、長文を好まず、図や動画を好むユーザー層だと分かりました。
そこで図や動画を使用しつつ、スペースを使わずスクロールをあまりさせない方法を考えたところ上記のような方法になりました。
同じターゲット層の別サイトで下線リンクへのクリック数が多かったことから、「応募から入社までの流れ」のフローに下線リンクを配置し、詳細が記載してあるスライドへ飛ぶようにしました。
【元にしたワイヤーフレーム】