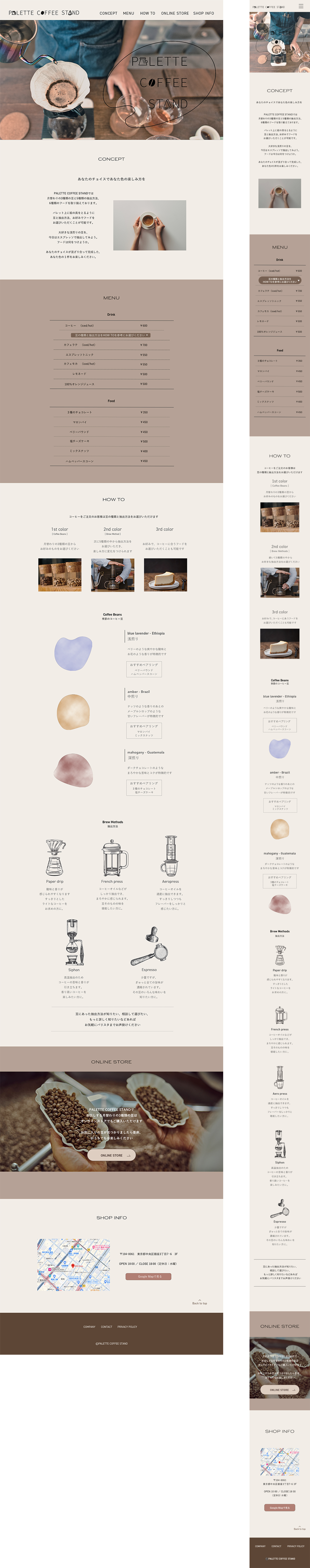
1. デザイン概要

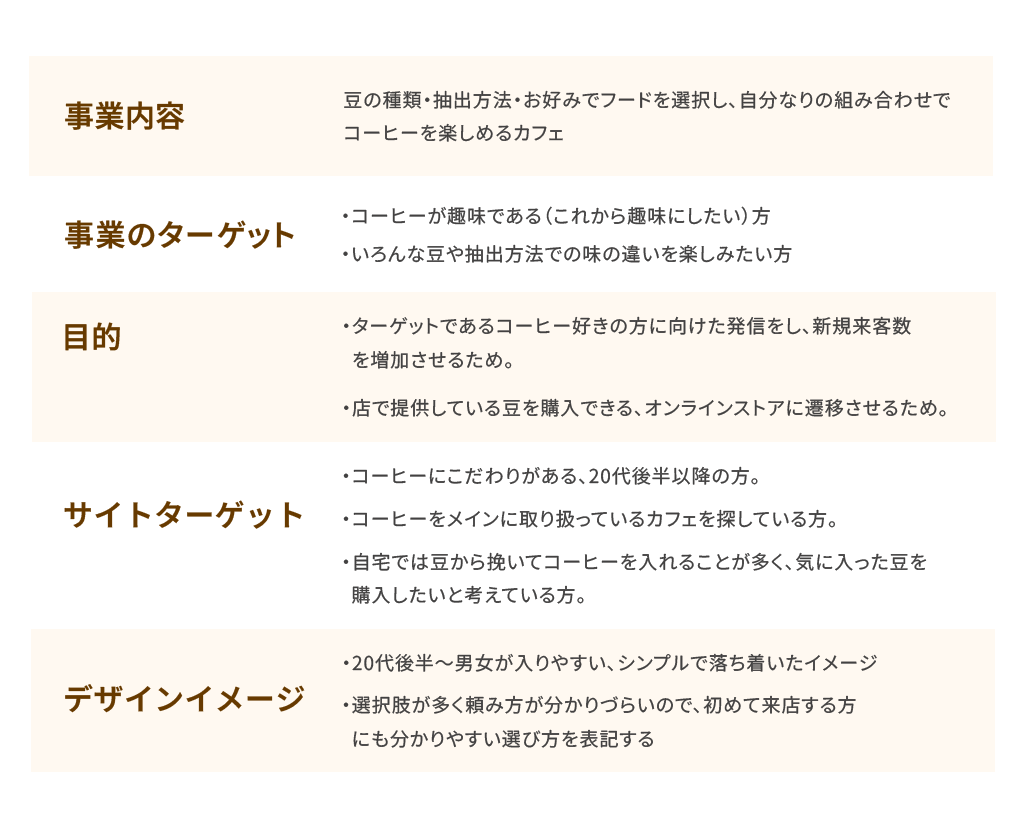
2. 要件定義

3. 情報設計
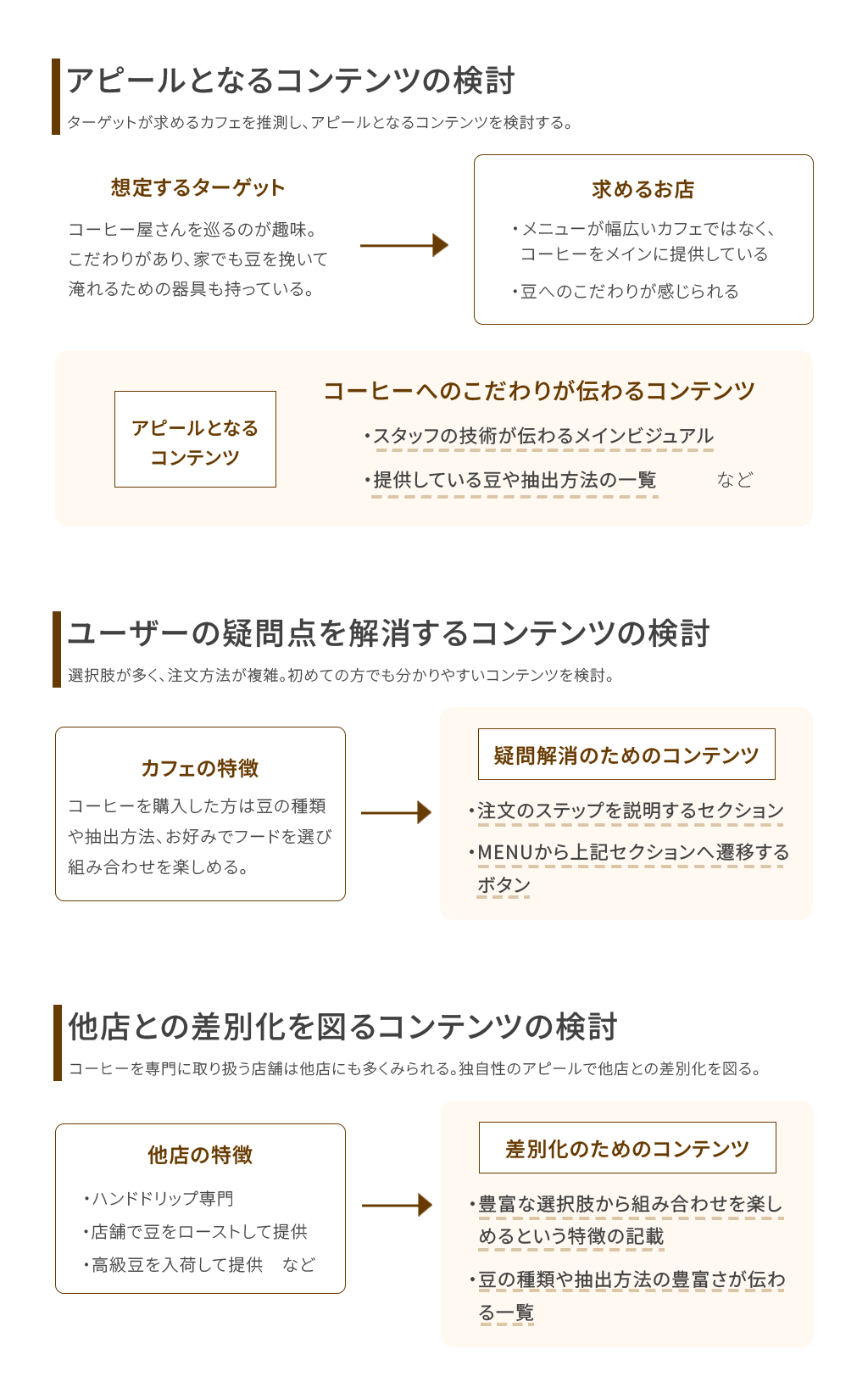
3−1 必要なコンテンツの検討
目的を達成するためには、どのようなコンテンツが必要かを検討しました。

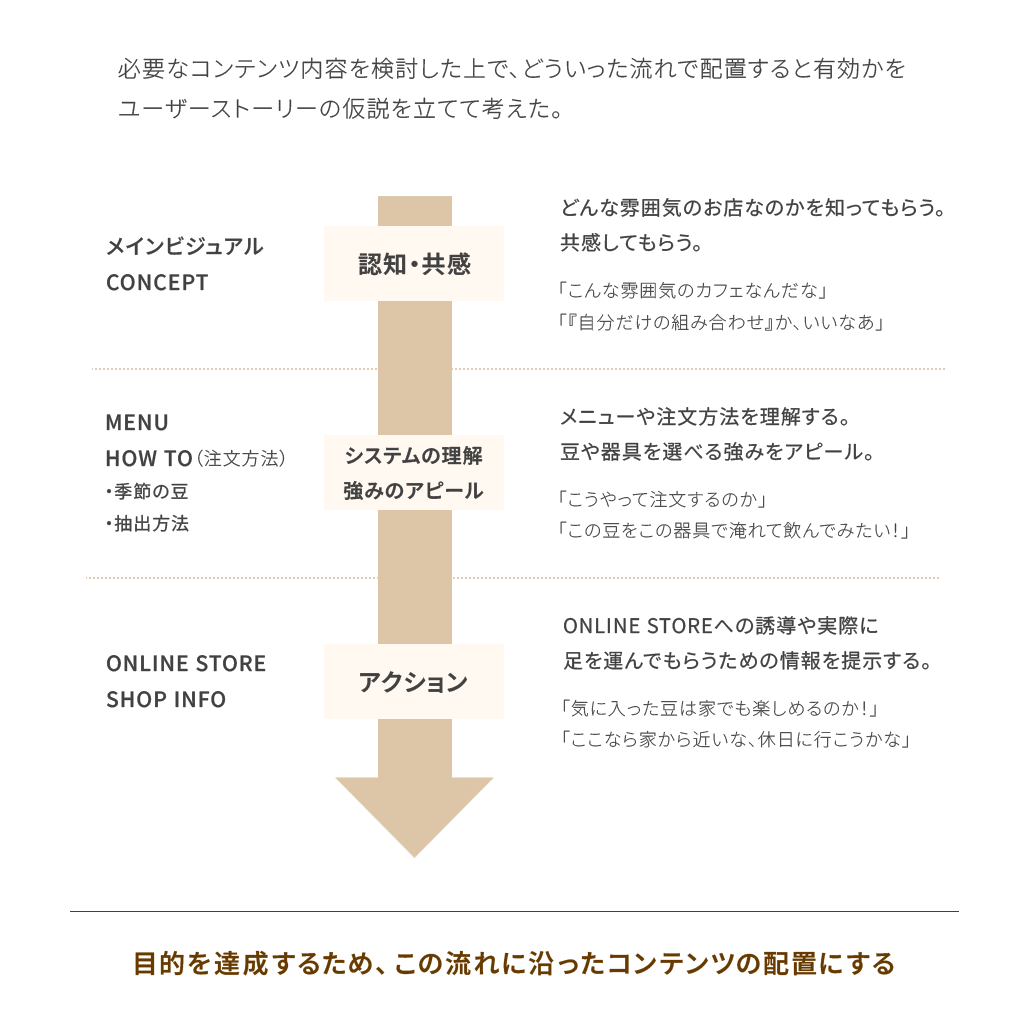
3−2 ユーザーストーリーの仮説
3−1で考えたコンテンツを、ユーザーに有効に伝えるにはどのような流れで配置するかを考えました。

4. デザインのポイント
◆情報設計
注文方法が複雑なため、注文のステップを示したセクションを追加し、メニューに注文方法へ遷移するボタンを配置。初めて来店する人でも注文の複雑なシステムがわかりやすいよう配慮しました。
サイトを読み進める上で飽きがこないよう、背景に写真を用いたり、色を変えたりして変化を持たせました。
◆配色
店名の「PALETTE」の木や、コーヒーをイメージするブラウンを基調としたサイトにし、ターゲットに好まれる落ち着いた印象にしました。
また豆の種類のアイコンは、豆の特徴のイメージを色に例えて作成し、単調な印象にならないようにグラデーションにしました。形もパレットの上の絵の具をイメージして歪な円を採用しました。
◆フォント
セクションタイトルはセクションの区切りらしく、特徴的なフォントを使用。カフェの落ち着く空間を表現するために、幅広でゆったりとしたものを採用しました。
◆使用画像
ターゲットの心を掴むよう、メインビジュアルにはコーヒーを淹れるスタッフの技術が伝わるような写真を採用。大きく表示したロゴは、カフェの特徴をモチーフとして自作しました。
「抽出方法」のところでは器具のイラストを使用。どんな器具を取り揃えられているか想像しやすいようにしました。また線画のイラストにすることで抜け感を出し、サイト全体のシンプルなイメージを統一させました。