LP制作
【SHElikes MULTI CREATOR COURSE】 コワーキングスペース&カフェのLP制作課題に取り組みました。 支給された初期ワイヤーフレームの改善、PC版のデザインカンプとS P版のワイヤフレームを制作しました。 ■制作時間:30時間 ■制作期間:約2週間
目次
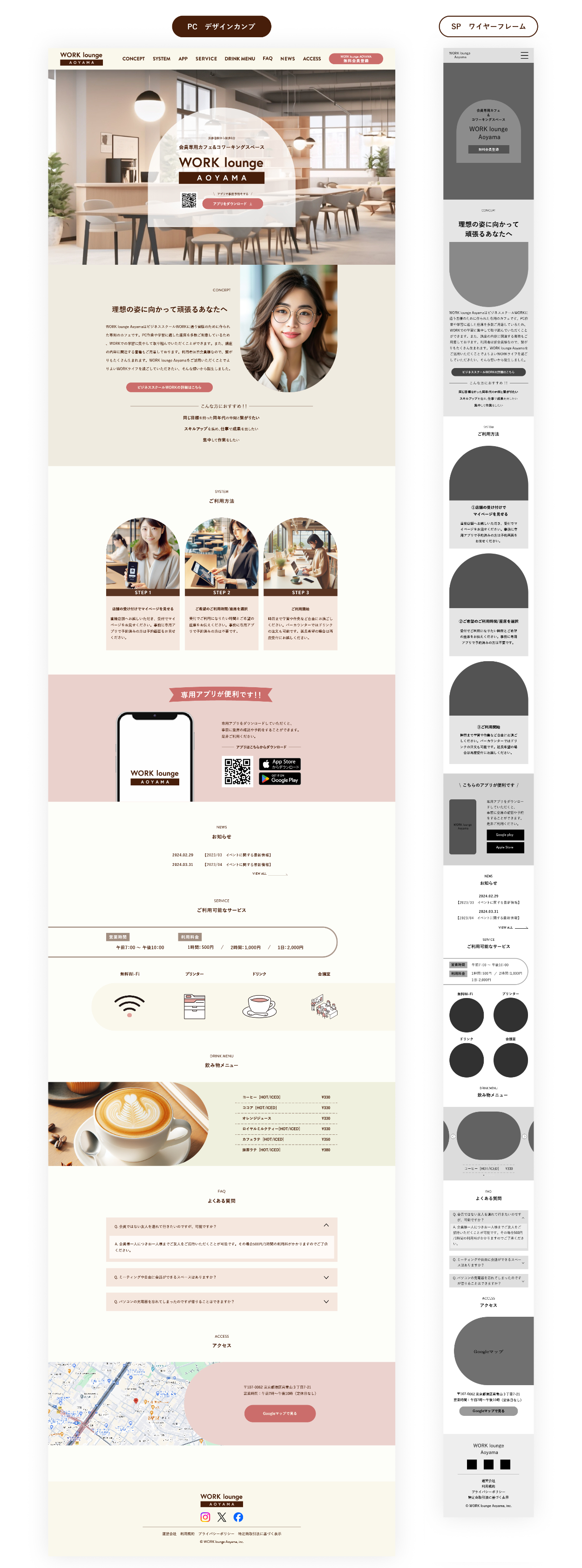
1. 制作したLP
2. 要件
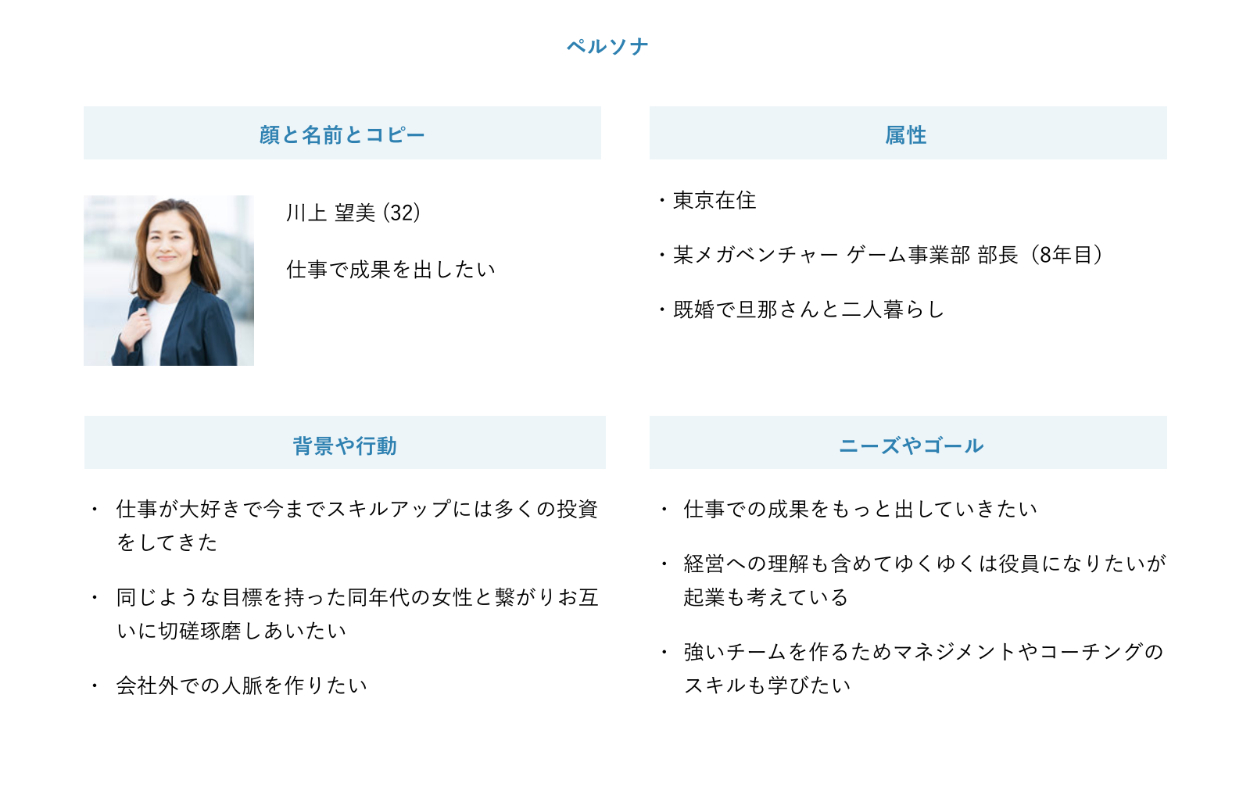
3. ペルソナ像
4. ムードボード
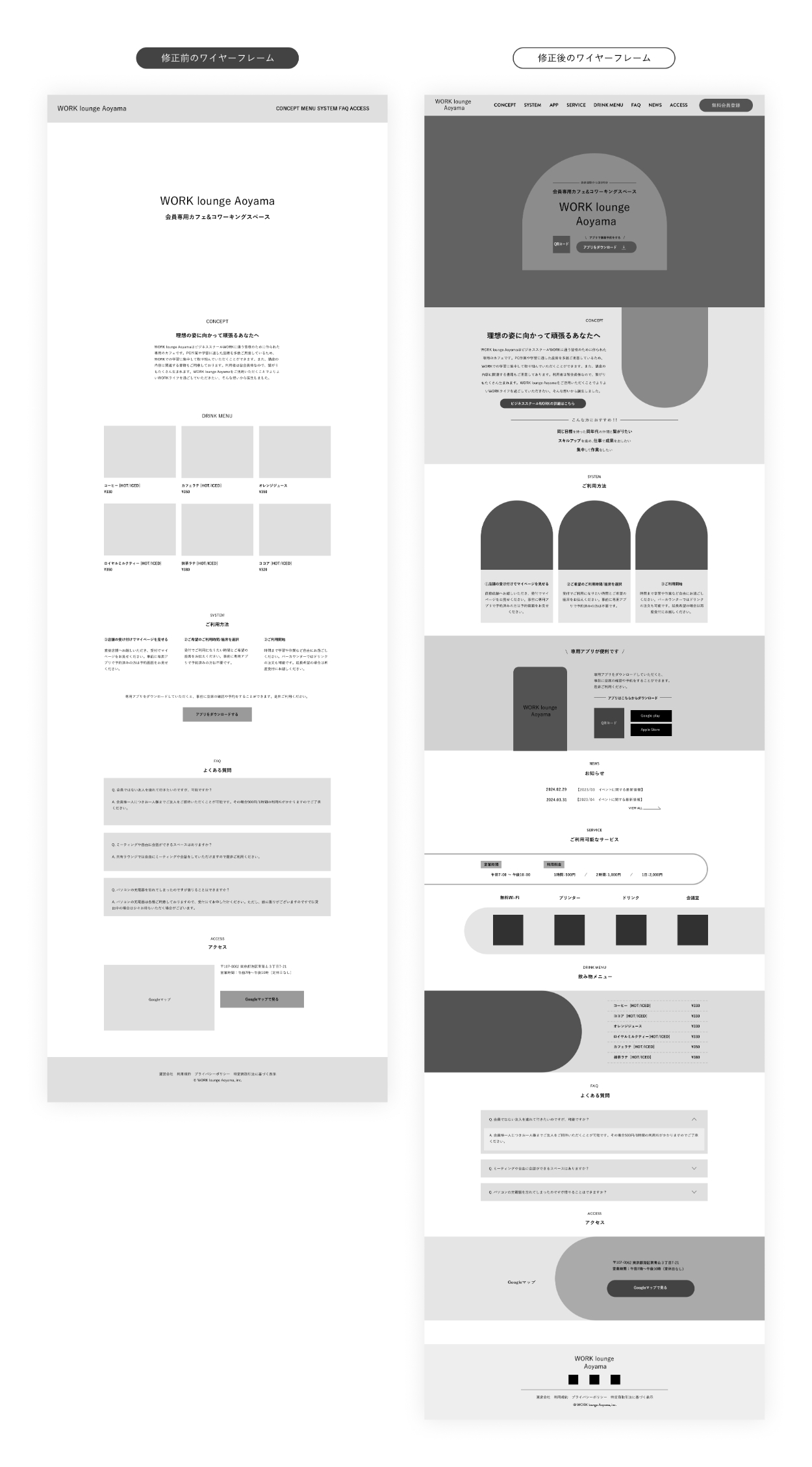
5.ワイヤーフレームの再設計
6.ユーザーストーリー
7. 工夫したところ
8. 制作を通して学んだこと
1. 制作したLP

2. 要件
【クライアント情報】
クライアント名:WORK,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
【クライアントの要望】
会員様限定のカフェ&コワーキングスペースをオープンすることとなり、
利用方法やアクセス情報を載せたWebサイトを制作したいなと思っている。
【ターゲット】
- ビジネススクールWORKの会員様
ビジネススクールWORKの会員ではないがWORKが気になっている方
【目的】
WORK lounge Aoyamaについて知ってもらうこと
【トンマナ】
後述のペルソナ像に合わせる
【ロゴ】
クライアント様から提供あり。
※トンマナに合わせてロゴの色も変えても大丈夫と許可取得済み
【ワイヤーフレーム】
PC版は支給有。
デザイナー目線でもっと適切なレイアウトがあるのであれば、改善したものを提案する
3. ペルソナ像
 4. ムードボード
4. ムードボード

女性向けのビジネススクール会員様限定のカフェ&ワーキングスペースだったので、最近流行りの韓国カフェのようなおしゃれで、かつ落ち着いて仕事や勉強が出来る様な空間だと感じたので、木の温もりやアーチ型をイメージしてムードボードの作成を行いました。
5. ワイヤーフレームの再設計
6. ユーザーストーリー
【ビジネススクールWORKの会員様】
01. WORK lounge Aoyamaの無料会員登録しよう!
02. ビジネススクールWORKのSNSで見たんだよな〜。会員だから通おうと思ってたんだ よね!アプリインストールしよ!
03. 利用方法も3ステップで簡単そう!
04. イベントとかも開催するんだ!
05. 値段も安いし通いやすそう! 設備も充実してるから1日中いれそう!
06. ドリンクの種類も多くて気分転換も出来そう!
07. 友人も連れて行けるんだ!誘ってみようかな。
08. 駅からどうやっていくんだろう?確認しよう!
【ビジネススクールWORKの非会員様】
01. WORK lounge Aoyamaってなんだろう?表参道駅から徒歩5分なんだ!気になるかも
02. ビジネススクールWORKの会員様限定なんだ。会社でもスキルアップしたいしスクー ル気になってたんだよな。ちょうど私みたいな人におすすめみたい!スクール見てみ よう!
03. ビジネススクールWORK良さそうだから会員登録しよ!
04. 利用方法も3ステップで簡単そう!
05. アプリがあると便利なんだ!通いたいし、入れようかな。
06. イベントとかも開催してるんだ!
07. 値段も安いし通いやすいかも! 設備も充実してるから1日中いても退屈しなさそう!
08.ドリンクの種類も多くて気分転換も出来そう!
09. 友人も連れて行けるんだ!誘ってみようかな。
10. 駅からどうやっていくんだろう?みてみよう!
11. 無料だし通いたい!会員登録しよ!
12. もうちょっと雰囲気みたいな!SNSを見てみよう!
7. 工夫したところ

配色は、女性向けのビジネススクールの会員専用コワーキングスペースとの事だったので、ベースの色をベージュやピンクで女性らしくしてみました。また、カフェメニューの背景色では緑を使い、落ち着きや、リラックスを表現しました。
全体的にくすみカラーを使い、20〜30代の方に好んでいただける様な配色にしました。
制作を通して学んだこと
1. 情報設計の大切さ
ユーザーが何を求めているのか、こちら側はユーザーにどんな行動をとって欲しいのかを考慮して、ワイヤーフレームの情報設計の際に優先順位をつけて配置することが大切だと学びました。
2. ユーザーにマッチしたデザイン
配色や使う写真がユーザーにマッチしていなければ、本当に呼びかけたいと思っている方に届かない可能性がある事が分かりました。
3. 基本のデザイン
PC・SPそれぞれのフォントサイズや余白感、コンテンツの幅のデザインの基本を学ぶことができました。
また、配色などのデザインに囚われすぎない視認性の大切さも学びました。
配色などのデザインも勿論大切ですが、一番大切なのはユーザーにとって見やすく伝えたい情報が分かりやすいデザインを本当のデザインと呼ぶことが分かりました。

 4. ムードボード
4. ムードボード