
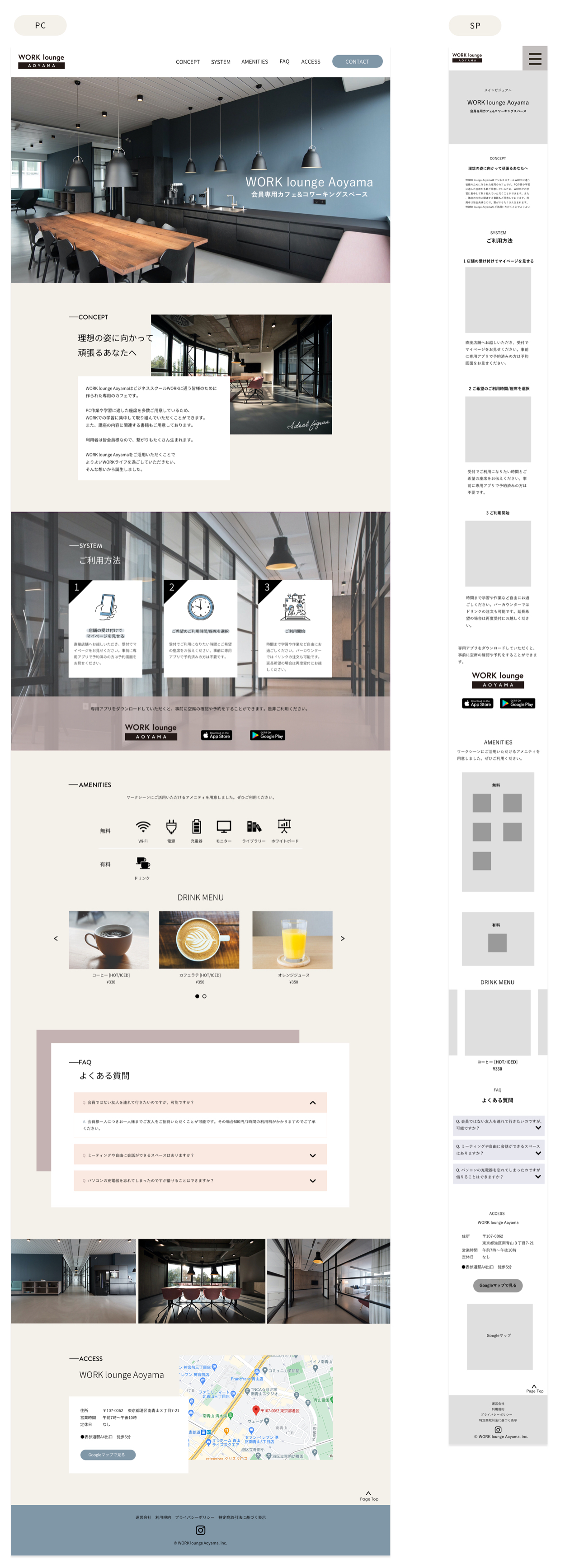
【架空LP】PCデザイン・SPワイヤーフレーム
SHElikes MULTI CREATOR COURSEの課題で、会員専用のカフェ&コワーキングスペースのLP制作に取組みました。クライアントからの要件書を元に、PCのワイヤーフレーム変更とデザインカンプ制作、SPのワイヤーフレームを制作しました。(制作時間:48時間)
◆クライアント情報
ビジネススクール「WORK」の会員限定カフェ&コワーキングスペースをオープンすることになったため、利用方法やアクセス情報を載せたWebサイトを制作して欲しい。
◆要件
目的 ▶︎「WORK lounge Aoyama」について知ってもらう。
ターゲット ▶︎ ビジネススクール「WORK」の会員様。
ビジネススクール「WORK」の会員ではないが「WORK」が気になっている方。
トンマナ ▶︎ ペルソナを参考に検討。



–工夫したPOINT–
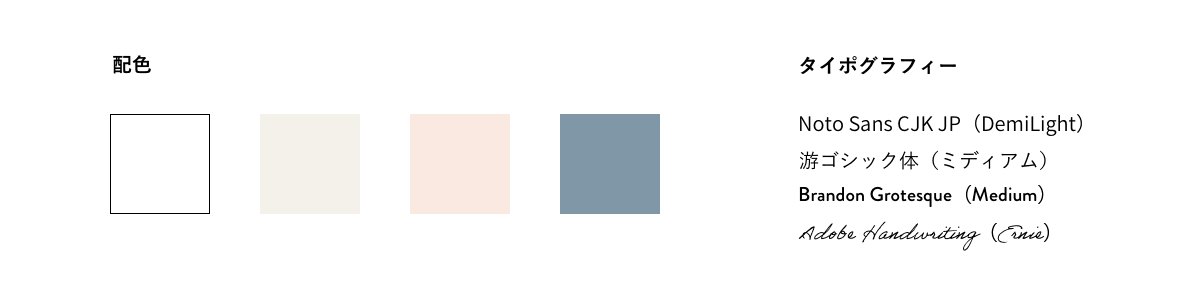
1.企業コンセプトからトンマナ・写真を設定
カラーにおいては、コンセプトとペルソナから①ピンク(女性らしさ)、②ブルー(キャリア志向)、③ベージュ(落ち着いた印象)を使用しました。20〜30代という点から落ち着いた色味を使用しています。コワーキングスペースのイメージが湧くよう写真を多く使用し、ユーザーが利用するイメージが湧くようにしました。

2.余白を意識したシンプルなデザイン
必要な情報が分かりやすく目に入ってくるように余白を多めにとりながらも、情報が分かりやすく目に入ってくるように規則性を持って配置しました。写真の上に文字を重ねる場合は、文字が読みやすくなるよう写真を加工し可読性を意識しました。

3.情報の配置における工夫
アプリへの誘導において、App StoreとGoogle Playのアイコン近くにロゴを配置することで一目でアプリダウンロードだと気づいてもらえるようにしました。視線の流れを意識した導線となるよう左から「ロゴ」→「App Store」→「Google Play」としています。

–学んだこと–
ペルソナやユーザーストーリーから丁寧に情報設計を行うことで、目的に合ったデザインができることがわかりました。またデザインを進める際、目的に合っているか定期的に確認することで、目的を達成するデザインができるため今後も意識して取り組みたいです。
