
【自主制作】セールバナー(文字組みバナー)
バナー制作の実践課題として、 架空のECサイトのセールバナーを制作しました。【制作期間:1日間 / 制作時間:0.5時間(ベタ塗り・くり抜き)・1時間(幾何学模様背景あり) / ツール: Photoshop】
------------------------------------------------
【目次】
1.要件
2.制作したバナー
3.デザインの意図
------------------------------------------------
1.要件
■掲載場所・企画内容
・ファッション、インテリア、食品…幅広く扱うECサイトモールのトップページ
■目的
・モール全体のセールを告知する
■ターゲット
・ECサイトのユーザー(30-40代女性)
■制作のポイント
・さまざまな商品があるため、特定の商品だけを感じさせるのはNG。文字だけでお得感やワクワク感を伝える。色やフォントは特に指定なし。
■コンテンツ
・ファイナルセール MAX90%OFF
■サイズ
・横960px × 縦540px
2.制作したバナー

3.デザインの意図
【ポイント1:文字組み】
■課題
文字を法則性なく配置してしまうと、安定感がなく隙間があちこちにできてしまい雑多な印象を与えてしまいます。
■解決策
・フォントの選定
-安定感のあるフォントであるDINを選定しました。
-いろんなモノを取り扱うECサイトのセールということを考慮し、優雅な印象になってしまうセリフ体は避け、「お得感・楽しそう・ワクワク感」などを演出できるフォントにもなっております。
・グループ化
文字をグループ化して配置することで、まとまり感を演出しました。
【ポイント2:背景テクスチャ】
■課題
文字のみのバナーだと背景がのっぺりした印象になってしまいます。
■解決策
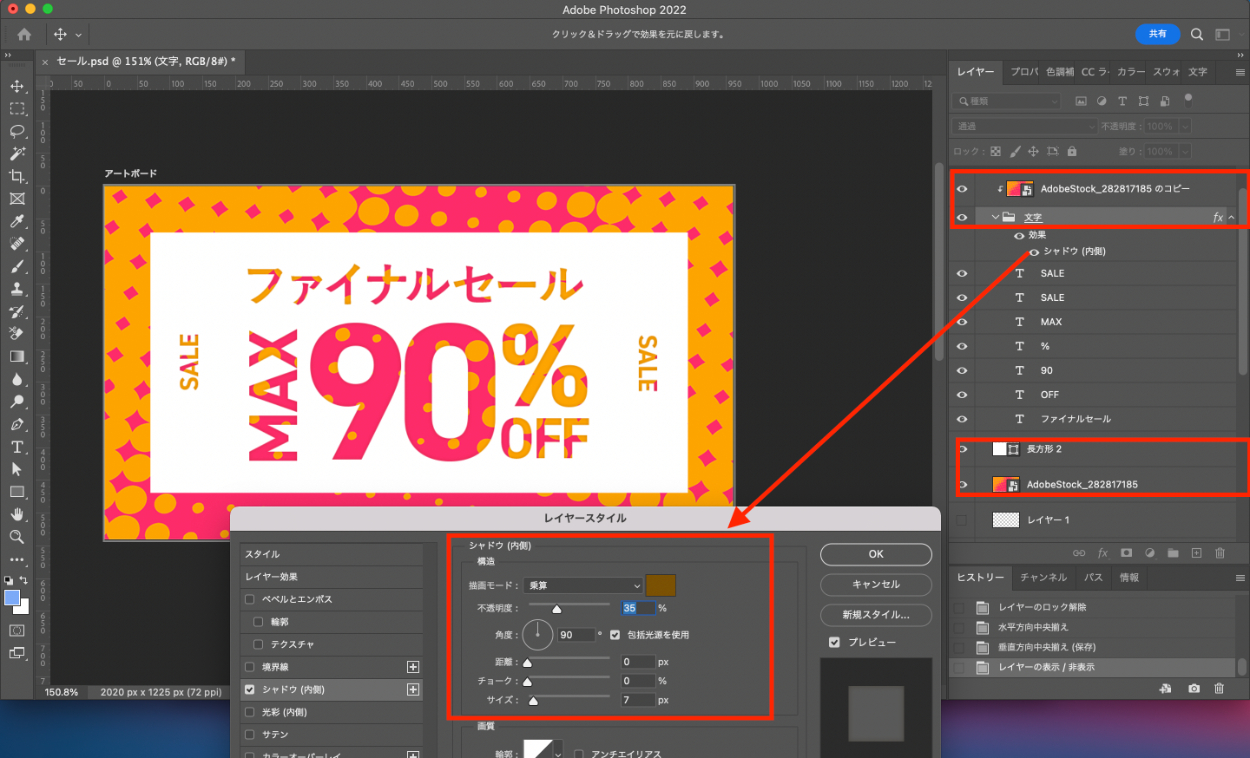
・型抜きデザイン
-べた塗りではなく背景にテクスチャーを敷くことで寂しい印象を回避しました。
-自然な型抜きにみえるよう下記のような工夫を施しています。
四角形を用意
文字をグループ化してテクスチャに近い色のシャドウをつける
クリッピングマスクする
最後に同じテクスチャを背景に敷く 
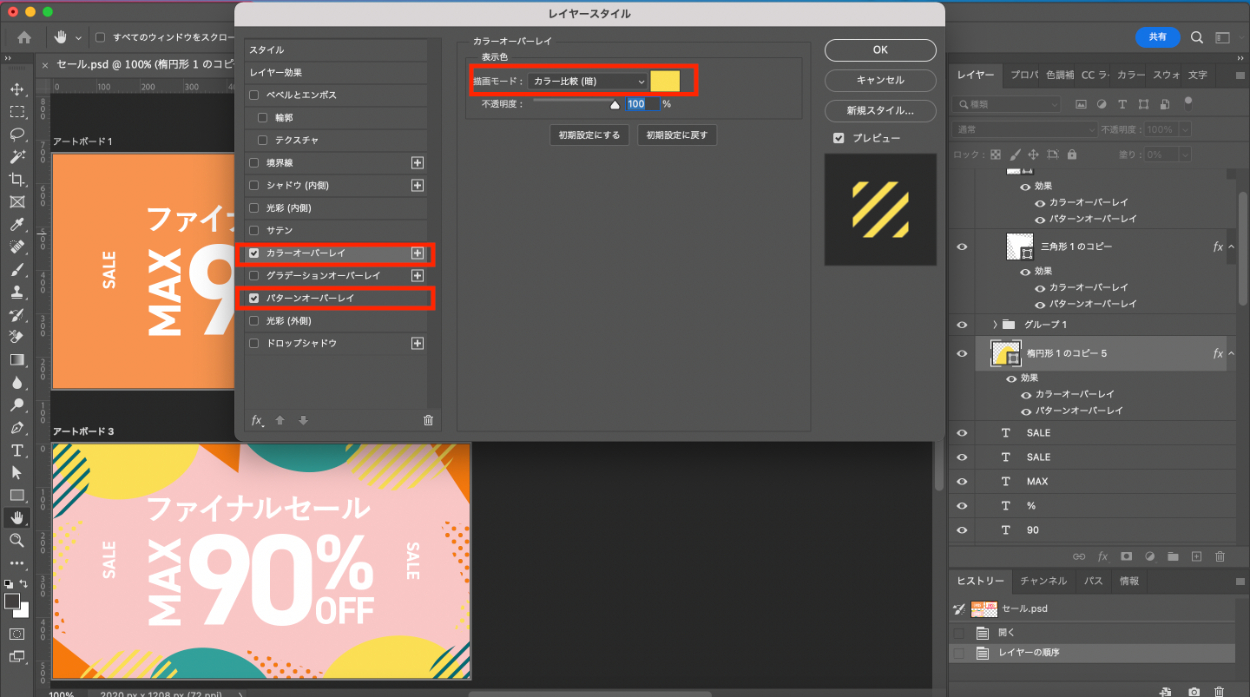
・パターンを適用する
-パターンを適用したオブジェクトを配置することで情報量を増やし、ベタ塗りののっぺり感を解消&ワクワク感の伝わる背景にしました。
-以下の工夫を施して作成しています。
パターンオーバーレイ斜めやドッドのパターンをダウンロード
色をつけるためにカラーオーバーレイを設定
描画モードを設定
シェイプの塗りを0に設定

以上


