
スマートグラス用WEBブラウザ
スマートグラス「Nreal」向けのWEBブラウザアプリ。 ディスプレイの制限なく、空間上のどこにでもウィンドウを配置できるWEBブラウザ。
【 概要 】
スマートグラス「Nreal」向けのWEBブラウザアプリ。
ディスプレイの制限なく、空間上のどこにでもウィンドウを配置できるWEBブラウザ。
Nrealに接続されたスマートフォンをコントローラーにして操作する。
従来のVR機器のように、コントローラーを大きく動かさず、最小の動きで疲れにくい操作を目指した。
・デモ映像
【 プロダクトオーナー 】
Nodesk株式会社
【 チーム構成 】
・ディレクター / デザイナー:1名(本人)
・エンジニア:1名
【 期間 】
2020年10月〜11月
【 プロセス 】
Nodesk社独自の文字入力を体験してもらうため、どんなアプリを配信するかを考えた。
タイピングゲームなどの案もあったが、実用性がある方が興味を持ってもらいやすいと考えた。Nodesk社で以前作ったものがあることもあり、WEBブラウザを開発することにした。
・当初のデモ
スマートフォンがコントローラーとなっているため、タッチ操作とジャイロ操作を使うことができる。
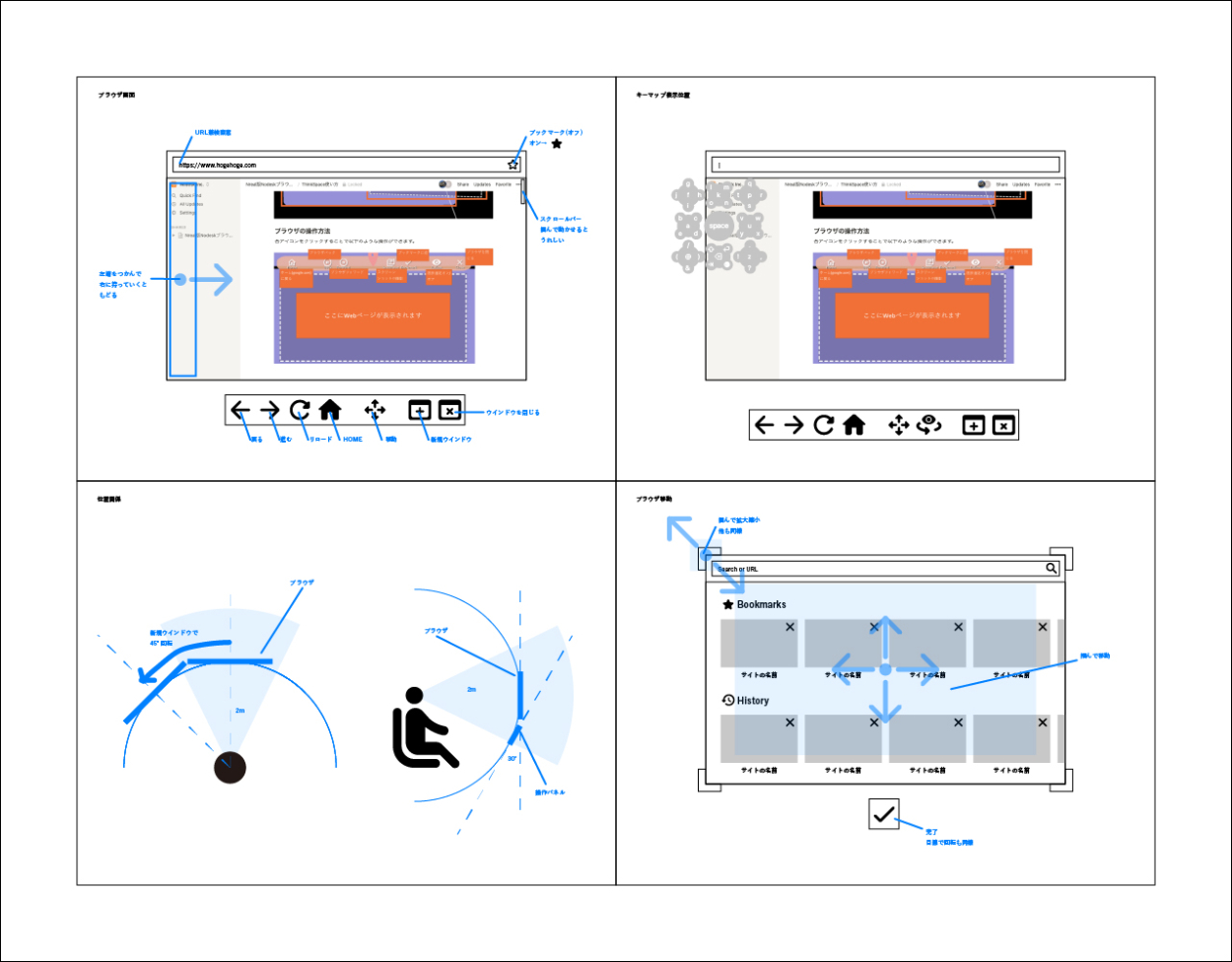
スマートフォンやPC、他のxR機器などの操作方法を参考に、Nrealでの操作に最適な操作を検討した。

これらの操作方法をもとに、ブラウザのUIを設計。
ボタン類を下部に配置し、なるべく小さい動作で操作できるようにしている。

試作してテストしたところ、以下のような課題が見つかった。
- 画面上部へいくほどカーソルが安定せず、操作しづらかった。
- ポインタによるスクロールが直感的ではない。
- スマートフォンが縦に長いので疲れる。
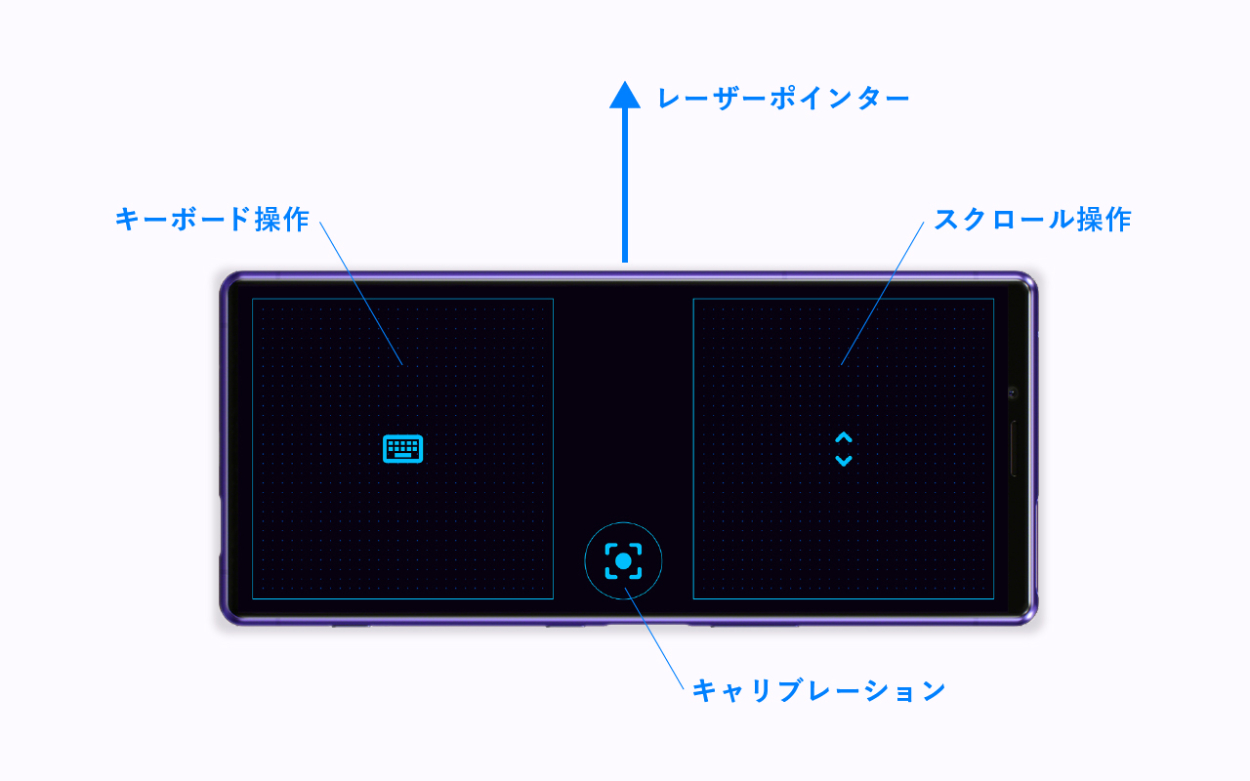
そこで、スマートフォンを横持ちにし、左手で文字入力、右手でスクロール操作に変更した。
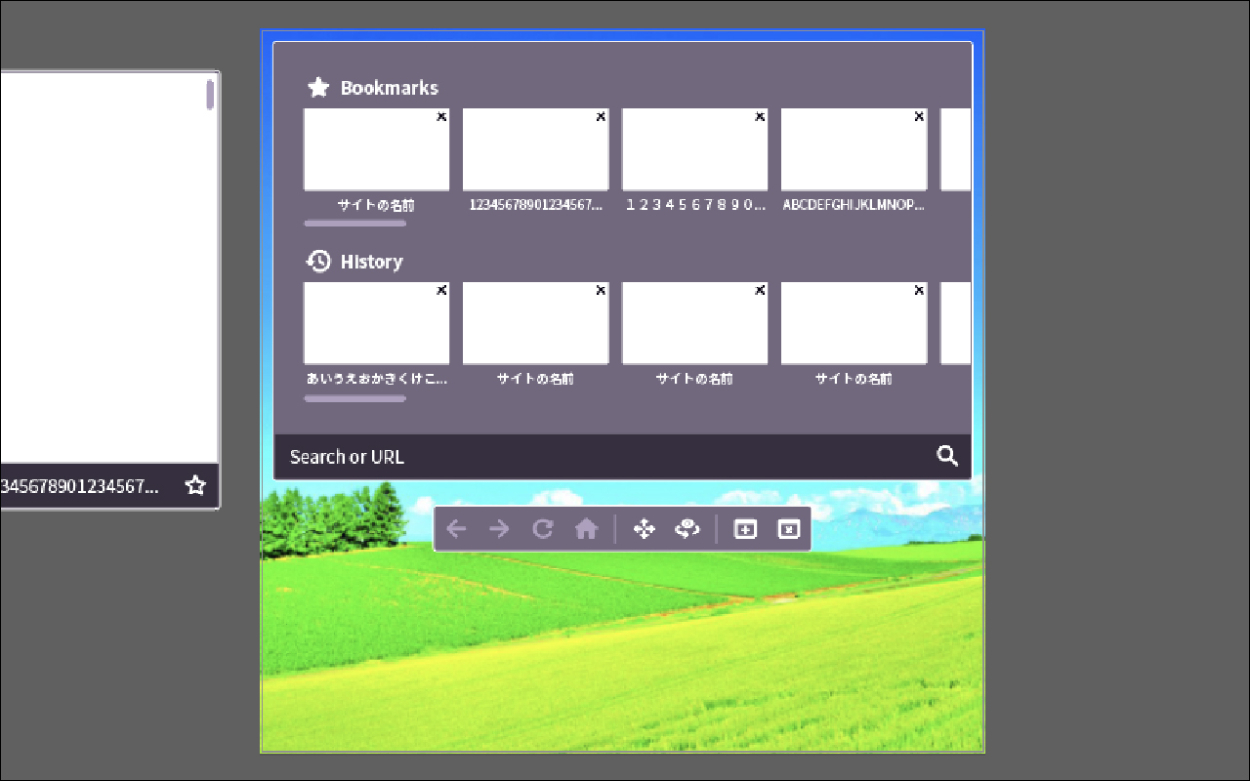
また、検索窓などの操作部を全て下部に移動した。


スマートフォンを横持ちにすることでカーソルの安定性が増し、操作部のボタンが多少小さくても操作しやすくなった。
左手をキーボード、右手をカーソル操作系にすることで、スマホを持ち上げたり傾けたりといった操作が減り、かなり楽に操作できるようにできた。
アプリ配信後、ユーザーの反応をみて、さらなるアップデートにつなげていきたい。
アプリを体験したい方やご興味ある方は https://www.nodesk.cc/#8 から、Contactを送信してください。
