
【自主制作】架空案件 UI/UX改善提案(ECサイト)
オンラインスクール『SHElikes』のマルチクリエーターコースでUI/UX改善提案課題に取り組みました。ペーパープロトタイプ、Figmaを使用したデザインカンプ、改善提案資料を作成しました。
制作時間:
情報設計(約3時間)、プロトタイプ作成(約5時間)、デザイン(修正含めて約10時間)
使用ツール:Figma
①UI/UX改善提案
<提案書>
最初の要件で提示された課題に対して、その課題が発生する要因から仮説立て、それぞれに対する解決策を提示した資料を作成。
■課題1:欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
■課題2:フォームでの離脱率が大きく、カートに商品が入っても購入完了まで至っている人が少ない
<制作したUI/UX改善 全体データ(Figma)>
FigmaファイルURL:
②要件定義

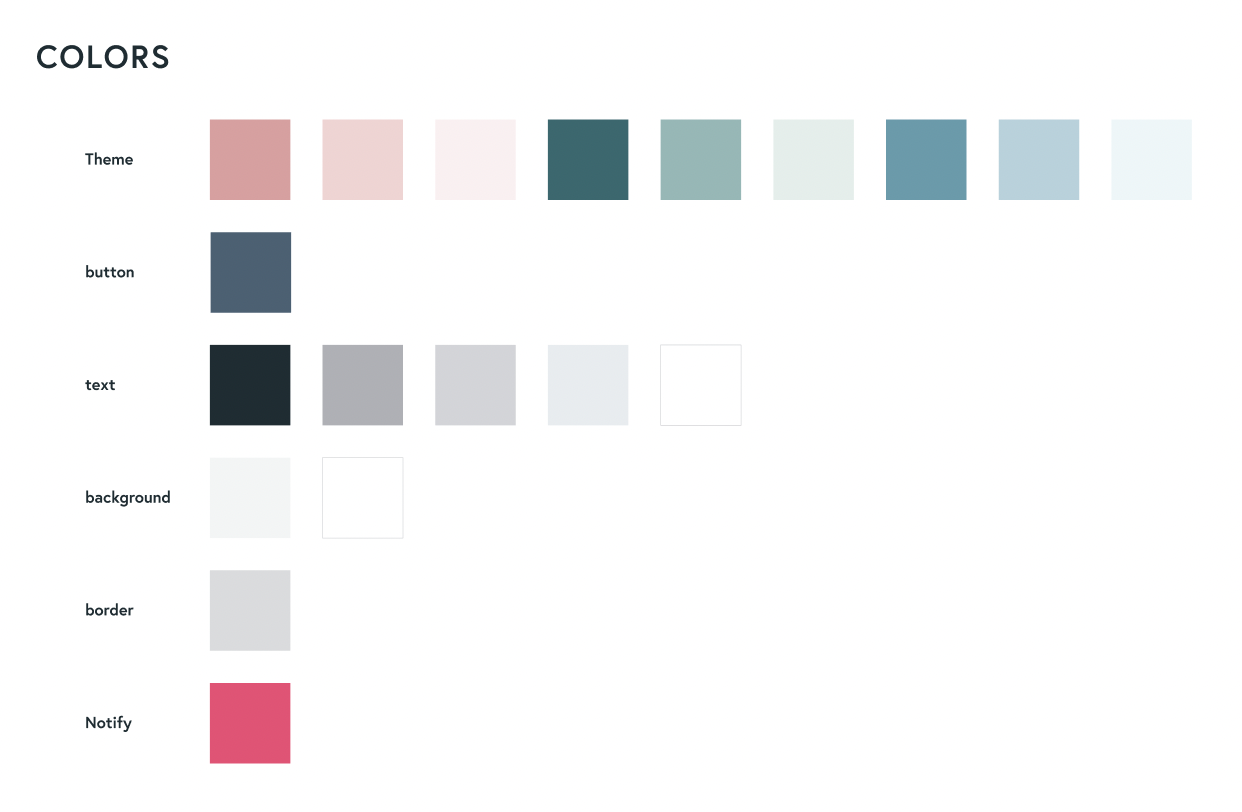
◆トーン&マナー
既存のECサイトのブランドイメージ・クオリティを保つために、デザインルールも既存のものに則り、トンマナを揃えながらUIパーツを変更・追加。

◆タイポグラフィールール

③こだわったポイント
・Amazon、ZOZO、楽天、UNIQLO、FrancFranc、PACA ONLINE SHOP、Shopifyなど人気のECサイトをじっくり観察して主流のデザインを選択し、ユーザーの混乱を払拭するように作成。
🔹制作に活かしたポイント:
・ヘッダーはアイコンにする
・会員ログイン機能
・商品の口コミ(評価)を入れる
・「お気に入りリスト」、「後で購入リスト」の挿入
・入力参考例をフォームに薄いグレーで表示させる
・クレジットカード読み取り機能 など
・ユーザーがスムーズに難なく購入できるようにUIデザインを設計。
・既存のUIルールやトンマナを守り、追加・改善する部分についてユーザーが違和感を抱かないデザインにすることを目標にした。
④制作を通して学んだこと
■UIUX改善の一連の流れ
課題に対する解決策をUIでの改善で考え、まずは手書きで構想をまとめて、その構想をFigmaに落とし込む一連の作業、流れを学んだ。
■大手ECサイトで複数使用されている共通のUIUXデザインを選択する
ユーザーが普段よく目にしている人気の大手ECサイト(複数社)で使用されている共通デザインを見つけ(「ヘッダーはアイコンにする」、「会員ログイン機能」、「入力参考例をフォームに薄いグレーで表示させる」など)、そのUIUXデザインを今回の制作に入れた。ユーザーが慣れているUIUXデザインにすることで迷うことなく購入に誘導できるためである。
■デザイン4原則
1. 近接:関係する情報どうしを近づける
2. 整列:要素に一体性を持たせて組織化する
3. 強弱:情報に優先度つけ、違いを明確にする
4. 反復:特徴的な要素を繰り返すことで一貫性を持たせる
