
今回はバックグラウンドイメージを任意の形に切り取れるWEBサイトを勉強した。
CSS clip path maker だ。

これを使えばひし形でも星形でも簡単に切り取ることができる。今回のトップページはセンスがないと自分でも感じているが、非常に面白い発見だったので、ポートフォリオにする。
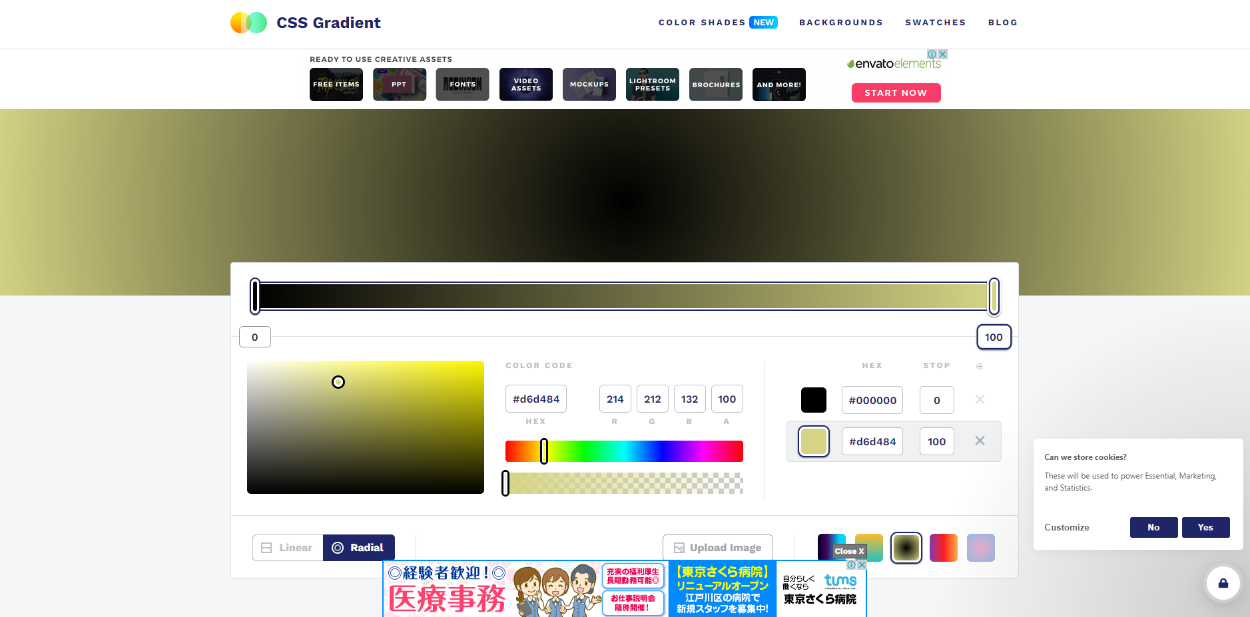
また後ろのグラデーションもより視覚的にわかりやすくするWEBサイト「gradient CSS」も登場だ。

これを使えばback ground-color linear とか長いのを書かなくてもより分かりやすく視覚的に色の設定を行うことができる。
線形か円形化も選ぶことができ、今回は円形を使用することにした。
