
HELLO, WEB DESIGN.
OVERVIEW
スクールの制作課題。何でも良いのでWEBデザインをするということでしたので、WEBデザイン初学者に向け、WEBデザインが楽しいものだと伝えられるように作成しました。レスポンシブ対応。(完成:2021年8月15日、制作時間:30時間)
制作の経緯
スクールの中間課題により作成。制作物はこれから入校する生徒が見る可能性があるとのこと。
要件
- ターゲット
- WEBデザイン初学者。
- WEBデザインの勉強ついていけるか不安を感じている人。
- 目的
- WEBデザインは楽しいものだと感じてもらう。
- これから勉強することを楽しみに思ってもらう。
- トンマナ
- 楽しい、ワクワクを連想させる。→ゲームのような明るい色使いを採用。
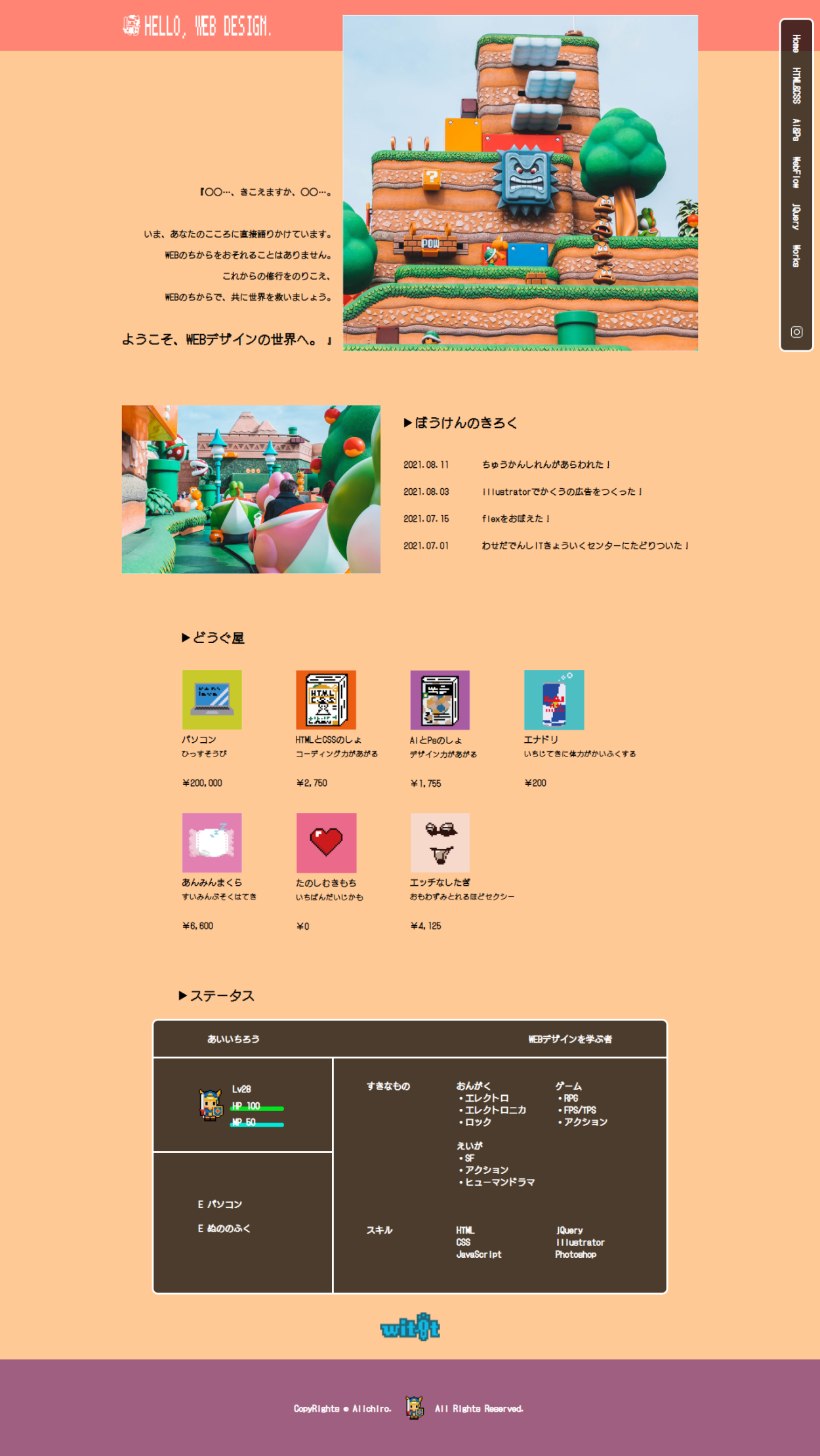
作成したサイト

工夫した点
- ファーストビューのメッセージはRPGゲーム冒頭のよくある文章をオマージュ。訪問者の目を引くようにjQueryで徐々に表示されるように制御しました。
- 道具屋のセクションにはデザインの勉強に役立つツールや心がけをイラストで表示。ページの雰囲気に合うようにillustratorで作成。
振り返り
はじめてデザインカンプの作成からページ制作を行いました。ターゲットや目的を明確にする作業はデザインを円滑に進めることにも直結すると感じました。
反省点としてはレスポンシブ対応に時間を要してしまったこと。デザイン、コーディングの段階でレスポンシブ対応に向けて構造を考えておく必要があると思いました。
