
LPトレース
SHElikes MULTI CREATOR COURSEにて、WEBページトレースに取り組みました。デザインガイドラインの作成、PCとスマホで異なるデザインやレイアウトの分析を行い、まとめました。(所要時間:28時間)
■トレースしたLP
OpenStreet 株式会社が提供する「HELLO SCOOTER」のLPをトレースしました。
 引用元 https://www.helloscooter.jp/
引用元 https://www.helloscooter.jp/
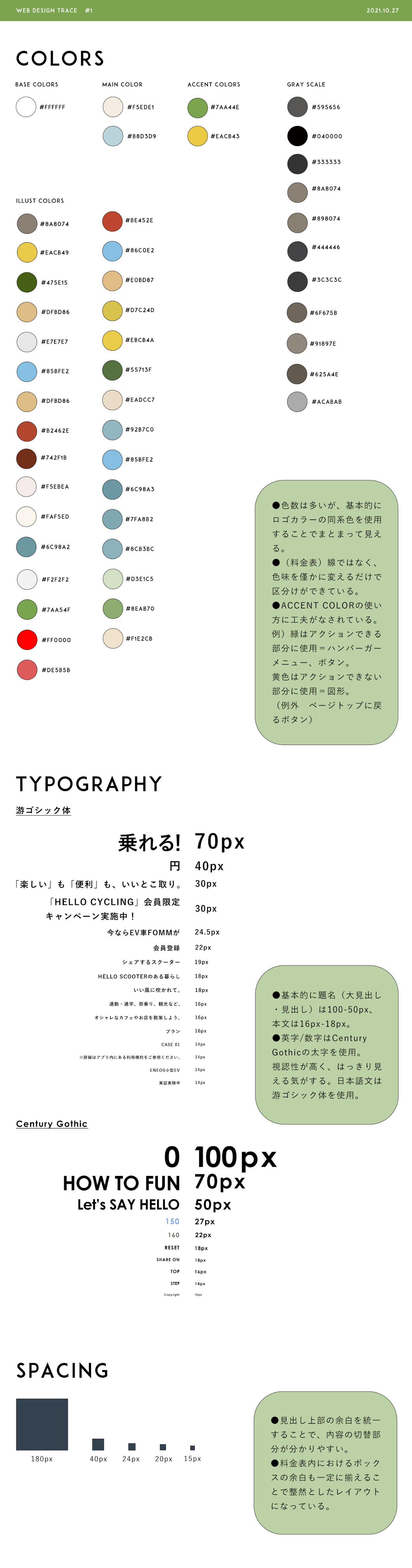
■デザインガイドライン

■PCとスマホの比較分析
■工夫したこと
①WEBページの最終成果を想定しながらトレース
本WEBページの最終成果は「アプリダウンロード」だと考えました(ダウンロードの先に「HELLO SCHOOTERをご利用頂く」ことがある)。そのための流れとして、コンセプト→メリット→具体的な利用方法→アプリダウンロード促進→(ここまで来て不明点があった場合の)お問い合わせ先、があることをユーザーストーリーを理解しながらトレースを進めました。
②デベロッパーツールの活用
余白(見出し上やコンテンツ内など)やフォントサイズ(5の倍数・8の倍数)に一定の規則性が見えたため、どの箇所にどの大きさが使われているのか、ユーザーが直感的かつわかりやすく識別するためにどのような工夫がなされているかを言語化しながらトレースしました。
③ピクセル単位の微調整
透過度を調整しながらピクセル単位で確認し、見本とズレが生じないようにしました。また、写真はゆがみ機能を活用し上下左右で調整しました。
■制作を通して学んだこと
①色
・色数は多いものの、基本的に企業カラーとその同系色を使用することでまとまって見えました。
・内容の優先度に応じて、グレースケールも使い分けされていること(優先度高いものから、濃い色が使われている)がわかりました。
・セクションごとや表の項目ごとに背景に敷く色を変えることで、内容の切れ目がわかりやすくなっていました(容易に「線」を使うことはないことに気づけました)。
・ACCENT COLORの使い方に工夫がなされていました。
例)緑はアクションできる部分に使用=ハンバーガーメニュー、ボタン。黄色はアクションできない部分に使用=図形。(例外 ページトップに戻るボタン)
②タイポグラフィ
・基本的に題名(大見出し・見出し)は100-50px、本文は16px-18px。フォントのサイズに規則性があり、バナーで使われるサイズとは全く違うことがわかりました。適切なサイズや規則性があることで可読性が高まっていました。
・日本語文は游ゴシック体を使用。英字/数字はCentury Gothicの太字を使用。
→日本語と英語でフォントを使い分けることで、使い分けない場合よりも可読性が上がっていました。ただ、両方ともゴシック体で共通しているため、まとまりが出ていました。
③余白
・見出し上部の余白を統一することで、内容の切替部分が分かりやすくなっていました。
・料金表内におけるボックスの余白も一定に揃えることで整然としたレイアウトになっていました。
工夫に溢れたデザインこそ視認性や可読性、閲覧者にとって頂きたいアクションのわかりやすさなどが詰まっているのだと再認識しました。また、今回は写真をそのままではなく、ゆがみ機能で加工することで躍動感が生まれることや背景色によって内容の切れ目を表現するなど、デザインのこだわりも知れたので自分のストックにしていきたいです。

