
【架空キャンペーンサイト&バナー制作】
OVERVIEW
SHElikes演習型コンテンツ「デザインドリル」にて、架空キャンペーンサイトとバナーを制作しました。 (制作時間:約16時間、Adobe XD/※まとめ資料はIllustrator)
-目次-
01. 要件
02.制作物
03.工夫したところ
04.制作を通して学んだこと
- 要件整理、ペルソナ設計、イメージMAP、まとめ資料など下準備に5時間
- LPデザインカンプに、5時間
- SP、バナー制作に、6時間(計16時間)
01. 要件
要件定義の整理後、ペルソナを設定。
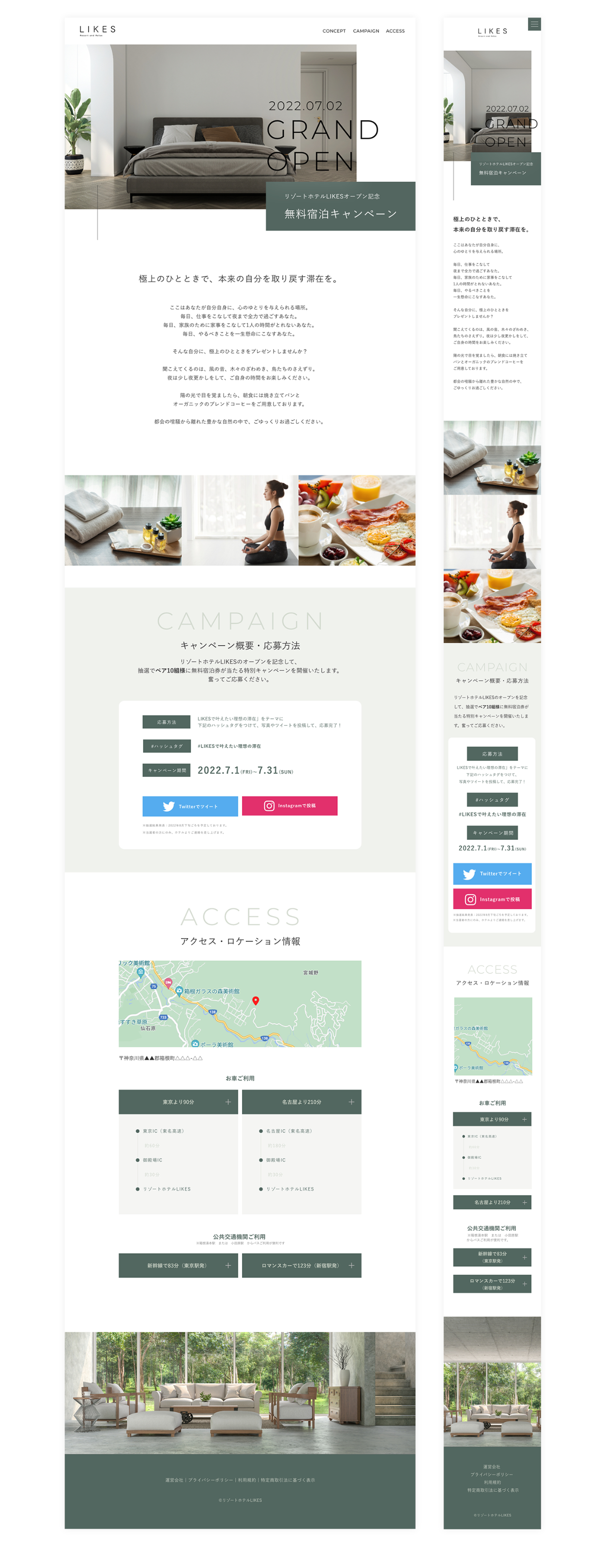
02.制作物
PCサイトと、レスポンシブを想定したSPサイトのデザインカンプを作成
・SPは横幅に合わせて、縦積みのレイアウトに

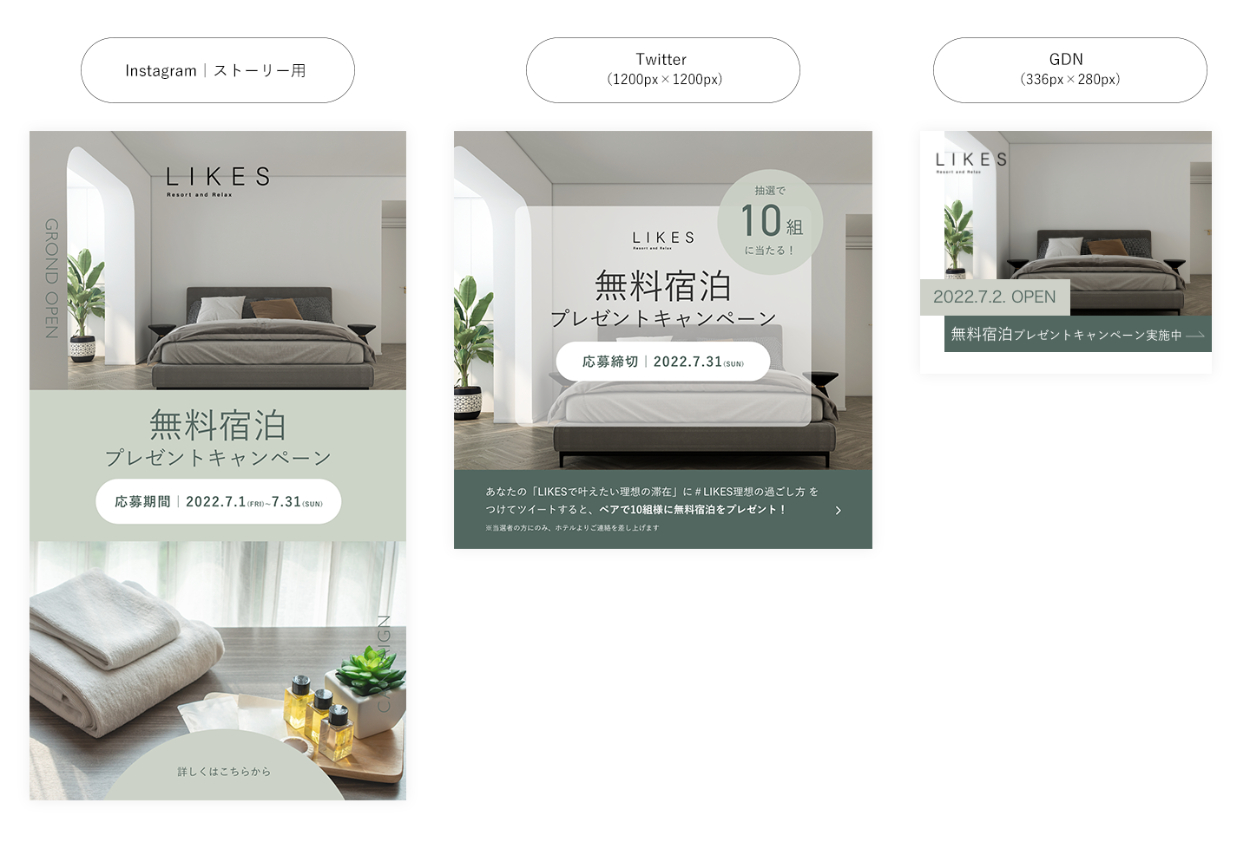
SNSのターゲット特徴やサイズなど目的に応じたデザインを。
- Instagramストーリー用のバナーは、世界観に没頭、ホテル雰囲気が伝わるように
- Twitterは、お得感を感じてもらえるような、情報設計
- GDNは、サイズが小さいので、インパクトと分かりやすさを重視
 03.工夫したところ
03.工夫したところ
1)ペルソナ設計
ペルソナが設定されていなかったので、デザインの方向性・イメージを固めるため、制作依頼内容や事業のターゲットより、ペルソナを設計。
2)SNSのターゲット層に合わせたデザイン設計
上記の02.制作物に記載の通り、SNSのターゲット層/目的に沿ったデザインを。
3)配色・フォント等のデザイン要素

04.制作を通して学んだこと
1)世界観の統一
LP、LPに誘導するバナーを制作するに至って、各目的に沿ってデザインを組み立てを行いましたが、ホテルの雰囲気や基盤はぶれないように、世界観や印象を合わせるために、イメージMAP、ペルソナを設定する重要さを学びました。
2)Adobe XDを始めて使ってみました。
普段、PhotoshopやIllustratorをメインに使用してましたが、今回XDで作成してみました。グリットが簡単に設定できたり、便利な機能が備わってたり、新鮮でした。それぞれのツールの特徴があるのでそれらを駆使し、効率的な作業ができるように、していきたいと思います。

 03.工夫したところ
03.工夫したところ